Ios教程網 >> IOS使用技巧 >> IOS技巧綜合 >> 連續執行UIView的animateWithDuration:delay:options:animations:completion出現的問題
連續執行UIView的animateWithDuration:delay:options:animations:completion出現的問題
編輯:IOS技巧綜合
- 問題背景
- 問題出現描述
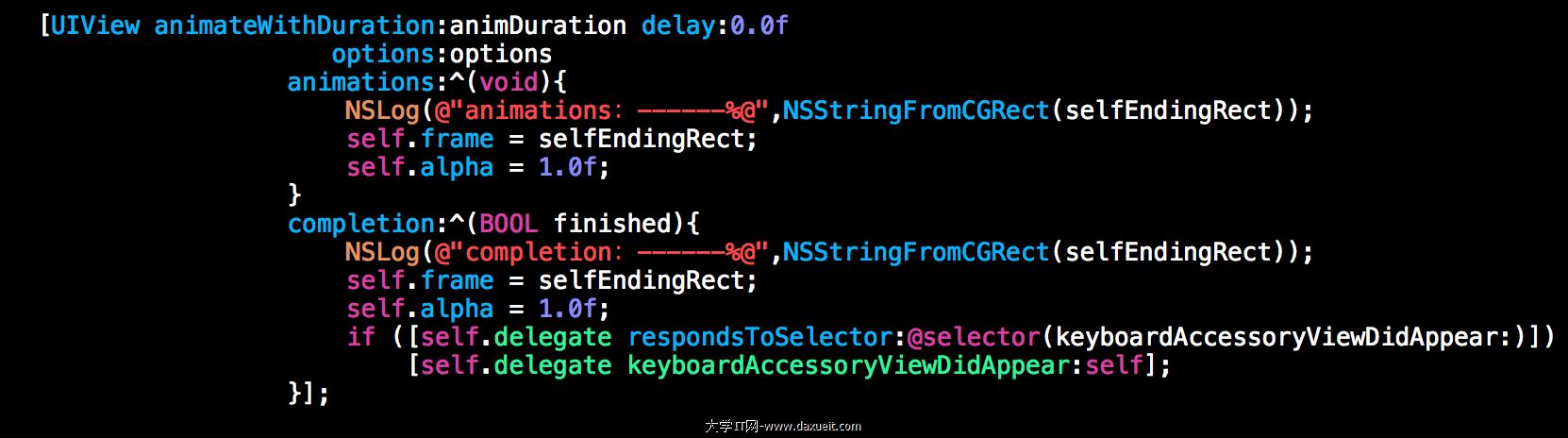
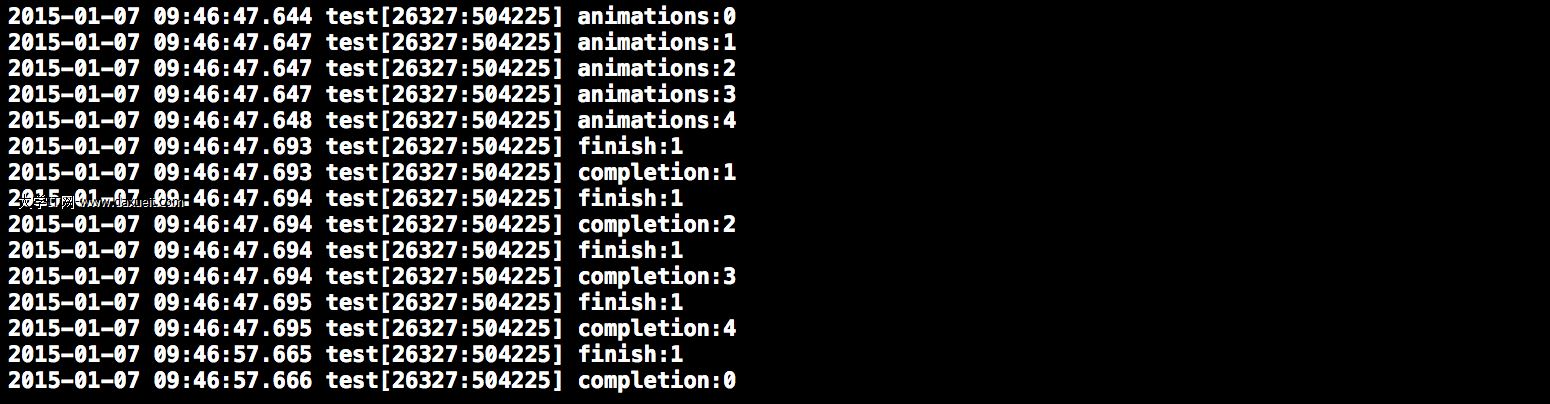
 這段代碼會被多次連續執行,照理對self.frame(self對應accessoryView)的改變只需在animations的block中處理即可,但是代碼的原作者不知道出於什麼目的在competion中也同樣執行了一遍,來看一下NSLog中的內容:
這段代碼會被多次連續執行,照理對self.frame(self對應accessoryView)的改變只需在animations的block中處理即可,但是代碼的原作者不知道出於什麼目的在competion中也同樣執行了一遍,來看一下NSLog中的內容:
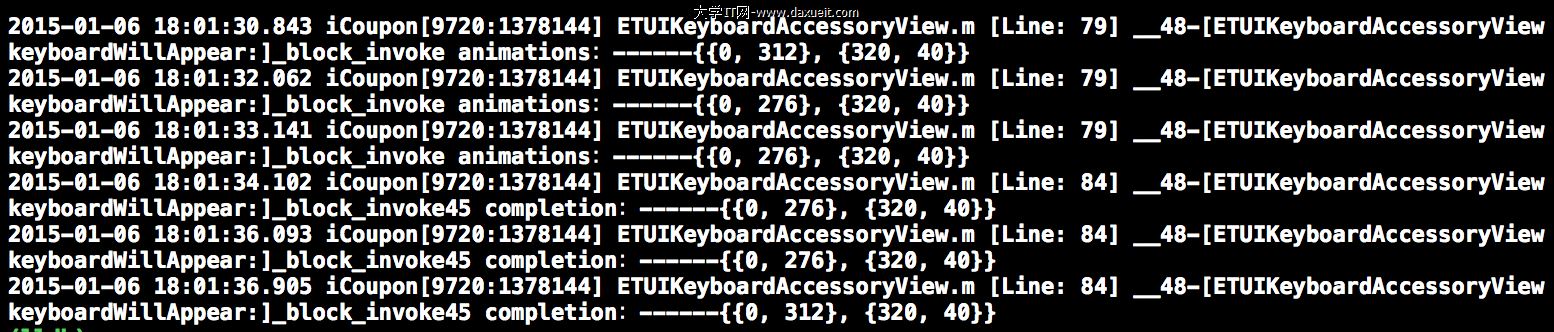
 關注下每次selfEndingRect的frame的y軸值,我們期望的最終值是276,但是看到completion中的selfEndingRect的frame的y軸值的順序剛好相反,最終值為312,也就是第一次調用時候的值,導致accessoryView的最終展現的位置要比預期的偏下36
