CoreAnimation2
圓角
圓角矩形是iOS的一個標志性審美特性。這在iOS的每一個地方都得到了體現,不論是主屏幕圖標,還是警告彈框,甚至是文本框。按照這流行程度,你可能會認為一定有不借助Photoshop就能輕易創建圓角舉行的方法。恭喜你,猜對了。
CALayer有一個叫做conrnerRadius的屬性控制著圖層角的曲率。它是一個浮點數,默認為0(為0的時候就是直角),但是你可以把它設置成任意值。默認情況下,這個曲率值只影響背景顏色而不影響背景圖片或是子圖層。不過,如果把masksToBounds設置成YES的話,圖層裡面的所有東西都會被截取。
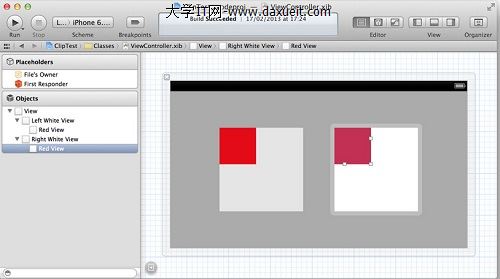
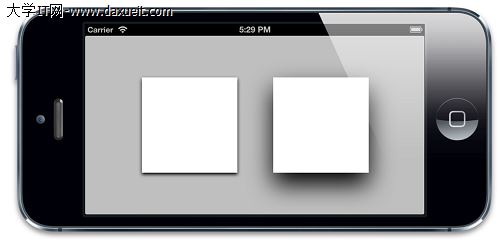
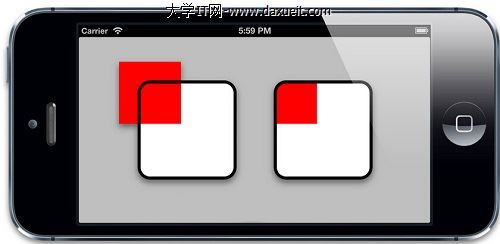
我們可以通過一個簡單的項目來演示這個效果。在Interface Builder中,我們放置一些視圖,他們有一些子視圖。而且這些子視圖有一些超出了邊界(如圖)。你可能無法看到他們超出了邊界,因為在編輯界面的時候,超出的部分總是被Interface Builder裁切掉了。)

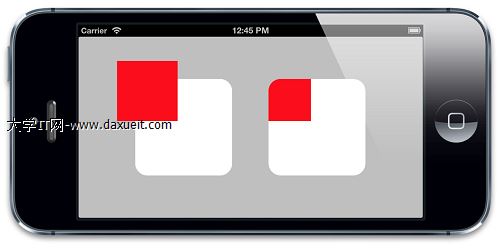
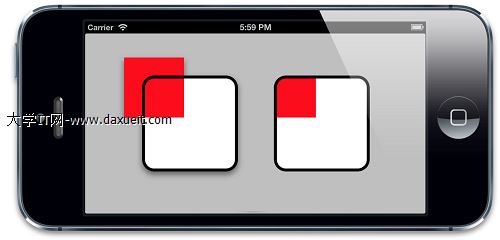
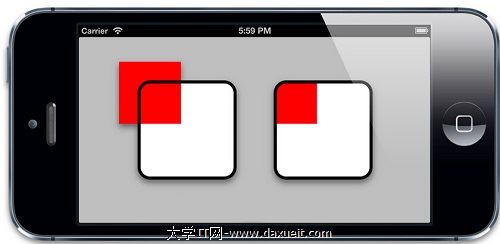
然後在代碼中,我們設置角的半徑為20個點,並裁剪掉第一個視圖的超出部分(見清單)。技術上來說,這些屬性都可以在Interface Builder的探測板中分別通過『用戶定義運行時屬性』和勾選『裁剪子視圖』(Clip Subviews)選擇框來直接設置屬性的值。不過,在這個示例中,代碼能夠表示得更清楚。圖下是運行代碼的結果
@interface ViewController ()
@property (nonatomic, weak) IBOutlet UIView *layerView1;
@property (nonatomic, weak) IBOutlet UIView *layerView2;
@end
@implementation ViewController
- (void)viewDidLoad
{???
[super viewDidLoad];
//set the corner radius on our layers
self.layerView1.layer.cornerRadius = 20.0f;
self.layerView2.layer.cornerRadius = 20.0f;
//enable clipping on the second layer
self.layerView2.layer.masksToBounds = YES;
}
@end

右圖中,紅色的子視圖沿角半徑被裁剪了
如你所見,右邊的子視圖沿邊界被裁剪了。
單獨控制每個層的圓角曲率也不是不可能的。如果想創建有些圓角有些直角的圖層或視圖時,你可能需要一些不同的方法。比如使用一個圖層蒙板(稍後會講到)或者是CAShapeLayer。
圖層邊框
CALayer另外兩個非常有用屬性就是borderWidth和borderColor。二者共同定義了圖層邊的繪制樣式。這條線(也被稱作stroke)沿著圖層的bounds繪制,同時也包含圖層的角。
borderWidth是以點為單位的定義邊框粗細的浮點數,默認為0.borderColor定義了邊框的顏色,默認為黑色。
borderColor是CGColorRef類型,而不是UIColor,所以它不是Cocoa的內置對象。不過呢,你肯定也清楚圖層引用了borderColor,雖然屬性聲明並不能證明這一點。CGColorRef在引用/釋放時候的行為表現得與NSObject極其相似。但是Objective-C語法並不支持這一做法,所以CGColorRef屬性即便是強引用也只能通過assign關鍵字來聲明。
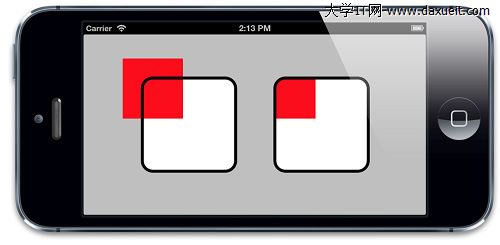
邊框是繪制在圖層邊界裡面的,而且在所有子內容之前,也在子圖層之前。如果我們在之前的示例中(清單)加入圖層的邊框,你就能看到到底是怎麼一回事了(如圖).
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//set the corner radius on our layers
self.layerView1.layer.cornerRadius = 20.0f;
self.layerView2.layer.cornerRadius = 20.0f;
//add a border to our layers
self.layerView1.layer.borderWidth = 5.0f;
self.layerView2.layer.borderWidth = 5.0f;
//enable clipping on the second layer
self.layerView2.layer.masksToBounds = YES;
}
@end

圖4.3 給圖層增加一個邊框
仔細觀察會發現邊框並不會把寄宿圖或子圖層的形狀計算進來,如果圖層的子圖層超過了邊界,或者是寄宿圖在透明區域有一個透明蒙板,邊框仍然會沿著圖層的邊界繪制出來(如圖4.4).

