IOS開發之顯示微博表情
在上一篇博客中山寨了一下新浪微博,在之後的博客中會對上一篇代碼進行優化和重用,上一篇的微博請求的文字中有一些表情沒做處理,比如帶有表情的文字是這樣的“我要[大笑],[得意]”。顯示的就是請求的字符串,那麼我們如何把文字在本地轉換成表情呢?下面將要說一下顯示表情的解決方案。
要用到的知識:IOS開發中的資源文件.plist, 可變的屬性字符串,TextView和正則表達式的使用。
解決的整體思路:把源字符串同過正則匹配獲取到每個表情的range, 再通過range獲取元字符串中的表情字符串,如[哈哈], 在把[哈哈] 和我們.plist中item下的chs字段匹配,然後獲取對應的圖片名,獲取圖片後把圖片轉換成可變字符串的附件,然後做一個替換即可。先這麼大致一說,下面會詳細的講解一下。
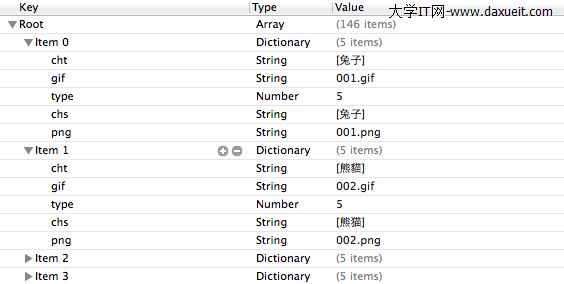
1.要想在我們手機上顯示網絡請求的表情,首先我們本地得有相應的資源文件,在.plist文件中又我們想要的東西,其中存儲的東西如下所示,整個root是一個數組,數組中的item是一個字典,字典中存放的時文字到圖片名的一個映射,當然啦,圖片名和我們本地資源的圖片名相同。截圖如下

2.如何從.plist文件中獲取數據呢?先通過bundle獲取資源文件的路徑,在通過文件路徑創建數組,數組中存儲的數據就是文件中的內容代碼如下:
//加載plist文件中的數據
NSBundle *bundle = [NSBundle mainBundle];
//尋找資源的路徑
NSString *path = [bundle pathForResource:@"emoticons" ofType:@"plist"];
//獲取plist中的數據
NSArray *face = [[NSArray alloc] initWithContentsOfFile:path];
3.生成我們的測試字符串,最後一個不是任何表情,不做替換。
//我們要顯示的字符串(模擬網路請求的字符串格式)
NSString *str = @"我[圍觀]你[威武]你[嘻嘻]我[愛你]你[兔子]我[酷]你[帥]我[思考]你[錢][123456]";
4.把上面的str轉換為可變的屬性字符串,因為我們要用可變的屬性字符串在TextView上顯示我們的表情圖片,轉換代碼如下:
//創建一個可變的屬性字符串
NSMutableAttributedString *attributeString = [[NSMutableAttributedString alloc] initWithString:str];
5.進行正則匹配,獲取每個表情在字符串中的范圍,下面的正則表達式會匹配[/*],所以[123567]也會被匹配上,下面我們會做相應的處理
//正則匹配要替換的文字的范圍
//正則表達式
NSString * pattern = @"\\[[a-zA-Z0-9\\u4e00-\\u9fa5]+\\]";
NSError *error = nil;
NSRegularExpression * re = [NSRegularExpression regularExpressionWithPattern:pattern options:NSRegularExpressionCaseInsensitive error:&error];
if (!re) {
NSLog(@"%@", [error localizedDescription]);
}
//通過正則表達式來匹配字符串
NSArray *resultArray = [re matchesInString:str options:0 range:NSMakeRange(0, str.length)];
6.數據准備工作完成,下面開始遍歷資源文件找到文字對應的圖片,找到後把圖片名存入字典中,圖片在源字符串中的位置也要存入到字典中,最後把字典存入可變數組中。代碼如下:
//用來存放字典,字典中存儲的是圖片和圖片對應的位置
NSMutableArray *imageArray = [NSMutableArray arrayWithCapacity:resultArray.count];
//根據匹配范圍來用圖片進行相應的替換
for(NSTextCheckingResult *match in resultArray) {
//獲取數組元素中得到range
NSRange range = [match range];
//獲取原字符串中對應的值
NSString *subStr = [str substringWithRange:range];
for (int i = 0; i < face.count; i ++)
{
if ([face[i][@"chs"] isEqualToString:subStr])
{
//face[i][@"gif"]就是我們要加載的圖片
//新建文字附件來存放我們的圖片
NSTextAttachment *textAttachment = [[NSTextAttachment alloc] init];
//給附件添加圖片
textAttachment.image = [UIImage imageNamed:face[i][@"png"]];
//把附件轉換成可變字符串,用於替換掉源字符串中的表情文字
NSAttributedString *imageStr = [NSAttributedString attributedStringWithAttachment:textAttachment];
//把圖片和圖片對應的位置存入字典中
NSMutableDictionary *imageDic = [NSMutableDictionary dictionaryWithCapacity:2];
[imageDic setObject:imageStr forKey:@"image"];
[imageDic setObject:[NSValue valueWithRange:range] forKey:@"range"];
//把字典存入數組中
[imageArray addObject:imageDic];
}
}
}
7.轉換完成,我們需要對attributeString進行替換,替換的時候要從後往前替換,弱從前往後替換,會造成range和圖片要放的位置不匹配的問題。替換代碼如下:
//從後往前替換
for (int i = imageArray.count -1; i >= 0; i--)
{
NSRange range;
[imageArray[i][@"range"] getValue:&range];
//進行替換
[attributeString replaceCharactersInRange:range withAttributedString:imageArray[i][@"image"]];
}
8.把替換好的可變屬性字符串賦給TextView
//把替換後的值賦給我們的TextView
self.myTextView.attributedText = attributeString;
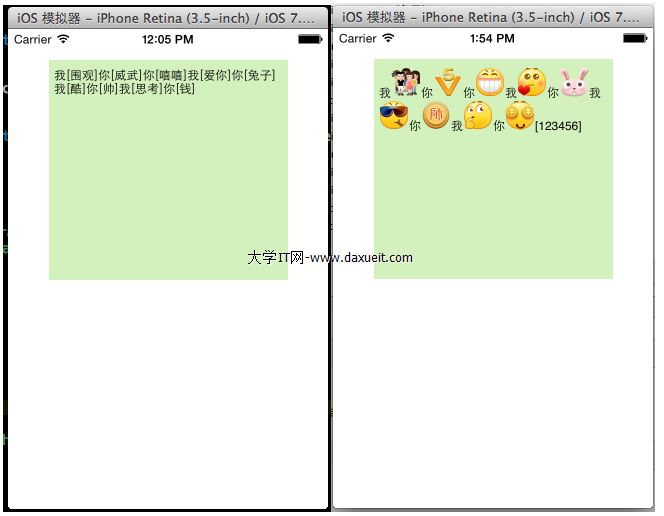
9.替換前後效果如下:

- 上一頁:iOS中使用自定義字體
- 下一頁:iOS實現等比壓縮截圖代碼




