React
推送已經是是手機應用的基本功能,如果自己實現一套推送系統費時費力,所有一般我們會使用第三方的推送服務,這裡我使用「極光推送」作為集成推送的例子,因為有現成的 react native 插件 jpush-react-native 可以使用。
前置准備工作
安裝軟件
-
react native (0.41.2)
npm (V3.10.3)
xcode (V8.2.1)
創建工程
-
在 Apple developer 上創建應用
並且給應用配置推送功能,創建推送證書
到 極光官網 上創建自己的應用,並上傳證書
創建 React-Native 工程,修改 bundle identifier ,保證和在 Apple developer 上創建的應用一直。(Project -> Target -> General -> bundle identifier)
xcode 8 版本的話還需要在 (Project -> Target -> Capabilities ) 吧Push Notification 選項點開
第一、二、三 步驟的詳細介紹可以觀看 官方集成視頻, 這裡就不在重復。
(如果已有工程,則只需要完成第二和第三項步驟)
集成 jpush-react-native
配置工程
在完成上面的准備工作後,我們就可以正式開始插件的集成,這裡會解釋每個步驟背後都做了哪些操作。
按照官方的集成說明安裝 jpush-react-native (這裡使用最新版本 V1.5.0)
1. 安裝 jpush-react-native 插件
npm install jpush-react-native --save安裝完後可以看到 package.json 的 dependencies 字段多了 "jpush-react-native" 依賴
2. 然後安裝 jcore-react-native 插件
npm install jcore-react-native --save安裝完後可以看到 package.json 的 dependencies 字段多了 "jcore-react-native" 依賴。 由於極光開發者服務 SDK 采用了模塊化的使用模式,即一個核心(JCore)+N種服務(JPush,JAnalytics,...)的使用方式,所以把公共核心代碼分離出來,這樣在使用極光推送多種服務的時候不會出現沖突。
3. 鏈接工程
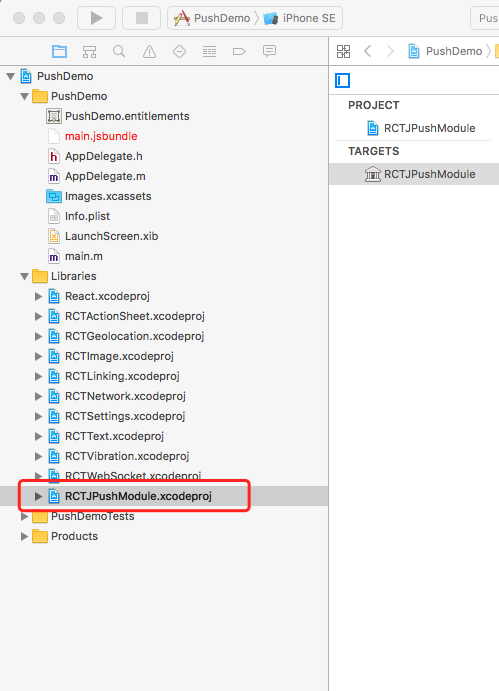
react-native link這個步驟,其實是吧 jpush plugin 工程添加到 自己的項目工程裡面,可以看到 Libraries 目錄多了一個 RCTJPushModule.xcodeproj 工程文件,如下圖所示

同時這個步驟還會自動把 JPush 所依賴的庫自動添加到工程中,可以看到
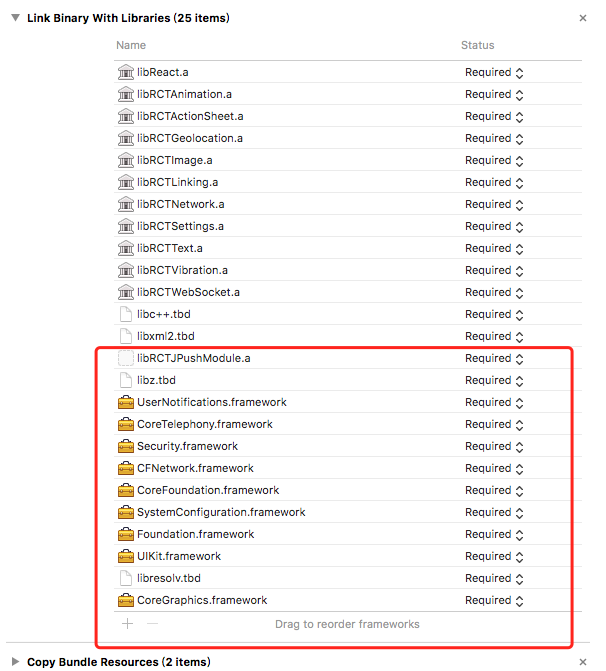
TARGETS -> Build phases -> Link Binary With Libraries 多了幾個系統庫,如下圖所示

這些步驟都是自動完成的,不需要額外的操作。
然後把 其中一個庫 UserNotification.framework status 設為 Optional
添加代碼
1. 自動添加代碼
jpush-react-native 插件提供了自動配置腳本
npm run configureJPush <yourAppKey> <yourModuleName>把
這個腳本會自動吧極光推送的代碼插入到 Appdelegate.m 中。
到這一步 jpush-react-native 插件已經集成完畢。
我們試著這編譯自己工程,如果出現找不到頭文件的情況則需要在 iOS 工程中如果找不到頭文件可能要在 TARGETS-> BUILD SETTINGS -> Search Paths -> Header Search Paths 添加如下如路徑
$(SRCROOT)/../node_modules/jpush-react-native/ios/RCTJPushModule/RCTJPushModule2. 手動添加代碼
手動添加代碼部分 jpusn-react-native ReadMe 已經說得很清楚了,這裡就不再重復
作者:HuminiOS - 極光(JPush 為極光團隊賬號,歡迎關注)
原文:React-Native 工程添加推送功能 (iOS 篇)
知乎專欄:極光日報
- 上一頁:iPhone各個設備的市場占有率
- 下一頁:用函數指針變量做函數的參數
- faceu激萌為什麼無法拍照?faceu激萌無法拍照怎麼辦[多圖]
- 程序猿淚奔:iOS10.3正式版終於支持開發者回復App Store評論(附教程)
- 蘋果iOS10.3/macOS10.12.4/watchOS3.2輕體驗
- 蘋果App Store應用更新死循環怎麼解決
- iOS 真機測試錯誤“The application bundle does not contain a valid identifier”
- iOS 程序從開發完到上 AppStore 那點事兒
- Win10 Creator創意者集成Paint 3D,怎麼使用?
- App Store下載慢怎麼辦?App Store下載慢解決辦法
- iOS生的搜索:UISearchController
- iOSHumanInterfaceGuidelinesHomeKit
- iOS9AppSearch教程
- UIStackView教程:了解StackView
- iOSHumanInterfaceGuidelinesMultitasking
- app store怎麼用支付寶付款?
- 蘋果應用商店App store怎麼更換付款方式




