一個App完成入門篇-搭建主框架
通過第一課的學習,你已經掌握了如何通過debug調試器來跟PC上的設計器聯調來實時查看UI設計效果、調試代碼了,接下來通過一系列的demo開發教學你將很快上手學習到如何開發一個真正的App。
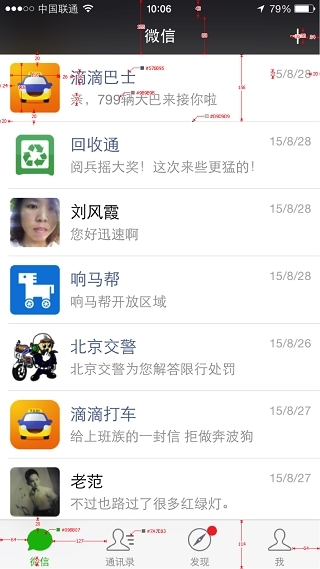
要開發App,最重要的就是確定主框架,好的主框架能起到減少工作量、簡化代碼的作用,而頁面通常需要產品人員的UE設計和美工人員的UI設計,如下圖所示,這兩個步驟完成後才開始實現功能,由於篇幅限制,本教程不再贅述如何設計UI和UE,直接通過開發一個仿微信主頁面的頁面來做示范。
完整的demo請參考下載地址,可以導入到設計器中學習,導入教程:
下載到本地後,解壓到某個目錄中
在設計器中選擇File-Import-DeviceOne-Existing projects into Workspace點擊Next選擇剛剛解壓後的目錄,再次點擊Next即可將完整的demo導入設計器中。

在上一節教程從Hello world開始中大家已經學會了如何創建項目,這裡直接使用該項目。
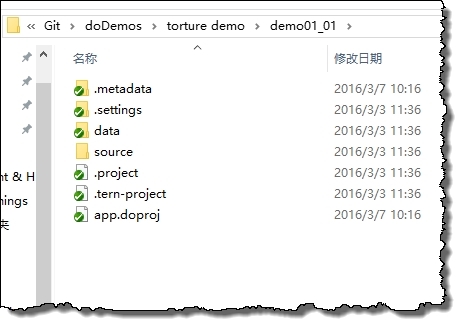
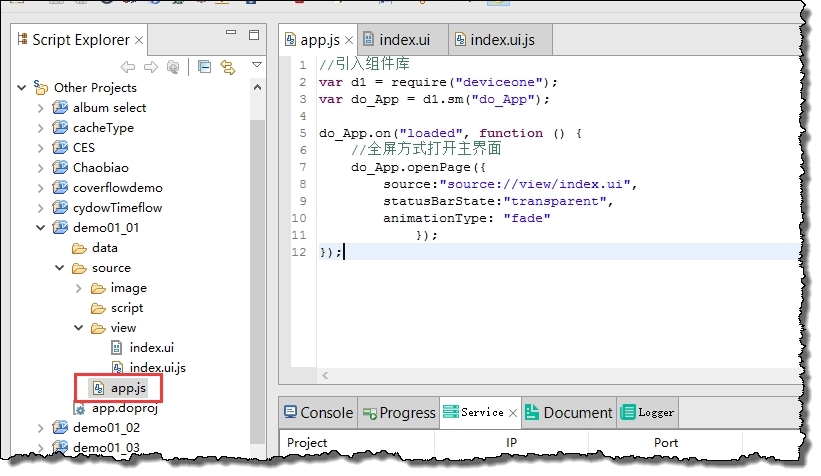
首先在IDE中展開項目層級結構
app.js是整個項目的入口腳本環境,雙擊該文件在右側進入編輯。需要注意的是app.js較為特殊,如果要在該文件內使用DeviceOne的組件,需要先require(“DeviceOne”),如第一句代碼所示,而其他.js腳本環境是不需要引用可以直接使用的。在這個腳本環境中我們要做的操作是打開一個新頁面,需要調用的是App組件的openPage方法,openPage總共有八個參數,這裡先簡單介紹用到的其中三個,其他參數的用法詳見App的openPage。這裡整段代碼含義就是先定義一個sm類組件分類介紹的App,在App的loaded事件中打開一個新頁。loaded事件會App啟動完成時觸發,所以我們把打開新頁的打開寫在這裡面。