關注下每次selfEndingRect的frame的y軸值,我們期望的最終值是276,但是看到completion中的selfEndingRect的frame的y軸值的順序剛好相反,最終值為312,也就是第一次調用時候的值,導致accessoryView的最終展現的位置要比預期的偏下36
- 問題分析
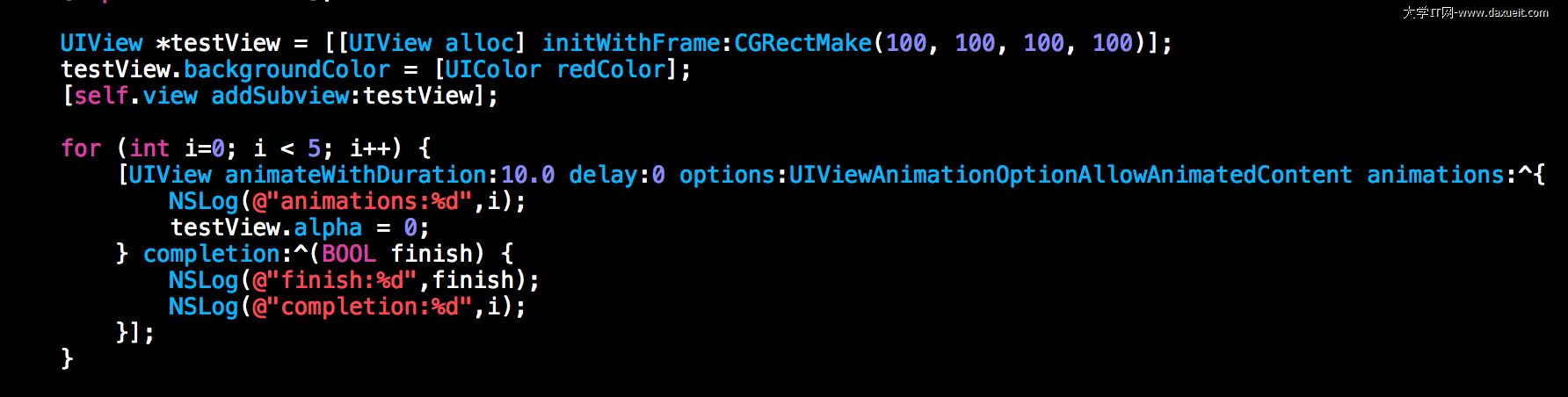
 再來看一下log:
再來看一下log:
 分析下不難發現,第0次animate操作的completion最後執行,也就是10秒動畫執行的時間後,後面的4次animate直接被cancel了,從時間上也可以發現,animate的開始時間和completion的結束時間都是在大約47秒的時候,兩者相差0.*秒的時間,遠小於設置的10秒動畫時間,這裡比較奇怪的一點是既然被cancel了,但是finish的值為什麼還是為YES
分析下不難發現,第0次animate操作的completion最後執行,也就是10秒動畫執行的時間後,後面的4次animate直接被cancel了,從時間上也可以發現,animate的開始時間和completion的結束時間都是在大約47秒的時候,兩者相差0.*秒的時間,遠小於設置的10秒動畫時間,這裡比較奇怪的一點是既然被cancel了,但是finish的值為什麼還是為YES
- 解決方法
相關文章
+