IOS開發之UI布局
前言:本篇隨筆會經常更新,隨著本人對布局的深入學習,會不斷補充新的知識、新的使用技巧、新的認識等等。
1、Autoresizing(在代碼中使用)
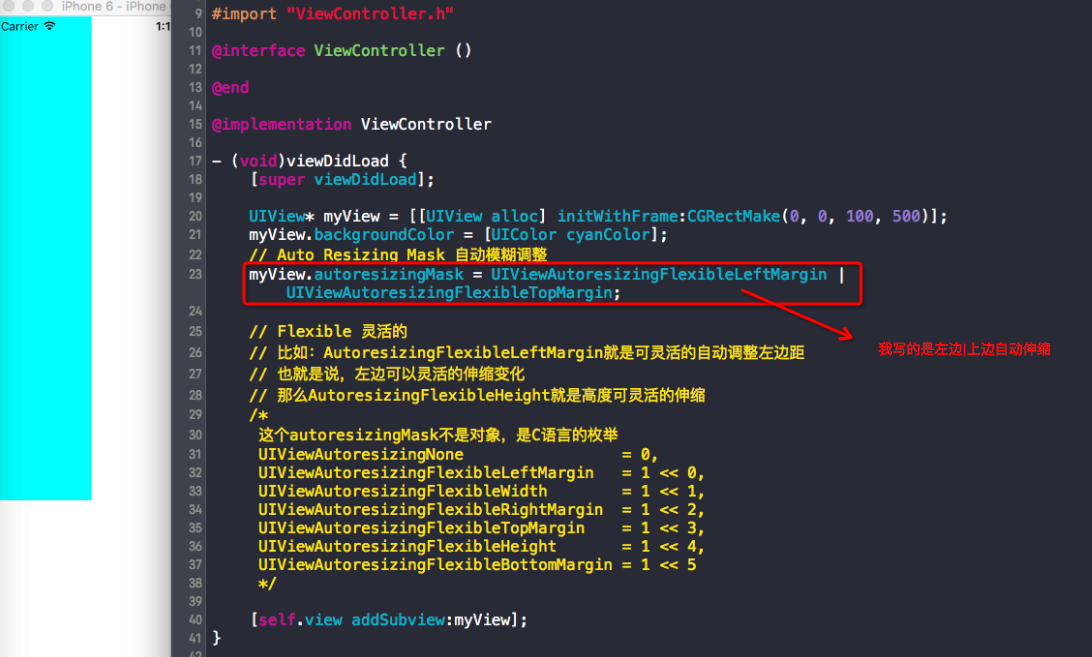
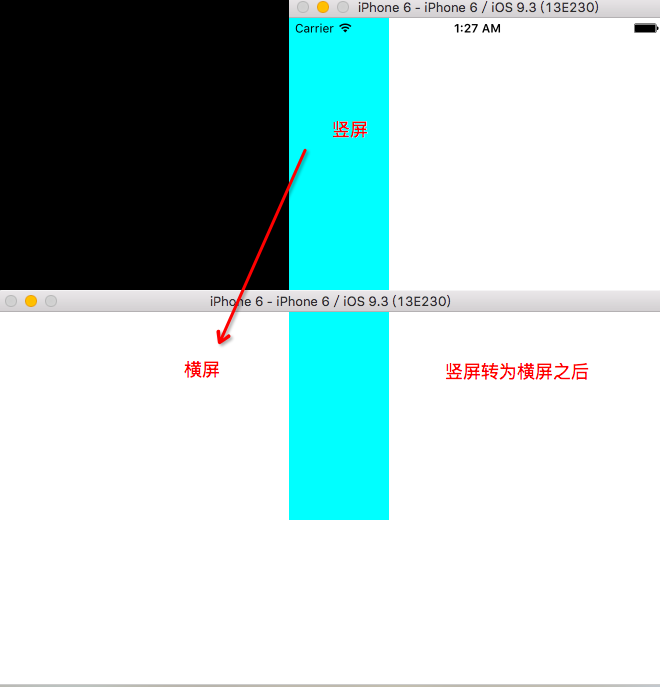
先簡單的看看下面的代碼,以及左邊運行出來的效果,然後後面就會對iPhone模擬器進行旋轉,再看看效果,然後結合代碼中的autoresizingMask屬性來體會一下:

橫屏之後,說明豎屏默認的frame(0,0,100,500)換到橫屏之後會默認在中間一些的位置,但是因為上面設置autoresizingMask屬性是左邊和上邊自動伸縮:

