Quatre 2D的繪圖功能的三個步驟(上下文,繪圖,渲染)
編輯:IOS技巧綜合
一、qurza2d是怎麼將繪圖信息和繪圖的屬性繪制到圖形上下文中去的?
說明:
新建一個項目,自定義一個view類和storyboard關聯後,重寫該類中的drowrect方法。 畫線的三個步驟: (1)獲取上下文 (2)繪圖 (3)渲染 要求:畫兩條單獨的線 代碼和效果圖: 1 - (void)drawRect:(CGRect)rect
2 {
3 //獲取上下文
4 CGContextRef ctx=UIGraphicsGetCurrentContext();
5 //繪圖
6 //第一條線
7 CGContextMoveToPoint(ctx, 20, 100);
8 CGContextAddLineToPoint(ctx, 100, 320);
9
10 //第二條線
11 CGContextMoveToPoint(ctx, 40, 200);
12 CGContextAddLineToPoint(ctx, 80, 100);
13 //渲染
14 CGContextStrokePath(ctx);
15
16 }
效果圖:
 設置線段的寬度:兩頭為圓形,顏色等。
代碼和效果圖(發現第二條線也被渲染成第一條線的樣式和狀態)
設置線段的寬度:兩頭為圓形,顏色等。
代碼和效果圖(發現第二條線也被渲染成第一條線的樣式和狀態)
1 - (void)drawRect:(CGRect)rect
2 {
3 //獲取上下文
4 CGContextRef ctx=UIGraphicsGetCurrentContext();
5 //繪圖
6 //第一條線
7 CGContextMoveToPoint(ctx, 20, 100);
8 CGContextAddLineToPoint(ctx, 100, 320);
9
10 //設置第一條線的狀態
11 //設置線條的寬度
12 CGContextSetLineWidth(ctx, 12);
13 //設置線條的顏色
14 [[UIColor brownColor]set];
15 //設置線條兩端的樣式為圓角
16 CGContextSetLineCap(ctx,kCGLineCapRound);
17 //對線條進行渲染
18 CGContextStrokePath(ctx);
19
20 //第二條線
21 CGContextMoveToPoint(ctx, 40, 200);
22 CGContextAddLineToPoint(ctx, 80, 100);
23 //渲染
24 CGContextStrokePath(ctx);
25
26 }
效果圖:

新的需求:要讓兩條線的顏色不一樣,要求第二條線變成原版的樣子。要達到上面的要求,有以下幾種做法:
第一種做法: 在對第二條線進行設置的時候,清空它的狀態 1 - (void)drawRect:(CGRect)rect
2 {
3 //獲取上下文
4 CGContextRef ctx=UIGraphicsGetCurrentContext();
5 //繪圖
6 //第一條線
7 CGContextMoveToPoint(ctx, 20, 100);
8 CGContextAddLineToPoint(ctx, 100, 320);
9
10 //設置第一條線的狀態
11 //設置線條的寬度
12 CGContextSetLineWidth(ctx, 12);
13 //設置線條的顏色
14 [[UIColor brownColor]set];
15 //設置線條兩端的樣式為圓角
16 CGContextSetLineCap(ctx,kCGLineCapRound);
17 //對線條進行渲染
18 CGContextStrokePath(ctx);
19
20 //第二條線
21 CGContextMoveToPoint(ctx, 40, 200);
22 CGContextAddLineToPoint(ctx, 80, 100);
23
24 //清空狀態
25 CGContextSetLineWidth(ctx, 1);
26 [[UIColor blackColor]set];
27 CGContextSetLineCap(ctx,kCGLineCapButt);
28
29 //渲染
30 CGContextStrokePath(ctx);
31
32 }
