iOS開發之自定義表情鍵盤(組件封裝與自動布局)(1)
下面的東西是編寫自定義的表情鍵盤,話不多說,開門見山吧!下面主要用到的知識有MVC, iOS開發中的自動布局,自定義組件的封裝與使用,Block回調,CoreData的使用。有的小伙伴可能會問寫一個自定義表情鍵盤腫麼這麼麻煩?下面將會介紹我們如何用上面提到的東西來定義我們的表情鍵盤。下面的內容會比較多,這篇博文還是比較有料的。
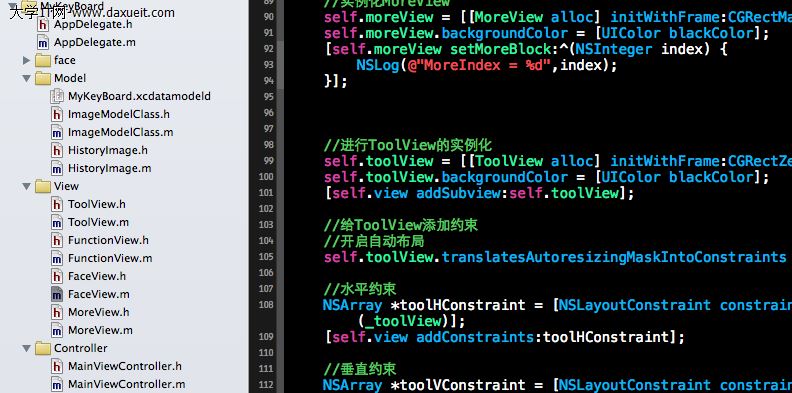
還是那句話寫技術博客是少不了代碼的,下面會結合代碼來回顧一下iOS的知識,本篇博文中用到的知識點在前面的博客中都能找到相應的內容,本篇算是一個小小的功能整合。先來張圖看一下本app的目錄結構。我是根據自己對MVC的理解來構建的目錄結構,希望起到拋磚引玉的作用,有好的解決方案歡迎評論或者留言指出。Face文件中存放的時我們的表情圖片,Model文件封裝的是從sqlite中讀取歷史頭像的組件,View文件中封裝的時我們自定義的組件,也就是自定義鍵盤相關的視圖,Controller負責將我們的各個組件組裝到一起完成我們想要的功能。下面會一一介紹。

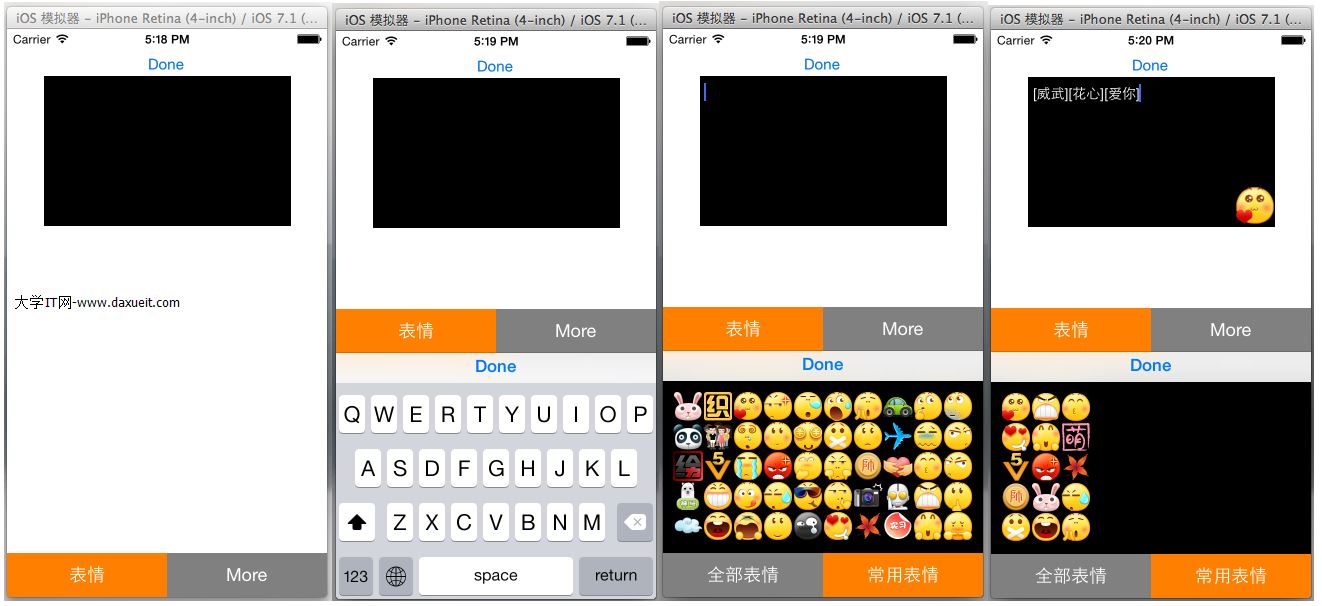
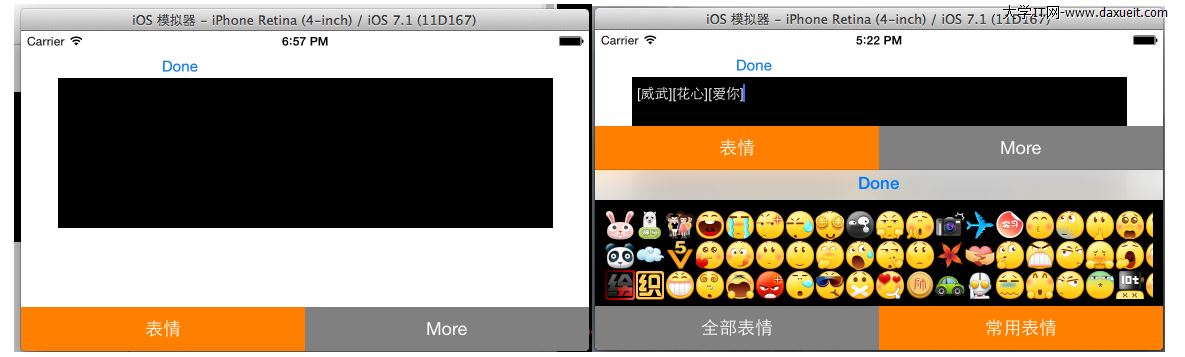
上面是文件的組織結構,下面為了更為直觀的了解我們想要的效果,下面先看幾張截圖,來直觀的感受一下運行效果,上面是豎屏的顯示效果,下面是橫屏的顯示效果。因為在封裝自定義鍵盤中用到了自動布局所以橫屏顯示或者在更大的屏幕上顯示是沒問題的,常用表情是用戶用過的表情,然後存在Sqlite中,顯示時並按時間降序排列。more是用來擴展功能用的接口。話不多說,來的代碼才是實在的。


一.View(自定義視圖)
View文件夾下存放的時我們自定義的視圖組件,因為是自定義的組件所以storyboard我們就用不了啦,所有的代碼都必須手寫,這樣才能保證組件使用的靈活性和減少各個組件之間的耦合性,更利於團隊之間的合作。在封裝組件時要預留好外界可能使用到的接口,和返回該返回的數據。好啦,廢話少說,來點干貨吧!
1、FaceView組件的封裝:FaceView即負責顯示一個個的頭像。在使用該組件時要傳入要顯示的圖片和圖片對應的文字(如【哈哈】),當點擊圖片的時候,會通過block回調的形式把該圖片的image以及圖片文字返回到使用的組件中去,下面是關鍵代碼:
FaceView.h中的代碼如下(下面代碼是定義啦相應的Block類型和對外的接口):
#import <UIKit/UIKit.h> //聲明表情對應的block,用於把點擊的表情的圖片和圖片信息傳到上層視圖 typedef void (^FaceBlock) (UIImage *image, NSString *imageText); @interface FaceView : UIView //圖片對應的文字 @property (nonatomic, strong) NSString *imageText; //表情圖片 @property (nonatomic, strong) UIImage *headerImage; //設置block回調 -(void)setFaceBlock:(FaceBlock)block; //設置圖片,文字 -(void)setImage:(UIImage *) image ImageText:(NSString *) text; @end