以上就是基本的autoresizing在代碼中的使用。
2、Autolayout的使用(代碼中使用)
在Autolayout之前,有Autoresizing可以做屏幕適配,但是局限性很大,有些任務根本無法完成(Autoresizing只能設置自身和父控件之間的相對關系)。
相比之下,Autolayout的功能就比Autoresizing的功能就強大的多,它能解決任何控件之間的關系。
AutoLayout的2個核心概念:
①約束:通過給控件添加約束,來決定控件的位置和尺寸。
使用AutoLayout就需要創建約束類創建約束對象:
NSLayoutConstraint *leftLC = [NSLayoutConstraint constrainWithItem:......];
②參照:在添加約束時,是依照誰來添加(可以是父控件或者兄弟控件)。
如果會使用Autolayout就可以不需要考慮Frame值了。
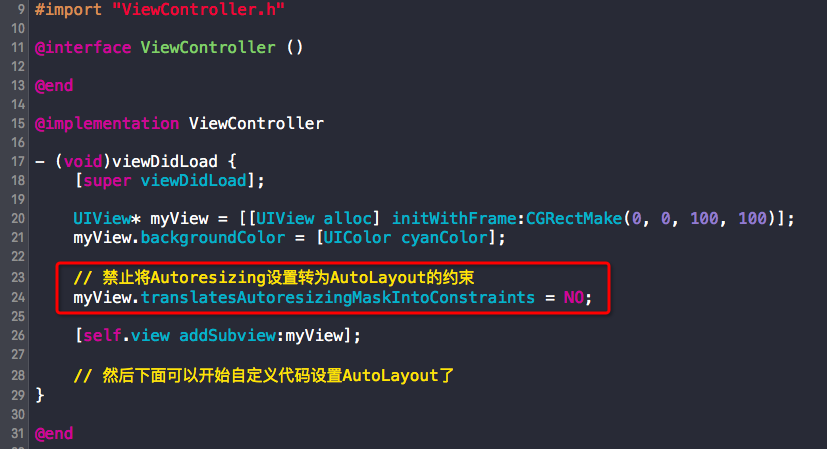
在實際開發中,如果要使用AutoLayout,要注意一個問題,有的蘋果Cocoa框架提供UIView或者自定義的UIView可能默認設置了相關Autoresizing,那麼可能會和你後面添加的AutoLayout代碼相互沖突,所以就需要下面的代碼,將Autoresizing自動轉換為AutoLayout:

代碼實現Autolayout的步驟
- 利用NSLayoutConstraint類創建具體的約束對象
- 添加約束對象到相應的view上
- - (void)addConstraint:(NSLayoutConstraint *)constraint;
- - (void)addConstraints:(NSArray *)constraints;
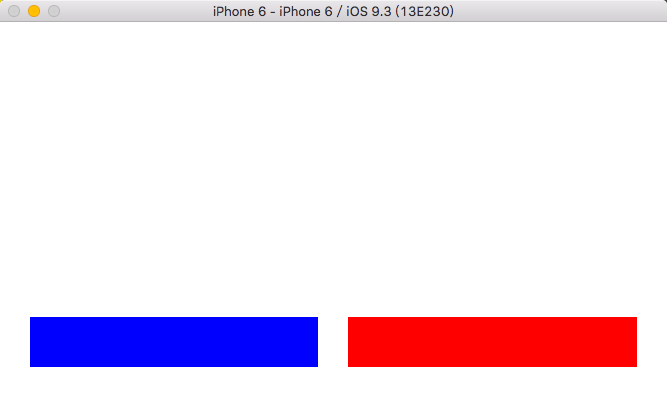
然後下面代碼來使用AutoLayout,我們來實現下面的效果,當然旋轉成豎屏還是要這樣的布局哦,不然自動布局還有啥意義:

在代碼實現之前,我需要補充幾個知識:
使用自動布局是需要遵守一些約束的規則的:
添加約束的規則(1)
在創建約束之後,需要將其添加到作用的view上
在添加時要注意目標view需要遵循以下規則:
1)對於兩個同層級view之間的約束關系,添加到它們的父view上