圖4.4 邊框是跟隨圖層的邊界變化的,而不是圖層裡面的內容
陰影
iOS的另一個常見特性呢,就是陰影。陰影往往可以達到圖層深度暗示的效果。也能夠用來強調正在顯示的圖層和優先級(比如說一個在其他視圖之前的彈出框),不過有時候他們只是單純的裝飾目的。
給shadowOpacity屬性一個大於默認值(也就是0)的值,陰影就可以顯示在任意圖層之下。shadowOpacity是一個必須在0.0(不可見)和1.0(完全不透明)之間的浮點數。如果設置為1.0,將會顯示一個有輕微模糊的黑色陰影稍微在圖層之上。若要改動陰影的表現,你可以使用CALayer的另外三個屬性:shadowColor,shadowOffset和shadowRadius。
顯而易見,shadowColor屬性控制著陰影的顏色,和borderColor和backgroundColor一樣,它的類型也是CGColorRef。陰影默認是黑色,大多數時候你需要的陰影也是黑色的(其他顏色的陰影看起來是不是有一點點奇怪。。)。
shadowOffset屬性控制著陰影的方向和距離。它是一個CGSize的值,寬度控制這陰影橫向的位移,高度控制著縱向的位移。shadowOffset的默認值是 {0, -3},意即陰影相對於Y軸有3個點的向上位移。
為什麼要默認向上的陰影呢?盡管Core Animation是從圖層套裝演變而來(可以認為是為iOS創建的私有動畫框架),但是呢,它卻是在Mac OS上面世的,前面有提到,二者的Y軸是顛倒的。這就導致了默認的3個點位移的陰影是向上的。在Mac上,shadowOffset的默認值是陰影向下的,這樣你就能理解為什麼iOS上的陰影方向是向上的了(如圖4.5).

圖4.5 在iOS(左)和Mac OS(右)上shadowOffset的表現。
蘋果更傾向於用戶界面的陰影應該是垂直向下的,所以在iOS把陰影寬度設為0,然後高度設為一個正值不失為一個做法。
shadowRadius屬性控制著陰影的模糊度,當它的值是0的時候,陰影就和視圖一樣有一個非常確定的邊界線。當值越來越大的時候,邊界線看上去就會越來越模糊和自然。蘋果自家的應用設計更偏向於自然的陰影,所以一個非零值再合適不過了。
通常來講,如果你想讓視圖或控件非常醒目獨立於背景之外(比如彈出框遮罩層),你就應該給shadowRadius設置一個稍大的值。陰影越模糊,圖層的深度看上去就會更明顯(如圖4.6).

圖4.6 大一些的陰影位移和角半徑會增加圖層的深度即視感
陰影裁剪
和圖層邊框不同,圖層的陰影繼承自內容的外形,而不是根據邊界和角半徑來確定。為了計算出陰影的形狀,Core Animation會將寄宿圖(包括子視圖,如果有的話)考慮在內,然後通過這些來完美搭配圖層形狀從而創建一個陰影(見圖4.7)。

圖4.7 陰影是根據寄宿圖的輪廓來確定的
當陰影和裁剪扯上關系的時候就有一個頭疼的限制:陰影通常就是在Layer的邊界之外,如果你開啟了masksToBounds屬性,所有從圖層中突出來的內容都會被才剪掉。如果我們在我們之前的邊框示例項目中增加圖層的陰影屬性時,你就會發現問題所在(見圖4.8).

圖4.8 maskToBounds屬性裁剪掉了陰影和內容
從技術角度來說,這個結果是可以是可以理解的,但確實又不是我們想要的效果。如果你想沿著內容裁切,你需要用到兩個圖層:一個只畫陰影的空的外圖層,和一個用masksToBounds裁剪內容的內圖層。
如果我們把之前項目的右邊用單獨的視圖把裁剪的視圖包起來,我們就可以解決這個問題(如圖4.9).

@interface ViewController ()
@property (nonatomic, weak) IBOutlet UIView *layerView1;
@property (nonatomic, weak) IBOutlet UIView *layerView2;
@property (nonatomic, weak) IBOutlet UIView *shadowView;
@end
@implementation ViewController
?
- (void)viewDidLoad
{
[super viewDidLoad];
//set the corner radius on our layers
self.layerView1.layer.cornerRadius = 20.0f;
self.layerView2.layer.cornerRadius = 20.0f;
//add a border to our layers
self.layerView1.layer.borderWidth = 5.0f;
self.layerView2.layer.borderWidth = 5.0f;
//add a shadow to layerView1
self.layerView1.layer.shadowOpacity = 0.5f;
self.layerView1.layer.shadowOffset = CGSizeMake(0.0f, 5.0f);
self.layerView1.layer.shadowRadius = 5.0f;
//add same shadow to shadowView (not layerView2)
self.shadowView.layer.shadowOpacity = 0.5f;
self.shadowView.layer.shadowOffset = CGSizeMake(0.0f, 5.0f);
self.shadowView.layer.shadowRadius = 5.0f;
//enable clipping on the second layer
self.layerView2.layer.masksToBounds = YES;
}
@end

圖4.10 右邊視圖,不受裁切陰影的陰影視圖。
shadowPath屬性
我們已經知道圖層陰影並不總是方的,而是從圖層內容的形狀繼承而來。這看上去不錯,但是實時計算陰影也是一個非常消耗資源的,尤其是圖層有多個子圖層,每個圖層還有一個有透明效果的寄宿圖的時候。
如果你事先知道你的陰影形狀會是什麼樣子的,你可以通過指定一個shadowPath來提高性能。shadowPath是一個CGPathRef類型(一個指向CGPath的指針)。CGPath是一個Core Graphics對象,用來指定任意的一個矢量圖形。我們可以通過這個屬性單獨於圖層形狀之外指定陰影的形狀。
圖4.11 展示了同一寄宿圖的不同陰影設定。如你所見,我們使用的圖形很簡單,但是它的陰影可以是你想要的任何形狀。清單4.4是代碼實現。

@interface ViewController ()
@property (nonatomic, weak) IBOutlet UIView *layerView1;
@property (nonatomic, weak) IBOutlet UIView *layerView2;
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//enable layer shadows
self.layerView1.layer.shadowOpacity = 0.5f;
self.layerView2.layer.shadowOpacity = 0.5f;
//create a square shadow
CGMutablePathRef squarePath = CGPathCreateMutable();
CGPathAddRect(squarePath, NULL, self.layerView1.bounds);
self.layerView1.layer.shadowPath = squarePath; CGPathRelease(squarePath);
?//create a circular shadow
CGMutablePathRef circlePath = CGPathCreateMutable();
CGPathAddEllipseInRect(circlePath, NULL, self.layerView2.bounds);
self.layerView2.layer.shadowPath = circlePath; CGPathRelease(circlePath);
}
@end
如果是一個舉行或是圓,用CGPath會相當簡單明了。但是如果是更加復雜一點的圖形,UIBezierPath類會更合適,它是一個由UIKit提供的在CGPath基礎上的Objective-C包裝類。
圖層蒙板
通過masksToBounds屬性,我們可以沿邊界裁剪圖形;通過cornerRadius屬性,我們還可以設定一個圓角。但是有時候你希望展現的內容不是在一個矩形或圓角矩形。比如,你想展示一個有星形框架的圖片,又或者想讓一些古卷文字慢慢漸變成背景色,而不是一個突兀的邊界。
使用一個32位有alpha通道的png圖片通常是創建一個無矩形視圖最方便的方法,你可以給它指定一個透明蒙板來實現。但是這個方法不能讓你以編碼的方式動態地生成蒙板,也不能讓子圖層或子視圖裁剪成同樣的形狀。
CALayer有一個屬性叫做mask可以解決這個問題。這個屬性本身就是個CALayer類型,有和其他圖層一樣的繪制和布局屬性。它類似於一個子圖層,相對於父圖層(即擁有該屬性的圖層)布局,但是它卻不是一個普通的子圖層。不同於那些繪制在父圖層中的子圖層,mask圖層定義了父圖層的部分可見區域。
mask圖層的Color屬性是無關緊要的,真正重要的是圖層的輪廓。mask屬性就像是一個餅干切割機,mask圖層實心的部分會被保留下來,其他的則會被拋棄。(如圖4.12)
如果mask圖層比父圖層要小,只有在mask圖層裡面的內容才是它關心的,除此以外的一切都會被隱藏起來。