第二種做法:
把第一條線從開始繪制到渲染的代碼剪切到第二條線渲染完成之後,這樣先繪制並渲染了第一條線,該線並沒有對繪制信息進行過設置,顯示出來的第二條線即位系統默認的效果。
1 - (void)drawRect:(CGRect)rect
2 {
3 //獲取上下文
4 CGContextRef ctx=UIGraphicsGetCurrentContext();
5 //繪圖
6
7 //第二條線
8 CGContextMoveToPoint(ctx, 40, 200);
9 CGContextAddLineToPoint(ctx, 80, 100);
10
11 //清空狀態
12 // CGContextSetLineWidth(ctx, 1);
13 // [[UIColor blackColor]set];
14
15 // CGContextSetLineCap(ctx,kCGLineCapButt);
16
17 //渲染
18 CGContextStrokePath(ctx);
19
20 //第一條線
21 CGContextMoveToPoint(ctx, 20, 100);
22 CGContextAddLineToPoint(ctx, 100, 320);
23
24 //設置第一條線的狀態
25 //設置線條的寬度
26 CGContextSetLineWidth(ctx, 12);
27 //設置線條的顏色
28 [[UIColor brownColor]set];
29 //設置線條兩端的樣式為圓角
30 CGContextSetLineCap(ctx,kCGLineCapRound);
31 //對線條進行渲染
32 CGContextStrokePath(ctx);
33 }
兩種方式完成的效果相同:
 但是有的情況下,必須要先畫第一條線再畫第二條線,要求在交叉部分,第二條線蓋在第一條線的上面。如果要求是這樣,那麼只能使用第一種做法,但是如果現在有新的需求,要求在這個基礎上再畫兩條線,那就需要清空ctx中的狀態很多次,很麻煩。為了解決這個問題,下面給大家介紹圖形上下文棧。
二、繪圖的完整過程
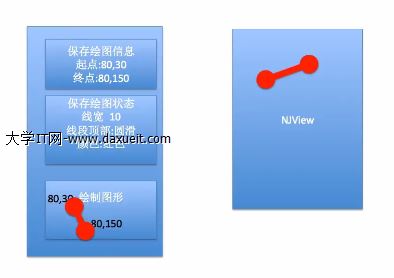
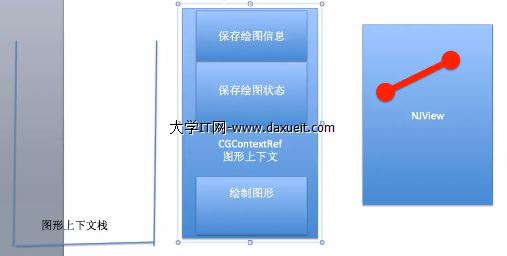
程序啟動,顯示自定義的view。當程序第一次顯示在我們眼前的時候,程序會調用drawRect:方法,在裡面獲取了圖形上下文(在內存中擁有了),然後利用圖形上下文保存繪圖信息,可以理解為圖形上下文中有一塊區域用來保存繪圖信息,有一塊區域用來保存繪圖的狀態(線寬,圓角,顏色)。直線不是直接繪制到view上的,可以理解為在圖形上下文中有一塊單獨的區域用來先繪制圖形,當調用渲染方法的時候,再把繪制好的圖形顯示到view上去。
在繪制圖形區域,會去保存繪圖狀態區域中查找對應的狀態信息(線寬,圓角,顏色),然後在繪圖區域把對第一條直線繪制完成。其實在渲染之前,就已經把直線在繪制圖形區域畫好了。
如圖:
但是有的情況下,必須要先畫第一條線再畫第二條線,要求在交叉部分,第二條線蓋在第一條線的上面。如果要求是這樣,那麼只能使用第一種做法,但是如果現在有新的需求,要求在這個基礎上再畫兩條線,那就需要清空ctx中的狀態很多次,很麻煩。為了解決這個問題,下面給大家介紹圖形上下文棧。
二、繪圖的完整過程
程序啟動,顯示自定義的view。當程序第一次顯示在我們眼前的時候,程序會調用drawRect:方法,在裡面獲取了圖形上下文(在內存中擁有了),然後利用圖形上下文保存繪圖信息,可以理解為圖形上下文中有一塊區域用來保存繪圖信息,有一塊區域用來保存繪圖的狀態(線寬,圓角,顏色)。直線不是直接繪制到view上的,可以理解為在圖形上下文中有一塊單獨的區域用來先繪制圖形,當調用渲染方法的時候,再把繪制好的圖形顯示到view上去。
在繪制圖形區域,會去保存繪圖狀態區域中查找對應的狀態信息(線寬,圓角,顏色),然後在繪圖區域把對第一條直線繪制完成。其實在渲染之前,就已經把直線在繪制圖形區域畫好了。
如圖:

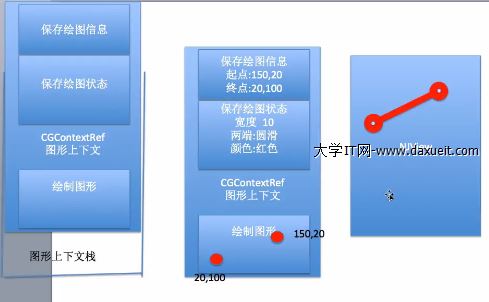
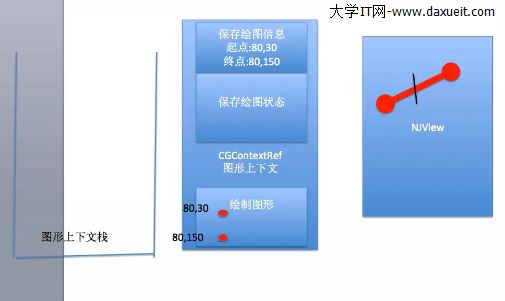
 說明:這些示意圖和本文中的程序代碼塊,不具備一一對應關系,只是為了說明繪圖的完整過程。
調用渲染方法的時候,把繪制圖形區域已經畫好的圖形直接顯示到view上,就是我們看到的樣子了。
