React Native開發入門
編輯:IOS技巧綜合
目錄:
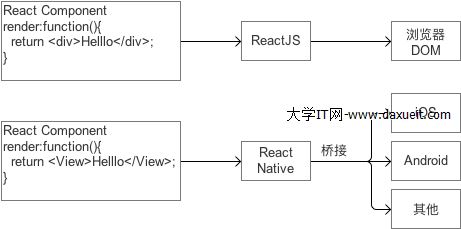
一、前言 二、什麼是React Native 三、開發環境搭建 四、預備知識 五、最簡單的React Native小程序 六、總結 七、參考資料 一、前言 雖然只是簡單的了解了一下React的皮毛,但是對React Native的學習就輕松了好多。所以在學習React Native之前,最好還是先學習一下React。因為我學習的iOS開發,對iOS更加了解,所以裡面主要涉及到的平台也是iOS。 二、什麼是React Native React Native是一款用來開發真正原生、可渲染iOS和Android移動應用的JavaScript框架。它和React的最大的區別就是React是將浏覽器作為渲染平台,而React Native則是將移動設備作為渲染平台。 與Web平台的React類似,React Native也實用JSX進行開發,這種編程語言結合了JavaScript和類XML標記語言。React Native在後台通過橋接的方式調用由OC或Java開發的原生渲染接口,因此應用匯實用真正的原生移動UI組件,而不是傳統的WebView渲染方式,進而擁有與其他移動應用一樣的外觀和體驗。 React Native的聲明周期和React相同,當屬性(props)或狀態(state)發生改變的時候,React Native會重新渲染視圖。 React Native並不是在主線程上運行,它可以不影響用於體驗的前提下執行中這些異步調用。 React Native工作原理: React Native也是用的JSX語法。
三、開發環境搭建
首先,你應該安裝Homebrew。它是Mac系統的通用包管理工具可以用來安裝React Native的相關依賴。這裡假設你已經安裝了Homebrew。
第一步:
接下來打開終端,輸入以下命令:
React Native也是用的JSX語法。
三、開發環境搭建
首先,你應該安裝Homebrew。它是Mac系統的通用包管理工具可以用來安裝React Native的相關依賴。這裡假設你已經安裝了Homebrew。
第一步:
接下來打開終端,輸入以下命令:
1、brew intsall node 2、brew install watchman 3、brew install flow (安裝的類型檢查庫)如果你在安裝過程中遇到問題,可能需要更新一下brew和相關依賴包:
1、brew update 2、brew upgrade第二步: 假設你已經安裝好了node,就可以通過npm(node包管理器)來安裝React Native 命令行工具了。打開終端,輸入:
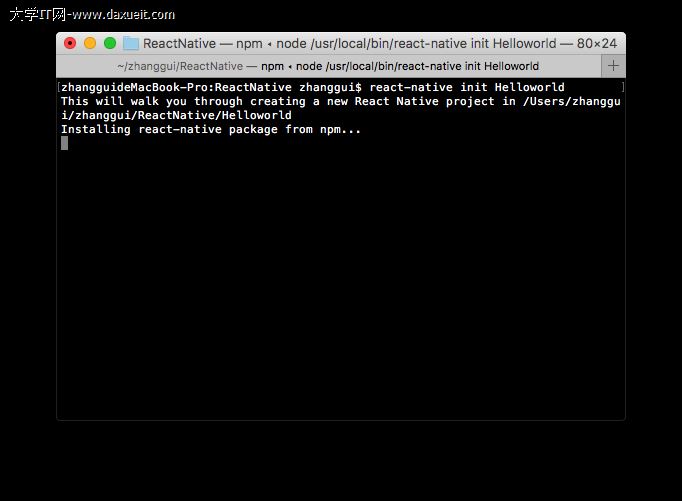
npm install -g react-native-cli這個步驟將會在系統上全局安裝React Native。 如果已經完成上述兩步,開發環境也就已經搭建完成了。 四、預備知識 這裡面假設你已經對React有了一定的了解(可以參考這裡),對Node有了一定的了解。 五、最簡單的React Native小程序 這裡我們還是來創建一個Hello,World!的小程序。 在命令行裡面輸入以下命令行,它會為你生成一個包含React Native,iOS和Android的全新模板工程: react-native init HelloWorld 創建過程可能會有點慢,稍微等待一會。
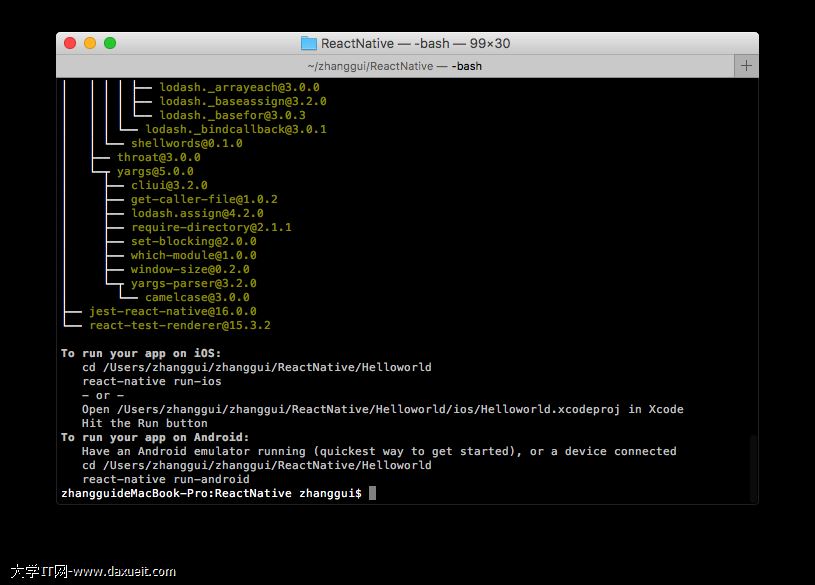
