ios每日一發--仿側邊抽屜效果
編輯:IOS編程技術
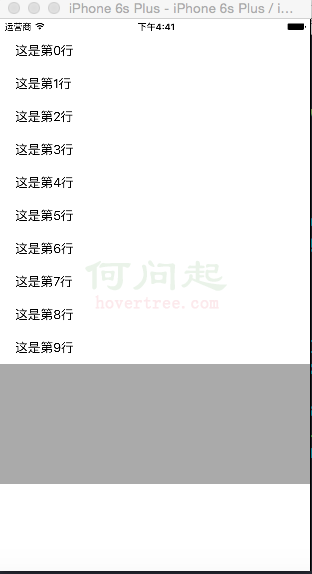
效果圖如下

- 代碼實現以及思路下面分析:
- 代碼創建導航控制器
- Appdelegate.m中
#import "AppDelegate.h"
#import "ViewController.h"
@interface AppDelegate ()
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
ViewController * vc = [[ViewController alloc] init];
//必須要初始化導航控制器的根控制器
UINavigationController * nav = [[UINavigationController alloc] initWithRootViewController:vc];
self.window.rootViewController = nav;
[self.window makeKeyAndVisible];
return YES;
}
- viewcontroller.m中
//
// ViewController.m
// PBSliedMenu
//
// Created by 裴波波 on 16/4/21.
// Copyright ? 2016年 裴波波. All rights reserved.
//
#import "ViewController.h"
#define kScreenH [UIScreen mainScreen].bounds.size.height
#define kScreenW [UIScreen mainScreen].bounds.size.width
#define kNavW 64
@interface ViewController ()<UITableViewDelegate,UITableViewDataSource>
@property (nonatomic, strong) UITableView *tableView;
/** 記錄是否打開側邊欄 */
@property (nonatomic, assign) BOOL openSlide;
/** 側欄按鈕 */
@property (nonatomic, strong) UIBarButtonItem *btnLeft;
@end
- 用一個bool值來記錄左側view是打開還是關閉狀態.每次點擊都要改變記錄tableView狀態的值
- 用屬性保存 側欄 按鈕,用來當左側tableView正在彈出或者收回執行動畫過程中禁用.
@implementation ViewController
#pragma mark - 選中某個cell代理方法
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
UITableViewCell * cell = [tableView cellForRowAtIndexPath:indexPath];
NSLog(@"%@",cell.textLabel.text);
//選中cell後立即取消選中
[tableView deselectRowAtIndexPath:indexPath animated:YES];
}
#pragma mark - tableView數據源
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return 20;
}
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
static NSString * ID = @"cell";
UITableViewCell * cell = [tableView dequeueReusableCellWithIdentifier:ID forIndexPath:indexPath];
cell.textLabel.text = [NSString stringWithFormat:@"我是%zd",indexPath.row];
cell.backgroundColor = [UIColor orangeColor];
return cell;
}
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
[self initLeftBarButton];
//注冊cell
[self.tableView registerClass:[UITableViewCell class] forCellReuseIdentifier:@"cell"];
}
- 注意:注冊cell的同時調用了 self.tableView 則調用了懶加載,此時tableView已經創建了.必須要先創建,否則有一個小bug就是,當tableView第一次彈出的時候會從屏幕的(0,0)點彈出,而不是整個tableView從左側彈出.
#pragma mark - 初始化側欄按鈕
-(void)initLeftBarButton{
UIButton * btnLeft = [[UIButton alloc] init];
btnLeft.frame = CGRectMake(0, 0, 90, 40);
[btnLeft setTitle:@"側欄" forState:UIControlStateNormal];
[btnLeft setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[btnLeft addTarget:self action:@selector(didLeftBtn) forControlEvents:UIControlEventTouchUpInside];
self.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc] initWithCustomView:btnLeft];
self.btnLeft = self.navigationItem.leftBarButtonItem;
}
#pragma mark - 懶加載tableView
-(UITableView *)tableView{
if (_tableView == nil) {
_tableView = [[UITableView alloc] init];
_tableView.delegate = self;
_tableView.dataSource = self;
_tableView.backgroundColor = [UIColor orangeColor];
//第一次點擊tableView從左上角彈出,優化方案--先創建出tableView
CGFloat hight = kScreenH;
CGFloat x = 0;
CGFloat y = kNavW;
CGFloat width = 0;
_tableView.frame = CGRectMake(x, y, width, hight);
//取消顯示豎直滾動條
_tableView.showsVerticalScrollIndicator = NO;
}
return _tableView;
}
- 懶加載的時候直接創建tableView,讓其寬度 == 0 即可.
#pragma mark - 點擊側欄按鈕彈出tableView
-(void)didLeftBtn{
//禁用button等待動畫執行完畢再啟用button
self.btnLeft.enabled = NO;
CGFloat hight = kScreenH;
CGFloat x = 0;
CGFloat y = kNavW;
if (!self.openSlide) {
//添加動畫
[UIView animateWithDuration:0.3 animations:^{
CGFloat width = kScreenW / 3;
self.tableView.frame = CGRectMake(x, y, width, hight);
}];
[self.view addSubview:self.tableView];
} else {
[UIView animateWithDuration:0.3 animations:^{
CGFloat width = 0;
self.tableView.frame = CGRectMake(x, y, width, hight);
}];
}
//執行完畢動畫 取消禁用button
[self performSelector:@selector(setBtnLeftEnabled) withObject:nil afterDelay:0.3];
//監視側欄是否打開
if (self.openSlide == YES) {
self.openSlide = NO;
} else {
self.openSlide = YES;
}
}
- 點擊 側欄 按鈕彈出tableView,此過程中讓其動畫執行,不會顯得生硬.讓tableView的寬度從0---> 屏幕寬度的三分之一
- 記錄tableView打開的狀態.
- 執行動畫的過程中禁用 側欄 按鈕,由於代碼執行時間的瞬間完成的,動畫執行時間是0.3s,則延遲0.3s取消禁用 側欄 按鈕.
//不用反復創建tableView
//#pragma mark - 移除tableView
//-(void)removeSliedView{
//
// [self.tableView removeFromSuperview];
// self.btnLeft.enabled = YES;
//}
#pragma mark - 動畫執行完畢啟用"側欄"按鈕
-(void)setBtnLeftEnabled{
self.btnLeft.enabled = YES;
//動畫執行完畢讓第一個cell顯示在最頂端
self.tableView.contentOffset = CGPointMake(0, 0);
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
- 之前犯過一個錯誤就是點擊 側欄 按鈕創建tableView,再點擊 銷毀 tableView,這樣比較耗性能.通過懶加載先創建tableView,收回tableView的時候讓其寬度 == 0 即可.
上圖演示的可以看出,當滑動tableView的時候,再次點擊進去tableView還是滑動的位置,不會恢復到開始 下標為 0 的cell為最上面顯示的cell.優化方案:讓tableView的偏移contentOffset等於 0即可.代碼不能寫在 彈出tableView 與 收回 tableView的動畫代碼中,因為這樣會讓人看出來.寫在動畫執行完畢後的代碼中.
源代碼地址:https://git.oschina.net/alexpei/PBSliedMenu.git
相關文章
+