如圖:
說明:這些示意圖和本文中的程序代碼塊,不具備一一對應關系,只是為了說明繪圖的完整過程。
調用渲染方法的時候,把繪制圖形區域已經畫好的圖形直接顯示到view上,就是我們看到的樣子了。
如圖:

 畫第二條的時候,如果沒有對繪圖狀態進行重新設置,那麼可以發現畫第一天線的時候使用的繪圖狀態還保存在圖形上下文中,在第二條線進行渲染之前,會根據第一條線(上一份繪圖狀態)對第二條線進行相應的設置,渲染後把第二條線顯示到屏幕上。
參考代碼:
畫第二條的時候,如果沒有對繪圖狀態進行重新設置,那麼可以發現畫第一天線的時候使用的繪圖狀態還保存在圖形上下文中,在第二條線進行渲染之前,會根據第一條線(上一份繪圖狀態)對第二條線進行相應的設置,渲染後把第二條線顯示到屏幕上。
參考代碼:
1 - (void)drawRect:(CGRect)rect
2 {
3 //獲取上下文
4 CGContextRef ctx=UIGraphicsGetCurrentContext();
5 //繪圖
6 //第一條線
7 CGContextMoveToPoint(ctx, 20, 100);
8 CGContextAddLineToPoint(ctx, 100, 320);
9
10 //設置第一條線的狀態
11 //設置線條的寬度
12 CGContextSetLineWidth(ctx, 12);
13 //設置線條的顏色
14 [[UIColor brownColor]set];
15 //設置線條兩端的樣式為圓角
16 CGContextSetLineCap(ctx,kCGLineCapRound);
17 //對線條進行渲染
18 CGContextStrokePath(ctx);
19
20 //第二條線
21 CGContextMoveToPoint(ctx, 40, 200);
22 CGContextAddLineToPoint(ctx, 80, 100);
23 //渲染
24 CGContextStrokePath(ctx);
25 }
如果清空了狀態,則在渲染之前,在繪制圖形區域對第二條線進行繪制的時候,會去查找當前的繪圖信息(已經更改——清空),根據繪圖信息對第二條線進行繪制,調用渲染方法的時候把第二條線顯示到view上。
參考代碼:
1 - (void)drawRect:(CGRect)rect
2 {
3 //獲取上下文
4 CGContextRef ctx=UIGraphicsGetCurrentContext();
5 //繪圖
6 //第一條線
7 CGContextMoveToPoint(ctx, 20, 100);
8 CGContextAddLineToPoint(ctx, 100, 320);
9
10 //設置第一條線的狀態
11 //設置線條的寬度
12 CGContextSetLineWidth(ctx, 12);
13 //設置線條的顏色
14 [[UIColor brownColor]set];
15 //設置線條兩端的樣式為圓角
16 CGContextSetLineCap(ctx,kCGLineCapRound);
17 //對線條進行渲染
18 CGContextStrokePath(ctx);
19
20 //第二條線
21 CGContextMoveToPoint(ctx, 40, 200);
22 CGContextAddLineToPoint(ctx, 80, 100);
23
24 //清空狀態
25 CGContextSetLineWidth(ctx, 1);
26 [[UIColor blackColor]set];
27 CGContextSetLineCap(ctx,kCGLineCapButt);
28
29 //渲染
30 CGContextStrokePath(ctx);
31 }
三、圖形上下文棧
1.簡單說明
在獲取圖形上下文之後,通過
CGContextSaveGState(ctx);
方法,把當前獲取的上下文拷貝一份,保存一份最純潔的圖形上下文。 在畫第二條線之前,使用CGContextRestoreGState(ctx);方法,還原開始的時候保存的那份最純潔的圖形上下文。 代碼: 1 - (void)drawRect:(CGRect)rect
2 {
3 //獲取上下文
4 CGContextRef ctx=UIGraphicsGetCurrentContext();
