從零開始學ios開發(十四):Navigation Controllers and Table Views(上)
這一篇我們將學習一個新的控件Navigation Controller,很多時候Navigation Controller是和Table View緊密結合在一起的,因此在學習Navigation Controller的同時,我們還將繼續學習Table View其他一些特性,畢竟Navigation Controller還是相對來說畢竟簡單的,沒有什麼太大的花頭,它的主要作用就是一個view的切換,切來切去,而Table View的花頭就比較多了,這次我們將這2個控件結合在一起進行學習。
再多說一些關於Navigation Controller,Navigation Controller相信大家都見到過,打開你的iphone,在設置(Settings)裡,選擇通用(General),最最上面的就是Navigation Controller,它的左邊是一個按鈕(稱之為Navigation Button),點擊按鈕切換到前一個view,中間有一個title,顯示當前view的title,Navigation Controller的下面就是一個Table View。
Navigation Controller對view的切換是有前後順序的,即從哪個view切換過來,然後切換回去的時候還是這個view,他們之間的順序是不變的,你可以理解Navigation Controller就像一個棧(Stack)先進後出,對比與之前在第11篇中學習的Tab Bar,Tab Bar也是用來控制view之間的切換的,但是它是任意切換,各個view之間沒有前後關系。Navigation Controller的view的組織結構也和Tab Bar是很相似的,它也有一個根view(root view)用來控制其他的views,好了,下面開始我們這次的學習內容。
1)創建一個工程,選擇Empty Application,將工程名命名為“Nav”
2)創建Top-Level View Controller(root view controller)
選中Project navigator中的Nav文件夾,單擊鼠標右鍵,選擇“New File...”,或者使用快捷鍵command+N,或者使用菜單欄File>New>New File...,在彈出的窗口中,左邊選擇Cocoa Touch,右邊選擇Objective-C class,點擊Next按鈕,在下一個窗口中將class命名為BIDFirstLevelController,Subclass of命名為UITableViewController
點擊Next按鈕,完成創建。

BIDFirstLevelController是一個root view controller,用來控制其他的view,也是程序啟動時,第一個載入的view。
下面打開BIDAppDelegate.h,添加如下代碼
#import <UIKit/UIKit.h> @interface BIDAppDelegate : UIResponder <UIApplicationDelegate> @property (strong, nonatomic) UIWindow *window; @property (strong, nonatomic) UINavigationController *navController; @end我們添加了一個UINavigationController的對象,接著打開BIDAppDelegate.m,添加如下code
#import "BIDAppDelegate.h"
#import "BIDFirstLevelController.h"
@implementation BIDAppDelegate
@synthesize window = _window;
@synthesize navController;
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
BIDFirstLevelController *first = [[BIDFirstLevelController alloc] initWithStyle:UITableViewStylePlain];
self.navController = [[UINavigationController alloc] initWithRootViewController:first];
[self.window addSubview:navController.view];
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}
這裡主要解釋application:didFinishLauchingWithOptions方法中新添加的3行代碼:
BIDFirstLevelController*first = [[BIDFirstLevelControlleralloc]initWithStyle:UITableViewStylePlain];
創建一個BIDFirstLevelController的對象,BIDFirstLevelController繼承自UITableViewController,因此它可以使用UITableViewController中的方法,包括聲明時用到的initWithStyle:UITableViewStylePlain(UITableViewStylePlain之前的章節講到過,table view的2中表現形式plain和grouped)
self.navController= [[UINavigationControlleralloc]initWithRootViewController:first];
接著,創建UINavigationController的對象,使用的初始化的方式是initWithRootViewController,然後參數是first。這個初始化的意思是當載入程序時,在navigator下顯示的第一個view(root view)是什麼(navigator總是需要一個view和它配合著一起工作,否則孤零零的一個navigator在那邊,下面什麼都沒有,就沒有意義了),這裡指定的root view是BIDFirstLevelController的對象。
[self.windowaddSubview:navController.view];
將navController的view添加到window中用於程序啟動時顯示(之前的文章應該講到過,iphone有且只有一個window,我個人覺得可以認為就是iphone的屏幕,且只有一個,然後一個程序運行時需要顯示,這時候必須告訴iphone的window那個view是第一個顯示的,第一個顯示的view也叫root view),在這裡就是告訴iphone的window,第一個顯示的view是navController的view。
簡單的總結一下上面3句話的含義,就是程序啟動後在iphone的window中首先顯示navController的view,然後在navController的view中顯示BIDFirstLevelController。Navigator Controller的view有2部分組成,最上面的navigator bar和下面的內容view(在這個例子中,下面的內容view我們指定為BIDFirstLevelController)
至此,我們整個的程序結構已經搭建完畢了,接下來需要做的就是實現BIDFirstLevelController中的內容,然後添加其他的table view用於view的切換,但是這些操作都是基於這個結構的,理解了上面的內容,下面的內容學習起來就會游刃有余了。
我們編譯運行一下code,看看效果
發現除了最上面的navController和下面的BIDFirstLevelController,其他什麼都沒有,但是你要知道這些東西是怎麼來的,他們之間的關系是什麼就可以了。
3)實現BIDSecondLevelViewController
我們新添加一個類,叫做BIDSecondLevelViewController,這個類繼承自UITableViewController,是所有subtableview的基類。
選中Project navigator中的Nav文件夾,單擊鼠標右鍵,選擇“New File...”,在彈出的窗口中,左邊選擇Cocoa Touch,右邊選擇Objective-C class,點擊Next按鈕,在下一個窗口中將class命名為BIDSecondLevelViewController,Subclass of命名為UITableViewController,點擊Next按鈕,完成創建。
打開BIDSecondLevelViewController.h,添加如下代碼
#import <UIKit/UIKit.h> @interface BIDSecondLevelViewController : UITableViewController @property (strong, nonatomic) UIImage *rowImage; @end
打開BIDSecondLevelViewController.m
#import "BIDSecondLevelViewController.h" @implementation BIDSecondLevelViewController @synthesize rowImage; @end
我們僅僅在代碼中添加了一個UIImage,這樣,當所有的subtableview繼承BIDSecondLevelViewController後,他們也就有了UIImage屬性,而不必每個subtableview定義各自的UIImage了。
4)實現BIDFirstLevelController
打開BIDFirstLevelController.h,添加如下代碼
#import <UIKit/UIKit.h> @interface BIDFirstLevelController : UITableViewController @property (strong, nonatomic) NSArray *controllers; @end
這裡僅僅添加了一個NSArray,它將保存所有的子table view
BIDFirstLevelController.m,添加如下代碼
#import "BIDFirstLevelController.h"
#import "BIDSecondLevelViewController.h"
@implementation BIDFirstLevelController
@synthesize controllers;
- (void)viewDidLoad {
[super viewDidLoad];
self.title = @"First Level";
NSMutableArray *array = [[NSMutableArray alloc] init];
self.controllers = array;
}
- (void)viewDidUnload {
[super viewDidUnload];
self.controllers = nil;
}
#pragma mark -
#pragma mark Table Data Source Methods
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return [self.controllers count];
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *FirstLevelCell = @"FirstLevelCell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:FirstLevelCell];
if(cell == nil) {
cell = [[UITableViewCell alloc]
initWithStyle:UITableViewCellStyleDefault
reuseIdentifier:FirstLevelCell];
}
//configure the cell
NSUInteger row = [indexPath row];
BIDSecondLevelViewController *controller = [controllers objectAtIndex:row];
cell.textLabel.text = controller.title;
cell.imageView.image = controller.rowImage;
cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
return cell;
}
#pragma mark -
#pragma mark Table View Delegate Methods
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
NSUInteger row = [indexPath row];
BIDSecondLevelViewController *nextController = [self.controllers objectAtIndex:row];
[self.navigationController pushViewController:nextController animated:YES];
}
@end
首先引入BIDSecondLevelViewController的頭文件,這樣BIDFirstLevelController就可以對它的對象進行操作(可以對rowImage進行操作)。
viewDidLoad方法:
self.title=@"First Level";//對title進行賦值,navigator controller會很聰明的知道當前顯示的table view的title是什麼,並把這個title顯示在自己的上面(剛才上面運行的畫面,navigator controller上面是空的,什麼都沒有,這個是因為剛才還沒有實現BIDFirstLevelController,現在如果再運行程序,你會發現navigator controller上面會顯示“First Level”)。
NSMutableArray*array = [[NSMutableArrayalloc]init];//聲明一個NSMutableArray對象,之後我們將把每一個實現的子table view添加到這個對象中,因此我們這裡聲明的是mutableArray,我們需要對其進行添加操作(之前有例子我們聲明為immutable,我們不需要對其進行添加刪除操作)
tableView:numberOfRowsInSection方法就不解釋了,作用和之前幾篇的例子一樣。
tableView:cellForRowAtIndexPath方法的前半部分是和之前的例子是一樣的,後半部分,從array中取出一個subtableview(每個subtableview都繼承自BIDSecondLevelViewController,因此可以將其類型轉換為其基類類型),獲取其title和rowImage並賦值給cell的textLabel和imageView,最後定義cell的accessoryType。
tableView:didSelectRowAtIndexPath方法,當我們點擊table view的某一行是,會觸發這個方法,這裡實現的功能是點擊後,切換到當前cell對應的subtableview。
NSUIntegerrow = [indexPathrow];//獲取當前點擊的是哪一行
BIDSecondLevelViewController*nextController = [self.controllersobjectAtIndex:row];//根據點擊的行,獲得array中相應的subtableview
[self.navigationControllerpushViewController:nextControlleranimated:YES];//將對應subtableview推入棧
還好,上面的實現總的來說還算簡單,我們在此編譯運行一下程序,效果如下
最最主要的變化就是navigator上面顯示了當前table view的title“First Level”,其他的變化似乎還不是很大,但是其後面的變化已經很巨大,接下來我們將添加5個subtableview,逐漸完成這個程序。
(先下載這裡的圖標Nav_Image,解壓縮後拖到Project navigator中的Nav文件夾下,直接拖進去就可以 )
)
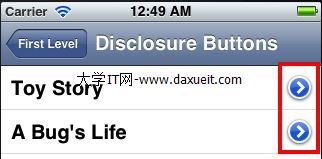
5)第一個subtableview:The Disclosure Button View
所謂disclosure button,就是指table view中的藍色圓圈箭頭按鈕,如下
點擊這個按鈕後,會轉向下一個table view。
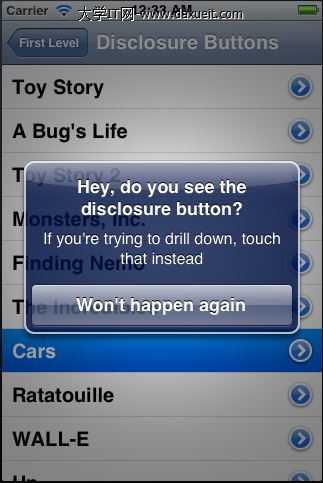
簡單說一下這個例子,首先會在root view中有一個cell與之關聯,點擊該行cell會轉到該table view,然後這個table view中有很多cell,每一個cell都有一個textLabel和一個disclosure button,點擊cell(不點擊disclosure button)會有一個警告框彈出,點擊disclosure button,會轉到下一個table view顯示詳細內容。
好了,現在開始這個例子,首先選中Project navigator中的Nav文件夾,單擊鼠標右鍵,選擇“New File...”,在彈出的窗口中,左邊選擇Cocoa Touch,右邊選擇Objective-C class,點擊Next按鈕,在下一個窗口中將class命名為BIDDisclosureButtonController,Subclass of命名為BIDSecondLevelViewController,點擊Next按鈕,完成創建。
BIDDisclosureButtonController上面會放置很多個cell,每個cell都有一個textLabel和一個disclosure button
再次選中Project navigator中的Nav文件夾,單擊鼠標右鍵,選擇“New File...”,在彈出的窗口中,左邊選擇Cocoa Touch,右邊選擇Objective-C class,點擊Next按鈕,在下一個窗口中將class命名為BIDDisclosureDetailController,Subclass of命名為UIViewController,點擊Next按鈕,完成創建。
當點擊BIDDisclosureButtonController上的disclosure button後,會轉到BIDDisclosureDetailController,顯示詳細內容。
打開BIDDisclosureDetailController.h,添加如下代碼
#import <UIKit/UIKit.h> @interface BIDDisclosureDetailController : UIViewController @property (strong, nonatomic) IBOutlet UILabel *label; @property (copy, nonatomic) NSString *message; @end
我們定義了一個outlet,用來指向UILabel,之後我們會添加一個xib,xib上會拖入一個Label控件,這個outlet就是指向xib上的Label控件的。我們還定義了一個NSString用於保存字符串,這個字符串會顯示在label上。
這裡有一個問題,為什麼還需要另外定義一個message,而不是直接賦值诶label,這個是因為UILabel是xib上的一個控件,當view沒有載入的時候,這個UILabel是不存在的,我們沒有辦法為其賦值,所以我們就暫時保存在一個變量中,然後當xib載入後,再賦值給label,曲線救國嘛,
打開BIDDisclosureDetailController.m,添加如下代碼
#import "BIDDisclosureDetailController.h"
@implementation BIDDisclosureDetailController
@synthesize label;
@synthesize message;
- (void)viewWillAppear:(BOOL)animated {
label.text = message;
[super viewWillAppear:animated];
}
- (void)viewDidUnload {
self.label = nil;
self.message = nil;
[super viewDidUnload];
}
@end
注意,我們這裡使用了viewWillAppear,而不是通常使用的viewDidLoad,viewDidLoad只有在第一次載入view的時候才會被調用到,如果這個view被反復的載入,那麼之後的載入過程,viewDidLoad將不會被調用,而viewWillAppear則不用,每次view的載入,這個方法都會被調用到,在這裡例子中,我們將多次載入xib,而且每次xib顯示的內容會根據之前一個table view中cell的不同而不同,因此每次都需要更新內容,所以在這種情況下,使用viewWillAppear是比較恰當的選擇。
選中Project navigator中的Nav文件夾,單擊鼠標右鍵,選擇“New File...”,在彈出的窗口中,左邊選擇User Interface,右邊選擇View,點擊Next按鈕,Device Family選擇iphone,點擊Next按鈕,命名為BIDDisclosureDetail.xib,點擊Create按鈕,完成創建。
選擇Project navigator中的BIDDisclosureDetail.xib,然後點擊File's Owner,打開Identity inspcetor,將Class指定為BIDDisclosureDetailController
然後control-drag File's Owner到Objects中的View上,在彈出的框中選擇view,完成關聯。
從Library中拖一個UILabel放在view的正中間,然後拉伸UILabel的寬度到左右兩邊,將label的文字對其方式設置為居中,然後control-drag File's Owner到label,在彈出的框中選擇label,完成關聯。
打開BIDDisclosureButtonController.h,添加如下代碼
#import "BIDSecondLevelViewController.h" @interface BIDDisclosureButtonController : BIDSecondLevelViewController @property (strong, nonatomic) NSArray *list; @end
代碼中僅僅定義了一個NSArray,用於保存在table view中的每一行的內容
打開BIDDisclosureButtonController.m,添加如下代碼
#import "BIDDisclosureButtonController.h"
#import "BIDAppDelegate.h"
#import "BIDDisclosureDetailController.h"
@interface BIDDisclosureButtonController()
@property (strong, nonatomic) BIDDisclosureDetailController *childController;
@end
@implementation BIDDisclosureButtonController
@synthesize list;
@synthesize childController;
- (void)viewDidLoad {
[super viewDidLoad];
NSArray *array = [[NSArray alloc] initWithObjects:@"Toy Story",
@"A Bug's Life", @"Toy Story 2", @"Monsters, Inc.",
@"Finding Nemo", @"The Incredibles", @"Cars",
@"Ratatouille", @"WALL-E", @"Up", @"Toy Story 3",
@"Cars 2", @"Brave", nil];
self.list = array;
}
- (void)viewDidUnload {
[super viewDidUnload];
self.list = nil;
self.childController = nil;
}
#pragma mark -
#pragma mark Table Data Source Methods
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return [list count];
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *DisclosureButtonCellIdentifier = @"DisclosureButtonCellIdentifier";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:DisclosureButtonCellIdentifier];
if (cell == nil) {
cell = [[UITableViewCell alloc]
initWithStyle:UITableViewCellStyleDefault
reuseIdentifier:DisclosureButtonCellIdentifier];
}
NSUInteger row = [indexPath row];
NSString *rowString = [list objectAtIndex:row];
cell.textLabel.text = rowString;
cell.accessoryType = UITableViewCellAccessoryDetailDisclosureButton;
return cell;
}
#pragma mark -
#pragma makr Table Delegate Methods
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"Hey, do you see the disclosure button?"
message:@"If you're trying to drill down, touch that instead"
delegate:nil
cancelButtonTitle:@"Won't happen again"
otherButtonTitles:nil];
[alert show];
}
- (void)tableView:(UITableView *)tableView accessoryButtonTappedForRowWithIndexPath:(NSIndexPath *)indexPath {
if (childController == nil) {
childController = [[BIDDisclosureDetailController alloc] initWithNibName:@"BIDDisclosureDetail" bundle:nil];
}
childController.title = @"Disclosure Button Pressed";
NSUInteger row = [indexPath row];
NSString *selectdMovie = [list objectAtIndex:row];
NSString *detailMessage = [[NSString alloc] initWithFormat:@"You pressed the disclosure button for %@.",selectdMovie];
childController.message = detailMessage;
childController.title = selectdMovie;
[self.navigationController pushViewController:childController animated:YES];
}
@end
代碼的開頭有一個很少見的@interface,這是Objective-C的一種語法現象,用於對類的擴展,稱之為class extension,意思是就某些情況下,單獨的對一個已存在的類進行擴展(這裡是添加了一個BIDDisclosureDetailController對象),而這個擴展只對當前類有用,其他地方調用相同的類,裡面不會有擴展的內容。(好吧,其實我也對Objective-C不是很熟悉,要詳細了解Objective-C大家還是找一本書看看比較好)
viewDidLoad中,創建了一個字符串數組,裡面保存了table view中顯示的cell的內容。
tableview:numberOfRowsInSection和tableView:cellForRowAtIndexPath都是很常見的實現,和之前例子中的一樣。
tableView:didSelectRowAtIndexPath方法,當點擊tableview的row時,會調用該方法。
tableView:accessoryButtonTappedForRowWithIndexPath方法,當點擊row右邊的disclosure button時,會調用該方法。在該方法中,首先判斷childController是否被創建過,如果沒有,就根據xib文件名創建一個,之後的代碼應該都可以讀懂是什麼意思。
最後一步,修改BIDFirstLevelController,將BIDDisclosureButtonController添加進去,打開BIDFirstLevelController.m,添加如下代碼
#import "BIDFirstLevelController.h"
#import "BIDSecondLevelViewController.h"
#import "BIDDisclosureButtonController.h"
......
- (void)viewDidLoad {
[super viewDidLoad];
self.title = @"First Level";
NSMutableArray *array = [[NSMutableArray alloc] init];
// Disclosure Button
BIDDisclosureButtonController *disclosureButtonController = [[BIDDisclosureButtonController alloc] initWithStyle:UITableViewStylePlain];
disclosureButtonController.title = @"Disclosure Buttons";
disclosureButtonController.rowImage = [UIImage imageNamed:@"disclosureButtonControllerIcon.png"];
[array addObject:disclosureButtonController];
self.controllers = array;
}
首先引入BIDDisclosureButtonController.h頭文件,然後在viewDidLoad方法中,創建一個BIDDisclosureButtonController對象,設置title和image,最後把它加入到array中,ok,我們第一個table view的操作到底結束,下面編譯運行一下
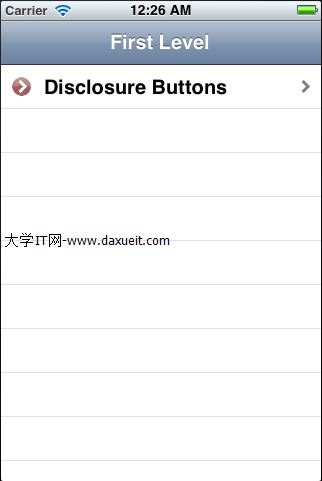
程序運行後的第一個畫面,多了一行cell,cell的最左邊是我們添加的rowImage,然後是下一個table view的title,最右邊是一個向右的箭頭,點擊第一個的cell,我們就進入到與之對應的下一個table view:BIDDisclosureButtonController
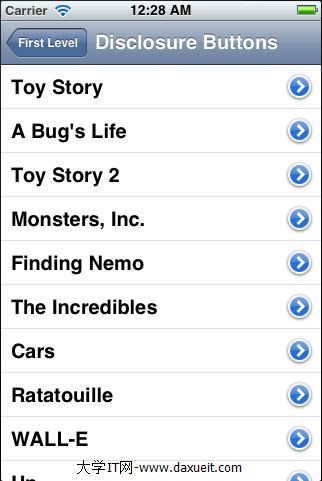
在navigator中顯示了當前table view的title(整個title是在BIDFirstLevelController的viewDidLoad中設定的),navigator左邊的按鈕上顯示了上一層table view的title,表示點擊這個按鈕可以返回到哪一個table view。點擊table view中任意一個cell(不要點最右邊的圓圈箭頭按鈕,否則會切換到再下一層的table view),一個警告框彈出
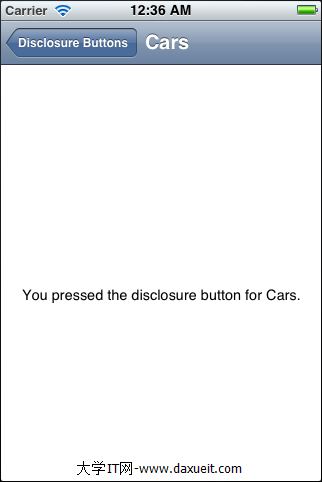
這個就是調用了tableView:didSelectRowAtIndexPath方法,點擊最右邊的圓圈箭頭按鈕,轉到再下一層的table view(BIDDisclosureDetailController)
上面顯示了這個detail view的內容
好了,整個的程序就是這樣,有點小小的復雜,不過如果你弄懂了其中的關系,實現起來還是不難的,不過需要很仔細。
6)第二個subtableview:The Checklist
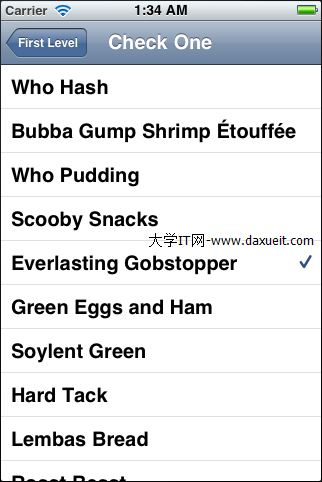
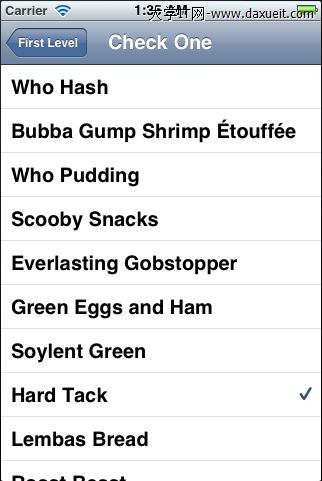
這個例子相對簡單一些,就是點擊table view中的cell,然後cell的右邊會出現一個對勾,表示選中的狀態,當選擇另一行的cell時,這個對勾會出現在這一個cell上,而之前的對勾會消失。
好了,開始工作,選中Project navigator中的Nav文件夾,單擊鼠標右鍵,選擇“New File...”,在彈出的窗口中,左邊選擇Cocoa Touch,右邊選擇Objective-C class,點擊Next按鈕,在下一個窗口中將class命名為BIDCheckListController,Subclass of命名為BIDSecondLevelViewController,點擊Next按鈕,完成創建。
打開BIDCheckListController.h,添加如下代碼
#import "BIDSecondLevelViewController.h" @interface BIDCheckListController : BIDSecondLevelViewController @property (strong, nonatomic) NSArray *list; @property (strong, nonatomic) NSIndexPath *lastIndexPath; @end
NSArray用於保存cells的內容,由於我們只允許一行cell被選中,因此我們需要記錄上一次選中的是哪行cell,當選擇新的一行cell時,把上一次選中的cell的對勾去掉,創建一個NSIndexPath變量,用來保存最後一次選中的cell。
打開BIDCheckListController.m,添加如下代碼
#import "BIDCheckListController.h"
@implementation BIDCheckListController
@synthesize list;
@synthesize lastIndexPath;
- (void)viewDidLoad {
[super viewDidLoad];
NSArray *array = [[NSArray alloc] initWithObjects:@"Who Hash",
@"Bubba Gump Shrimp Étouffée", @"Who Pudding", @"Scooby Snacks",
@"Everlasting Gobstopper", @"Green Eggs and Ham", @"Soylent Green",
@"Hard Tack", @"Lembas Bread", @"Roast Beast", @"Blancmange", nil];
self.list = array;
}
- (void)viewDidUnload {
[super viewDidUnload];
self.list = nil;
self.lastIndexPath = nil;
}
#pragma mark -
#pragma mark Table Data Source Methods
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return [list count];
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *CheckMarkCellIdentifier = @"CheckMarkCellIdentifier";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CheckMarkCellIdentifier];
if (cell == nil) {
cell = [[UITableViewCell alloc]
initWithStyle:UITableViewCellStyleDefault
reuseIdentifier:CheckMarkCellIdentifier];
}
NSUInteger row = [indexPath row];
NSUInteger oldRow = [lastIndexPath row];
cell.textLabel.text = [list objectAtIndex:row];
cell.accessoryType = (row == oldRow && lastIndexPath != nil) ? UITableViewCellAccessoryCheckmark : UITableViewCellAccessoryNone;
return cell;
}
#pragma mark -
#pragma mark Table Delegate Methods
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
int newRow = [indexPath row];
int oldRow = (lastIndexPath != nil) ? [lastIndexPath row] : -1;
if(newRow != oldRow) {
UITableViewCell *newCell = [tableView cellForRowAtIndexPath:indexPath];
newCell.accessoryType = UITableViewCellAccessoryCheckmark;
UITableViewCell *oldCell = [tableView cellForRowAtIndexPath:lastIndexPath];
oldCell.accessoryType = UITableViewCellAccessoryNone;
lastIndexPath = indexPath;
}
[tableView deselectRowAtIndexPath:indexPath animated:YES];
}
@end
有幾個地方需要解釋一下
tableView:cellForRowAtIndexPath方法中:
cell.accessoryType= (row == oldRow &&lastIndexPath!=nil) ?UITableViewCellAccessoryCheckmark:UITableViewCellAccessoryNone;
看選中的行和之前選中的行是否一樣而起lastIndexPath必須存在,這樣的話,在新選中的行上顯示對勾,UITableViewCellAccessoryCheckmark會在cell上顯示對勾(我認為這個判斷是在已經選中過cell,然後選中navigator上的返回按鈕返回到上一層的view,之後在此進入這個view的時候,做一個這樣的判斷,看看在view載入的時候,是否需要對某一個cell進行選擇)
tableView:didSelectRowAtIndexPath方法,我覺得裡面實現的方式還是很直觀的,直接讀代碼應該可以看懂裡面的意思。
最後一步,修改BIDFirstLevelController,將BIDCheckListController添加進去,打開BIDFirstLevelController.m,添加如下代碼
#import "BIDFirstLevelController.h"
#import "BIDSecondLevelViewController.h"
#import "BIDDisclosureButtonController.h"
#import "BIDCheckListController.h"
@implementation BIDFirstLevelController
@synthesize controllers;
- (void)viewDidLoad {
[super viewDidLoad];
self.title = @"First Level";
NSMutableArray *array = [[NSMutableArray alloc] init];
// Disclosure Button
BIDDisclosureButtonController *disclosureButtonController = [[BIDDisclosureButtonController alloc] initWithStyle:UITableViewStylePlain];
disclosureButtonController.title = @"Disclosure Buttons";
disclosureButtonController.rowImage = [UIImage imageNamed:@"disclosureButtonControllerIcon.png"];
[array addObject:disclosureButtonController];
//Checklist
BIDCheckListController *checkListController = [[BIDCheckListController alloc] initWithStyle:UITableViewStylePlain];
checkListController.title = @"Check One";
checkListController.rowImage = [UIImage imageNamed:@"checkmarkControllerIcon.png"];
[array addObject:checkListController];
self.controllers = array;
}
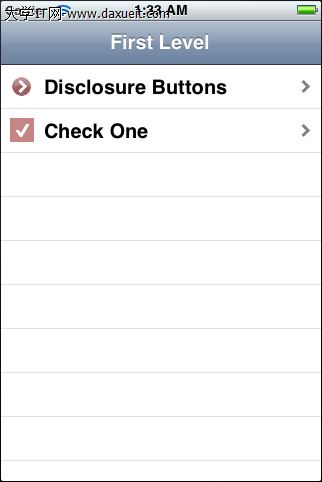
這個就不解釋了,和之前的一樣,編譯運行程序
多了一行Check One,選中該行天轉到BIDCheckListController
隨便選哪一行,會有一個對勾出現,如果選中另一行,對勾會出現在另一行上

- 上一頁:ios按鈕點擊後翻轉效果
- 下一頁:iOS被忽略的main函數
- iOS從零開端學習直播之2.采集
- iOS從零開端學習直播之3.美顏
- 蘋果iOS10公測版首個版本開始推送
- iOS10更易遭暴力破解,蘋果稱已開始修復
- WWDC2015場內橫幅開始布置:iOS9呢?
- 蘋果開始審核iOS9/El Capitan/watchOS 2應用
- 更好體驗:支持蘋果iOS9/watchOS 2正式版應用開始上架
- 蘋果iOS9.2開始內測,正式版或隨iPad Pro一同到來
- itunes無法備份 未能與iphone開始會話解決方法
- 蘋果iPhone6電信版開始預約
- 9.12可以開始預定iPhone 6和iPhone 6 Plus
- 國行iPhone6今日開始預售地址
- 國行iPhone6/iPhone6 Plus預訂用戶開始收貨
- 盤古越獄ios8.1越獄超時請重新點擊開始越獄怎麼辦?
- iOS9正式發布 將於7月份開始推送
- 升級iOS10後用回iOS9解鎖方式的教程
- 微信怎麼發無字朋友圈 iPhone發無字朋友圈教程
- iCloud怎麼關閉 iPhone6關閉iCloud方法
- 如何在iPhone上實現Safari全屏浏覽
- iPhone6/iPhone5s的威力有多大?
- iOS9系統iBlacklist電話短信攔截插件介紹 iBlacklist插件好用嗎
- iPhone電池能用多久 提升iPhone電池續航時間方法
- iPhone6怎麼換壁紙 iPhone6設置鎖屏壁紙與桌面壁紙方法
- iOS10開發者預覽版Beta1怎麼升級 通過OTA方式升級iOS10教程
- iOS9.2輸入Lardass出現Kardashian怎麼回事?ios9.2輸入自動更正出錯了嗎