支持添加文字效果或點擊事件功能
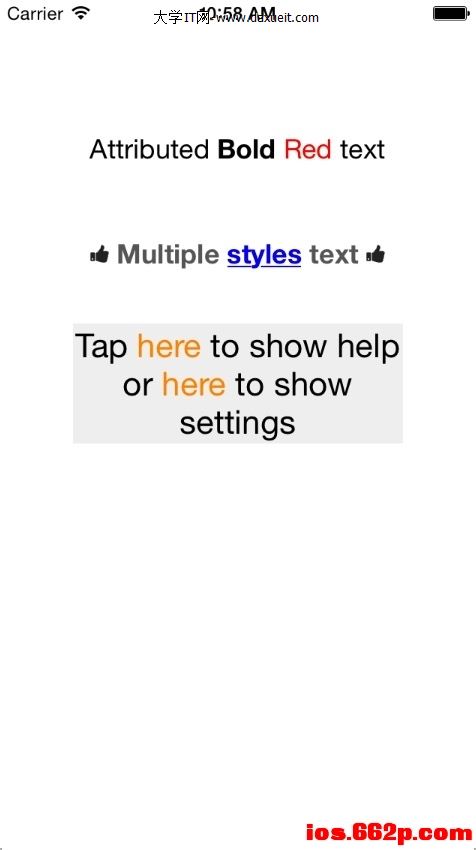
源碼WPAttributedMarkup, WPAttributedMarkup能給Label中某關鍵字添加文字效果或點擊事件。Label中的某個關鍵字詞可以改變字體的特性如顏色、加粗,下劃線等,也可以為某個關鍵字詞添加點擊事件。
<ignore_js_op>
使用方法:
通過創建不同的style的字典後就可以對label的屬性進行設置,示例如下:
// Example using fonts and colours
NSDictionary* style1 = @{@"body":[UIFont fontWithName:@"HelveticaNeue" size:18.0],
@"bold":[UIFont fontWithName:@"HelveticaNeue-Bold" size:18.0],
@"red": [UIColor redColor]};
// Example using arrays of styles, dictionary attributes for underlining and image styles
NSDictionary* style2 = @{@"body" :
@[[UIFont fontWithName:@"HelveticaNeue-Bold" size:18.0],
[UIColor darkGrayColor]],
@"u": @[[UIColor blueColor],
@{NSUnderlineStyleAttributeName : @(kCTUnderlineStyleSingle|kCTUnderlinePatternSolid)}
],
@"thumb":[UIImage imageNamed:@"thumbIcon"] };
// Example using blocks for actions when text is tapped. Uses the 'link' attribute to style the links
NSDictionary* style3 = @{@"body":[UIFont fontWithName:@"HelveticaNeue" size:22.0],
@"help":[WPAttributedStyleAction styledActionWithAction:^{
NSLog(@"Help action");
}],
@"settings":[WPAttributedStyleAction styledActionWithAction:^{
NSLog(@"Settings action");
}],
@"link": [UIColor orangeColor]};
self.label1.attributedText = [@"AttributedBoldRedtext" attributedStringWithStyleBook:style1];
self.label2.attributedText = [@"[td]Multiplestylestext[td]" attributedStringWithStyleBook:style2];
詳細說明:http://ios.662p.com/thread-2190-1-1.html
- 上一頁:禁止系統休眠
- 下一頁:在IOS中使用json
- iOS10添加當地推送(Local Notification)實例
- IOS 添加自界說字體辦法詳解
- iOS Runntime 靜態添加類辦法並挪用-class_addMethod
- Swift 2.1 為 UIView 添加點擊事宜和點擊後果
- iOS 按鈕上的文字添加下劃線的辦法
- 詳解iOS App中UIPickerView轉動選擇欄的添加辦法
- 詳解iOS App中圖片的線段塗鴉功效的添加辦法
- iOS若何應用本身添加的字體庫
- iOS運用開辟中UIView添加邊框色彩及設置圓角邊框的辦法
- iOS運用開辟中導航欄按鈕UIBarButtonItem的添加教程
- iOS開辟中應用cocos2d添加觸摸事宜的辦法
- IOS給圖片添加水印(兩種方法)
- iOS仿微信添加標簽效果(shape完成)
- iOS中使用內添加指紋辨認的實例代碼
- iOS 為自定義前往按鈕leftBarButtonItem的頁面添加右滑前往功用