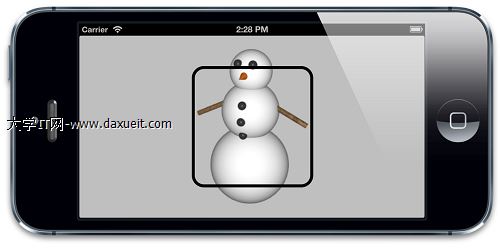
我們將代碼演示一下這個過程,創建一個簡單的項目,通過圖層的mask屬性來作用於圖片之上。為了簡便一些,我們用Interface Builder來創建一個包含UIImageView的圖片圖層。這樣我們就只要代碼實現蒙板圖層了。清單4.5是最終的代碼,圖4.13是運行後的結果。
@interface ViewController ()
@property (nonatomic, weak) IBOutlet UIImageView *imageView;
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//create mask layer
CALayer *maskLayer = [CALayer layer];
maskLayer.frame = self.layerView.bounds;
UIImage *maskImage = [UIImage imageNamed:@"Cone.png"];
maskLayer.contents = (__bridge id)maskImage.CGImage;
//apply mask to image layer?
self.imageView.layer.mask = maskLayer;
}
@end

圖4.13 使用了mask之後的UIImageView
CALayer蒙板圖層真正厲害的地方在於蒙板圖不局限於靜態圖。任何有圖層構成的都可以作為mask屬性,這意味著你的蒙板可以通過代碼甚至是動畫實時生成。
拉伸過濾
最後我們再來談談minificationFilter和magnificationFilter屬性。總得來講,當我們視圖顯示一個圖片的時候,都應該正確地顯示這個圖片(意即:以正確的比例和正確的1:1像素顯示在屏幕上)。原因如下:
能夠顯示最好的畫質,像素既沒有被壓縮也沒有被拉伸。
能更好的使用內存,因為這就是所有你要存儲的東西。
最好的性能表現,CPU不需要為此額外的計算。
不過有時候,顯示一個非真實大小的圖片確實是我們需要的效果。比如說一個頭像或是圖片的縮略圖,再比如說一個可以被拖拽和伸縮的大圖。這些情況下,為同一圖片的不同大小存儲不同的圖片顯得又不切實際。
當圖片需要顯示不同的大小的時候,有一種叫做拉伸過濾的算法就起到作用了。它作用於原圖的像素上並根據需要生成新的像素顯示在屏幕上。
事實上,重繪圖片大小也沒有一個統一的通用算法。這取決於需要拉伸的內容,放大或是縮小的需求等這些因素。CALayer為此提供了三種拉伸過濾方法,他們是:
kCAFilterLinear
kCAFilterNearest
kCAFilterTrilinear
minification(縮小圖片)和magnification(放大圖片)默認的過濾器都是kCAFilterLinear,這個過濾器采用雙線性濾波算法,它在大多數情況下都表現良好。雙線性濾波算法通過對多個像素取樣最終生成新的值,得到一個平滑的表現不錯的拉伸。但是當放大倍數比較大的時候圖片就模糊不清了。
kCAFilterTrilinear和kCAFilterLinear非常相似,大部分情況下二者都看不出來有什麼差別。但是,較雙線性濾波算法而言,三線性濾波算法存儲了多個大小情況下的圖片(也叫多重貼圖),並三維取樣,同時結合大圖和小圖的存儲進而得到最後的結果。
這個方法的好處在於算法能夠從一系列已經接近於最終大小的圖片中得到想要的結果,也就是說不要對很多像素同步取樣。這不僅提高了性能,也避免了小概率因捨入錯誤引起的取樣失靈的問題

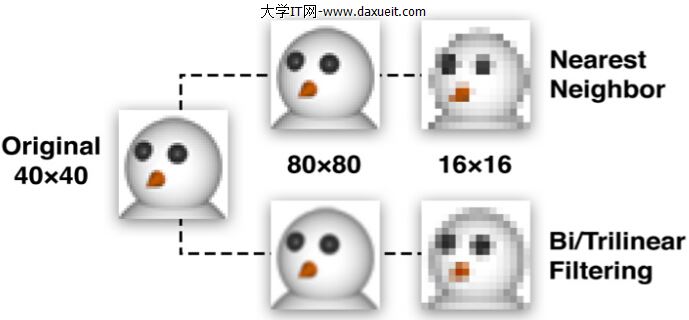
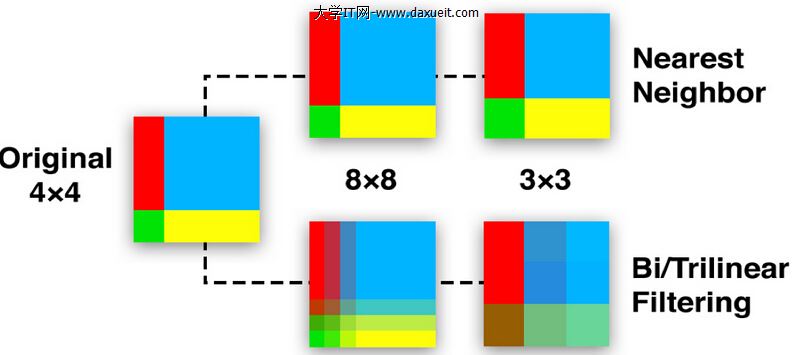
圖4.14 對於大圖來說,雙線性濾波和三線性濾波表現得更出色
kCAFilterNearest是一種比較武斷的方法。從名字不難看出,這個算法(也叫最近過濾)就是取最近的單像素點而不管其他的顏色。這樣做非常快,也不會使圖片模糊。但是,最明顯的效果就是,會使得壓縮圖片更糟,圖片放大之後也顯得塊狀或是馬賽克嚴重。

