UITextView實現圖文混排效果
編輯:IOS編程技術
用UITextView實現圖文混排效果的展示,首先要禁用UITextView的編輯功能,將屬性editable設置為NO
1.首先創建一個NSTextAttachment對象,這個對象有一個image屬性,可以將需要顯示的圖片賦值給這個屬性
NSTextAttachment *attachment = [[NSTextAttachment alloc] init]; attachment.image = [UIImage imageNamed:@"imageName"];
2.將attachment對象轉換成屬性字符串,以便之後將圖片顯示在文本中
NSMutableAttributedString *attachmentString = (NSMutableAttributedString *)[NSAttributedString attributedStringWithAttachment:attachment];
3.將圖片插入文本
[_textView.textStorage appendAttributedString:attachmentString];
如果圖片插入的位置不是在文本末尾的話,可以用 insertAttributedString: atIndex: 這個方法
4.圖片的顯示默認是按照原大小進行渲染,如果對圖像大小有要求,需要調整圖像大小的話,可以創建一個NSTextAttachment的子類,然後實現NSTextAttachmentContainer協議的這個方法
- (CGRect)attachmentBoundsForTextContainer:(NSTextContainer *)textContainer proposedLineFragment:(CGRect)lineFrag glyphPosition:(CGPoint)position characterIndex:(NSUInteger)charIndex;
這個方法會返回一個attachment的CGRect,如果需要調整attachment的大小,可以在這裡面進行,也可以在裡面限制attachment的大小
