iOS圖片拉伸技巧
iOS圖片拉伸技巧
縱觀移動市場,一款移動app,要想長期在移動市場立足,最起碼要包含以下幾個要素:實用的功能、極強的用戶體驗、華麗簡潔的外觀。華麗外觀的背後,少不了美工的辛苦設計,但如果開發人員不懂得怎麼合理展示這些設計好的圖片,將會糟蹋了這些設計,功虧一篑。
比如下面張圖片,本來是設計來做按鈕背景的:
 button.png,尺寸為:24x60
button.png,尺寸為:24x60
現在我們把它用作為按鈕背景,按鈕尺寸是150x50:
//得到view的尺寸 CGSizeviewSize=self.view.bounds.size; //初始化按鈕 UIButton*button=[[UIButtonalloc]init]; //設置尺寸 button.bounds=CGRectMake(0,0,150,50); //設置位置 button.center=CGPointMake(viewSize.width*0.5f,viewSize.height*0.5f); //加載圖片 UIImage*image=[UIImageimageNamed:@"button"]; //設置背景圖片 [buttonsetBackgroundImage:imageforState:UIControlStateNormal]; //添加按鈕 [self.viewaddSubview:button];
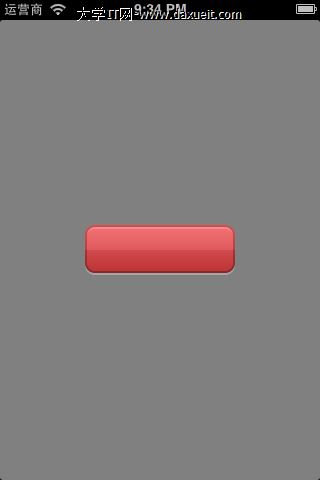
運行效果圖:

可以看到,效果非常地差。原因很簡單,因為原圖大小為24x60,現在整張圖片被全方位拉伸為150x50,比較嚴重的是圖片的4個角。
有些人可能馬上想到一個解決方案,你叫美工把圖片做大一點不就好了麼,怎麼拉伸都沒事。沒錯,這是一種解決方案,不過不建議采取。原因很簡單:1.圖片大,導致安裝包也大,加載到內存中也大;2.有更好的解決方案。
細看一下圖片,其實圖片會變得難看,完全是因為4個角被拉伸了,中間的拉伸並沒有明顯地丑化外觀。因此要想小圖片被拉伸後不會變得難看,在圖片拉伸的時候,我們只需拉伸圖片的中間一塊矩形區域即可,不要拉伸邊緣部分。
比如只拉伸下圖的矩形區域,上下左右的邊緣都不拉伸:

iOS中提供很好用的API幫我們實現上述功能。到iOS 6.0為止,iOS提供了3種圖片拉伸的解決方案,接下來分別詳細介紹這些方案。
一、iOS 5.0之前
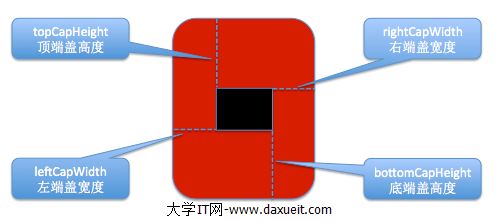
iOS中有個叫端蓋(end cap)的概念,用來指定圖片中的哪一部分不用拉伸。比如下圖中,黑色代表需要被拉伸的矩形區域,上下左右不需要被拉伸的邊緣就稱為端蓋。

使用UIImage的這個方法,可以通過設置端蓋寬度返回一個經過拉伸處理的UIImage對象
-(UIImage*)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidthtopCapHeight:(NSInteger)topCapHeight;
這個方法只有2個參數,leftCapWidth代表左端蓋寬度,topCapHeight代表頂端蓋高度。系統會自動計算出右端蓋寬度(rightCapWidth)和底端蓋高度(bottomCapHeight),算法如下:
[java]view plaincopy//width為圖片寬度 rightCapWidth=width-leftCapWidth-1; //height為圖片高度 bottomCapHeight=height-topCapHeight-1
經過計算,你會發現中間的可拉伸區域只有1x1
//stretchWidth為中間可拉伸區域的寬度 stretchWidth=width-leftCapWidth-rightCapWidth=1; //stretchHeight為中間可拉伸區域的高度 stretchHeight=height-topCapHeight-bottomCapHeight=1;
因此,使用這個方法只會拉伸圖片中間1x1的區域,並不會影響到邊緣和角落。
下面演示下方法的使用:
//左端蓋寬度 NSIntegerleftCapWidth=image.size.width*0.5f; //頂端蓋高度 NSIntegertopCapHeight=image.size.height*0.5f; //重新賦值 image=[imagestretchableImageWithLeftCapWidth:leftCapWidthtopCapHeight:topCapHeight];
調用這個方法後,原來的image並不會發生改變,會產生一個新的經過拉伸的UIImage,所以第6行中需要將返回值賦值回給image變量
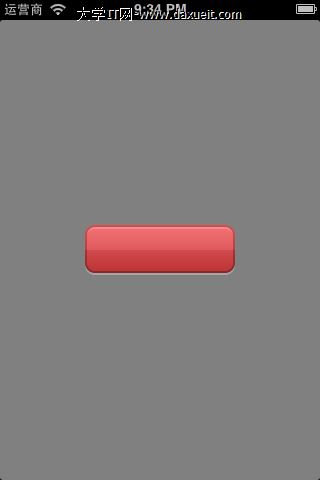
運行效果:

可以發現,圖片非常美觀地顯示出來了
注意:
1.這個方法在iOS 5.0出來後就過期了
2.這個方法只能拉伸1x1的區域
二、iOS 5.0
在iOS 5.0中,UIImage又有一個新方法可以處理圖片的拉伸問題
-(UIImage*)resizableImageWithCapInsets:(UIEdgeInsets)capInsets
這個方法只接收一個UIEdgeInsets類型的參數,可以通過設置UIEdgeInsets的left、right、top、bottom來分別指定左端蓋寬度、右端蓋寬度、頂端蓋高度、底端蓋高度
CGFloattop=25;//頂端蓋高度 CGFloatbottom=25;//底端蓋高度 CGFloatleft=10;//左端蓋寬度 CGFloatright=10;//右端蓋寬度 UIEdgeInsetsinsets=UIEdgeInsetsMake(top,left,bottom,right); //伸縮後重新賦值 image=[imageresizableImageWithCapInsets:insets];
運行效果:

三、iOS 6.0
在iOS6.0中,UIImage又提供了一個方法處理圖片拉伸
-(UIImage*)resizableImageWithCapInsets:(UIEdgeInsets)capInsetsresizingMode:(UIImageResizingMode)resizingMode
對比iOS5.0中的方法,只多了一個UIImageResizingMode參數,用來指定拉伸的模式:
- UIImageResizingModeStretch:拉伸模式,通過拉伸UIEdgeInsets指定的矩形區域來填充圖片 UIImageResizingModeTile:平鋪模式,通過重復顯示UIEdgeInsets指定的矩形區域來填充圖片
CGFloattop=25;//頂端蓋高度 CGFloatbottom=25;//底端蓋高度 CGFloatleft=10;//左端蓋寬度 CGFloatright=10;//右端蓋寬度 UIEdgeInsetsinsets=UIEdgeInsetsMake(top,left,bottom,right); //指定為拉伸模式,伸縮後重新賦值 image=[imageresizableImageWithCapInsets:insetsresizingMode:UIImageResizingModeStretch];
運行效果: