iOS 相冊和網絡圖片的存取
iOS 相冊和網絡圖片的存取
保存 UIImage 到相冊
UIKit
UIKit 中一個古老的方法,Objective-C 的形式
void UIImageWriteToSavedPhotosAlbum(UIImage *image, id completionTarget, SEL completionSelector, void *contextInfo);保存完成後,會調用 completionTarget 的 completionSelector。如果 completionTarget 不為空,completionTarget 必須實現以下方法
- (void)image:(UIImage *)image didFinishSavingWithError:(NSError *)error contextInfo:(void *)contextInfo;Objective-C 的寫法
- (void)saveImage:(UIImage *)image {
UIImageWriteToSavedPhotosAlbum(image, self, @selector(image:didFinishSavingWithError:contextInfo:), nil);
}
- (void)image:(UIImage *)image didFinishSavingWithError:(NSError *)error contextInfo:(void *)contextInfo {
if (error) {
// Fail
} else {
// Success
}
}Swift 的寫法
func saveImage(_ image: UIImage) {
UIImageWriteToSavedPhotosAlbum(image, self, #selector(image(_:didFinishSavingWithError:contextInfo:)), nil)
}
func image(_ image: UIImage, didFinishSavingWithError error: NSError?, contextInfo: AnyObject) {
if error == nil {
// Success
} else {
// Fail
}
}Photos framework
iOS 8 開始,可以用 Photos framework。PHAssetChangeRequest 的類方法可以保存 UIImage
class func creationRequestForAsset(from image: UIImage) -> Self編輯相冊需要在 PHPhotoLibrary 的閉包中進行,有兩種方法
func performChanges(_ changeBlock: @escaping () -> Void, completionHandler: ((Bool, Error?) -> Void)? = nil)func performChangesAndWait(_ changeBlock: @escaping () -> Void) throws以上兩種方法,分別是異步和同步執行。一般用第一種異步執行的方法,不會阻塞主線程。
func saveImage(_ image: UIImage) {
PHPhotoLibrary.shared().performChanges({
PHAssetChangeRequest.creationRequestForAsset(from: image)
}, completionHandler: { (success, error) in
// NOT on main thread
if success {
// Success
} else if let error = error {
// Handle error
}
})
}編輯相冊的閉包 changeBlock 和完成的閉包 completionHandler,是在 serial queue 中執行,不在主線程。需要更新 UI 的話,要切換到主線程中執行。
保存圖片的 Data 到相冊
如果有圖片的數據(Data 或 NSData),可以用 Photos framework 的方法保存到相冊。從 iOS 9 開始,可以使用 PHAssetCreationRequest 的方法
