用NSAttributedString實現簡單的圖文混排
編輯:IOS技巧綜合
 demo在這裡:(https://github.com/Phelthas/TEST_XMLCommon 的第四個)
有幾個需要注意的地方,值得記錄一下:
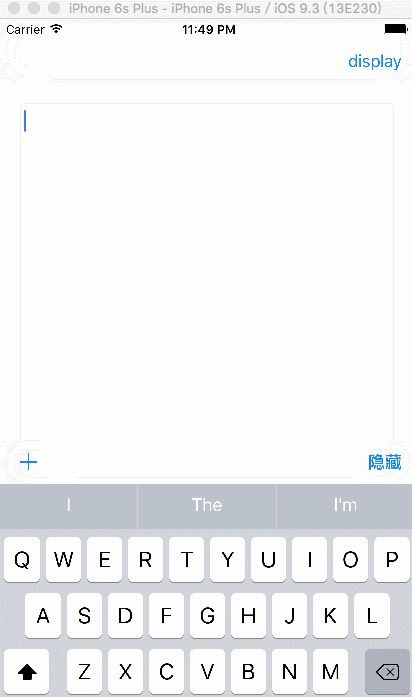
1,textView有個 typingAttributes屬性,可以讓輸入的文字自動變成NSAttributedString,根本不用自己去設置AttributedText;
2,textView有個 selectedRange屬性,就是指當前的光標的位置,可以用來確定插入圖片的位置;
3,如果打斷點觀察textView.text可以發現,插入的圖片被替換成一個特殊的UTF8字符“\U0000fffc”,這個字符在iOS設備上不會顯示,不是空格,不是換行,
但是,它是存在的!!!它有location,有length(就是1),在整個字符串中有位置(NSRage),所以應該把它當成一個占位的字符來看待!
有了這個占位字符,其實比沒有要方便,方便上傳服務器,方便從服務器獲取數據,方便與其他平台共通數據;
如果沒有,還要自己記錄圖片的位置,這時候如果有修改,就要更新所有圖片的位置,很麻煩。。。
4,NSTextAttachment要設置bounds屬性,否則圖片會按圖片自己的尺寸顯示,如果圖片太大就會顯示不全
這裡可以把圖片裁一下顯示,上傳圖片的時候,根據需求上傳原圖或者裁剪過的圖片就行,可以讓UI更流暢
5,可以用
string enumerateAttribute:NSAttachmentAttributeNameinRange:NSMakeRange(0, string.length) options:0usingBlock:
這個方法來確定最後的attributedString最終包含的圖片,比每次插入圖片的時候記錄位置要方便的多~
6,知乎是在插入圖片的時候就把圖片上傳到服務器了,所以把用戶打字的這段時間也利用起來了,不用最後點發布的時候再讓用戶等圖片上傳,雖然有時候可能會多浪費點流量(用戶刪圖片的時候),但是我感覺為了提升的用戶體驗這是值得的~
7,如果從服務器取數據的話,顯示的時候其實不能用同樣的方式顯示,因為圖片肯定是需要異步加載的,所以這時候還是要用常規的方法來做,就是一堆文字和圖片的顯示;可以直接用label和imageView排列組合,也可以用一個tableView來顯示
8,textView和textField有一個 inputAccessoryView屬性,是自動跟著鍵盤動的,如果不是需要一直顯示的輸入框,用這個屬性要比監聽鍵盤通知要方便很多~
9,圖片的占位字符“\U0000fffc”其實是有Attributes樣式的,所以有時候刪除了圖片後的字符,再輸入的時候,新的顯示可能就是默認的Attributes樣式了,所以比較保險的做法是給占位字符也add正文的Attributes樣式,不知道有沒有更好的辦法~
暫時就這些,等想到再補充~
有什麼問題,歡迎討論~
demo在這裡:(https://github.com/Phelthas/TEST_XMLCommon 的第四個)
有幾個需要注意的地方,值得記錄一下:
1,textView有個 typingAttributes屬性,可以讓輸入的文字自動變成NSAttributedString,根本不用自己去設置AttributedText;
2,textView有個 selectedRange屬性,就是指當前的光標的位置,可以用來確定插入圖片的位置;
3,如果打斷點觀察textView.text可以發現,插入的圖片被替換成一個特殊的UTF8字符“\U0000fffc”,這個字符在iOS設備上不會顯示,不是空格,不是換行,
但是,它是存在的!!!它有location,有length(就是1),在整個字符串中有位置(NSRage),所以應該把它當成一個占位的字符來看待!
