06
編輯:IOS技巧綜合
圖片浏覽器
小案例簡介
-
接下來使用UIImageView、UILabel、UIButton實現一個綜合小案例

功能分析
點擊箭頭切換序號、圖片、描述
如果是首張圖片,左邊箭頭不能點擊
如果是尾張圖片,右邊箭頭不能點擊
步驟分析
搭建UI界面
監聽按鈕點擊
切換序號、圖片、描述
掌握
-
更換UIImageView的圖片
了解UIImageView的contentMode
更換UILabel的文字 在storyboard中設置UILabel的自動換行和文字居中
NSArray和NSDictionary的簡單使用
Plist文件的創建和讀取
屬性的懶加載
viewDidLoad方法的使用
UIButton的多種狀態
作業
-
使用純代碼的方式重寫圖片浏覽器小案例(不要拖控件)
UILabel的基本設置
-
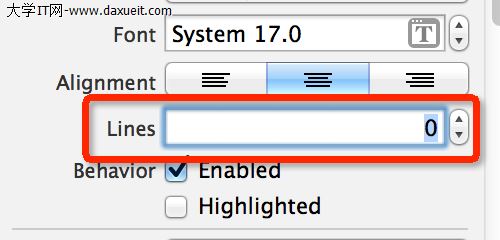
要想讓UILabel自動換行,設置Lines為0即可

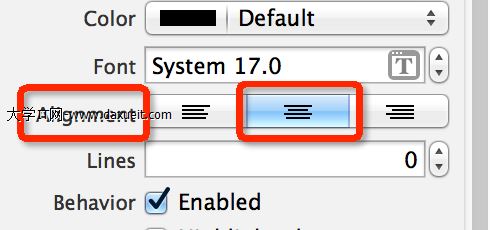
讓UILabel的文字居中顯示

UIButton的狀態
-
normal(普通狀態)
默認情況 對應的枚舉常量:UIControlStateNormal
-
highlighted(高亮狀態)
按鈕被按下去的時候(手指還未松開) 對應的枚舉常量:UIControlStateHighlighted
-
disabled(失效狀態,不可用狀態)
如果enabled屬性為NO,就是處於disable狀態,代表按鈕不可以被點擊
對應的枚舉常量:UIControlStateDisabled

UIButton和UIImageView
-
相同點:都能顯示圖片
不同點
UIButton默認情況就能監聽點擊事件,而UIImageView默認情況下不能 UIButton可以在不同狀態下顯示不同的圖片 UIButton既能顯示文字,又能顯示圖片
-
如何選擇
UIButton:需要顯示圖片,點擊圖片後需要做一些特定的操作 UIImageView:僅僅需要顯示圖片,點擊圖片後不需要做任何事情
NSArray和NSDictionary的使用
-
當圖片內容非常多時,“根據index來設置內容”的代碼就不具備擴展性,要經常改動
為了改變現狀,可以考慮講圖片數據線保存到一個數組中,數組中有序地放著很多字典,一個字典代表一張圖片數據,包含了圖片名、圖片描述
@property (strong, nonatomic) NSArray *images;
-
由於只需要初始化一次圖片數據,因此放在get方法中初始化
將屬性放在get方法中初始化的方式,稱為“懶加載”\”延遲加載”
什麼是Plist文件
-
直接將數據直接寫在代碼裡面,不是一種合理的做法。如果數據經常改,就要經常翻開對應的代碼進行修改,造成代碼擴展性低
因此,可以考慮將經常變的數據放在文件中進行存儲,程序啟動後從文件中讀取最新的數據。如果要變動數據,直接修改數據文件即可,不用修改代碼
一般可以使用屬性列表文件存儲NSArray或者NSDictionary之類的數據,這種屬性列表文件的擴展名是plist,因此也成為“Plist文件”
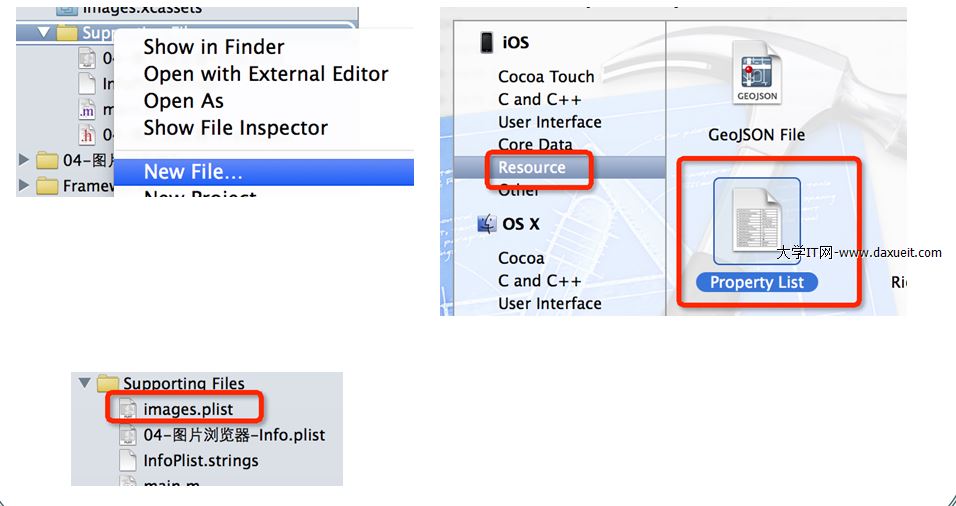
創建Plist文件

