城市選擇之搜索框
編輯:IOS編程技術
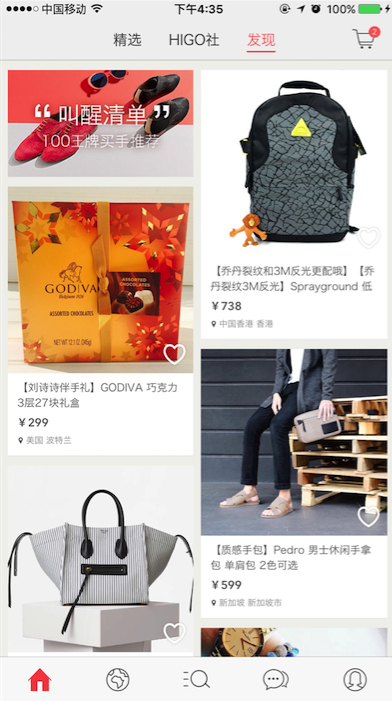
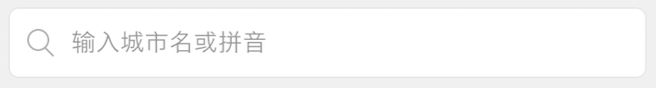
新項目要做城市選擇,效果圖出來,用系統的搜索框達不到效果圖的效果,設置searchBarStyle屬性時,UISearchBarStyleDefault時設置barTintColor後邊框會有黑線,設置UISearchBarStyleMinimal時無黑線單文本框顏色不符合要求。所以就自定義了下。先看下效果圖


上面兩個效果圖的區別就是下面的圖有個城市和圖片。所以就封裝到一個類中。只是TextField的LeftView變化。還有個問題就是城市名長短不一,設置城市的時候要進行重繪,所以我在set城市名的時候調用重繪方法。具體代碼如下:
// // SearchTextField.h // LocationDemo // // Created by City--Online on 15/11/30. // Copyright © 2015年 City--Online. All rights reserved. // #import <UIKit/UIKit.h> typedef void(^LeftBtnClickBlock)(); @interface SearchTextField : UITextField @property (nonatomic,strong) NSString *leftTitle; @property (nonatomic,copy) LeftBtnClickBlock btnClickBlock; -(instancetype)initNoLeftTitleWithFrame:(CGRect)frame; @end
//
// SearchTextField.m
// LocationDemo
//
// Created by City--Online on 15/11/30.
// Copyright © 2015年 City--Online. All rights reserved.
//
#import "SearchTextField.h"
#import "Global.h"
@interface SearchTextField ()
@property (nonatomic,strong) UIButton *leftBtn;
@property (nonatomic,strong) UIImageView *leftImgView;
@property (nonatomic,strong) UIImageView *searchImgView;
@property (nonatomic,assign) BOOL isNoLeftTitle;
@end
@implementation SearchTextField
-(instancetype)initNoLeftTitleWithFrame:(CGRect)frame
{
_isNoLeftTitle=YES;
return [self initWithFrame:frame];
}
- (instancetype)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
self.layer.cornerRadius=5;
self.layer.borderWidth=0.5;
self.layer.borderColor=XQBColorLineLight.CGColor;
self.leftViewMode=UITextFieldViewModeAlways;
self.clearButtonMode=UITextFieldViewModeWhileEditing;
self.backgroundColor=[UIColor whiteColor];
self.leftView=[[UIView alloc]init];
_leftBtn =[UIButton buttonWithType:UIButtonTypeSystem];
[_leftBtn addTarget:self action:@selector(btnClickHandle:) forControlEvents:UIControlEventTouchUpInside];
[_leftBtn setTitleColor:XQBColorTextMostLight forState:UIControlStateNormal];
[_leftBtn setContentHorizontalAlignment:UIControlContentHorizontalAlignmentLeft];
_leftImgView=[[UIImageView alloc]init];
_leftImgView.image=[UIImage imageNamed:@"login_location_down.png"];
[_leftBtn addSubview:_leftImgView];
[self.leftView addSubview:_leftBtn];
_searchImgView=[[UIImageView alloc]init];
_searchImgView.image=[UIImage imageNamed:@"login_location_search.png"];
[self.leftView addSubview:_searchImgView];
}
return self;
}
-(void)layoutSubviews
{
[super layoutSubviews];
if (_isNoLeftTitle) {
self.leftView.frame=CGRectMake(0, 0, 35, self.frame.size.height);
_leftBtn.frame=CGRectMake(0, 0, 0, 0);
_leftImgView.frame=CGRectMake(0, 0, 0, 0);
_searchImgView.frame=CGRectMake(10, (self.frame.size.height-15)/2, 15, 15);
}
else{
NSDictionary *attributes=@{NSFontAttributeName: XQBFontMiddle};
CGRect titleFrame=[_leftTitle boundingRectWithSize:CGSizeMake(MAXFLOAT, MAXFLOAT) options:NSStringDrawingUsesLineFragmentOrigin attributes:attributes context:nil];
self.leftView.frame=CGRectMake(0, 0, 62+titleFrame.size.width, self.frame.size.height);
_leftBtn.frame=CGRectMake(10, 0, titleFrame.size.width+22, self.frame.size.height);
[_leftBtn setTitle:_leftTitle forState:UIControlStateNormal];
_leftImgView.frame=CGRectMake(titleFrame.size.width+10, (self.frame.size.height-5)/2, 10, 5);
_searchImgView.frame=CGRectMake(titleFrame.size.width+37, (self.frame.size.height-15)/2, 15, 15);
}
}
-(void)btnClickHandle:(id)sender
{
_btnClickBlock();
}
-(void)setLeftTitle:(NSString *)leftTitle
{
_leftTitle=leftTitle;
_isNoLeftTitle=NO;
[self setNeedsLayout];
}
@end
- 上一頁:iOS核心動畫以及UIView動畫的介紹
- 下一頁:IOS多選單選相冊圖片
相關文章
+- iOS開辟之UIPickerView完成城市選擇器的步調詳解
- iOS 中應用tableView完成右滑顯示選擇功效
- IOS完成選擇城市後跳轉Tabbar後果
- iOS中應用UIDatePicker制造時光選擇器的實例教程
- 詳解iOS App中UIPickerView轉動選擇欄的添加辦法
- iOS App中UIPickerView選擇欄控件的應用實例解析
- 實例講授iOS運用開辟中UIPickerView轉動選擇欄的用法
- 詳解iOS時光選擇框
- iOS 開發 處理UITableViewcell單選靜態改動cell文字和背景顏色的功用,且第一次默許選擇第一個cell
- IOS 地域選擇器(swift版本) AreaPickerView_swift
- IOS 城市定位詳解及復雜實例
- 蘋果iOS8實用小技巧之iMessage快捷選擇圖片、在備忘錄中加入圖片、顯示灰度模式[多圖]
- 國行用戶怎麼選擇iPhone6?電信移動聯通iphone6機型大比拼![圖]
- 蘋果iOS8各版本使用心得!8.1B1版最值得選擇![圖]
- iphone如何選擇合適的充電器