ios彈性頭部
編輯:IOS技巧綜合
層次分析
一共有3層,最底部是圖像層,中間是scrollView或者它的子類,最上層是scrollView上面添加的視圖
主要代碼
scrollView的代理方法
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
NSLog(@"%@",NSStringFromCGPoint(scrollView.contentOffset));
if (scrollView.contentOffset.y<=0) {
self.imageView.frame = CGRectMake((scrollView.contentOffset.y *ScreenWith/200)/2, 0, ScreenWith - scrollView.contentOffset.y *ScreenWith/200, 200-scrollView.contentOffset.y);
}else {
[scrollView setContentOffset:CGPointMake(scrollView.contentOffset.x, 0)];
}
}
通過scrollView滑動時的偏移量的變化來改變圖片視圖的大小就ok~,由於很簡單就不貼代碼了~
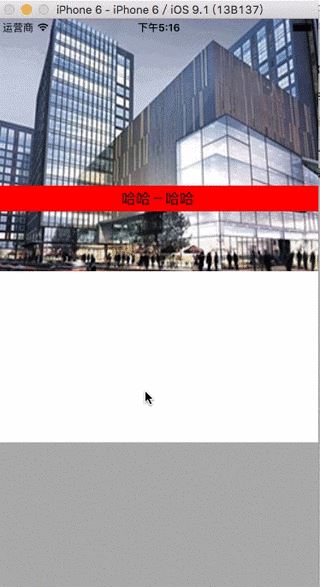
動態圖:

相關文章
+