iOS開發常用小技巧記錄
- 以下問題都是自己在項目中遇到的,解決問題的方法肯定有多種,我所列舉的不一定就是最好的解決辦法。如有問題歡迎大家指正,補充,交流。
-
解決同時按兩個按鈕進兩個view的問題。
[button setExclusiveTouch:YES]; -
在6p模擬器上輸出寬度是414,在6p真機上輸出是375
是測試機本身設置的問題,到設置-顯示與亮度裡面把顯示模式改成“標准” -
圖片拉伸
UIImage* img=[UIImage imageNamed:@"2.png"];//原圖 UIEdgeInsets edge=UIEdgeInsetsMake(0, 10, 0,10); //UIImageResizingModeStretch:拉伸模式,通過拉伸UIEdgeInsets指定的矩形區域來填充圖片 //UIImageResizingModeTile:平鋪模式,通過重復顯示UIEdgeInsets指定的矩形區域來填充圖 img= [img resizableImageWithCapInsets:edge resizingMode:UIImageResizingModeStretch]; self.imageView.image=img; -
UITableView頂部有空白區,cell不在最頂端問題
iOS 7 viewcontroller新增屬性automaticallyAdjustsScrollViewInsets,即是否根據按所在界面的
navigationbar與tabbar的高度,自動調整scrollview的 inset,設置為no,讓它不要自動調整就可以了self.automaticallyAdjustsScrollViewInsets=NO; -
修改tableViewCell選中狀態的顏色
cell.selectedBackgroundView = [[UIView alloc] initWithFrame:cell.frame]; cell.selectedBackgroundView.backgroundColor = [UIColor whiteColor]; -
默認選中第一個cell
NSInteger selectedIndex = 0; NSIndexPath *selectedIndexPath = [NSIndexPath indexPathForRow:selectedIndex inSection:0]; [_leftSiftTable selectRowAtIndexPath:selectedIndexPath animated:NO scrollPosition:UITableViewScrollPositionNone]; -
設置btn上的字左對齊
timeBtn.contentHorizontalAlignment = UIControlContentHorizontalAlignmentLeft; timeBtn.contentEdgeInsets = UIEdgeInsetsMake(0,10, 0, 0); -
修改textFieldplaceholder字體顏色和大小
textField.placeholder = @"username is in here!"; [textField setValue:[UIColor redColor] forKeyPath:@"_placeholderLabel.textColor"]; [textField setValue:[UIFont boldSystemFontOfSize:16] forKeyPath:@"_placeholderLabel.font"]; -
改變UILable字體大小,使內容自適應
方法一:lab.adjustsFontSizeToFitWidth=YES;
方法二:label.numberOfLines = 0; label.lineBreakMode = NSLineBreakByWordWrapping; -
修改狀態欄字體顏色
只能設置兩種顏色,黑色和白色,系統默認黑色
設置為白色方法:
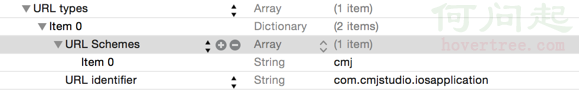
(1)在plist裡面添加Status bar style,值為UIStatusBarStyleLightContent(白色)或UIStatusBarStyleDefault(黑 色)
(2)在Info.plist中設置UIViewControllerBasedStatusBarAppearance 為NO -
關於右劃返回上一級
自定義leftBarButtonItem後無法啟用系統自帶的右劃返回可以再設置以下代碼self.navigationController.interactivePopGestureRecognizer.delegate = self; -
去掉導航欄下邊的黑線
[self.navigationController.navigationBar setBackgroundImage:[[UIImage alloc] init] forBarMetrics:UIBarMetricsDefault]; self.navigationController.navigationBar.shadowImage = [[UIImage alloc] init]; -
點擊cell單元格的時候取消選中單元格
-(void)tableView:(UITableView *)tableViewdidSelectRowAtIndexPath:(NSIndexPath *)indexPath{ [tableView deselectRowAtIndexPath:indexPath animated:YES]; } -
修改pagecontrol顏色
_pageControl.currentPageIndicatorTintColor=SFQRedColor; _pageControl.pageIndicatorTintColor=SFQGrayColor; -
UIView和UIImageview的userInteractionEnabled屬性
UIView的userInteractionEnabled默認是YES UIImageview的userInteractionEnabled默認是NO userInteractionEnabled=YES則代表該視圖可交互,則不響應父視圖。 userInteractionEnabled=NO不可交互,則該視圖上的子視圖也不會響應。 -
去掉UITableView的section的粘性,使其不會懸停。
//有時候使用UITableView所實現的列表,會使用到section,但是又不希望它粘在最頂上而是跟隨滾動而消失或者出現
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
if (scrollView == _tableView) {
CGFloat sectionHeaderHeight = 36;
if (scrollView.contentOffset.y <= sectionHeaderHeight && scrollView.contentOffset.y >= 0) {
scrollView.contentInset = UIEdgeInsetsMake(-scrollView.contentOffset.y, 0, 0, 0);
} else if (scrollView.contentOffset.y >= sectionHeaderHeight) {
scrollView.contentInset = UIEdgeInsetsMake(-sectionHeaderHeight, 0, 0, 0);
}
}
}原文鏈接:http://www.jianshu.com/p/970469cb0428
著作權歸作者所有,轉載請聯系作者獲得授權,並標注“簡書作者”。