iOS開發的22個奇谲巧技
本文作者@葉孤城___,他結合自身的實踐開發經驗總結出了22個iOS開發的小技巧,以非常歡樂的語調輕松解決開發過程中所遇到的各種苦逼難題,光讀著便已忍俊不禁。
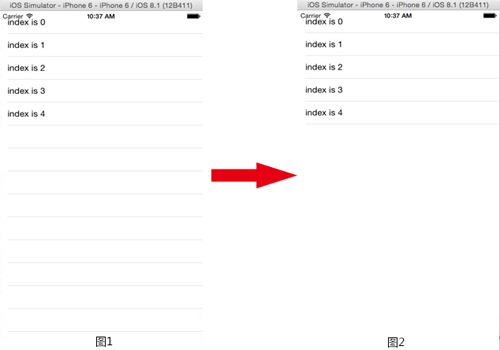
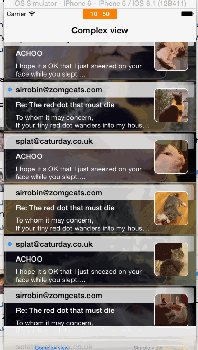
1. TableView不顯示沒內容的Cell怎麼辦?
類似於圖1,我不想讓下面的那些空顯示。很簡單,添加“self.tableView.tableFooterView = [[UIView alloc] init];”試過都說好,加完這句之後就變成了圖2的樣子。

2. 自定義了leftBarbuttonItem左滑返回手勢失效了怎麼辦?
1 2 3 4 5 6self.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc]
initWithImage:img
style:UIBarButtonItemStylePlain
target:self
action:@selector(onBack:)];
self.navigationController.interactivePopGestureRecognizer.delegate = (id<UIGestureRecognizerDelegate>)self;
3. ScrollView莫名其妙不能在viewController劃到頂怎麼辦?
1self.automaticallyAdjustsScrollViewInsets = NO;
4. 鍵盤事件寫得好煩躁,都想摔鍵盤了怎麼辦?
-
買個結實的鍵盤;
使用IQKeyboardManager(GitHub上可搜索),用完之後腰也不疼了,腿也不酸了。
5. 為什麼我的App老是不流暢,到底哪裡出了問題?
如圖:

這個神器叫做:KMCGeigerCounter,快去GitHub上搬運吧。
6. 怎麼在不新建一個Cell的情況下調整separaLine的位置?
1_myTableView.separatorInset = UIEdgeInsetsMake(0, 100, 0, 0);
7. 怎麼點擊self.view就讓鍵盤收起,需要添加一個tapGestures麼?
1 2 3 4- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
[self.view endEditing:YES];
}
8. 怎麼給每個ViewController設定默認的背景圖片?
使用基類啊,少年。
9. 想在代碼裡改在xib裡添加的layoutAttributes,但該怎麼用代碼找?
像拉Button一樣地拉你的約束,nslayoutattribute也是可以拉線的。
10. 怎麼像Safari一樣滑動的時候隱藏navigationbar?
1navigationController.hidesBarsOnSwipe = Yes
11. 導航條返回鍵帶的title太討厭了,怎麼讓它消失?
1 2[[UIBarButtonItem <span id="3_nwp" style="width: auto; height: auto; float: none;"><a id="3_nwl" href="http://cpro.baidu.com/cpro/ui/uijs.php?c=news&cf=1001&ch=0&di=128&fv=11&jk=daa32d9bb1e0b2b5&k=app&k0=app&kdi0=0&luki=3&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=b5b2e0b19b2da3da&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F5765%2Ehtml&urlid=0" target="_blank" mpid="3" style="text-decoration: none;"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">app</span></a></span>earance] setBackButtonTitlePositionAdjustment:UIOffsetMake(0, -60)
forBarMetrics:UIBarMetricsDefault];
12. CoreData用起來好煩,語法又臭又長怎麼辦?
MagicRecord
13. CollectionView怎麼實現tableview那種懸停的header?
CSStickyHeaderFlowLayout
14. 能不能只用一個pan手勢來代替UISwipegesture的各個方向?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64- (void)pan:(UIPanGestureRecognizer *)sender
{
typedef NS_ENUM(NSUInteger, UIPanGestureRecognizerDirection) {
UIPanGestureRecognizerDirectionUndefined,
UIPanGestureRecognizerDirectionUp,
UIPanGestureRecognizerDirectionDown,
UIPanGestureRecognizerDirectionLeft,
UIPanGestureRecognizerDirectionRight
};
static UIPanGestureRecognizerDirection direction = UIPanGestureRecognizerDirectionUndefined;
<span id="1_nwp" style="width: auto; height: auto; float: none;"><a id="1_nwl" href="http://cpro.baidu.com/cpro/ui/uijs.php?c=news&cf=1001&ch=0&di=128&fv=11&jk=daa32d9bb1e0b2b5&k=switch&k0=switch&kdi0=0&luki=4&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=b5b2e0b19b2da3da&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F5765%2Ehtml&urlid=0" target="_blank" mpid="1" style="text-decoration: none;"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">switch</span></a></span> (sender.state) {
case UIGestureRecognizerStateBegan: {
if (direction == UIPanGestureRecognizerDirectionUndefined) {
CGPoint velocity = [sender velocityInView:recognizer.view];
BOOL isVerticalGesture = fabs(velocity.y) > fabs(velocity.x);
if (isVerticalGesture) {
if (velocity.y > 0) {
direction = UIPanGestureRecognizerDirectionDown;
} else {
direction = UIPanGestureRecognizerDirectionUp;
}
}
else {
if (velocity.x > 0) {
direction = UIPanGestureRecognizerDirectionRight;
} else {
direction = UIPanGestureRecognizerDirectionLeft;
}
}
}
break;
}
case UIGestureRecognizerStateChanged: {
<span id="2_nwp" style="width: auto; height: auto; float: none;"><a id="2_nwl" href="http://cpro.baidu.com/cpro/ui/uijs.php?c=news&cf=1001&ch=0&di=128&fv=11&jk=daa32d9bb1e0b2b5&k=switch&k0=switch&kdi0=0&luki=4&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=b5b2e0b19b2da3da&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F5765%2Ehtml&urlid=0" target="_blank" mpid="2" style="text-decoration: none;"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">switch</span></a></span> (direction) {
case UIPanGestureRecognizerDirectionUp: {
[self handleUpwardsGesture:sender];
break;
}
case UIPanGestureRecognizerDirectionDown: {
[self handleDownwardsGesture:sender];
break;
}
case UIPanGestureRecognizerDirectionLeft: {
[self handleLeftGesture:sender];
break;
}
case UIPanGestureRecognizerDirectionRight: {
[self handleRightGesture:sender];
break;
}
default: {
break;
}
}
break;
}
case UIGestureRecognizerStateEnded: {
direction = UIPanGestureRecognizerDirectionUndefined;
break;
}
default:
break;
}
}
15. 拉伸圖片的時候怎麼才能讓圖片不變形?
方法一:
1UIImage *image = [[UIImage imageNamed:@"xxx"] stretchableImageWithLeftCapWidth:10 topCapHeight:10];
注:有開發者提醒這個已經棄用,現在的方法叫resizableImageWithCapInsets。
方法二,如圖:

16. 怎麼播放GIF的時候這麼卡,有沒有好點的庫?
FlipBoard出品的FLAnimatedImage太適合你了。
17. 怎麼一句話添加上拉刷新?
使用SVPullToRefresh庫:
1 2 3 4[tableView addPullToRefreshWithActionHandler:^{
// prepend data to dataSource, insert cells at top of table view
// call [tableView.pullToRefreshView stopAnimating] when done
} position:SVPullToRefreshPositionBottom];
18. 怎麼把tableview裡Cell的小對勾顏色改成別的顏色?
1_mTableView.tintColor = [UIColor redColor];

19. 本來我的statusbar是lightcontent的,結果用UIImagePickerController會導致我的statusbar的樣式變成黑色,怎麼辦?
1 2 3 4- (void)navigationController:(UINavigationController *)navigationController willShowViewController:(UIViewController *)viewController animated:(BOOL)animated
{
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
}
20. 怎麼把我的navigationbar弄成透明的而不是帶模糊的效果?
1 2 3 4[self.navigationBar setBackgroundImage:[UIImage new]
forBarMetrics:UIBarMetricsDefault];
self.navigationBar.shadowImage = [UIImage new];
self.navigationBar.translucent = YES;
21. 怎麼改變uitextfield placeholder的顏色和位置?
繼承uitextfield,重寫這個方法:
1 2 3 4- (void) drawPlaceholderInRect:(CGRect)rect {
[[UIColor blueColor] setFill];
[self.placeholder drawInRect:rect withFont:self.font lineBreakMode:UILineBreakModeTailTruncation alignment:self.textAlignment];
}
22. 你為什麼知道這麼多奇怪的花招?
去Stack Overflow刷問題啊,少年!
- iphone4一直重啟的解決方法
- iOS8.2藍屏怎麼辦?升級iOS8.2更新後藍屏解決方法
- iphone4s ios8.3怎麼降級iOS6.1.3 iPhone4s/iPad2降級iOS6.1.3教程
- 蘋果iOS8實用小技巧之iMessage快捷選擇圖片、在備忘錄中加入圖片、顯示灰度模式[多圖]
- IOS怎麼設置DNS?IOS修改DNS圖文教程
- iOS9.3.1怎麼升級?iOS9.3.1升級方法教程
- 教你在iOS9 Safari中開啟夜間模式的方法
- 有鎖電信版iPhone解鎖福音 ifree
- iOS9.2.1 beta1固件下載地址 無需開發者帳號
- iOS9.3.2 beta2怎麼升級 iOS9.3.2 beta更新內容及升級教程