其中openPage方法的source參數表示的是需要打開的頁面的地址(絕對路徑);statusBarState參數表示的是頂部狀態欄顯示狀態,這裡選擇的是transparent,這樣設置能讓打開的index.ui頁在手機上顯示的為全屏效果,即隱藏手機的頂部狀態欄;animationType參數表示的是打開頁面時的過渡動畫類型,這裡選擇fade淡入淡出的方式,這樣就能以淡入淡出的過渡動畫全屏打開到index.ui頁面了。
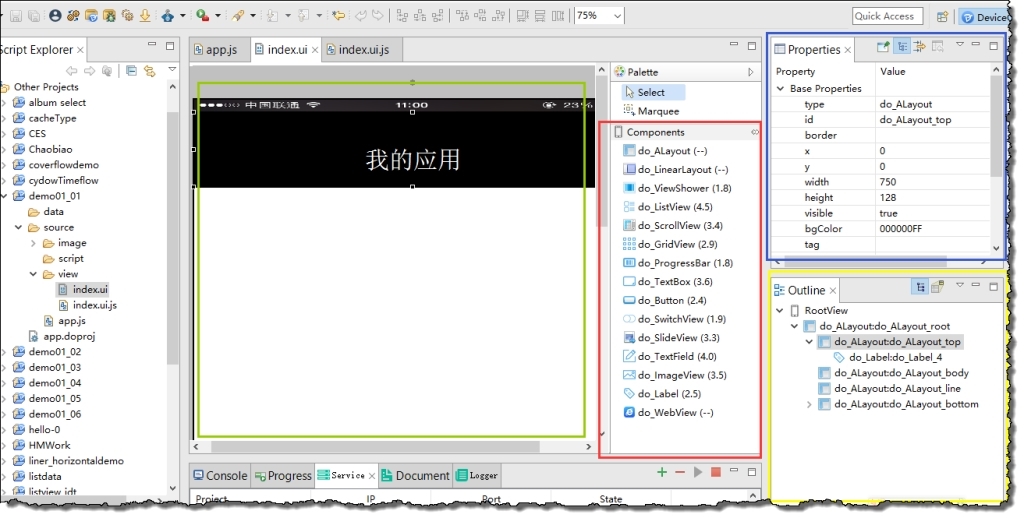
接著我們雙擊打開index.ui,進入ui視圖的編輯。
所有的頁面展示都是通過在.ui文件中羅列組件來實現,如上圖綠框所示;若需要添加ui組件,只需在組件列表Components(紅框所示)中拖拽組件到ui畫布上,黃框OutLine中展示的是當前頁面的層級關系,在OutLine中越靠下面的組件會展示在頁面越上層。
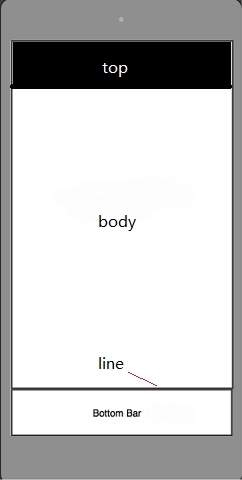
再簡單分析一下主界面,整個項目的尺寸是iphone6的尺寸750x1334,分上下兩個部分,底部是一個Bottom Bar導航欄,上面是隨著底部導航切換的界面
頁面布局示意圖
這節主要介紹如何實現Botton Bar。
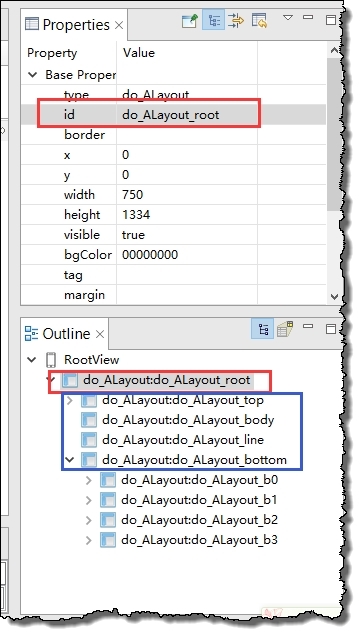
首先打開OutLine,
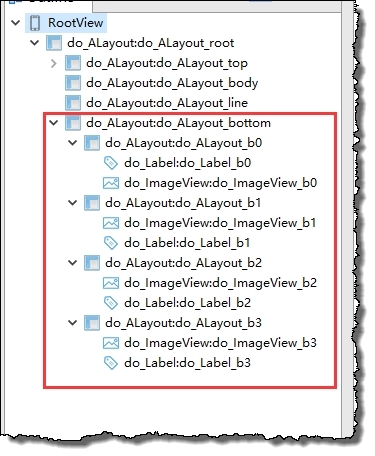
在RootView中只允許有一個容器類組件,其他組件都是放在這個容器類組件中的,通常我們選擇ALayout絕對布局組件來當這個容器組件。我們點擊選中該組件(如上圖紅框所示),通過屬性列表修改該組件的id為do_ALayout_root,默認大小是跟整個項目的大小相同的750x1334,再繼續像該容器內添加四個ALayout,id分別修改成do_ALayout_top、do_ALayout_body、do_ALayout_line和do_ALayout_bottom,它們的id對應了它們的功能分別如頁面布局示意圖中所示的top、body、line和bottom。