func addResource(with type: PHAssetResourceType, data: Data, options: PHAssetResourceCreationOptions?)iOS 8 比較麻煩,需要把數據寫入臨時文件,用臨時文件的 URL 作為參數,調用 PHAssetChangeRequest 的類方法
class func creationRequestForAssetFromImage(atFileURL fileURL: URL) -> Self?以下是兼容 iOS 8 的寫法
func saveImageData(_ data: Data) {
if #available(iOS 9.0, *) {
PHPhotoLibrary.shared().performChanges({
PHAssetCreationRequest.forAsset().addResource(with: .photo, data: data, options: nil)
}, completionHandler: { (success, error) in
// NOT on main thread
if success {
// Success
} else if let error = error {
// Handle error
}
})
} else {
// Write image data to temp file
let tempPath = NSTemporaryDirectory().appending("TempImageToSaveToPhoto.image")
let tempUrl = URL(fileURLWithPath: tempPath)
try? data.write(to: tempUrl)
PHPhotoLibrary.shared().performChanges({
PHAssetChangeRequest.creationRequestForAssetFromImage(atFileURL: tempUrl)
}, completionHandler: { (success, error) in
// NOT on main thread
if success {
// Success
} else if let error = error {
// Handle error
}
// Remove temp file
try? FileManager.default.removeItem(at: tempUrl)
})
}
}SDWebImage 緩存 UIImage、Data
SDWebImage (目前版本 4.0.0) 有兩個方法可以使用。
SDWebImageManager 的方法
- (void)saveImageToCache:(nullable UIImage *)image forURL:(nullable NSURL *)url;SDImageCache 的方法
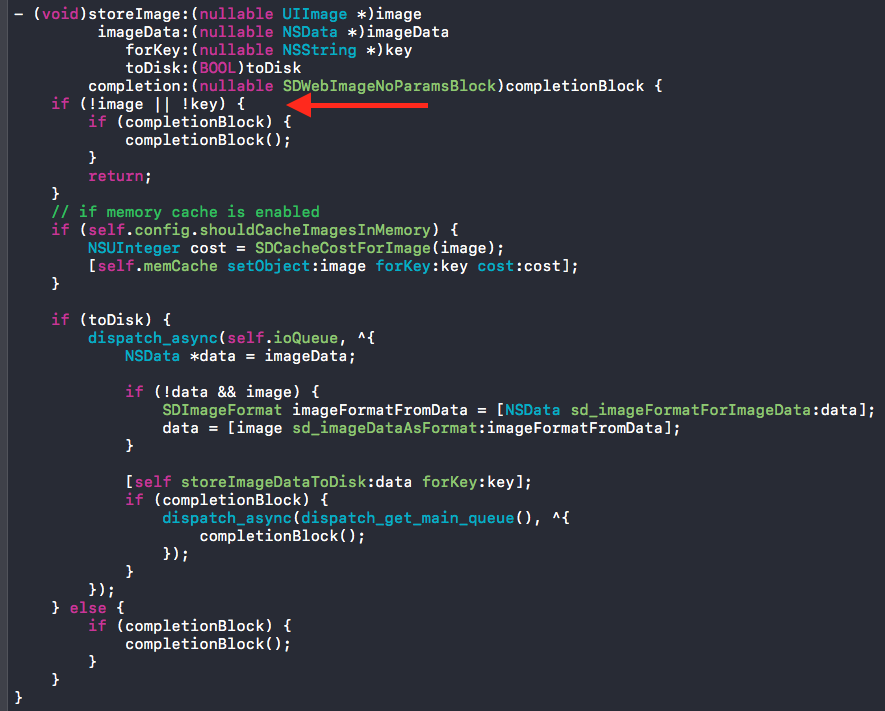
- (void)storeImage:(nullable UIImage *)image
imageData:(nullable NSData *)imageData
forKey:(nullable NSString *)key
toDisk:(BOOL)toDisk
completion:(nullable SDWebImageNoParamsBlock)completionBlock;
這個方法的 image、key 參數不能為空,否則直接執行 completionBlock 就返回。
從相冊獲取 UIImage、Data
UIImagePickerController 是常用的照片選取控制器。實現一個代理方法即可
optional func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [String : Any])通過 info 字典,可以獲取 UIImage 等信息。這裡用來查詢 info 字典的 key 有
UIImagePickerControllerOriginalImage // 原始 UIImage
UIImagePickerControllerEditedImage // 編輯後的 UIImage
UIImagePickerControllerReferenceURL // ALAsset 的 URL通過 ALAsset 的 URL 可獲取 PHAsset。通過 PHImageManager 的方法可以獲得相冊圖片的 Data