FaceView.m中的代碼如下
//
// FaceView.m
// MyKeyBoard
//
// Created by 青玉伏案 on 14-9-16.
// Copyright (c) 2014年 Mrli. All rights reserved.
//
#import "FaceView.h"
@interface FaceView ()
@property(strong, nonatomic) FaceBlock block;
@property (strong, nonatomic) UIImageView *imageView;
@end
@implementation FaceView
//初始化圖片
- (id)initWithFrame:(CGRect)frame
{
//face的大小
frame.size.height = 30;
frame.size.width = 30;
self = [super initWithFrame:frame];
if (self) {
self.imageView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, 30, 30)];
[self addSubview:self.imageView];
}
return self;
}
-(void) setFaceBlock:(FaceBlock)block
{
self.block = block;
}
-(void) setImage:(UIImage *)image ImageText:(NSString *)text
{
//顯示圖片
[self.imageView setImage:image];
//把圖片存儲起來
self.headerImage = image;
self.imageText = text;
}
//點擊時回調
-(void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event
{
UITouch *touch = [touches anyObject];
CGPoint point = [touch locationInView:self];
//判斷觸摸的結束點是否在圖片中
if (CGRectContainsPoint(self.bounds, point))
{
//回調,把該頭像的信息傳到相應的controller中
self.block(self.headerImage, self.imageText);
}
}
@end
代碼說明:
- 在iphone上打開app時跳出不受信任的開發者怎麼回事?如何解決?
- iPhone6/6s充電提示不支持此配件是手機還是線問題 不支援此配件充電解決方法
- 蘋果iPhone6港行版官網怎麼買?港版iphone6購買圖文攻略![圖]
- iPhone6如何續航兩天?小編實戰iPhone6省電經驗
- ios10公測版降級9.3教程 ios10公測版降級9.3方法
- iOS專家告訴你為什麼iPhone打開軟件要好幾秒
- 蘋果iPhone怎麼設置相冊與天天P圖連接在一起?
- iOS8 Launcher怎麼用?史上最詳細的iOS8 Launcher的使用教程
- ios8連接wifi不穩定怎麼辦?ios8正式版wifi連接不穩定解決方法
- iphone定位追蹤怎麼用?iphone定位追蹤軟件使用圖文教程




