React Native 之 TextInput使用
編輯:IOS技巧綜合
前言
學習本系列內容需要具備一定 HTML 開發基礎,沒有基礎的朋友可以先轉至 HTML快速入門(一) 學習
本人接觸 React Native 時間並不是特別長,所以對其中的內容和性質了解可能會有所偏差,在學習中如果有錯會及時修改內容,也歡迎萬能的朋友們批評指出,謝謝
文章第一版出自簡書,如果出現圖片或頁面顯示問題,煩請轉至 簡書 查看 也希望喜歡的朋友可以點贊,謝謝
TextInput 文本輸入框
-
React Native中的文本輸入框使用和iOS比較相近,可能是因為 RN 首先封裝iOS端的緣故(這點對iOS開發者來說是個好消息)
TextInput也是繼承自 View,所以 View 的屬性 TextInput 也能使用,一些樣式類的屬性可以參照 View 的相關屬性
為了更好的講解 TextInput,先創建一個基本的文本輸入框
// 視圖
var textInputTest = React.createClass({
render(){
return(
<View style={styles.container}>
{/* 文本輸入框 */}
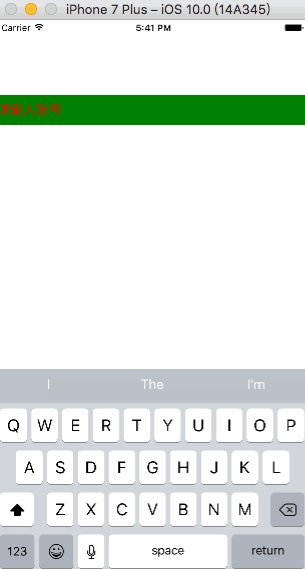
<TextInput style={styles.textInputStyle}></TextInput>
</View>
);
}
});
// 樣式
var styles = StyleSheet.create({
container: {
flex:1
},
textInputStyle: {
// 設置尺寸
width:width,
height:40,
marginTop:100,
// 設置背景顏色
backgroundColor:'green'
}
});
效果:

-
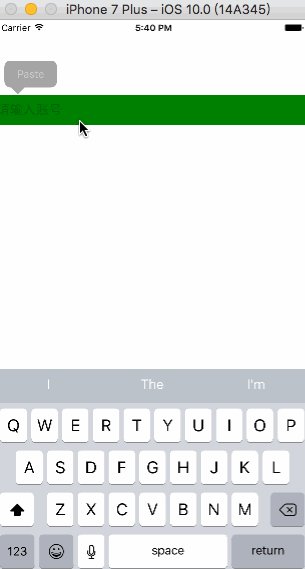
Value:文本輸入的默認值(注:如果設置了此屬性,會造成無法輸入的尴尬,一般會搭配JS動態設置)
var textInputTest = React.createClass({
render(){
return(
<View style={styles.container}>
{/* 文本輸入框 */}
<TextInput
style={styles.textInputStyle}
value="設置了Value"
></TextInput>
</View>
);
}
});
效果:

-
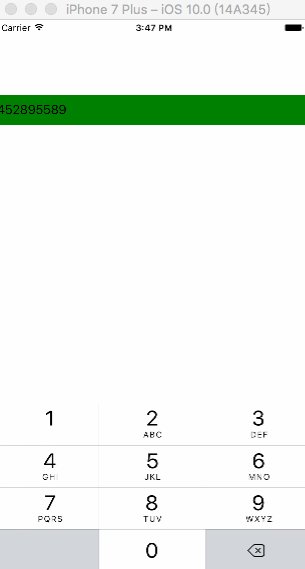
keyboardType:設置鍵盤類型(決定使用哪種鍵盤)
var textInputTest = React.createClass({
render(){
return(
<View style={styles.container}>
{/* 文本輸入框 */}
<TextInput
style={styles.textInputStyle}
keyboardType="number-pad"
></TextInput>
</View>
);
}
});
效果:

-
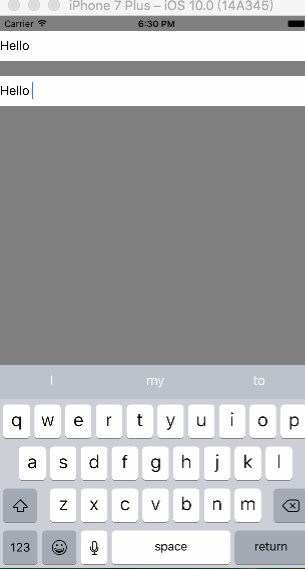
multiline:如果值為真,文本輸入可以輸入多行,默認值為假
var textInputTest = React.createClass({
render(){
return(
<View style={styles.container}>
{/* 文本輸入框 */}
<TextInput
style={styles.textInputStyle}
multiline={true}
></TextInput>
</View>
);
}
});
效果:

-
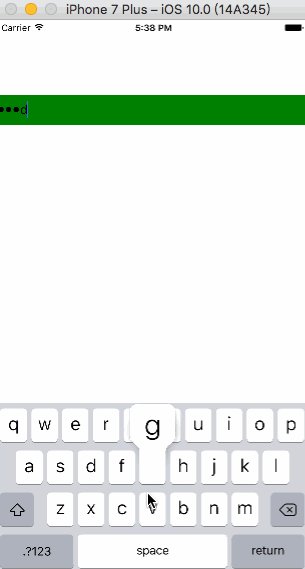
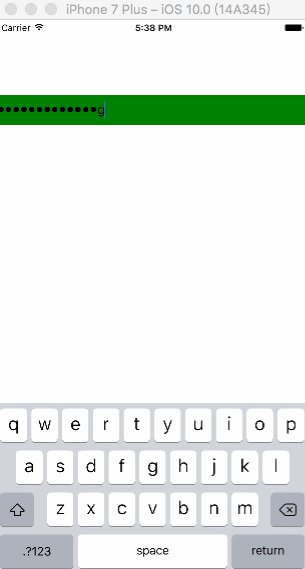
password:如果值為真,文本輸入框就成為一個密碼區域,默認值為假
var textInputTest = React.createClass({
render(){
return(
<View style={styles.container}>
{/* 文本輸入框 */}
<TextInput
style={styles.textInputStyle}
password={true}
></TextInput>
</View>
);
}
});
效果:

-
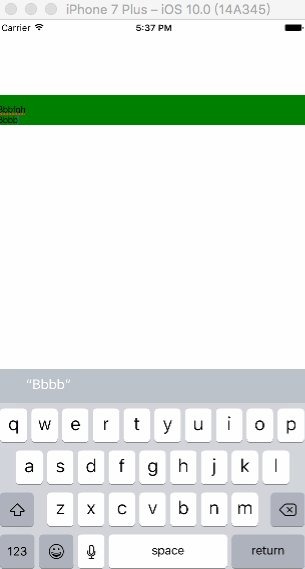
placeholder:在文本輸入之前提示用戶文本框功能,也就是占位文字
var textInputTest = React.createClass({
render(){
return(
<View style={styles.container}>
{/* 文本輸入框 */}
<TextInput
style={styles.textInputStyle}
placeholder="請輸入賬號"
></TextInput>
</View>
);
}
});
效果:

-
placeholderTextColor:占位字符串的文本顏色
var textInputTest = React.createClass({
render(){
return(
<View style={styles.container}>
{/* 文本輸入框 */}
<TextInput
style={styles.textInputStyle}
placeholder="請輸入賬號"
placeholderTextColor="red"
></TextInput>
</View>
);
}
});
效果:

-
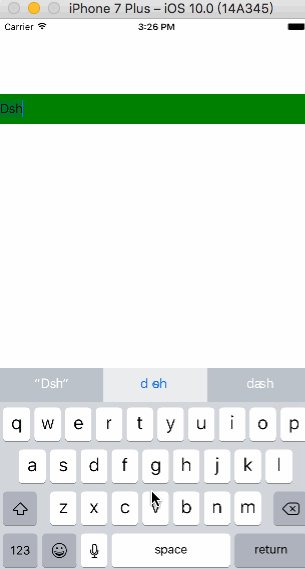
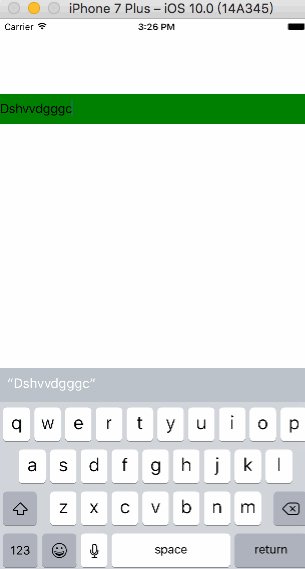
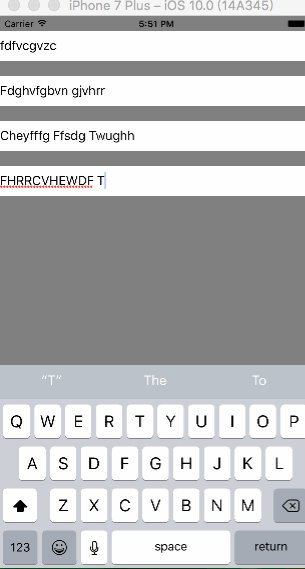
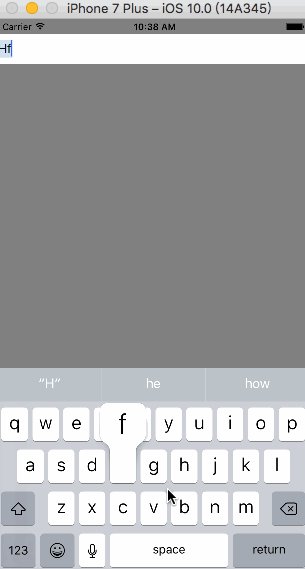
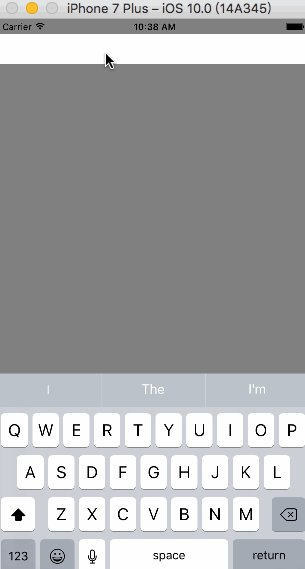
autoCapitalize:控制TextInput是否要自動將特定字符切換為大寫
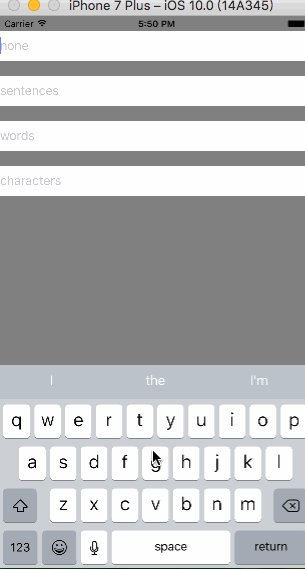
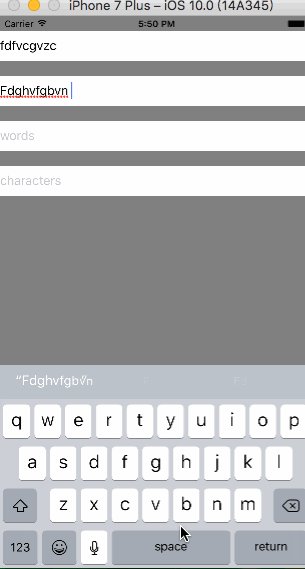
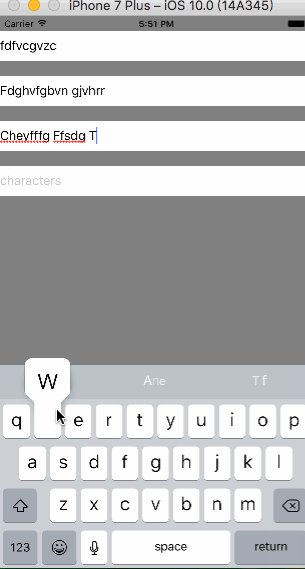
- none:不自動使用任何東西 sentences:每個句子的首字母(默認) words:每一個單詞的首字母 characters:所有字符
var textInputTest = React.createClass({
render(){
return(
<View style={styles.container}>
{/* 文本輸入框 */}
<TextInput
style={styles.textInputStyle}
placeholder="none"
autoCapitalize="none"
></TextInput>
{/* 文本輸入框 */}
<TextInput
style={styles.textInputStyle}
placeholder="sentences"
autoCapitalize="sentences"
></TextInput>
{/* 文本輸入框 */}
<TextInput
style={styles.textInputStyle}
placeholder="words"
autoCapitalize="words"
></TextInput>
{/* 文本輸入框 */}
<TextInput
style={styles.textInputStyle}
placeholder="characters"
autoCapitalize="characters"
></TextInput>
</View>
);
}
});
效果:

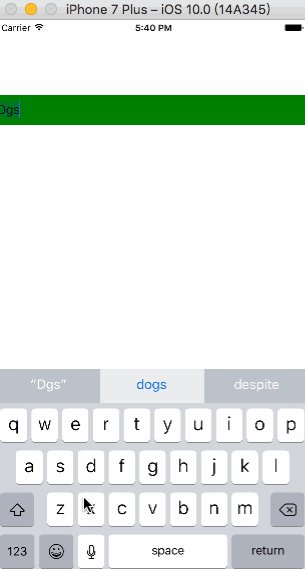
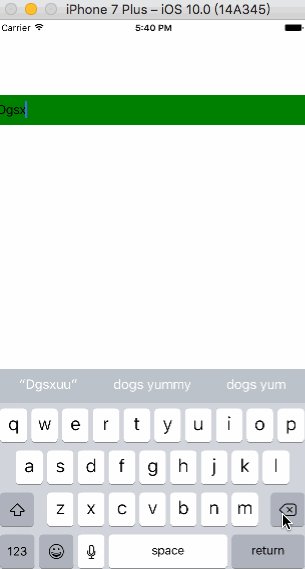
autoCorrect:如果為false,會關閉拼寫自動修正。默認值是true。
var textInputTest = React.createClass({
render(){
return(
<View style={styles.container}>
{/* 文本輸入框 */}
<TextInput
style={styles.textInputStyle}
placeholder="沒有自動改正拼寫"
autoCorrect={false}
></TextInput>
{/* 文本輸入框 */}
<TextInput
style={styles.textInputStyle}
placeholder="自動改正拼寫"
autoCorrect={true}
></TextInput>
</View>
);
}
});
效果:

-
autoFocus:如果為true,在componentDidMount後會獲得焦點。默認值為false。
var textInputTest = React.createClass({
render(){
return(
<View style={styles.container}>
{/* 文本輸入框 */}
<TextInput
style={styles.textInputStyle}
autoFocus={true}
></TextInput>
</View>
);
}
});
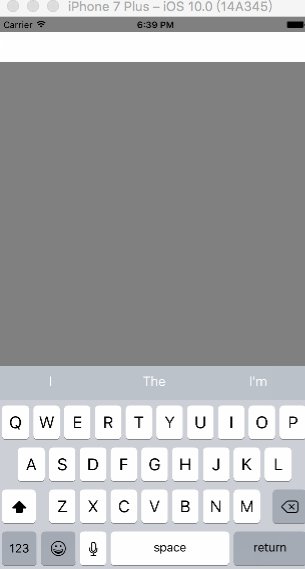
效果:

-
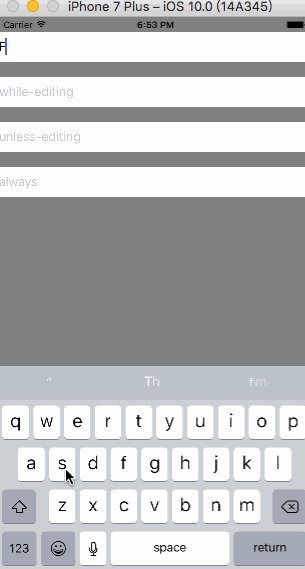
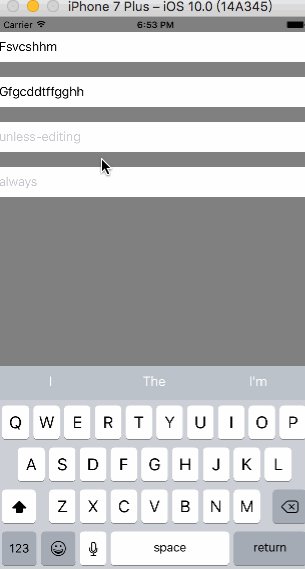
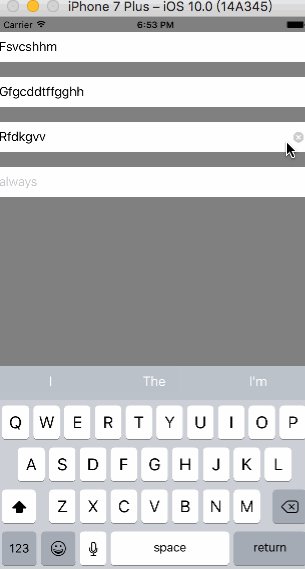
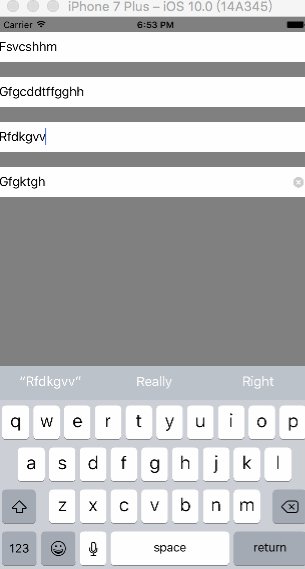
clearButtonMode:清除按鈕出現的時機
- never:不出現 while-editing:編輯的時候出現 unless-editing:沒有編輯時出現 always:總是出現
var textInputTest = React.createClass({
render(){
return(
<View style={styles.container}>
{/* 文本輸入框 */}
<TextInput
style={styles.textInputStyle}
placeholder="never"
clearButtonMode="never"
></TextInput>
{/* 文本輸入框 */}
<TextInput
style={styles.textInputStyle}
placeholder="while-editing"
clearButtonMode="while-editing"
></TextInput>
{/* 文本輸入框 */}
<TextInput
style={styles.textInputStyle}
placeholder="unless-editing"
clearButtonMode="unless-editing"
></TextInput>
{/* 文本輸入框 */}
<TextInput
style={styles.textInputStyle}
placeholder="always"
clearButtonMode="always"
></TextInput>
</View>
);
}
});

clearTextOnFocus:如果為true,每次開始輸入的時候都會清除文本框的內容
var textInputTest = React.createClass({
render(){
return(
<View style={styles.container}>
{/* 文本輸入框 */}
<TextInput
style={styles.textInputStyle}
clearTextOnFocus={true}
></TextInput>
</View>
);
}
});
效果:

-
editable:如果值為假,文本是不可編輯,默認值為真
var textInputTest = React.createClass({
render(){
return(
<View style={styles.container}>
{/* 文本輸入框 */}
<TextInput
style={styles.textInputStyle}
editable={false}
></TextInput>
</View>
);
}
});
效果:

-
enablesReturnKeyAutomatically:如果為true,鍵盤會在文本框內沒有文字的時候禁用確認按鈕。默認值為false。
var textInputTest = React.createClass({
render(){
return(
<View style={styles.container}>
{/* 文本輸入框 */}
<TextInput
style={styles.textInputStyle}
enablesReturnKeyAutomatically={true}
></TextInput>
{/* 文本輸入框 */}
<TextInput
style={styles.textInputStyle}
enablesReturnKeyAutomatically={false}
></TextInput>
</View>
);
}
});
效果:

-
returnKeyType:決定返回鍵的樣式
- default
go
google
join
next
route
search
send
yahoo
done
emergency-call
var textInputTest = React.createClass({
render(){
return(
<View style={styles.container}>
{/* 文本輸入框 */}
<TextInput
style={styles.textInputStyle}
returnKeyType="go"
></TextInput>
{/* 文本輸入框 */}
<TextInput
style={styles.textInputStyle}
returnKeyType="join"
></TextInput>
{/* 文本輸入框 */}
<TextInput
style={styles.textInputStyle}
returnKeyType="done"
></TextInput>
</View>
);
}
});
效果:

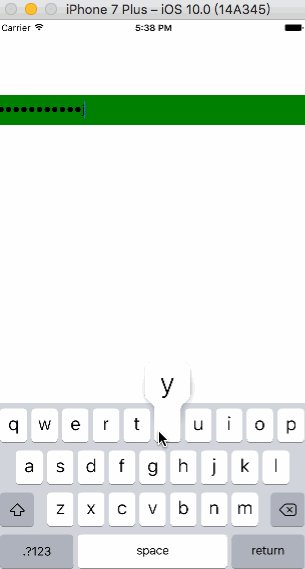
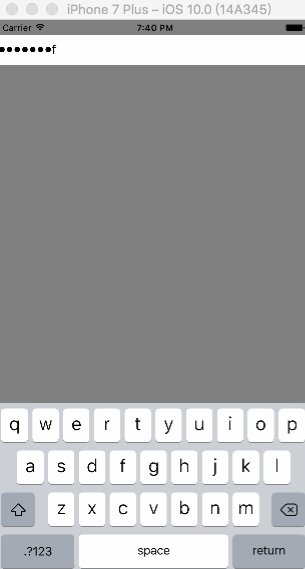
secureTextEntry:如果值為真,文本輸入框就會使輸入的文本變模糊,以便於像密碼這樣敏感的文本保持安全,類似 password 屬性,默認值為假
var textInputTest = React.createClass({
render(){
return(
<View style={styles.container}>
{/* 文本輸入框 */}
<TextInput
style={styles.textInputStyle}
keyboardType="number-pad"
></TextInput>
</View>
);
}
});
效果:

-
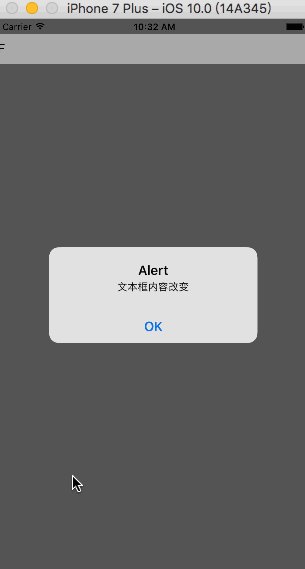
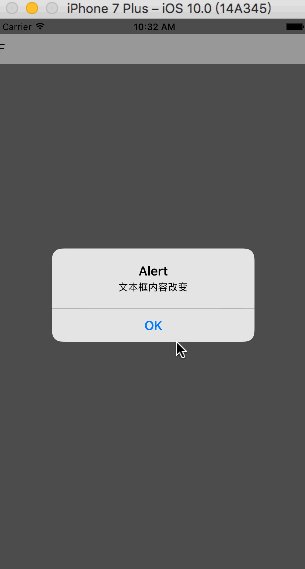
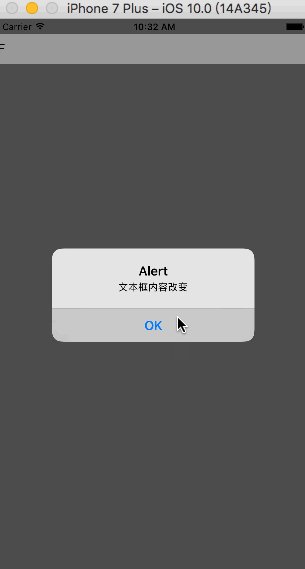
onChange:當文本框內容變化時調用此回調函數
var textInputTest = React.createClass({
render(){
return(
<View style={styles.container}>
{/* 文本輸入框 */}
<TextInput
style={styles.textInputStyle}
onChange={() => {alert('文本框內容改變')}}
></TextInput>
</View>
);
}
});
效果:

-
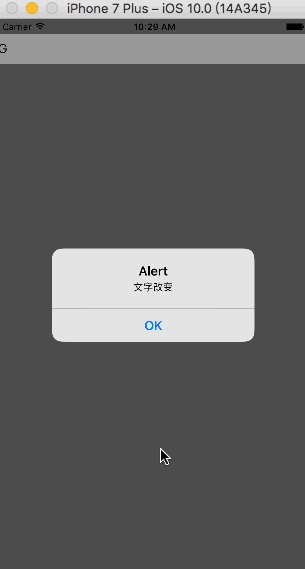
onChangeText:當文本框內容變化時調用此回調函數。改變後的文字內容會作為參數傳遞
var textInputTest = React.createClass({
render(){
return(
<View style={styles.container}>
{/* 文本輸入框 */}
<TextInput
style={styles.textInputStyle}
onChangeText={(Text) => {alert('文字改變')}}
></TextInput>
</View>
);
}
});
效果:

-
onFocus:當文本框獲得焦點的時候調用此回調函數
var textInputTest = React.createClass({
render(){
return(
<View style={styles.container}>
{/* 文本輸入框 */}
<TextInput
style={styles.textInputStyle}
onFocus={() => {alert('文本框獲得焦點')}}
></TextInput>
</View>
);
}
});
效果:

-
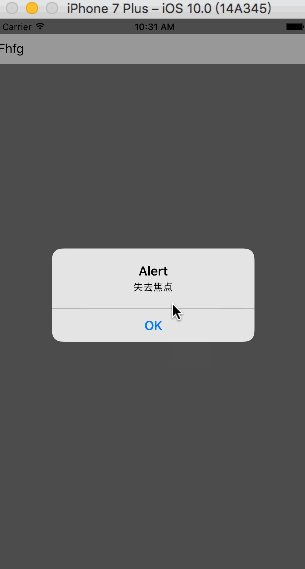
onBlur:當文本框失去焦點的時候調用此回調函數
var textInputTest = React.createClass({
render(){
return(
<View style={styles.container}>
{/* 文本輸入框 */}
<TextInput
style={styles.textInputStyle}
onBlur={() => {alert('失去焦點')}}
></TextInput>
</View>
);
}
});
效果:

-
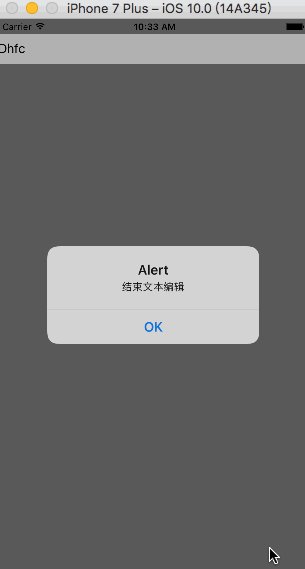
onEndEditing:結束編輯時,調用回調函數
var textInputTest = React.createClass({
render(){
return(
<View style={styles.container}>
{/* 文本輸入框 */}
<TextInput
style={styles.textInputStyle}
onEndEditing={() => {alert('結束文本編輯')}}
></TextInput>
</View>
);
}
});
效果:

相關文章
+- Mac Android Studio快捷鍵整頓
- IOS 開辟自界說條形ProgressView的實例
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- iOS簡略登錄LoginViewController、注冊RegisterViewController等功效完成辦法
- iOS Remote Notification長途新聞推送處置
- Mac下獲得AppStore裝置包文件途徑
- IOS 波紋進度(waveProgress)動畫完成
- React Native搭建iOS開辟情況
- iOS法式開辟之應用PlaceholderImageView完成優雅的圖片加載後果
- IOS計步器功效完成之Healthkit和CMPedometer
- iOS中應用UISearchBar控件限制輸出字數的完成辦法
- iOS中searchBar(搜刮框)光標初始地位後移
- Android中getActivity()為null的處理方法
- 若何完成IOS_SearchBar搜刮欄及症結字高亮
- 處理Alamofire庫在iOS7下設置Head有效的成績