分別調整著四個ALayout的x、y、width、height屬性,以調整它們在頁面中的位置。再繼續向do_ALayout_bottom容器中添加四個ALayout,id分別改為do_ALayout_b0/b1/b2/b3,
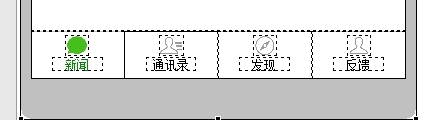
再分別向這四個ALayout中添加一個Label和ImageView組件,並調整它們的x、y、width、height以達到下圖所示效果
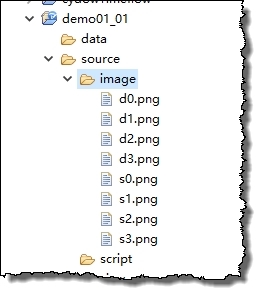
此時你的項目中ImageView沒有顯示出圖片,需要在source://image或者創建其他想要存放圖片的目錄將想要展示的圖片放進去
再分別選中四個ImageView組件,修改它們的source屬性指向存放圖片的絕對路徑,就能顯示圖片了。
這裡需要注意的是,DeviceOne有強大的屏幕適配技術,但可能會在某些局部對圖片顯示形狀要求嚴格的地方會稍微有些變形,為了保證點ALayout有一個特殊屬性isStretch,這裡將該屬性設置成false來保證ImageView不變形。
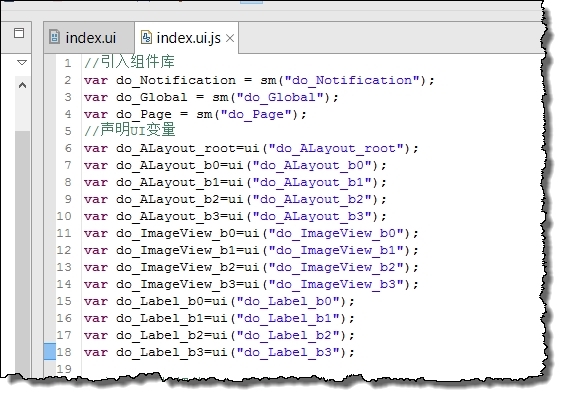
有了頁面效果,接下來就需要使頁面動起來。雙擊index.ui.js進入代碼編輯頁,
先通過組件類型定義三個sm組件Notification、Global和Page,在需要的地方可以通過自定義對象名+.的方式來使用該組件的屬性、方法和事件。再將所需要用到的ALayout、ImageView、Label定義一下,ui組件的定義方式跟sm組件類似,不同的是ui(“”)括號裡填的是剛剛在.ui頁面修改的對應組件的id名。
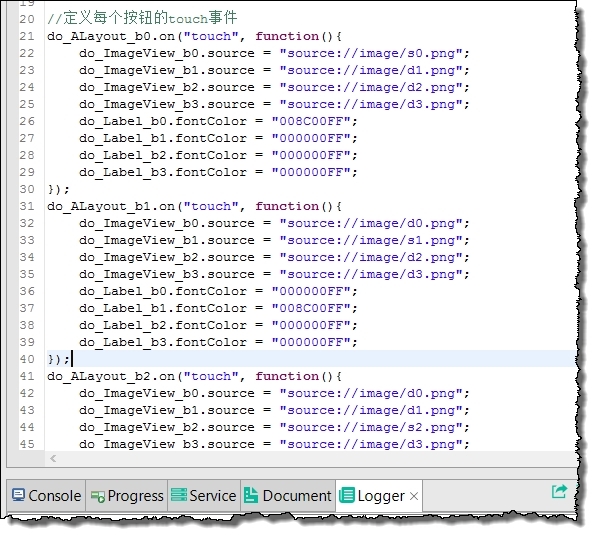
ImageView和ALayout都有點擊事件(touch),為了讓用戶有更好的體驗,我們加大點擊響應范圍,將touch事件訂閱在Bottom的四個ALayout中,並在該事件中通過改變其他ALayout裡Label的文字顏色和ImageView圖片source來達到點擊選中的效果。