組透明
UIView有一個叫做alpha的屬性來確定視圖的透明度。CALayer有一個等同的屬性叫做opacity,這兩個屬性都是影響子層級的。也就是說,如果你給一個圖層設置了opacity屬性,那它的子圖層都會受此影響。
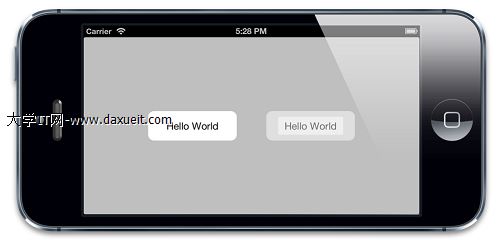
iOS常見的做法是把一個空間的alpha值設置為0.5(50%)以使其看上去呈現為不可用狀態。對於獨立的視圖來說還不錯,但是當一個控件有子視圖的時候就有點奇怪了,圖4.20展示了一個內嵌了UILabel的自定義UIButton;左邊是一個不透明的按鈕,右邊是50%透明度的相同按鈕。我們可以注意到,裡面的標簽的輪廓跟按鈕的背景很不搭調。

圖4.20 右邊的漸隱按鈕中,裡面的標簽清晰可見
這是由透明度的混合疊加造成的,當你顯示一個50%透明度的圖層時,圖層的每個像素都會一般顯示自己的顏色,另一半顯示圖層下面的顏色。這是正常的透明度的表現。但是如果圖層包含一個同樣顯示50%透明的子圖層時,你所看到的視圖,50%來自子視圖,25%來了圖層本身的顏色,另外的25%則來自背景色。
在我們的示例中,按鈕和表情都是白色背景。雖然他們都死50%的可見度,但是合起來的可見度是75%,所以標簽所在的區域看上去就沒有周圍的部分那麼透明。所以看上去子視圖就高粱了,使得這個顯示效果都糟透了。
理想狀況下,當你設置了一個圖層的透明度,你希望它包含的整個圖層樹像一個整體一樣的透明效果。你可以通過設置Info.plist文件中的UIViewGroupOpacity為YES來達到這個效果,但是這個設置會影響到這個應用,整個app可能會受到不良影響。如果UIViewGroupOpacity並未設置,iOS 6和以前的版本會默認為NO(也許以後的版本會有一些改變)。
另一個方法就是,你可以設置CALayer的一個叫做shouldRasterize屬性(見清單4.7)來實現組透明的效果,如果它被設置為YES,在應用透明度之前,圖層及其子圖層都會被整合成一個整體的圖片,這樣就沒有透明度混合的問題了(如圖4.21)。
為了啟用shouldRasterize屬性,我們設置了圖層的rasterizationScale屬性。默認情況下,所有圖層拉伸都是1.0, 所以如果你使用了shouldRasterize屬性,你就要確保你設置了rasterizationScale屬性去匹配屏幕,以防止出現Retina屏幕像素化的問題。
當shouldRasterize和UIViewGroupOpacity一起的時候,性能問題就出現了。
清單4.7 使用shouldRasterize屬性解決組透明問題
@interface ViewController ()
@property (nonatomic, weak) IBOutlet UIView *containerView;
@end
@implementation ViewController
- (UIButton *)customButton
{
//create button
CGRect frame = CGRectMake(0, 0, 150, 50);
UIButton *button = [[UIButton alloc] initWithFrame:frame];
button.backgroundColor = [UIColor whiteColor];
button.layer.cornerRadius = 10;
//add label
frame = CGRectMake(20, 10, 110, 30);
UILabel *label = [[UILabel alloc] initWithFrame:frame];
label.text = @"Hello World";
label.textAlignment = NSTextAlignmentCenter;
[button addSubview:label];
return button;
}
- (void)viewDidLoad
{
[super viewDidLoad];
//create opaque button
UIButton *button1 = [self customButton];
button1.center = CGPointMake(50, 150);
[self.containerView addSubview:button1];
//create translucent button
UIButton *button2 = [self customButton];
?
button2.center = CGPointMake(250, 150);
button2.alpha = 0.5;
[self.containerView addSubview:button2];
//enable rasterization for the translucent button
button2.layer.shouldRasterize = YES;
button2.layer.rasterizationScale = [UIScreen mainScreen].scale;
}
@end

圖4.21 修正後的圖
總結
這一章介紹了一些可以通過代碼應用到圖層上的視覺效果,比如圓角,陰影和蒙板。我們也了解了拉伸過濾器和組透明。
變換
仿射變換
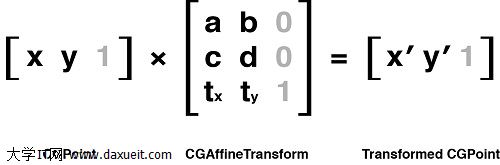
在前面文章中,我們使用了UIView的transform屬性旋轉了鐘的指針,但並沒有解釋背後運作的原理,實際上UIView的transform屬性是一個CGAffineTransform類型,用於在二維空間做旋轉,縮放和平移。CGAffineTransform是一個可以和二維空間向量(例如CGPoint)做乘法的3X2的矩陣(見圖5.1)。

圖5.1 用矩陣表示的CGAffineTransform和CGPoint
用CGPoint的每一列和CGAffineTransform矩陣的每一行對應元素相乘再求和,就形成了一個新的CGPoint類型的結果。要解釋一下圖中顯示的灰色元素,為了能讓矩陣做乘法,左邊矩陣的列數一定要和右邊矩陣的行數個數相同,所以要給矩陣填充一些標志值,使得既可以讓矩陣做乘法,又不改變運算結果,並且沒必要存儲這些添加的值,因為它們的值不會發生變化,但是要用來做運算。
因此,通常會用3×3(而不是2×3)的矩陣來做二維變換,你可能會見到3行2列格式的矩陣,這是所謂的以列為主的格式,圖5.1所示的是以行為主的格式,只要能保持一致,用哪種格式都無所謂。
當對圖層應用變換矩陣,圖層矩形內的每一個點都被相應地做變換,從而形成一個新的四邊形的形狀。CGAffineTransform中的“仿射”的意思是無論變換矩陣用什麼值,圖層中平行的兩條線在變換之後任然保持平行,CGAffineTransform可以做出任意符合上述標注的變換,圖5.2顯示了一些仿射的和非仿射的變換:

圖5.2 仿射和非仿射變換
創建一個CGAffineTransform
如果你對矩陣完全不熟悉的話,矩陣變換可能會使你感到畏懼。幸運的是,Core Graphics提供了一系列函數,對完全沒有數學基礎的開發者也能夠簡單地做一些變換。如下幾個函數都創建了一個CGAffineTransform實例:
CGAffineTransformMakeRotation(CGFloat angle) CGAffineTransformMakeScale(CGFloat sx, CGFloat sy) CGAffineTransformMakeTranslation(CGFloat tx, CGFloat ty)
旋轉和縮放變換都可以很好解釋--分別旋轉或者縮放一個向量的值。平移變換是指每個點都移動了向量指定的x或者y值--所以如果向量代表了一個點,那它就平移了這個點的距離。
UIView可以通過設置transform屬性做變換,但實際上它只是封裝了內部圖層的變換。
CALayer同樣也有一個transform屬性,但它的類型是CATransform3D,而不是CGAffineTransform,本章後續將會詳細解釋。CALayer對應於UIView的transform屬性叫做affineTransform,清單5.1的例子就是使用affineTransform對圖層做了45度順時針旋轉。
清單5.1 使用affineTransform對圖層旋轉45度
@interface ViewController ()
@property (nonatomic, weak) IBOutlet UIView *layerView;
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//rotate the layer 45 degrees
CGAffineTransform transform = CGAffineTransformMakeRotation(M_PI_4);
self.layerView.layer.affineTransform = transform;
}
@end
注意我們使用的旋轉常量是M_PI_4,而不是你想象的45,因為iOS的變換函數使用弧度而不是角度作為單位。弧度用數學常量pi的倍數表示,一個pi代表180度,所以四分之一的pi就是45度。
C的數學函數庫(iOS會自動引入)提供了pi的一些簡便的換算,M_PI_4於是就是pi的四分之一
混合變換
Core Graphics提供了一系列的函數可以在一個變換的基礎上做更深層次的變換,如果做一個既要縮放又要旋轉的變換,這就會非常有用了。例如下面幾個函數:
CGAffineTransformRotate(CGAffineTransform t, CGFloat angle) CGAffineTransformScale(CGAffineTransform t, CGFloat sx, CGFloat sy) CGAffineTransformTranslate(CGAffineTransform t, CGFloat tx, CGFloat ty)
當操縱一個變換的時候,初始生成一個什麼都不做的變換很重要--也就是創建一個CGAffineTransform類型的空值,矩陣論中稱作單位矩陣,Core Graphics同樣也提供了一個方便的常量:
CGAffineTransformIdentity
最後,如果需要混合兩個已經存在的變換矩陣,就可以使用如下方法,在兩個變換的基礎上創建一個新的變換:
CGAffineTransformConcat(CGAffineTransform t1, CGAffineTransform t2);
我們來用這些函數組合一個更加復雜的變換,先縮小50%,再旋轉30度,最後向右移動200個像素(清單5.2)。圖5.4顯示了圖層變換最後的結果。
清單5.2 使用若干方法創建一個復合變換
- (void)viewDidLoad
{
[super viewDidLoad]; //create a new transform
CGAffineTransform transform = CGAffineTransformIdentity; //scale by 50%
transform = CGAffineTransformScale(transform, 0.5, 0.5); //rotate by 30 degrees
transform = CGAffineTransformRotate(transform, M_PI / 180.0 * 30.0); //translate by 200 points
transform = CGAffineTransformTranslate(transform, 200, 0);
//apply transform to layer
self.layerView.layer.affineTransform = transform;
}

圖5.4 順序應用多個仿射變換之後的結果
圖5.4中有些需要注意的地方:圖片向右邊發生了平移,但並沒有指定距離那麼遠(200像素),另外它還有點向下發生了平移。原因在於當你按順序做了變換,上一個變換的結果將會影響之後的變換,所以200像素的向右平移同樣也被旋轉了30度,縮小了50%,所以它實際上是斜向移動了100像素。
這意味著變換的順序會影響最終的結果,也就是說旋轉之後的平移和平移之後的旋轉結果可能不同。
剪切變換
Core Graphics為你提供了計算變換矩陣的一些方法,所以很少需要直接設置CGAffineTransform的值。除非需要創建一個斜切的變換,Core Graphics並沒有提供直接的函數。
斜切變換是放射變換的第四種類型,較於平移,旋轉和縮放並不常用(這也是Core Graphics沒有提供相應函數的原因),但有些時候也會很有用。我們用一張圖片可以很直接的說明效果(圖5.5)。也許用“傾斜”描述更加恰當,具體做變換的代碼見清單5.3。

圖5.5 水平方向的斜切變換
清單5.3 實現一個斜切變換
@implementation ViewController
CGAffineTransform CGAffineTransformMakeShear(CGFloat x, CGFloat y)
{
CGAffineTransform transform = CGAffineTransformIdentity;
transform.c = -x;
transform.b = y;
return transform;
}
- (void)viewDidLoad
{
[super viewDidLoad];
//shear the layer at a 45-degree angle
self.layerView.layer.affineTransform = CGAffineTransformMakeShear(1, 0);
}
@end
3D變換
CG的前綴告訴我們,CGAffineTransform類型屬於Core Graphics框架,Core Graphics實際上是一個嚴格意義上的2D繪圖API,並且CGAffineTransform僅僅對2D變換有效。
在前面文章中,我們提到了zPosition屬性,可以用來讓圖層靠近或者遠離相機(用戶視角),transform屬性(CATransform3D類型)可以真正做到這點,即讓圖層在3D空間內移動或者旋轉。
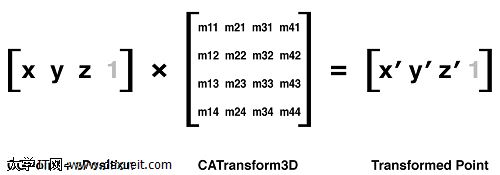
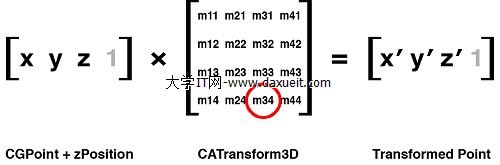
和CGAffineTransform類似,CATransform3D也是一個矩陣,但是和2x3的矩陣不同,CATransform3D是一個可以在3維空間內做變換的4x4的矩陣(圖5.6)。

圖5.6 對一個3D像素點做CATransform3D矩陣變換
和CGAffineTransform矩陣類似,Core Animation提供了一系列的方法用來創建和組合CATransform3D類型的矩陣,和Core Graphics的函數類似,但是3D的平移和旋轉多處了一個z參數,並且旋轉函數除了angle之外多出了x,y,z三個參數,分別決定了每個坐標軸方向上的旋轉:
CATransform3DMakeRotation(CGFloat angle, CGFloat x, CGFloat y, CGFloat z) CATransform3DMakeScale(CGFloat sx, CGFloat sy, CGFloat sz) CATransform3DMakeTranslation(Gloat tx, CGFloat ty, CGFloat tz)
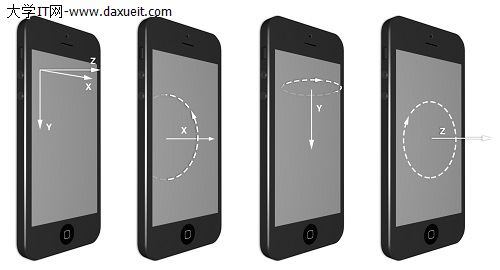
你應該對X軸和Y軸比較熟悉了,分別以右和下為正方向,Z軸和這兩個軸分別垂直,指向視角外為正方向(圖5.7)。

圖5.7 X,Y,Z軸,以及圍繞它們旋轉的方向
由圖所見,繞Z軸的旋轉等同於之前二維空間的仿射旋轉,但是繞X軸和Y軸的旋轉就突破了屏幕的二維空間,並且在用戶視角看來發生了傾斜。
舉個例子:清單5.4的代碼使用了CATransform3DMakeRotation對視圖內的圖層繞Y軸做了45度角的旋轉,我們可以把視圖向右傾斜,這樣會看得更清晰。
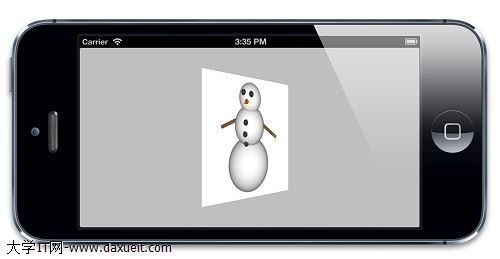
結果見圖5.8,但並不像我們期待的那樣。
清單5.4 繞Y軸旋轉圖層
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//rotate the layer 45 degrees along the Y axis
CATransform3D transform = CATransform3DMakeRotation(M_PI_4, 0, 1, 0);
self.layerView.layer.transform = transform;
}
@end