func requestImageData(for asset: PHAsset, options: PHImageRequestOptions?, resultHandler: @escaping (Data?, String?, UIImageOrientation, [AnyHashable : Any]?) -> Void) -> PHImageRequestID以下是代碼示例
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [String : Any]) {
picker.dismiss(animated: true, completion: nil)
if let image = info[UIImagePickerControllerOriginalImage] as? UIImage {
// Get original image
}
if let url = info[UIImagePickerControllerReferenceURL] as? URL,
let asset = PHAsset.fetchAssets(withALAssetURLs: [url], options: nil).firstObject {
PHImageManager.default().requestImageData(for: asset, options: nil, resultHandler: { (imageData, _, _, _) in
if let data = imageData {
// Get image data
}
})
}
}從 SDWebImage 的緩存中獲取 UIImage、Data
SDWebImage 給 UIImageView 提供了方法,方便獲取、顯示網絡圖片。如果需要獲取下載的圖片(進行保存到相冊、上傳至服務器等操作),可以用以下方法
- (nullable id <SDWebImageOperation>)loadImageWithURL:(nullable NSURL *)url
options:(SDWebImageOptions)options
progress:(nullable SDWebImageDownloaderProgressBlock)progressBlock
completed:(nullable SDInternalCompletionBlock)completedBlock;Swift 的代碼示例
SDWebImageManager.shared().loadImage(with: url, options: SDWebImageOptions(rawValue: 0), progress: nil, completed: { [weak self] (cachedImage, imageData, error, _, _, _) in
guard self != nil else { return }
if let image = cachedImage {
// Get image
}
if let data = imageData {
// Get image data
}
if error != nil {
// Handle error
}
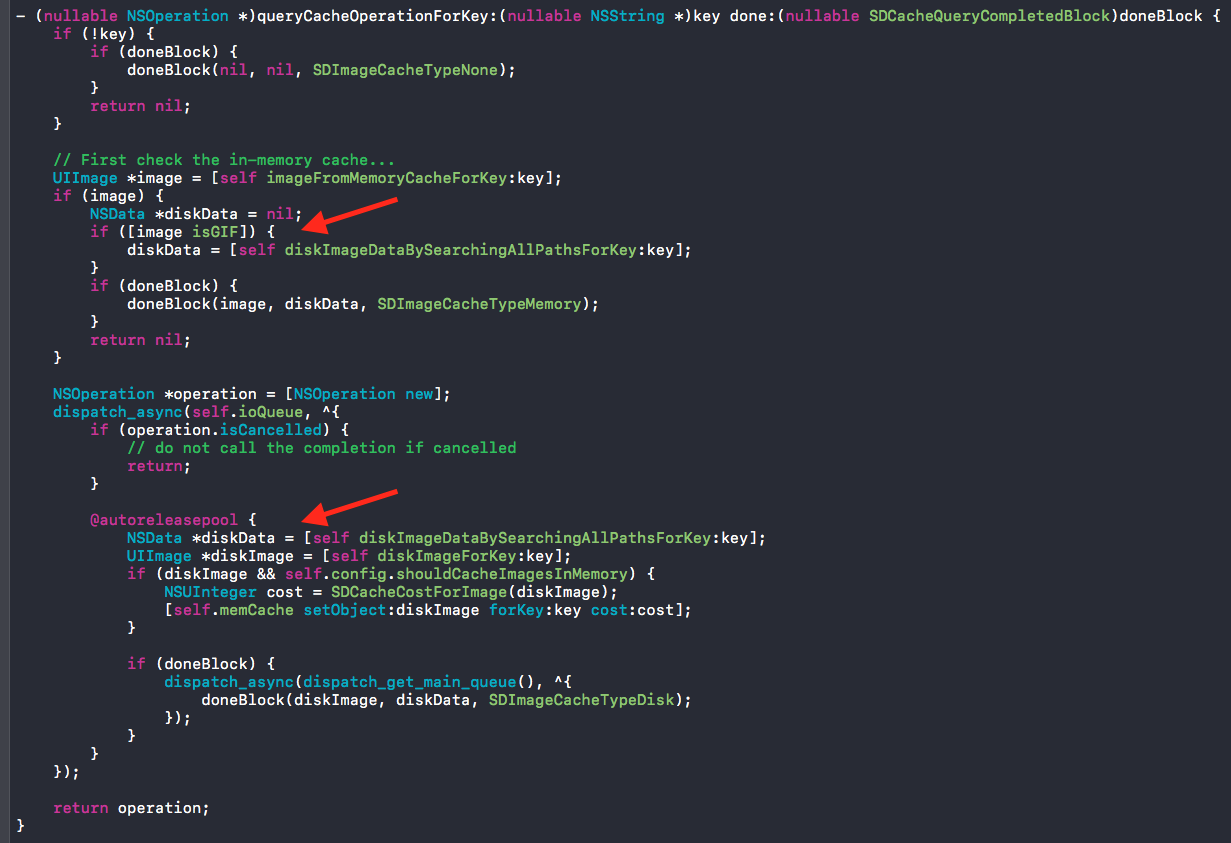
})這個方法有個問題,對於靜態圖片,可能獲取不到 Data。如果需要獲取圖片 Data 的話,不能直接這麼寫。查看源碼可以找到原因。SDWebImageManager 的 loadImage: 方法會調用 SDImageCache 的 queryCacheOperationForKey: 方法

diskImageDataBySearchingAllPathsForKey: 方法用來獲取 Disk 中圖片的 Data。當圖片在 Memory 中,只有 GIF 圖片才會提供 Data,靜態圖的 Data 為空;當圖片在 Disk 中,都會提供 Data。如果能在外部直接調用 diskImageDataBySearchingAllPathsForKey: 方法就很簡單,但是不行,這是私有方法,只寫在 .m 文件裡,對外不可見。
改源碼可以解決問題,將上圖第一個箭頭的 if 判斷去掉,總是調用 diskImageDataBySearchingAllPathsForKey: 方法。然而,改第三方庫源碼不好,可能會有想不到的糟糕後果。
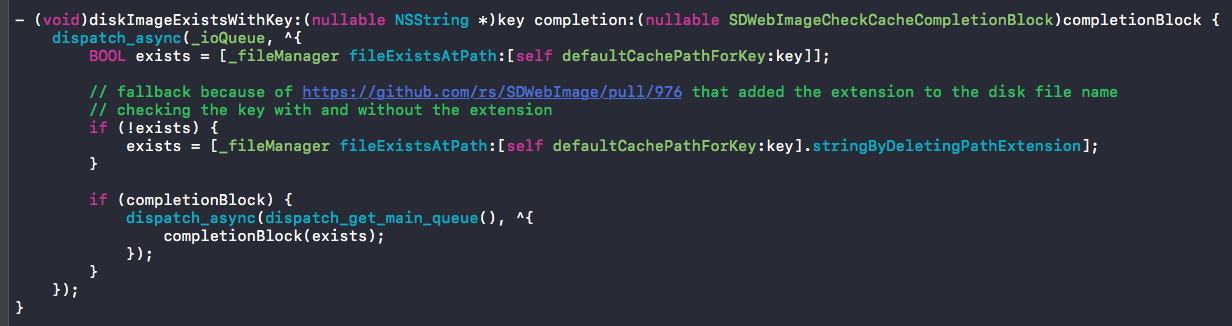
一種方法是,根據 diskImageExistsWithKey: 方法,獲取 Disk 上的 Data。

