iOS App中數據加載的6種方式
我們看到的APP,往往有著華麗的啟動界面,然後就是漫長的數據加載等待,甚至在無網絡的時候,整個處於不可用狀態。那麼我們怎麼處理好界面交互中的加載設計,保證體驗無縫銜接,保證用戶沒有漫長的等待感,而可以輕松自在的享受等待,對加載後的內容有明確的預期呢?
設計師在進行APP設計的設計時,往往會更加專注於界面長什麼樣,界面和界面之間怎麼跳轉,給予用戶什麼樣的操作反饋,卻偏偏特別容易忽略掉一個比較重要的環節,就是APP數據加載中的設計,所以會導致我們看到的APP,往往有著華麗的啟動界面,然後就是漫長的數據加載等待,甚至在無網絡的時候,整個處於不可用狀態。那麼我們怎麼處理好界面交互中的加載設計,保證體驗無縫銜接,保證用戶沒有漫長的等待感,而可以輕松自在的享受等待,對加載後的內容有明確的預期呢?今天這篇文章,會介紹6種常見的加載模式設計,和3種減少等待感的具體手法,希望對追求極致體驗的產品人有幫助。
一、6種常見的數據加載模式
目前APP設計中,合理的數據加載方式,主要分如下六種:1.全屏加載 2.優先加載 3.整頁加載 4.自動加載 5.智能加載 6.離線加載,這六種方式,適用於不同的需求場景,也適用於不同類型的APP,讓我們來一一解讀。


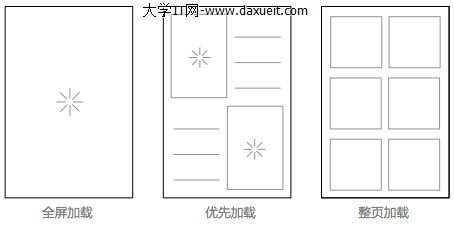
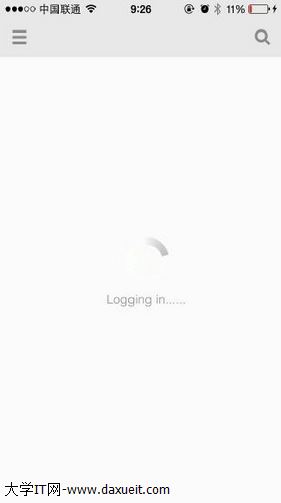
1. 全屏加載
全屏加載就是整個屏幕白屏進行數據加載,一般會有菊花轉配合,常用於手機網頁的加載中。


網易新聞 Feedly
優點是能保證內容的整體性,全部加載完才能夠系統化的閱讀。
缺點比較明顯,就是有非常強烈的等待感,3s以上會產生焦躁情緒,所以在地鐵等信號不好的地方,使用手機網頁獲取內容實在是比較災難的一件事情。
一般這種情況會配合有明確進度標識的進度條。
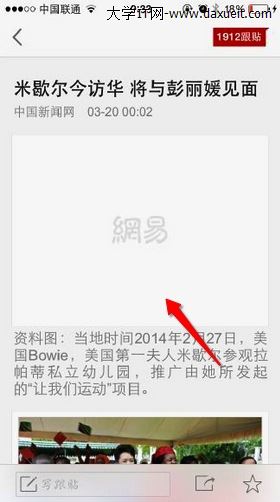
2.優先加載
如果一個頁面有圖片有文字,加載圖片比較慢的情況下,可以先把文字都加載出來,保證用戶可以順暢閱讀,然後再加載比較費流量的圖片。如果是用這一種加載方式,活動頁什麼的,千萬不能重要信息全部放在頭圖上,導致加載不出來。重要操作也不能用圖片按鈕,否則也會有操作顯示不出來的風險。