圖5.8 繞y軸旋轉45度的視圖
看起來圖層並沒有被旋轉,而是僅僅在水平方向上的一個壓縮,是哪裡出了問題呢?
其實完全沒錯,視圖看起來更窄實際上是因為我們在用一個斜向的視角看它,而不是透視。
透視投影
在真實世界中,當物體原理我們的時候,由於視角的原因看起來會變小,理論上說遠離我們的視圖的邊要比靠近視角的邊跟短,但實際上並沒有發生,而我們當前的視角是等距離的,也就是在3D變換中任然保持平行,和之前提到的仿射變換類似。
在等距投影中,遠處的物體和近處的物體保持同樣的縮放比例,這種投影也有它自己的用處(例如建築繪圖,顛倒,和偽3D視頻),但當前我們並不需要。
為了做一些修正,我們需要引入投影變換(又稱作z變換)來對除了旋轉之外的變換矩陣做一些修改,Core Animation並沒有給我們提供設置透視變換的函數,因此我們需要手動修改矩陣值,幸運的是,很簡單:
CATransform3D的透視效果通過一個矩陣中一個很簡單的元素來控制:m34。m34(圖5.9)用於按比例縮放X和Y的值來計算到底要離視角多遠。

圖5.9 CATransform3D的m34元素,用來做透視
m34的默認值是0,我們可以通過設置m34為-1.0 / d來應用透視效果,d代表了想象中視角相機和屏幕之間的距離,以像素為單位,那應該如何計算這個距離呢?實際上並不需要,大概估算一個就好了。
因為視角相機實際上並不存在,所以可以根據屏幕上的顯示效果自由決定它的防止的位置。通常500-1000就已經很好了,但對於特定的圖層有時候更小後者更大的值會看起來更舒服,減少距離的值會增強透視效果,所以一個非常微小的值會讓它看起來更加失真,然而一個非常大的值會讓它基本失去透視效果,對視圖應用透視的代碼見清單5.5,結果見圖5.10。
清單5.5 對變換應用透視效果
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//create a new transform
CATransform3D transform = CATransform3DIdentity;
//apply perspective
transform.m34 = - 1.0 / 500.0;
//rotate by 45 degrees along the Y axis
transform = CATransform3DRotate(transform, M_PI_4, 0, 1, 0);
//apply to layer
self.layerView.layer.transform = transform;
}
@end

消亡點
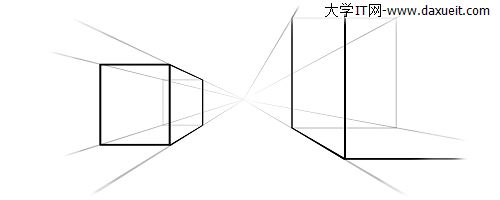
當在透視角度繪圖的時候,遠離相機視角的物體將會變小變遠,當遠離到一個極限距離,它們可能就縮成了一個點,於是所有的物體最後都匯聚消失在同一個點。
在現實中,這個點通常是視圖的中心(圖5.11),於是為了在應用中創建擬真效果的透視,這個店應該聚在屏幕中點,或者至少是包含所有3D對象的視圖中點。

圖5.11 消亡點
Core Animation定義了這個點位於變換圖層的anchorPoint(通常位於圖層中心,但也有例外,見第三章)。這就是說,當圖層發生變換時,這個點永遠位於圖層變換之前anchorPoint的位置。
當改變一個圖層的position,你也改變了它的消亡點,做3D變換的時候要時刻記住這一點,當你視圖通過調整m34來讓它更加有3D效果,應該首先把它放置於屏幕中央,然後通過平移來把它移動到指定位置(而不是直接改變它的position),這樣所有的3D圖層都共享一個消亡點。
sublayerTransform屬性
如果有多個視圖或者圖層,每個都做3D變換,那就需要分別設置相同的m34值,並且確保在變換之前都在屏幕中央共享同一個position,如果用一個函數封裝這些操作的確會更加方便,但仍然有限制(例如,你不能在Interface Builder中擺放視圖),這裡有一個更好的方法。
CALayer有一個屬性叫做sublayerTransform。它也是CATransform3D類型,但和對一個圖層的變換不同,它影響到所有的子圖層。這意味著你可以一次性對包含這些圖層的容器做變換,於是所有的子圖層都自動繼承了這個變換方法。
相較而言,通過在一個地方設置透視變換會很方便,同時它會帶來另一個顯著的優勢:消亡點被設置在容器圖層的中點,從而不需要再對子圖層分別設置了。這意味著你可以隨意使用position和frame來放置子圖層,而不需要把它們放置在屏幕中點,然後為了保證統一的消亡點用變換來做平移。
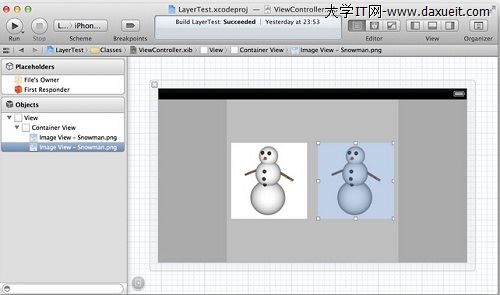
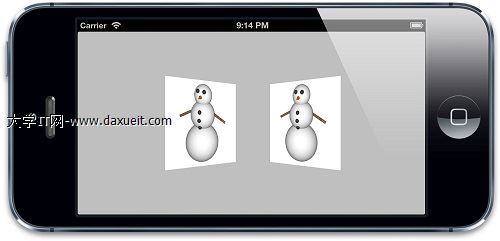
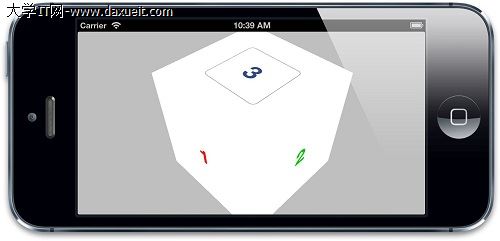
我們來用一個demo舉例說明。這裡用Interface Builder並排放置兩個視圖(圖5.12),然後通過設置它們容器視圖的透視變換,我們可以保證它們有相同的透視和消亡點,代碼見清單5.6,結果見圖5.13。

圖5.12 在一個視圖容器內並排放置兩個視圖
清單5.6 應用sublayerTransform
@interface ViewController ()
@property (nonatomic, weak) IBOutlet UIView *containerView;
@property (nonatomic, weak) IBOutlet UIView *layerView1;
@property (nonatomic, weak) IBOutlet UIView *layerView2;
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//apply perspective transform to container
CATransform3D perspective = CATransform3DIdentity;
perspective.m34 = - 1.0 / 500.0;
self.containerView.layer.sublayerTransform = perspective;
//rotate layerView1 by 45 degrees along the Y axis
CATransform3D transform1 = CATransform3DMakeRotation(M_PI_4, 0, 1, 0);
self.layerView1.layer.transform = transform1;
//rotate layerView2 by 45 degrees along the Y axis
CATransform3D transform2 = CATransform3DMakeRotation(-M_PI_4, 0, 1, 0);
self.layerView2.layer.transform = transform2;
}