 初始化完成之後如下所示:
初始化完成之後如下所示:
 我們可以看到,初始化完成之後,有文字提示,如何在iOS上運行app,如何在Android上運行app。
我們先打開生成目錄下的index.ios.js文件
修改其中的class Helloworld如下:
我們可以看到,初始化完成之後,有文字提示,如何在iOS上運行app,如何在Android上運行app。
我們先打開生成目錄下的index.ios.js文件
修改其中的class Helloworld如下:
export default class Helloworld extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Hello World!
</Text>
</View>
);
}
}
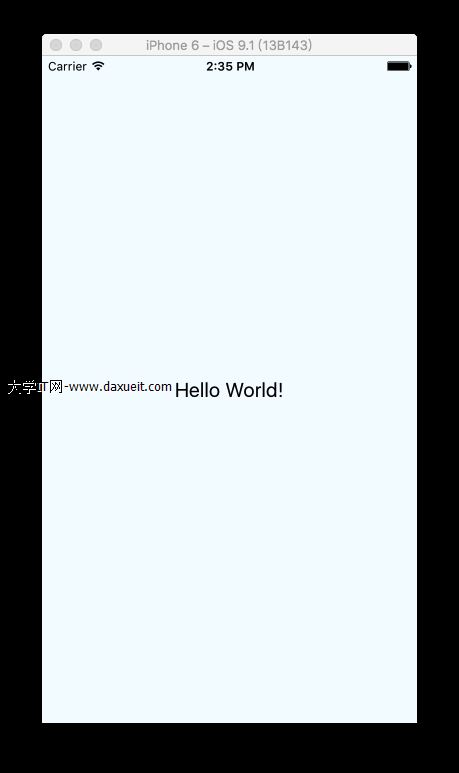
然後我們在終端執行即可。運行結果如下:
 這樣一個最簡單的React Native小程序Helloworld就完成了。
接下來讓我們來看一下剛剛我們init的helloworld工程代碼。
1、先看看Appdelegate裡面的變化吧
這樣一個最簡單的React Native小程序Helloworld就完成了。
接下來讓我們來看一下剛剛我們init的helloworld工程代碼。
1、先看看Appdelegate裡面的變化吧
#import "AppDelegate.h"
#import "RCTBundleURLProvider.h"
#import "RCTRootView.h"
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
NSURL *jsCodeLocation;
jsCodeLocation = [[RCTBundleURLProvidersharedSettings] jsBundleURLForBundleRoot:@"index.ios"fallbackResource:nil];
RCTRootView *rootView = [[RCTRootViewalloc] initWithBundleURL:jsCodeLocation
moduleName:@"Helloworld"
initialProperties:nil
launchOptions:launchOptions];
rootView.backgroundColor = [[UIColoralloc] initWithRed:1.0fgreen:1.0fblue:1.0falpha:1];
self.window = [[UIWindowalloc] initWithFrame:[UIScreenmainScreen].bounds];
UIViewController *rootViewController = [UIViewControllernew];
rootViewController.view = rootView;
self.window.rootViewController = rootViewController;
[self.windowmakeKeyAndVisible];
returnYES;
}
@end
其實看過就會發現,原來React Native只是重寫了Appdelegate的rootViewController的根視圖。然後Xcode項目工程裡面有了一個Libraries文件夾,裡面有好幾個工程,裡面其實就是FeceBook自己開發的工程,應該是定義了一些類以及其他公共模塊。
2、注冊頂層組件
打開index.ios.js,如下:
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
export default class Helloworld extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Hello World!
</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
AppRegistry.registerComponent('Helloworld', () => Helloworld);
最後一句registerComponent寶樓了Helloworld組件,使得我們能夠在AppDelegate.m文件中使用它。大多數情況下,我們不需要去修改這個模板代碼。
其中的:
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
其中的import React用於導入React。注:這裡采用的是ES6標准(ECMAScript6,因為這裡面默認的就是ES6了,所以我就拿ES6來簡單說明了)。infoQ有一個簡單的介紹。
React Native的使用方面有一點比較奇特,那就是你要導入所需的每一個組件或者模塊。
其中的StyleSheet其實就是其中對組件中一些控件的CSS。React Native中所有的樣式都采用樣式對象來代替傳統的樣式表,標准的做法就是利用StyleSheet庫進行樣式的編寫。
我們可以使用command+R來重新運行程序,使用command+D來喚起開發工具。
六、總結
根據書籍和博客的學習,自己終於跑出了第一個React Native小程序:Hello,world!現在只是最簡單的入門知識,僅僅是對React Native有了一個簡單的了解,如果想進一步學習,可以到React Native官網。
七、參考資料
1.React Native官方文檔
2.React Native開發指南
附:
源碼:https://github.com/ScottZg/ReactNative-Helloworld/tree/master
如有問題,隨時留言聯系。
- 上一頁:七牛直播收獲分享
- 下一頁:服務器開啟https協議
相關文章
+- Mac Android Studio快捷鍵整頓
- IOS 開辟自界說條形ProgressView的實例
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- iOS簡略登錄LoginViewController、注冊RegisterViewController等功效完成辦法
- iOS Remote Notification長途新聞推送處置
- Mac下獲得AppStore裝置包文件途徑
- IOS 波紋進度(waveProgress)動畫完成
- React Native搭建iOS開辟情況
- iOS法式開辟之應用PlaceholderImageView完成優雅的圖片加載後果
- IOS計步器功效完成之Healthkit和CMPedometer
- iOS中應用UISearchBar控件限制輸出字數的完成辦法
- iOS中searchBar(搜刮框)光標初始地位後移
- Android中getActivity()為null的處理方法
- 若何完成IOS_SearchBar搜刮欄及症結字高亮
- 處理Alamofire庫在iOS7下設置Head有效的成績