5 //保存一份最初的圖形上下文
6 CGContextSaveGState(ctx);
7
8 //繪圖
9 //第一條線
10 CGContextMoveToPoint(ctx, 20, 100);
11 CGContextAddLineToPoint(ctx, 100, 320);
12
13 //設置第一條線的狀態
14 //設置線條的寬度
15 CGContextSetLineWidth(ctx, 12);
16 //設置線條的顏色
17 [[UIColor brownColor]set];
18 //設置線條兩端的樣式為圓角
19 CGContextSetLineCap(ctx,kCGLineCapRound);
20 //對線條進行渲染
21 CGContextStrokePath(ctx);
22
23 //還原開始的時候保存的那份最純潔的圖形上下文
24 CGContextRestoreGState(ctx);
25 //第二條線
26 CGContextMoveToPoint(ctx, 40, 200);
27 CGContextAddLineToPoint(ctx, 80, 100);
28
29 //清空狀態
30 // CGContextSetLineWidth(ctx, 1);
31 // [[UIColor blackColor]set];
32 // CGContextSetLineCap(ctx,kCGLineCapButt);
33
34 //渲染
35 CGContextStrokePath(ctx);
36 }
2.圖形上下文棧機制
畫第一條線的時候,會把當前的圖形上下文拷貝一份保存到圖形上下文棧中。
 畫第二條線的時候,去圖形上下文棧中取出棧頂的繪圖信息,作為第二條線的狀態信息,第二條線的狀態信息也是據此(最初保存的那份圖形上下文)進行繪制。
畫第二條線的時候,去圖形上下文棧中取出棧頂的繪圖信息,作為第二條線的狀態信息,第二條線的狀態信息也是據此(最初保存的那份圖形上下文)進行繪制。

 注意:在棧裡保存了幾次,那麼就可以取幾次(比如不能保存了1次,取兩次,在取第二次的時候,棧裡為空會直接掛掉)。
注意:在棧裡保存了幾次,那麼就可以取幾次(比如不能保存了1次,取兩次,在取第二次的時候,棧裡為空會直接掛掉)。
相關文章
+- 進修iOS自界說導航掌握器UINavigationController
- iOS10告訴框架UserNotification懂得與運用
- iOS 開辟中 NavigationController常常湧現的成績緣由剖析
- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS推送之當地告訴UILocalNotification
- ios開辟navigationController pushViewController 方法屢次跳轉前往到最下層前往到指定的某一層的完成辦法
- iOS10添加當地推送(Local Notification)實例
- iOS Remote Notification長途新聞推送處置
- React Native搭建iOS開辟情況
- iOS中navigationController 去失落配景圖片、去失落底部線條的焦點代碼
- iOS的CoreAnimation開辟框架中的Layer層動畫制造解析
- iOS中的導航欄UINavigationBar與對象欄UIToolBar要點解析
- iOS中應用JSPatch框架使Objective-C與JavaScript代碼交互
- 實例講授iOS中的CATransition轉場動畫應用
- iPhone6s home鍵發熱怎麼辦 iPhone6s home鍵發燙解決辦法
- Apple Watch怎麼截圖 蘋果手表截屏方法
- iphone5 airdrop在哪?怎麼使用?iphone5 airdrop使用圖文教程
- 蘋果iPhone的好音質耳機搭配心得[多圖]
- 蘋果iPhone手機流量使用太快該怎麼辦?
- 用電腦查找我的iphone打不開怎麼辦?
- ios9.3正式版支持哪些設備 ios9.3正式版下載地址大全
- iphone6相機圖標沒了怎麼辦?iPhone6桌面相機圖標的找回方法
- iPhone錄音怎麼導出 iPhone錄音導出的兩種方法
- iPhone6s已經上市 如何避免買賣舊iPhone被騙的方法




