集成 jpush
編輯:IOS技巧綜合
給 iOS 應用添加推送功能是一件比較麻煩的事情,本篇文章收集了集成 jpush-react-native 的常見問題,目的是為了幫助用戶更好地排查問題
1. 收不到推送
-
確保是在真機上測試,而不是在模擬器
自己的應用已經在 Apple developer 給應用配置推送功能,創建推送證書 (並且保證 bundle id 與 Apple developer 上的是一致的)如果之前沒有接觸過推送證書建議看視頻來 官方集成視頻
能夠獲取 deviceToken 但是收不到推送, 如果是使用 xcode 8,檢查 (Project -> Target -> Capabilities ) Push Notification 選項是否已經點開,如果沒有需要點開
2. 收到一條通知 JS 層會有多個 ReceiveNotification 事件
-
升級 jpush-react-native 到最新版本
有沒有在合適的地方 remove ReceiveNotification 事件,如果多次監聽該事件會導致重復接收
3. 如何消除 應用 icon 的角標(badge)
調用 JPushModule.setBadge 方法 如果設為 0,則表示情況角標
JPushModule.setBadge(5, (badgeNumber) => {
console.log(badgeNumber)
});4. 開發環境能夠收到推送,生產環境收不到推送
-
如果是通過控制台發送的推送,檢查環境選擇是否正確
 如果是調用 REST api 發送通知,請檢查推送參數
手機應用是否是仍然是 開發環境, 如果不是請打包 Ad Hoc 來測試
如果是調用 REST api 發送通知,請檢查推送參數
手機應用是否是仍然是 開發環境, 如果不是請打包 Ad Hoc 來測試
5. 自定義消息事件無法觸發
-
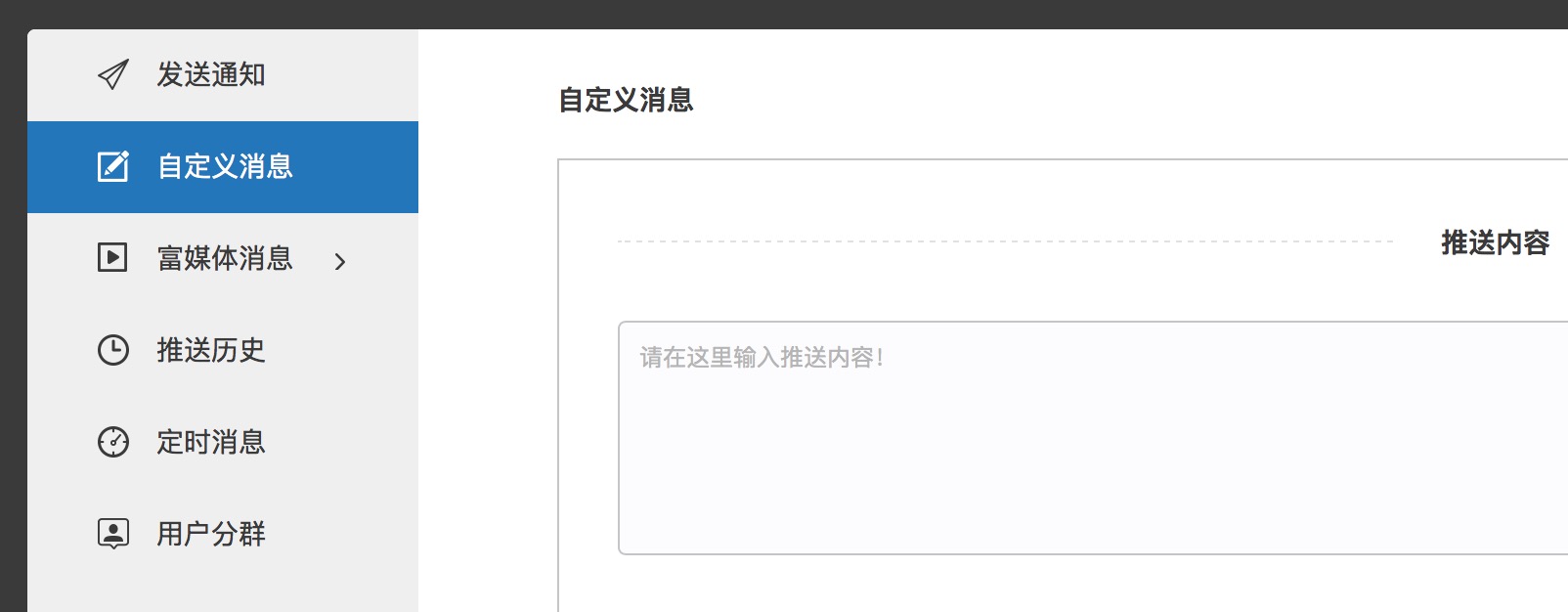
如果通過控制台發送的自定義消息,確保選擇的是自定義消息,而不是通知
 檢查是否監聽了 networkDidReceiveMessage 事件
檢查是否監聽了 networkDidReceiveMessage 事件
6. 點擊推送喚起應用的時候 OpenNotification 不調用
-
升級 jpush-react-native 到最新版本(舊版本還沒做緩存處理,新版本已修復)
檢查監聽 OpenNotification 的操作是否異步調用,有用戶應為在異步回調中才執行監聽操作,導致事件已經上拋到 js 層但 js 層還沒執行監聽操作的問題
7. 通知在前台展示問題
-
iOS 10 開始允許通知在前台展示這個地方在 Native 代碼中控制
// iOS 10 Support
- (void)jpushNotificationCenter:(UNUserNotificationCenter *)center willPresentNotification:(UNNotification *)notification withCompletionHandler:(void (^)(NSInteger))completionHandler {
// Required
NSDictionary * userInfo = notification.request.content.userInfo;
if([notification.request.trigger isKindOfClass:[UNPushNotificationTrigger class]]) {
[JPUSHService handleRemoteNotification:userInfo];
[[NSNotificationCenter defaultCenter] postNotificationName:kJPFDidReceiveRemoteNotification object:userInfo];
}
completionHandler(UNNotificationPresentationOptionAlert); // 需要執行這個方法,選擇是否提醒用戶,有Badge、Sound、Alert三種類型可以選擇設置
}-
iOS 10 之前是系統控制,應用在前台推送不展示
8. 找不到頭文件 RCTJPushModule.h
在 iOS 工程中如果找不到頭文件可能要在 TARGETS-> BUILD SETTINGS -> Search Paths -> Header Search Paths 添加如下如路徑
$(SRCROOT)/../node_modules/jpush-react-native/ios/RCTJPushModule/RCTJPushModuleRN 在 0.40.0 之後 不會自動加入這個路徑了,要手動加一下
9. 在 iphone 5 的模擬器編譯不通過
JPush SDK 在 3.0.0 及以後版本不再支持 i386 的模擬器了血藥在 iphone 5s 以上版本中測試
10. 找不到 jcore-react-native
-
在 jpush-react-native 1.4.4 以後版本 需要通知安裝 jcore-react-native 才能正常使用
作者:HuminiOS - 極光
原文:集成 jpush-react-native 常見問題匯總 (iOS 篇)
知乎專欄:極光日報
- 上一頁:iOS添加新設備
- 下一頁:Swift、Objective
相關文章
+- iOS 11新特性曝光:Siri深度集成機器學習功能、更智能
- Win10 Creator創意者集成Paint 3D,怎麼使用?
- iOS Swift:指觸即開 如何集成Touch ID指紋識別功能
- IOS中快速集成短信SDK驗證開發(SMSSDK) IOS開發中如何設置手機驗證碼
- iOS集成微信付出開辟
- IOS中疾速集成短信SDK驗證開辟(SMSSDK),IOS開辟中若何設置手機短信驗證碼
- iOS開發:對象直接轉化成JSON
- unity3d導出到IOS順序下 集成unity3dAR功用
- Swift3.0集成極光推送
- iOS開發中集成Reveal
- ios集成極光推送的一些坑點及步驟
- iOS 初探PushKit集成與CallKit集成
- Hbuilder集成個推時Android和ISO中推送的區別
- iOS開發融雲即時通訊集成詳細步驟
- iOS版《LinkedIn》v9.1更新:適配iOS10,集成Siri