解析Plist文件
-
接下來通過代碼來解析Plist文件中的數據
獲得Plist文件的全路徑
NSBundle *bundle = [NSBundle mainBundle]; NSString *path = [bundle pathForResource:@"imageData" ofType:@"plist"];
-
加載plist文件 _images = [NSArray arrayWithContentsOfFile:path];
- (NSArray *)images
{
if (_images == nil)
{
NSBundle *bundle = [NSBundle mainBundle];
NSString *path = [bundle pathForResource:@"imageData" ofType:@"plist"];
_images = [NSArray arrayWithContentsOfFile:path];
}
return _images;
}
Plist文件的解析過程

- 上一頁:判斷textField裡面是否有空
- 下一頁:iOS開發網絡篇—HTTP協議
相關文章
+- 微軟更新系統中心配置管理器1606版:支持蘋果iOS10
- 蘋果iPhone手機訂購12306火車票安裝教程
- iOS版的鐵路12306便捷購票使用教程
- (20160601)開源第三方學習之SVProgressHUD
- 一圖結局蘋果手機滴滴打車/12306被XcodeGhost木馬感染的問題
- ios8.3越獄失敗1104、1105、1005、1006、1007錯誤代碼解決方法
- 源碼推薦(5.06):LCNewFeature快速集成新特性界面,一鍵集成啟動動畫視圖
- 源碼推薦(8.06):模仿MJ老師iPad版美團(swift版),高仿百度傳課iOS版
- 源碼推薦(9.06):collectionView集合視圖展開二級視圖,可自定義的 iOS 價格日歷
- 源碼推薦(11.06):酷炫的音樂播放器,無限後台運行和監聽進程
- 源碼推薦(1.06):有區域限制的時間選擇器,根據url進行下載
- 源碼推薦(01.06B):類似QQ音樂界面,相冊多選
- 源碼推薦(04.06):朋友圈(流暢優化版),高仿KEEP登陸
- 源碼推薦(05.06):一句代碼搞定毛玻璃特效,自定義彈出視圖
- 源碼推薦(0601):可高度自定義的TabBarController,微信頁面
- Not enough storage什麼意思?蘋果手機出現not enough storage解決辦法
- iPhone 6 Plus單手操作怎麼關閉?
- iOS 9公測版怎麼申請?Apple Beta版軟件計劃頁申請
- 升級iOS9.1怎麼備份?蘋果系統ios9備份還原數據教程
- iPhone怎麼批量刪除聯系人 iPhone批量刪除聯系人教程
- iOS9 Wi-Fi助理怎麼關閉 iOS9 Wi-Fi助理關閉方法
- 手機迷宮解鎖忘了怎麼辦 手機繪圖解鎖忘了的解決辦法
- iphone6s充滿電要多久?長時間充電對iphone6s電池有影響嗎
- iPhone怎麼減弱動態效果 iPhone減弱動態效果設置教程
- ios8.3正式版怎麼升級?ios8.3正式版升級教程