5.對於UITextView中的圖片,如果想要點擊效果的話,可以實現UITextViewDelegate這個協議裡面的方法
- (BOOL)textView:(UITextView *)textView shouldInteractWithTextAttachment:(NSTextAttachment *)textAttachment inRange:(NSRange)characterRange;
具體的點擊效果可以寫在上面這個方法中,最後的返回值為YES,則圖片可以被復制、保存,返回值NO則不能,但是都不會影響返回之前的其他操作
6.對文字和圖片的其他展示效果,可以用NSAttributedString來實現
7.如果想要實現實時編輯長圖文的話,同樣也是先將圖片轉成attachment,然後在進行相同的操作就可以了,但是要先將textView的editable屬性改成YES
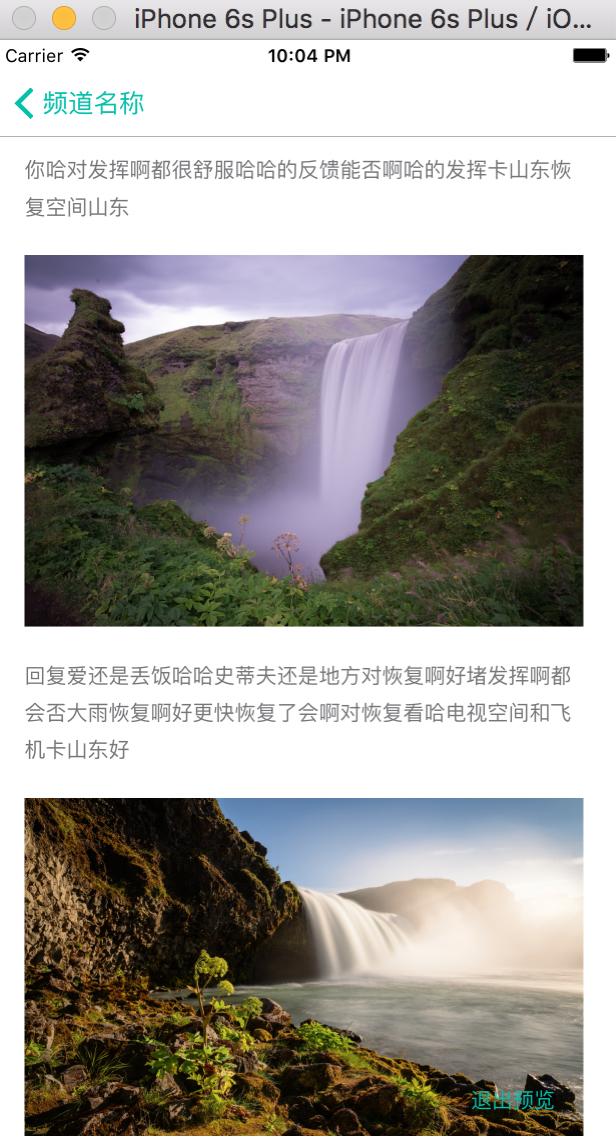
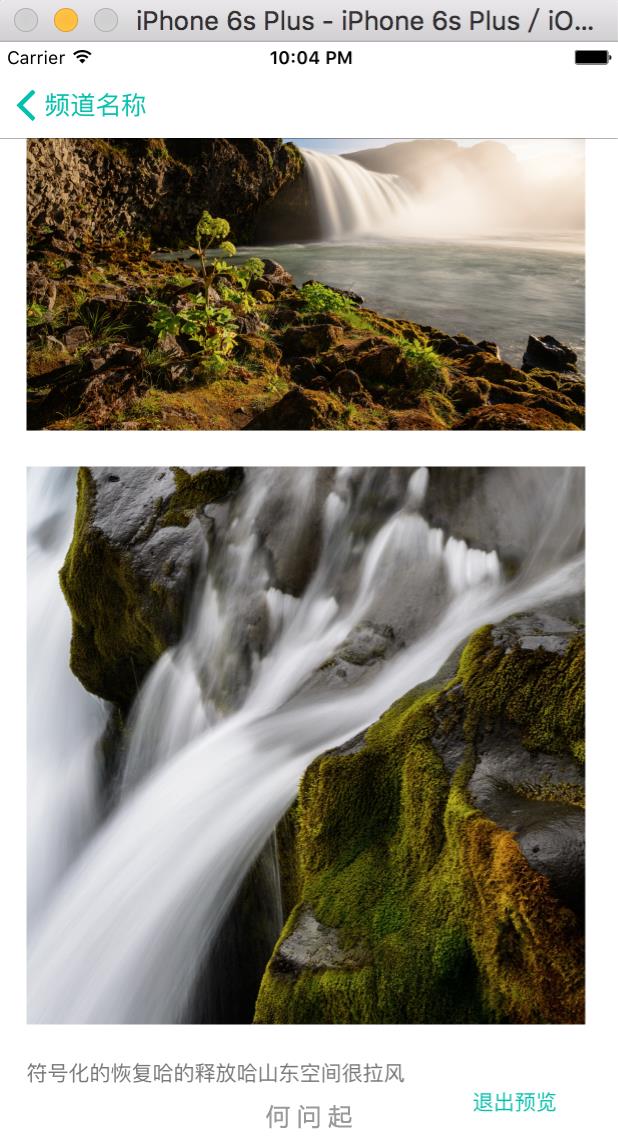
下面是我做好的圖文混排效果展示


- 上一頁:iOS開發之手勢解鎖
- 下一頁:iOS小技巧之透明鍵盤等
相關文章
+- iOS開源一個簡略的訂餐app UI框架
- 在uiview 的tableView中點擊cell進入跳轉到另外一個界面的完成辦法
- iOS開辟之UIScrollView控件詳解
- 進修iOS自界說導航掌握器UINavigationController
- IOS中UITableView轉動到指定地位
- iOS為UIView設置暗影後果
- iOS設置UIButton文字顯示地位和字體年夜小、色彩的辦法
- iOS開辟之UIPickerView完成城市選擇器的步調詳解
- iOS長按UIlabel完成可復制功效
- iOS開辟中UIWebView的加載當地數據的三種方法
- iOS中修正UITextField占位符字體色彩的辦法總結
- iOS簡略登錄LoginViewController、注冊RegisterViewController等功效完成辦法
- IOS 仿時間網選票UI實例代碼
- iOS推送之當地告訴UILocalNotification
- 應用UITextField限制只可輸出中,英文,數字的辦法