判斷 Disk 的圖片是否存在,就是查找兩個路徑。同樣,拿到這兩個路徑的文件就可以獲得 Data。以下是 Swift 代碼示例
SDWebImageManager.shared().diskImageExists(for: imageUrl) { [weak self] (exist) in
// Always on main thread
guard self != nil else { return }
if exist {
// Find image data from disk
var data: NSData?
// Get cache key
let key = SDWebImageManager.shared().cacheKey(for: imageUrl)
// Get cache path
if let path = SDImageCache.shared().defaultCachePath(forKey: key) {
data = NSData(contentsOfFile: path)
if data == nil {
data = NSData(contentsOfFile: (path as NSString).deletingPathExtension)
}
}
if data != nil {
// Get image data
} else {
// Fail getting image data
}
} else {
// No disk image
}
}這個方法缺點在於,代碼復雜,可能會在 SDWebImage 版本升級後失效(例如,Disk 緩存路徑改變)。
推薦的方法是,將圖片緩存從 Memory 中移除,然後調用 SDWebImageManager 的 loadImage: 方法。
// Get cache key
let key = SDWebImageManager.shared().cacheKey(for: imageUrl)
// Remove memory cache
SDImageCache.shared().removeImage(forKey: key, fromDisk: false, withCompletion: nil)
// Load image and data
SDWebImageManager.shared().loadImage(with: imageUrl, options: SDWebImageOptions(rawValue: 0), progress: nil) { [weak self] (_, data, _, _, _, _) in
guard self != nil else { return }
if data != nil {
// Get image data
} else {
// Fail getting image data
}
}這樣寫比較簡潔。即使 SDWebImage 版本升級後改變 Disk 緩存路徑,依然有效。以上代碼執行之後,當前圖片又會存在 Memory 中。
未解決的問題
將 JPG 圖片的 Data 保存至相冊,然後再取出的 Data 與保存的 Data 可能不一樣。requestImageData: 方法傳入 PHImageRequestOptions,PHImageRequestOptions 的 version 試了三種值(current、unadjusted、original)都不行。PNG、GIF 圖片還沒遇到這個問題。可能保存 JPG 圖片的過程會修改原始數據。如何使存取的數據一致?歡迎交流!
轉載請注明出處:http://www.cnblogs.com/silence-cnblogs/p/6763928.html
- 上一頁:用函數指針變量做函數的參數
- 下一頁:數據庫升級(添加字段)
- 知商金融怎麼注冊?知商金融注冊方法介紹[多圖]
- iPhone如何通過對焦?iPhone攝像頭功能怎麼用
- 如何辨別真偽iPhone電源適配器 真假iPhone充電器識別圖文教程
- iOS7.0.2怎麼升級 iOS7.0.3詳細升級教程
- iOS8牆紙怎麼設置 iPhone6/Plus牆紙設置教程
- itunes11怎麼同步應用程序
- iOS的影片播放 MediaPlayer 和 AVPlayer
- iOS 真機測試錯誤“The application bundle does not contain a valid identifier”
- iphone怎麼拍分身照?iphone利用手機全景照片模式拍攝多個分身
- iOS10.3 Beta5怎麼升級 iOS10.3 Beta5升級教程




