密碼輸入頁面的實現
編輯:IOS技巧綜合
涉及知識點總結:
swift類的繼承 swift中權限控制 swift中的懶加載 swift中類的擴展 swift中的閉包(類似oc中的block)
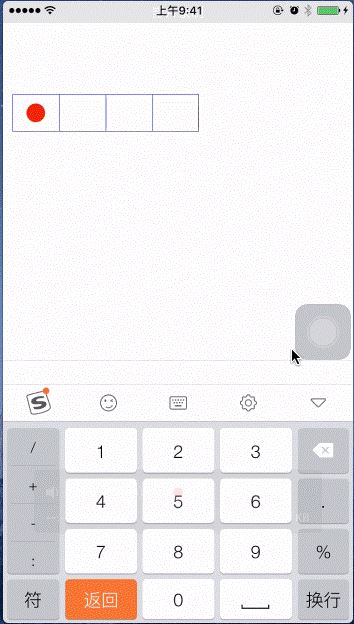
首先大家看看效果

實現思路
使用一個隱藏的UITextField獲取鍵盤輸入的內容,根據text渲染圓形的點。
使用方法
1.簡單使用
默認的密碼數量是6個,顏色為grayColor
let v = SetPassWordView(frame: CGRect(x: 10, y: 100, width: 200, height: 40))
//完成輸入的回調
v.doneAction = {(text) -> () in
print(text)
//to do something
}
self.view.addSubview(v)2.設置UI樣式
let v = SetPassWordView(frame: CGRect(x: 10, y: 100, width: 200, height: 40))
//設置密碼數量
v.count = 4
//設置線條顏色
v.lineColor = UIColor.blueColor()
//設置密碼點顏色
v.dotColor = UIColor.redColor()
//設置半徑大小
v.dotRadius = 20
//完成輸入的回調
v.doneAction = {(text) -> () in
print(text)
//to do something
}
self.view.addSubview(v)相關文章
+- iOS Xcode8更新後輸入log日記封閉的辦法
- iOS中Xcode 8 日記輸入亂碼成績的處理辦法
- iOS完成相似微信和付出寶的暗碼輸出框(UIKeyInput協定)
- iOS手勢密碼的完成辦法
- xcode iOS 本地保管密碼 SSKeyChain
- iOS輸出框(UITextField)密碼明暗文切換辦法
- ios的ssh密碼遺忘的處置辦法
- iOS實現手勢密碼功能
- Apple Pay為什麼還要輸入密碼?
- iOS 10教程 不切換鍵盤也可以輸入多種語言
- 搜狗輸入法ios8版整句輸入體驗圖文分享[多圖]
- 蘋果ios8輸入法用戶詞典同步後輸入緩慢的處理方案![圖]
- 百度輸入法ios8下載安裝教程 ios8安裝百度輸入法使用設置步驟[圖]
- ios8怎麼添加搜狗輸入法? ios8安裝使用搜狗輸入法圖文詳解[多圖]
- IOS8正式版下的輸入法有幾個?好用麼?[多圖]
- iPhone6s國行和港版哪個好? iPhone 6s國行和港版的區別
- iPhone SE和iPhone 6S哪個好 iPhone SE與6S區別對比
- iOS10自帶應用刪了可以恢復嗎 iOS10自帶應用刪了怎麼恢復[多圖]
- 教大家iPhone鍵盤輸入貨幣/大寫數字/溫度及千分符號的技巧
- iOS7.0.4耗電快怎麼回事 iOS7.0.4耗電快的解決辦法
- ios8怎麼分享我的位置?ios8分享我的位置教程
- 3D Touch在哪?iPhone6s關閉3D Touch方法
- iPhone5如何內建相機錄像拍照一起用
- iPhone6s小白點怎麼開啟 iPhone6s虛擬Home鍵設置方法
- 用同一郵箱注冊不同地區的Apple ID