IOS開發之TabBarItem NavigationBarItem
想必大家都用過微信,微信間的頁面切換是如何做成的呢?接下來我們用storyboard結合著代碼來模擬一下微信的視圖控制模式。
"工欲善其事,必先利其器",下面主要是對storyboard來進行我們項目框架的搭建的,必要時,用代碼實現我們的頁面效果。在IOS開發中常用的多視圖間的切換大致有TabBarController, NavigationBarController, 和模態窗口。第一次接觸模態的概念是在Web前端的內容中接觸的。下面將會結合一個實際的效果來簡單的介紹一下TabBar和NavigationBar, 然後說一下用我們的storyboard和純代碼如何配置我們的NavigationBar, 上一篇博客中提到了如何用Navigation來實現頁面間的切換,接下來我們要和TabBarController結合起來,來做一個防微信的視圖控制 。下面的視圖控制器之間的關系是如何用storyboard拖出來的,在之前的博客中有所提及,在這小編就不贅述了。
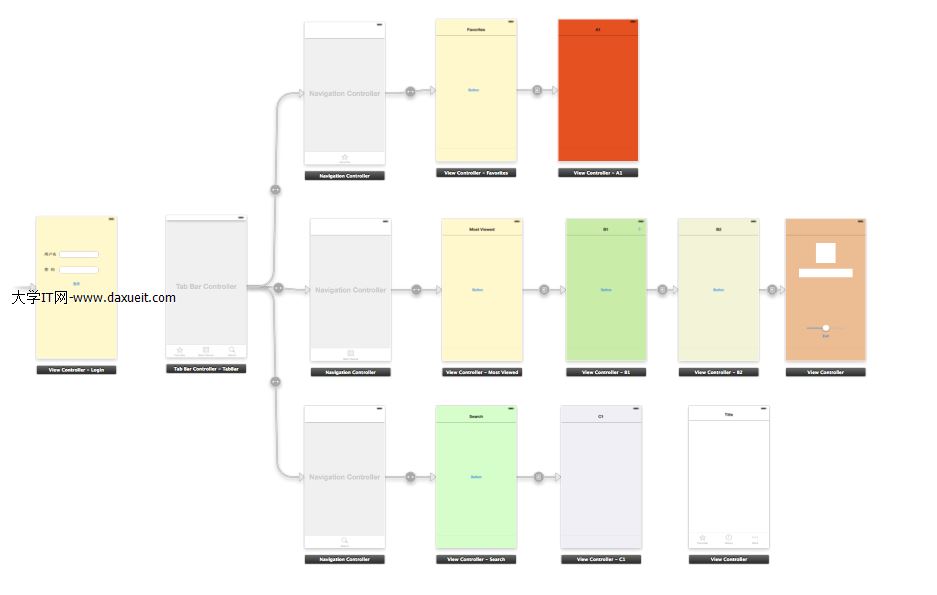
ViewController之間的關系大致入下圖:

視圖關系說明:
1.當打開時首先會出現一個登陸頁面,當登陸成功後會跳轉到Tab Bar Controller中。
2.在Tab Bar Controller中又對應著三個Navigation Controller,點擊不同的item會跳轉到不同的NavigationController。
3.每個Navigation Controller中又對應著一些ViewController, 這些ViewController之間我們可以通過按鈕控制NavigationController來進行切換。
1.登陸頁面的的跳轉實現
在登陸ViewController中要跳轉到TabBarController中需要根據用戶輸入的信息來實現跳轉。換個說法,就是登陸頁面在storyboard中和其他頁面是沒有關系的,需要我們用業務邏輯來實現,下面是用模態的形式來進行視圖切換的。登陸界面中所用的控件和鍵盤如何收回的,在前面的博客中都有所提及在這就不做贅述。根據用戶輸入跳轉到TabBarController的核心代碼如下:
NSString * userName = [self.userName text];
NSString * password = self.password.text;
//模擬登陸
if ([userName isEqual:password] == YES && ![userName isEqual:@""] && ![password isEqual:@""]) {
//獲取storyboard
UIStoryboard *storyboard = [UIStoryboard storyboardWithName:@"Main" bundle:[NSBundle mainBundle]];
//由storyboardID獲取TabBarViewController
UIViewController * myTabBarController = [storyboard instantiateViewControllerWithIdentifier:@"myTabBarController"];
//將界面跳轉到我們的TabBarViewController
[self presentViewController:myTabBarController animated:YES completion:^{
}];
}
}
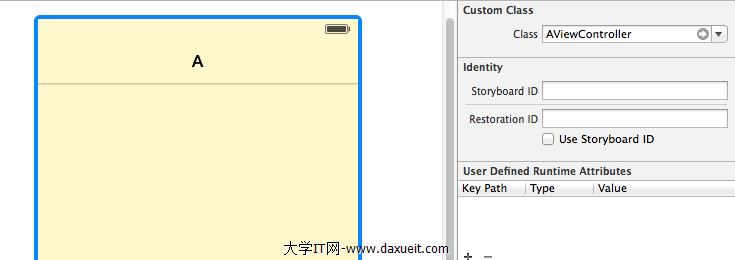
2.如何給我們新建的視圖控制器關聯我們新建的視圖控制器類呢?其實在我們storyboard中還是蠻簡單的,在storyboard選擇我們要關聯的視圖控制器,在 Class中選中我們新建的視圖控制器類即可。關聯完以後我們就可以在相應的試圖控制器類中實現我們的業務邏輯啦,操作如下:

3. 用Navigation控制的ViewController之間的切換是由棧來配合著完成的,頁面之間的切換也都伴隨著出棧或者入棧的過程。接下來會為每個導航控制器配置NavigateBar, 在一個NavigationController中只有一個NavigationBar, 而在一個NavigationController下的各個ViewController都有屬於自己的NavigationBarItem. 我們可以通過storyboard通過拖拽的方式來配置我們的NavigationBar 也可以通過手寫代碼的方式進行配置:
(1)用storyboard來為我們的Navigation Bar添加按鈕,拖拽完按鈕再進行相關屬性配置即可

(2)我們手寫代碼應如何添加Bar Button Item呢?下面給出的代碼是用純代碼來實現添加的。
//手動添加NavigationBar上得右側按鈕
//新建BarButtonItem1, 同時指定樣式,和注冊回調
UIBarButtonItem *item1 = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAdd
target:self
action:@selector(tapBarButton)];
//新建BarButtonItem2, 同時指定樣式,和注冊回調
UIBarButtonItem *item2 = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemCamera
target:self
action:@selector(tapBarButton)];
//往右側添加一個按鈕
self.navigationItem.rightBarButtonItem = item1;
//往右側添加兩個按鈕
self.navigationItem.rightBarButtonItems = @[item1, item2];
//往左側添加一個BarButton
self.navigationItem.leftBarButtonItem = item1;
//往左側添加兩個BarButton
self.navigationItem.leftBarButtonItems = @[item1, item2];
(3)在storyboard給我們的NavigationBar設置title,或者titleView, 也是用拖拽的方式加配置相應的屬性完成的,在這就不在贅述,下面給入用手動添加的方法,下面的代碼是給我們的titleView賦值ImageView,我們還可以給他賦值別的控件,如UIButton等,代碼如下:
//設置title的值
self.navigationItem.title = @"END";
//用給titleView設置圖片
//新建imageView
UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, 100, 30)];
//設置圖片
UIImage * image = [UIImage imageNamed:@"topView.png"];
//圖片加入ImageView
imageView.image = image;
//ImageView加入到navigationItem
self.navigationItem.titleView = imageView;
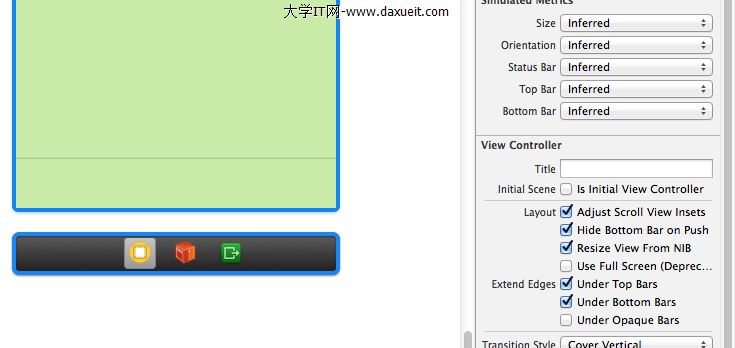
4.在各個視圖間切換的時候下面的Tab Bar是存在的,或減少我們的可視空間,那麼我們應如何隱藏掉呢?在我們的storyboard中只需要把Hide Bottom Bar on push選中即可,選中之後我們切換到該頁面時,就不會顯示Tab Bar了,如下圖所示。

5.系統的退出功能:即退出到我們的登陸界面,下面的代碼可以添加在TabView下面的任何ViewController中,代碼如下:
//點擊退出按鈕
- (IBAction)tapExit:(id)sender {
[self dismissViewControllerAnimated:YES completion:^{}];
}
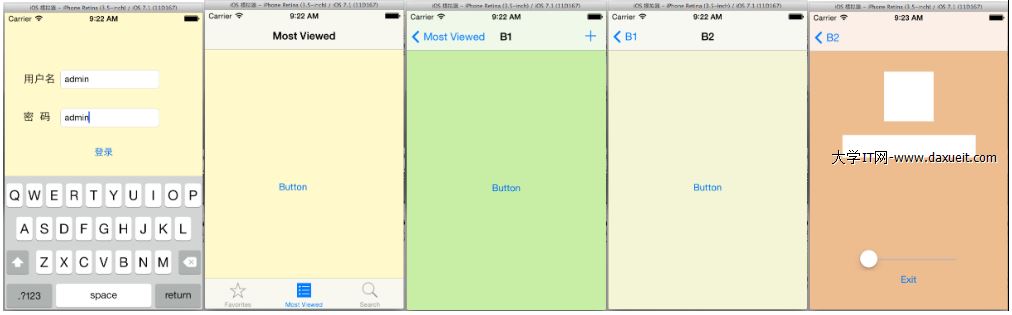
總結: 上面的東西沒有多高深的技術,用storyboard拖來拖去的(同時給出了純代碼的解決方案), 需要我們手寫代碼進行頁面間跳轉的地方我們再手寫跳轉。上面的各種ViewController關聯以後,我們在給各個ViewController綁定實體的類後,就可以專心的實現我們每個View的業務邏輯的。在View中展示數據的時候,TableView用的也是蠻多的。 對於TableView如何使用,在後面的博客會進行詳細的介紹。上面的Project用storyboard配置好以及實現相應的代碼,運行效果如下:

- 上一頁:IOS 回收鍵盤通用代碼
- 下一頁:iOS double類型不穩定的解決辦法