圖5.13 通過相同的透視效果分別對視圖做變換
背面
我們既然可以在3D場景下旋轉圖層,那麼也可以從背面去觀察它。如果我們在清單5.4中把角度修改為M_PI(180度)而不是當前的M_PI_4(45度),那麼將會把圖層完全旋轉一個半圈,於是完全背對了相機視角。
那麼從背部看圖層是什麼樣的呢,見圖5.14

圖5.14 視圖的背面,一個鏡像對稱的圖片
如你所見,圖層是雙面繪制的,反面顯示的是正面的一個鏡像圖片。
但這並不是一個很好的特性,因為如果圖層包含文本或者其他控件,那用戶看到這些內容的鏡像圖片當然會感到困惑。另外也有可能造成資源的浪費:想象用這些圖層形成一個不透明的固態立方體,既然永遠都看不見這些圖層的背面,那為什麼浪費GPU來繪制它們呢?
CALayer有一個叫做doubleSided的屬性來控制圖層的背面是否要被繪制。這是一個BOOL類型,默認為YES,如果設置為NO,那麼當圖層正面從相機視角消失的時候,它將不會被繪制。
扁平化圖層
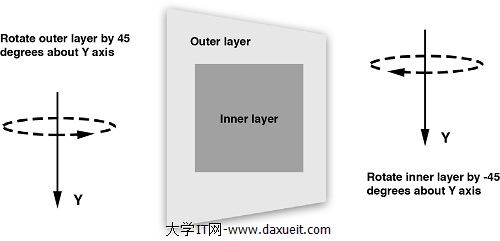
如果對包含已經做過變換的圖層的圖層做反方向的變換將會發什麼什麼呢?是不是有點困惑?見圖5.15

圖5.15 反方向變換的嵌套圖層
注意做了-45度旋轉的內部圖層是怎樣抵消旋轉45度的圖層,從而恢復正常狀態的。
如果內部圖層相對外部圖層做了相反的變換(這裡是繞Z軸的旋轉),那麼按照邏輯這兩個變換將被相互抵消。
驗證一下,相應代碼見清單5.7,結果見5.16
清單5.7 繞Z軸做相反的旋轉變換
@interface ViewController ()
@property (nonatomic, weak) IBOutlet UIView *outerView;
@property (nonatomic, weak) IBOutlet UIView *innerView;
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//rotate the outer layer 45 degrees
CATransform3D outer = CATransform3DMakeRotation(M_PI_4, 0, 0, 1);
self.outerView.layer.transform = outer;
//rotate the inner layer -45 degrees
CATransform3D inner = CATransform3DMakeRotation(-M_PI_4, 0, 0, 1);
self.innerView.layer.transform = inner;
}
@end

圖5.16 旋轉後的視圖
運行結果和我們預期的一致。現在在3D情況下再試一次。修改代碼,讓內外兩個視圖繞Y軸旋轉而不是Z軸,再加上透視效果,以便我們觀察。注意不能用sublayerTransform屬性,因為內部的圖層並不直接是容器圖層的子圖層,所以這裡分別對圖層設置透視變換(清單5.8)。
清單5.8 繞Y軸相反的旋轉變換
- (void)viewDidLoad
{
[super viewDidLoad];
//rotate the outer layer 45 degrees
CATransform3D outer = CATransform3DIdentity;
outer.m34 = -1.0 / 500.0;
outer = CATransform3DRotate(outer, M_PI_4, 0, 1, 0);
self.outerView.layer.transform = outer;
//rotate the inner layer -45 degrees
CATransform3D inner = CATransform3DIdentity;
inner.m34 = -1.0 / 500.0;
inner = CATransform3DRotate(inner, -M_PI_4, 0, 1, 0);
self.innerView.layer.transform = inner;
}
預期的效果應該如圖5.17所示。

圖5.17 繞Y軸做相反旋轉的預期結果。
但其實這並不是我們所看到的,相反,我們看到的結果如圖5.18所示。發什麼了什麼呢?內部的圖層仍然向左側旋轉,並且發生了扭曲,但按道理說它應該保持正面朝上,並且顯示正常的方塊。
這是由於盡管Core Animation圖層存在於3D空間之內,但它們並不都存在同一個3D空間。每個圖層的3D場景其實是扁平化的,當你從正面觀察一個圖層,看到的實際上由子圖層創建的想象出來的3D場景,但當你傾斜這個圖層,你會發現實際上這個3D場景僅僅是被繪制在圖層的表面。

圖5.18 繞Y軸做相反旋轉的真實結果
類似的,當你在玩一個3D游戲,實際上僅僅是把屏幕做了一次傾斜,或許在游戲中可以看見有一面牆在你面前,但是傾斜屏幕並不能夠看見牆裡面的東西。所有場景裡面繪制的東西並不會隨著你觀察它的角度改變而發生變化;圖層也是同樣的道理。
這使得用Core Animation創建非常復雜的3D場景變得十分困難。你不能夠使用圖層樹去創建一個3D結構的層級關系--在相同場景下的任何3D表面必須和同樣的圖層保持一致,這是因為每個的父視圖都把它的子視圖扁平化了。
至少當你用正常的CALayer的時候是這樣,CALayer有一個叫做CATransformLayer的子類來解決這個問題。具體會在後面討論。
固體對象
現在你懂得了在3D空間的一些圖層布局的基礎,我們來試著創建一個固態的3D對象(實際上是一個技術上所謂的空洞對象,但它以固態呈現)。我們用六個獨立的視圖來構建一個立方體的各個面。
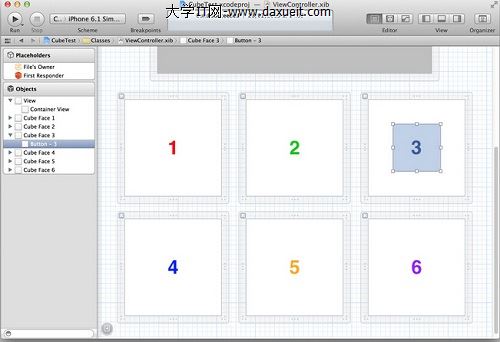
在這個例子中,我們用Interface Builder來構建立方體的面(圖5.19),我們當然可以用代碼來寫,但是用Interface Builder的好處是可以方便的在每一個面上添加子視圖。記住這些面僅僅是包含視圖和控件的普通的用戶界面元素,它們完全是我們界面交互的部分,並且當把它折成一個立方體之後也不會改變這個性質。