有了這個占位字符,其實比沒有要方便,方便上傳服務器,方便從服務器獲取數據,方便與其他平台共通數據;
如果沒有,還要自己記錄圖片的位置,這時候如果有修改,就要更新所有圖片的位置,很麻煩。。。
4,NSTextAttachment要設置bounds屬性,否則圖片會按圖片自己的尺寸顯示,如果圖片太大就會顯示不全
這裡可以把圖片裁一下顯示,上傳圖片的時候,根據需求上傳原圖或者裁剪過的圖片就行,可以讓UI更流暢
5,可以用
string enumerateAttribute:NSAttachmentAttributeNameinRange:NSMakeRange(0, string.length) options:0usingBlock:
這個方法來確定最後的attributedString最終包含的圖片,比每次插入圖片的時候記錄位置要方便的多~
6,知乎是在插入圖片的時候就把圖片上傳到服務器了,所以把用戶打字的這段時間也利用起來了,不用最後點發布的時候再讓用戶等圖片上傳,雖然有時候可能會多浪費點流量(用戶刪圖片的時候),但是我感覺為了提升的用戶體驗這是值得的~
7,如果從服務器取數據的話,顯示的時候其實不能用同樣的方式顯示,因為圖片肯定是需要異步加載的,所以這時候還是要用常規的方法來做,就是一堆文字和圖片的顯示;可以直接用label和imageView排列組合,也可以用一個tableView來顯示
8,textView和textField有一個 inputAccessoryView屬性,是自動跟著鍵盤動的,如果不是需要一直顯示的輸入框,用這個屬性要比監聽鍵盤通知要方便很多~
9,圖片的占位字符“\U0000fffc”其實是有Attributes樣式的,所以有時候刪除了圖片後的字符,再輸入的時候,新的顯示可能就是默認的Attributes樣式了,所以比較保險的做法是給占位字符也add正文的Attributes樣式,不知道有沒有更好的辦法~
暫時就這些,等想到再補充~
有什麼問題,歡迎討論~
- 上一頁:iOS各個版本的新特性介紹
- 下一頁:NSString學習
相關文章
+- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- iOS開辟之(APNS)長途推送完成代碼 附證書與真機調試
- iOS App通訊之local socket示例
- iOS App之間的通訊 local socket
- iOS中NSArray數組經常使用處置方法
- safari cookie設置中文掉敗的處理辦法
- iOS App開辟中擴大RCLabel組件停止基於HTML的文本結構
- iOS App開辟中UIViewController類的應用教程
- iOS App開辟中的UIStackView堆疊視圖應用教程
- iOS App中挪用iPhone各類感應器的辦法總結
- iOS App開辟中的UISegmentedControl分段組件用法總結
- 詳解iOS App開辟中Cookie的治理辦法
- iOS App開辟中修正UILabel默許字體的辦法
- iOS App開辟中經由過程UIDevice類獲得裝備信息的辦法
- iOS中應用NSURLConnection處置HTTP同步與異步要求
- 日版有鎖iPhone機IOS9系統使用電信3G/4G教程
- iOS9可以降級嗎?升級到iOS9可以降回至iOS8的具體步驟
- apple id被盜怎麼辦?apple id兩步驗證開啟方法流程
- 更新ios9卡在滑動來升級?蘋果ios9在滑動來升級卡住官方解決方法
- 蘋果日版iPhone6拍照去聲音APP應用推薦[多圖]
- 新一代iPhone 6S/Plus八月量產 1200萬像素攝像頭2GB內存
- 蘋果iPhone6s隱藏的3D Touch縮放功能怎麼使用?
- iOS9 Beta怎麼樣?目前最詳細的iOS9 Beta評測
- iPhone升級到ios8.0.2無限重啟怎麼辦?升級ios8.0.2無限重啟如何解決?
- iPhone如何調整Home鍵?重新調整Home鍵技巧