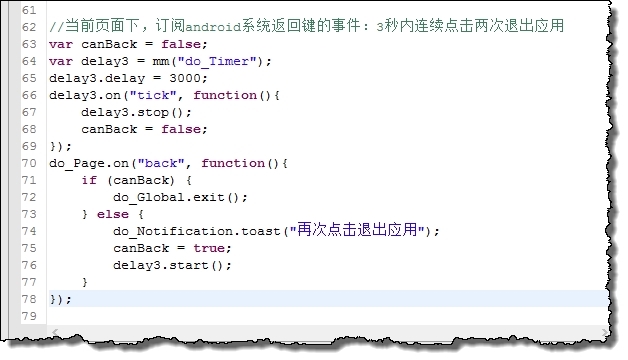
另外我們想讓這個demo在android設備上能通過點擊手機上的“返回”虛擬按鍵來返回到debug首頁,需要用到剛剛我們定義過的Notification、Global和Page組件,還有一個mm組件Timer定時器,mm組件的定義方式跟sm組件相同,只需要組件類型即可定義。
點擊android手機上的“返回”虛擬按鍵會觸發Page組件的back事件,所以我們訂閱back事件並在back事件裡處理返回還是退出。
到這裡,一個能響應點擊事件並切換圖片的demo就完成了,是不是很簡單易學呢?!我們可以從上一節教程中所學的手機和電腦聯調代碼的方法來趕快驗證一下所學內容啦。
下載地址:https://github.com/do-project/code4do/tree/master/demo01
- iOS開源一個簡略的訂餐app UI框架
- 史上最具體的CocoaPods裝置教程(圖文)
- iOS卒業設計之氣象預告App
- 2016 cocoapods的裝置和應用辦法和版本進級碰到的成績
- 在uiview 的tableView中點擊cell進入跳轉到另外一個界面的完成辦法
- iOS 和 Android 哪一個更利於賺錢?
- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- 針對iOS10新增Api的具體研討
- iOS開辟之(APNS)長途推送完成代碼 附證書與真機調試
- iOS突變圓環扭轉動畫CAShapeLayer CAGradientLayer
- iOS仿簡書、淘寶等App的View彈出後果
- iOS App通訊之local socket示例
- Mac下獲得AppStore裝置包文件途徑
- iOS App之間的通訊 local socket
- iOS逆向工程應用LLDB的USB銜接調試第三方App