圖5.19 用Interface Builder對立方體的六個面進行布局
這些面視圖並沒有放置在主視圖當中,而是松散地排列在根nib文件裡面。我們並不關心在這個容器中如何擺放它們的位置,因為後續將會用圖層的transform對它們進行重新布局,並且用Interface Builder在容器視圖之外擺放他們可以讓我們容易看清楚它們的內容,如果把它們一個疊著一個都塞進主視圖,將會變得很難看。
我們把一個有顏色的UILabel放置在視圖內部,是為了清楚的辨別它們之間的關系,並且UIButton被放置在第三個面視圖裡面,後面會做簡單的解釋。
具體把視圖組織成立方體的代碼見清單5.9,結果見圖5.20
@interface ViewController ()
@property (nonatomic, weak) IBOutlet UIView *containerView;
@property (nonatomic, strong) IBOutletCollection(UIView) NSArray *faces;
@end
@implementation ViewController
- (void)addFace:(NSInteger)index withTransform:(CATransform3D)transform
{
//get the face view and add it to the container
UIView *face = self.faces[index];
[self.containerView addSubview:face];
//center the face view within the container
CGSize containerSize = self.containerView.bounds.size;
face.center = CGPointMake(containerSize.width / 2.0, containerSize.height / 2.0);
// apply the transform
face.layer.transform = transform;
}
- (void)viewDidLoad
{
[super viewDidLoad];
//set up the container sublayer transform
CATransform3D perspective = CATransform3DIdentity;
perspective.m34 = -1.0 / 500.0;
self.containerView.layer.sublayerTransform = perspective;
//add cube face 1
CATransform3D transform = CATransform3DMakeTranslation(0, 0, 100);
[self addFace:0 withTransform:transform];
//add cube face 2
transform = CATransform3DMakeTranslation(100, 0, 0);
transform = CATransform3DRotate(transform, M_PI_2, 0, 1, 0);
[self addFace:1 withTransform:transform];
//add cube face 3
transform = CATransform3DMakeTranslation(0, -100, 0);
transform = CATransform3DRotate(transform, M_PI_2, 1, 0, 0);
[self addFace:2 withTransform:transform];
//add cube face 4
transform = CATransform3DMakeTranslation(0, 100, 0);
transform = CATransform3DRotate(transform, -M_PI_2, 1, 0, 0);
[self addFace:3 withTransform:transform];
//add cube face 5
transform = CATransform3DMakeTranslation(-100, 0, 0);
transform = CATransform3DRotate(transform, -M_PI_2, 0, 1, 0);
[self addFace:4 withTransform:transform];
//add cube face 6
transform = CATransform3DMakeTranslation(0, 0, -100);
transform = CATransform3DRotate(transform, M_PI, 0, 1, 0);
[self addFace:5 withTransform:transform];
}
@end

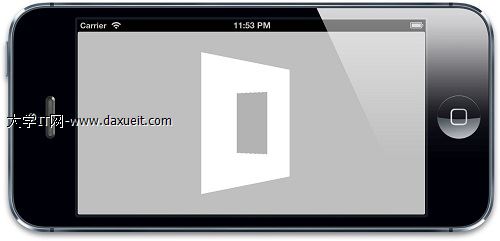
圖5.20 正面朝上的立方體
從這個角度看立方體並不是很明顯;看起來只是一個方塊,為了更好地欣賞它,我們將更換一個不同的視角。
旋轉這個立方體將會顯得很笨重,因為我們要單獨對每個面做旋轉。另一個簡單的方案是通過調整容器視圖的sublayerTransform去旋轉照相機。
添加如下幾行去旋轉containerView圖層的perspective變換矩陣
perspective = CATransform3DRotate(perspective, -M_PI_4, 1, 0, 0); perspective = CATransform3DRotate(perspective, -M_PI_4, 0, 1, 0);
這就對相機(或者相對相機的整個場景,你也可以這麼認為)繞Y軸旋轉45度,並且繞X軸旋轉45度。現在從另一個角度去觀察立方體,就能看出它的真實面貌(圖5.21)。

點擊事件
你應該能注意到現在可以在第三個表面的頂部看見按鈕了,點擊它,什麼都沒發生,為什麼呢?
這並不是因為iOS在3D場景下正確地處理響應事件,實際上是可以做到的。問題在於視圖順序。在第三章中我們簡要提到過,點擊事件的處理由視圖在父視圖中的順序決定的,並不是3D空間中的Z軸順序。當給立方體添加視圖的時候,我們實際上是按照一個順序添加,所以按照視圖/圖層順序來說,4,5,6在3的前面。
即使我們看不見4,5,6的表面(因為被1,2,3遮住了),iOS在事件響應上仍然保持之前的順序。當試圖點擊表面3上的按鈕,表面4,5,6截斷了點擊事件(取決於點擊的位置),這就和普通的2D布局在按鈕上覆蓋物體一樣。
你也許認為把doubleSided設置成NO可以解決這個問題,因為它不再渲染視圖後面的內容,但實際上並不起作用。因為背對相機而隱藏的視圖仍然會響應點擊事件(這和通過設置hidden屬性或者設置alpha為0而隱藏的視圖不同,那兩種方式將不會響應事件)。所以即使禁止了雙面渲染仍然不能解決這個問題(雖然由於性能問題,還是需要把它設置成NO)。
這裡有幾種正確的方案:把除了表面3的其他視圖userInteractionEnabled屬性都設置成NO來禁止事件傳遞。或者簡單通過代碼把視圖3覆蓋在視圖6上。無論怎樣都可以點擊按鈕了(圖5.23)。

圖5.23 背景視圖不再阻礙按鈕,我們可以點擊它了
- iOS9與XCode7中不克不及應用http銜接的疾速處理方法
- xcode8 封閉掌握台不打印不信息的處理辦法(圖文詳解)
- 史上最具體的CocoaPods裝置教程(圖文)
- IOS Xcode中快捷鍵年夜全
- iOS中處理Xcode 8掌握台亂碼的方法
- IOS開辟之適配iOS10及Xcode8的留意點
- xcode8提交ipa掉敗沒法構建版本成績的處理計劃
- IOS 開辟自界說條形ProgressView的實例
- XCode 加速編譯鏈接速度的辦法
- 2016 cocoapods的裝置和應用辦法和版本進級碰到的成績
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- 進修iOS自界說導航掌握器UINavigationController
- Xcode 8打印log日記的成績小結及處理辦法
- iOS10 適配和Xcode8設置裝備擺設總結
- iOS Xcode8更新後輸入log日記封閉的辦法
- 微信聊天氣泡怎麼修改 iphone微信聊天氣泡替換修改教程
- iPhone6怎麼縮放屏幕?iPhone6屏幕縮放設置教程
- iphone6/6 plus怎麼貼膜? iphone6/6 plus簡單快捷貼膜圖文教程[多圖]
- iOS9必備插件有哪些 ios9越獄後必裝插件匯總
- iPhone升級iOS8無法激活怎麼辦 iPhone序列號被套後升級iOS8將無法激活解決方法
- iOS8藍牙怎麼關 iPhone6關閉藍牙教程
- 蘋果iOS9.1關閉驗證 用戶有必要升級iOS9.2嗎
- HotApp小程序統計雲後台 免費的Https雲後台服務器,方便學習小程序
- iOS10.2 Beta5怎麼升級 iOS10.2 Beta5升級教程攻略
- iPhone6S升級iOS9.1卡不卡?iPhone6s升級iOS 9.1體驗測評