淘寶 網易
優點是可以幫助用戶快速閱讀內容,了解信息。
缺點是也許會丟失掉重要的關鍵信息,無法建立信息獲取的閉環。
這種加載形式更加適用於內容閱讀型的APP。
3.整頁加載
當當前頁與下一頁是整頁切換的時候,可以考慮采用整頁加載的形式,但是要保證每個頁面的數據量不是特別的大。
優點是能保證每個頁面的完整性,體驗比較整體。
缺點是不好保證整頁的加載效率,且有可能影響浏覽的流暢度。
一般適用於宮格圖片模式、全屏圖片模式、網狀詳情頁模式。
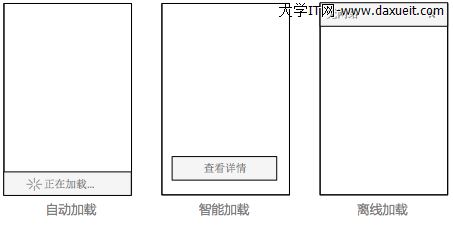
4.自動加載
自動加載適用於長列表的情況,可以設定規則,默認加載20條,滾動第20條的時候,自動再加載20條。用這種手法,可以營造一種無極限浏覽的錯覺,很容易的把用戶吸引住,一直向下滾,一直向下滾。


新浪微博 今天頭條
優點是把用戶代入無盡浏覽模式,讓用戶一直向下滾動,不需要手動點擊下一頁。
缺點是沒有盡頭,容易迷失,不方便快速索引定位到某個內容。
適用於瀑布流、長列表、商品列表等情況。
5.智能加載
當用戶處於WiFi下時,不會受限於流量和訪問速度,大可以加載大圖片、大圖標,甚至直接播放視頻動畫,但是如果用戶處於非WiFi的模式下,則需要差異化的處理成小圖或者無圖模式,視頻和動畫直接用一個占位符標識就好了,這種根據網絡狀況,智能調整的加載方式,叫做智能加載。


淘寶
例如淘寶APP,當網絡切換到GPRS或3G的時候,首先會提醒用戶網絡變化,然後查看商品詳情的時候,圖片從自動下載,變換成點擊加載,並且加載的只是精簡版圖文詳情,防止多圖造成的流浪浪費。
優點是根據具體場景來控件流量和加載速度。
缺點是不一定真實有效的命中用戶需求,所以還是需要給予用戶一定的查看詳情的入口,或者是設置項。
適用於有大量圖片或視頻的APP,如電商類或在線視頻類APP。
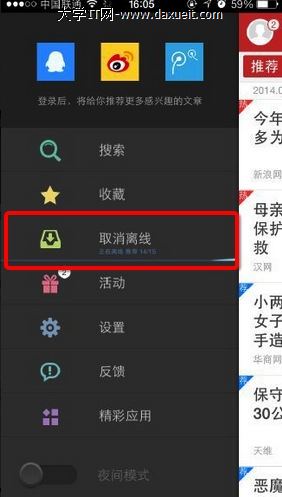
6.離線加載
當用戶沒網的時候,往往很多功能都不能用了,內容也無法加載出來,導致APP變得根本不可用,這時候就要考慮預加載+離線緩存的設計了。首先在有網的時候把數據提前加載下來,緩存到本地,當沒網的時候,直接加載已經緩存下來的內容。一般會提供給用戶選擇,是否開啟有WiFi的情況下預加載功能,或者是否開始WiFi下全部離線緩存的功能。這樣就能保證在地鐵上,過個隧道就看不了內容的尴尬了。


窄播 今日頭條
優點是解決了沒網獲取數據的問題,且節約了流量,保證了流暢。
缺點是占用本地存儲空間,而且有時候預加載的內容根本沒有用到。
適用於小說閱讀、新聞閱讀、視頻類APP。
二、4種減少等待感的具體手法
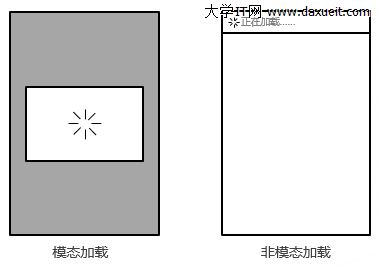
1. 用非模態的加載方式
盡量使用非模態的加載方式,就是加載的過程是不打算用戶,不需要等待加載完就可以做別的事情的,如下示意:

用非模態的加載方式,用戶可以利用做別的事情,打發等待的時間,而不用傻傻等待數據加載完成,大大降低了等待的焦躁感。即便是模態的加載,也要給一個取消的選項,放在不耐煩的情況下還沒法取消。
2. 情趣化的加載動畫
加載的過程如此的枯燥乏味,為什麼我們不能做點什麼讓用戶覺得好受一點呢?有創意的設計師們設計了各種呆萌可愛的加載動畫。

Google的加載動畫

Digg的加載動畫

這些加載動畫讓等待的過程變成了一種享受,用戶能感受到設計師的情懷,體會新鮮有趣的等待過程。提升了產品情趣化的設計語言,讓等待的焦躁感一掃而空。
3. 漫長加載告知進度
如果是時間較長的加載過程,最好能清晰的告知過程進度,這時候就需要采用有進度的加載設計了。

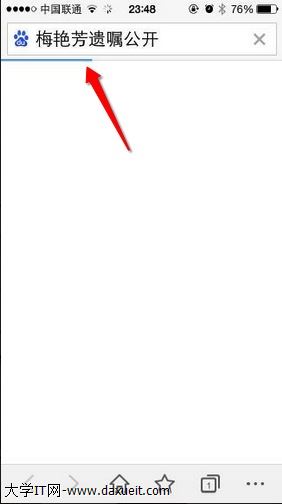
百度APP
浏覽器的進度條是一種較為常見的進度告知設計,通過這個進度告知,讓用戶有了更加明確的知情權,也能更好的預期到加載完成的時間
但即便是小小的進度條,也有很多的設計技巧在裡面。一個非常經典的體驗設問,同樣是3s的加載時間,勻速的進度條、先慢後快的進度條、先快後慢的進度條,哪個讓用戶感覺上最快?經過科學的實驗證實,先慢後快的進度條是讓用戶心理感受上最快的設計。這是因為用戶最容易記住最後一瞬間的感覺,如果最後一瞬間,感知到了快,就覺得順暢了。
4. 盡量提前加載
盡可能的利用預加載或有WiFi的情況下離線緩存的方式,把內容提前加載下來,這樣能做到最大限度的降低加載給用戶帶來的卡頓感。如果能判斷出來用戶下一步要做的事情,提前幫用戶加載相應的內容,肯定是最符合需求場景的事情。當我開始讀第一頁的時候,第二頁第三頁就開始陸續緩存下來了
最後,不得不說,細微之處見真章,看似不起眼的數據加載,往往都是程序員哥哥一時興起隨便定義的,都含有這麼多設計門道,作為體驗設計師的你,如果不了解個中奧妙,你是否有足夠的信心拍著胸脯說你能對體驗負責呢?總結一下,6種常見的數據加載模式:1.全屏加載 2.優先加載 3.整頁加載 4.自動加載 5.智能加載 6.離線加載,4種減少等待感的具體手法——1.用模態的加載方式 2.情趣化的加載動畫 3.漫長加載告知進度 4.盡量提前加載。
- 上一頁:實現tableview的下拉刷新
- 下一頁:iOS仿京東分類菜單實例實現
- 有眾app怎麼報警?有眾軟件報警操作教程[圖]
- iPhone5s怎麼查詢保修 iPhone5s保修期限查詢方法
- iphone6怎麼設置指紋解鎖? iphone6指紋解鎖設置圖文教程
- iPhone激活策略gsx是什麼意思?iPhone gsx激活策略詳解
- iPhone怎麼設置自動鎖屏時間?蘋果自動鎖屏設置教程
- iPhone SE自定義鈴聲怎麼設置 iPhone SE自定義鈴聲設置教程
- iPhone/iPad固件區分方法
- iPhone6 Plus的硬件配置如何?iPhone6 Plus標配內容
- 蘋果iPhone6s/6s Plus第二批上市國家和地區清單公布
- 能降級到ios7.1.2嗎?升級IOS8變磚後可以降級到IOS7嗎




