點擊圖片時圖片放大(VertigoDemo)
編輯:IOS技巧綜合
初始效果圖:

點擊後效果圖:

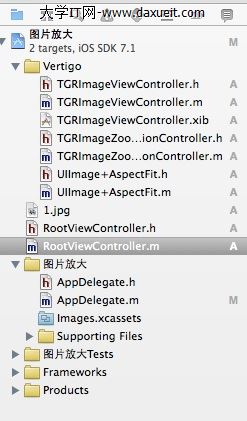
工程圖:

此代碼需要加入第三方庫Vertigo.
代碼:
RootViewController.h
#import <UIKit/UIKit.h>
//加入代理
@interface RootViewController : UIViewController
<UIViewControllerTransitioningDelegate>
{
UIImageView *imageView;
}
@end
RootViewController.m
#import "RootViewController.h"
//加入頭文件
#import "TGRImageViewController.h"
#import "TGRImageZoomAnimationController.h"
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view.
imageView=[[UIImageView alloc]initWithFrame:CGRectMake(50, 100, 200, 200)];
imageView.image=[UIImage imageNamed:@"1.jpg"];
[self.view addSubview:imageView];
UIButton *btn=[[UIButton alloc]initWithFrame:CGRectMake(50, 100, 200, 200)];
btn.backgroundColor=[UIColor clearColor];
[btn addTarget:self action:@selector(doClickButton:) forControlEvents:UIControlEventTouchUpInside];
btn.imageView.contentMode = UIViewContentModeScaleAspectFill;
[self.view addSubview:btn];
}
-(void)doClickButton:(UIButton *)btn
{
TGRImageViewController *viewController = [[TGRImageViewController alloc] initWithImage:imageView.image];
viewController.transitioningDelegate = self;
[self presentViewController:viewController animated:NO completion:nil];
}
- 上一頁:SQLite 終端相關命令
- 下一頁:NSLog的使用
相關文章
+- 在uiview 的tableView中點擊cell進入跳轉到另外一個界面的完成辦法
- iOS圖片隱約後果的完成辦法
- iOS完成圖片六邊形暗影後果
- 詳解iOS中Button按鈕的狀況和點擊事宜
- iOS法式開辟之應用PlaceholderImageView完成優雅的圖片加載後果
- iOS中navigationController 去失落配景圖片、去失落底部線條的焦點代碼
- iOS完成點擊狀況欄主動回到頂部後果詳解
- IOS完成圓形圖片後果的兩種辦法
- 詳解IOS圖片緊縮處置
- IOS 處理UIButton 點擊卡頓/延遲的成績
- Swift 2.1 為 UIView 添加點擊事宜和點擊後果
- iOS中讀取照片庫及保留圖片或視頻到照片庫的要點解析
- iOS圖片完成可拉伸不變形的處置操作
- iOS圖片拉伸小技能
- iOS中UIImagePickerController圖片拔取器的用法小結
- iCleaer怎麼用?icleaner怎麼設置中文使用教程
- iOS7.1.1無法連接App Store或進入緩慢解決方法
- iphone6s plus鎖屏密碼忘了 蘋果6s plus忘記解鎖密碼解決方法
- App Store已購項目怎麼刪除?App Store刪除已購項目教程
- iPhone怎麼准確移動光標?iPhone輸入時移動光標的三種方法
- iPhone6 Plus怎麼修改字體?iPhone字體修改教程
- iPhone如何關閉來電LED閃爍?iphone關閉LED教程
- iPhone6/6 Plus安全使用測試 iPhone6/6 Plus使用注意事項
- iPhone關機鍵壞了怎麼關機?iPhone另類關機方法
- iPhone手機屏蔽電話方法