添加約束的規則(2)
2)對於兩個不同層級view之間的約束關系,添加到他們最近的共同父view上

添加約束的規則(3)
3)對於有層次關系的兩個view之間的約束關系,添加到層次較高的父view上

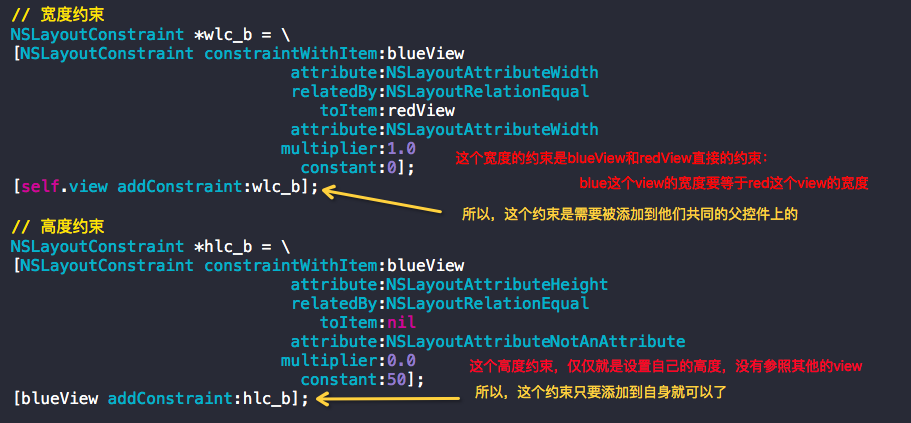
在下面展示全部的代碼中,我抽取一部分來理解上面約束添加規則的意思:

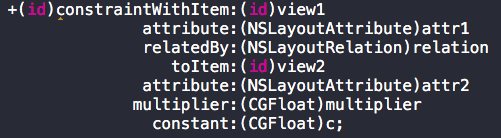
接著再補充這個約束的類和創建對象的各個參數的意義:
一個NSLayoutConstraint對象就代表一個約束。
創建約束對象的常用方法

view1 :要約束的控件
attr1 :約束的類型(做怎樣的約束)
relation :與參照控件之間的關系
view2 :參照的控件
attr2 :約束的類型(做怎樣的約束)
multiplier :乘數
c :常量
下面展示實現的完整代碼:
- (void)viewDidLoad {
[super viewDidLoad];
// 1.創建藍色的view
UIView *blueView = [[UIView alloc] init];
blueView.backgroundColor = [UIColor blueColor];
// 禁止autoresizing自動轉為autolayout的約束
blueView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:blueView];
// 2.創建紅色的view
UIView *redView = [[UIView alloc] init];
redView.backgroundColor = [UIColor redColor];
// 禁止autoresizing自動轉為autolayout的約束
redView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:redView];
// 設置約束
/*****藍色view的約束****/
// 左邊的約束
// 左邊約束
NSLayoutConstraint *leftlc_b = [NSLayoutConstraint constraintWithItem:blueView
attribute:NSLayoutAttributeLeft
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeLeft
multiplier:1.0
constant:30];
[self.view addConstraint:leftlc_b];
// 底部約束
NSLayoutConstraint *bottomlc_b = [NSLayoutConstraint constraintWithItem:blueView
attribute:NSLayoutAttributeBottom
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeBottom
multiplier:1.0
constant:-30];
[self.view addConstraint:bottomlc_b];
// 右邊約束
NSLayoutConstraint *rightlc_b = [NSLayoutConstraint constraintWithItem:blueView
attribute:NSLayoutAttributeRight
relatedBy:NSLayoutRelationEqual
toItem:redView
attribute:NSLayoutAttributeLeft
multiplier:1.0
constant:-30];
[self.view addConstraint:rightlc_b];
// 寬度約束
NSLayoutConstraint *wlc_b = [NSLayoutConstraint constraintWithItem:blueView
attribute:NSLayoutAttributeWidth
relatedBy:NSLayoutRelationEqual
toItem:redView
attribute:NSLayoutAttributeWidth
multiplier:1.0
constant:0];
[self.view addConstraint:wlc_b];
// 高度約束
NSLayoutConstraint *hlc_b = [NSLayoutConstraint constraintWithItem:blueView
attribute:NSLayoutAttributeHeight
relatedBy:NSLayoutRelationEqual
toItem:nil
attribute:NSLayoutAttributeNotAnAttribute
multiplier:0.0
constant:50];
[blueView addConstraint:hlc_b];
/*****紅色view的約束****/
// 右邊約束
NSLayoutConstraint *rightlc_r = [NSLayoutConstraint constraintWithItem:redView
attribute:NSLayoutAttributeRight
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeRight
multiplier:1.0
constant:-30];
[self.view addConstraint:rightlc_r];
// 頂部對齊
NSLayoutConstraint *toplc_r = [NSLayoutConstraint constraintWithItem:redView
attribute:NSLayoutAttributeTop
relatedBy:NSLayoutRelationEqual
toItem:blueView
attribute:NSLayoutAttributeTop
multiplier:1.0
constant:0];
[self.view addConstraint:toplc_r];
// 底部對齊
NSLayoutConstraint *bottomlc_r = [NSLayoutConstraint constraintWithItem:redView
attribute:NSLayoutAttributeBottom
relatedBy:NSLayoutRelationEqual
toItem:blueView
attribute:NSLayoutAttributeBottom
multiplier:1.0
constant:0];
[self.view addConstraint:bottomlc_r];
}
補充: