善用代碼片段提升開發效率
一.什麼是代碼片段(code snippets)
代碼片段:指用來存放程序執行代碼的一塊內存區域。
諸如很多開發工具基本都集成了這一功能,可以說你在coding的時候經常都在使用它,或許你不知道你在使用的正是snippet的功能,比如你在開發工具中寫代碼的時候,用到if,for,while等循環體是,基本都不是自己把整塊完整的寫出來,而是通過編譯器的提示自動填充剩余部分的代碼。這也就是所謂的代碼片段(code snippets)。
二.在xcode中如何使用代碼片段
首先來說說我們平時在寫UI的時候是怎麼寫的。
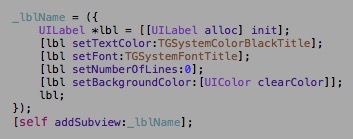
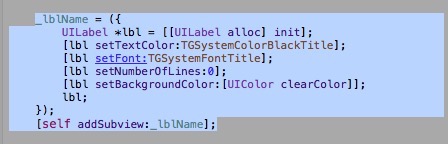
比如一個UILabel

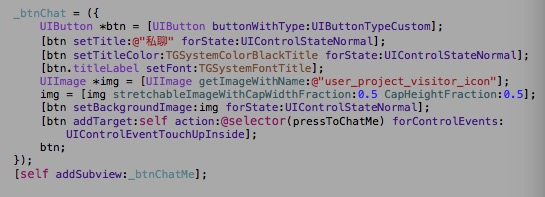
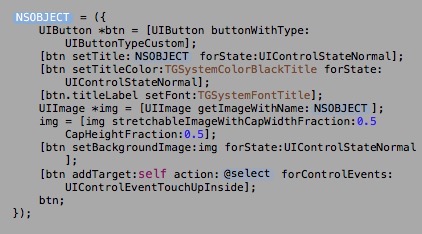
或者比如一個UIButton

這都是我們在開發UI的時候頻繁使用的基礎控件,基本上每個頁面都會蘊含很多這樣的控件,也就意味著我們需要寫很多次一樣的代碼。也許有人說可以把UILabel封裝一下,但是在實際開發中,需求是各種各樣的,基本上還是需要對幾個通用的屬性進行賦值。在這裡先不討論這個話題。想想即使是一個熟練的coder,敲下這片代碼,或許還是需要一兩分鐘的時候,這前提還是需要有一雙好的鍵盤手吶!
下面引入code snippets的話題。
在我們平時開發的過程中寫一個for循環,我們只需要輸入for,然後剩余的代碼只需要根據編譯器的提示進行自動填充。這樣的效率是很高的吶。然而為什麼我們在寫UILabel或者UIButton的時候不能也進行這樣操作呢,這樣能大大提升我們寫UI時的開發效率。初始化一個UILabel或者UIButton只需要幾秒鐘的事情就能搞定,多好吶。下面來說說具體是怎麼操作的。


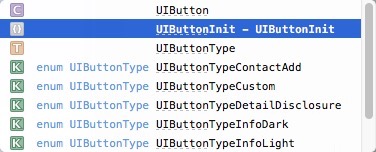
回到Xcode,點擊右上角打開右側工具欄,然後再中間的工具欄點開{},你能看到下面都是編輯器自帶的code snippets。這也就是為什麼當我們寫if或者for的時候編譯器出現提示自動填充後面的代碼,這些都是編譯器已經在這裡給我們整理好方便我們開發的code snippets。所以說我們也可以根據我們的需要,自定義各種各樣復用性很高又不能完全抽象的代碼,可以把它們放到這裡,讓我們在開發的過程中很方便且高效的寫出我們想要的代碼。

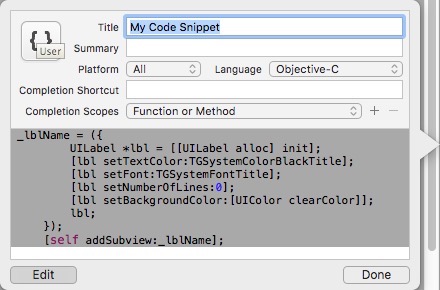
比如我們經常使用的UILabel,通常會使用的字體顏色,字號背景色等屬性。我們可以復制這篇代碼,鼠標長按至變成箭頭,我們就可以把它拖到上面提到的‘{}’工具欄裡面

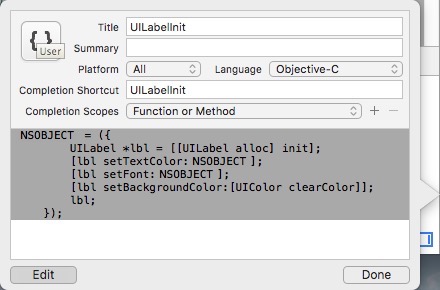
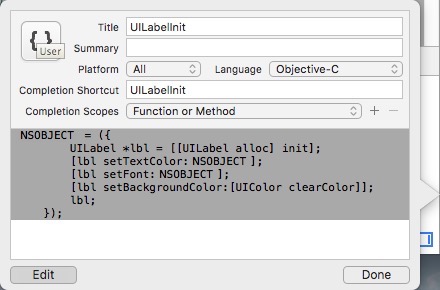
在這裡定義Title,在{}工具欄中顯示的名稱。還有一個比較重要的是第四行的Completion Shortcut的定義,這個就是我們在編寫代碼是進行提示的標題。比如我把它定義為LabelInit,當我在編譯器輸入Label時,編譯器就是出現提示,讓我們選擇時候選擇LabelInit代碼片段進行自動填充。

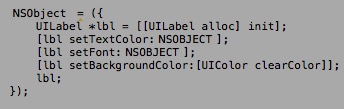
點擊Edit,修改裡面的變量,使用<#NSObject#>,在裡面就會自動變成一個NSObject變量了。
好了,讓我們實踐一下吧,根據上面我們定義好的,回到Xcode試一下,
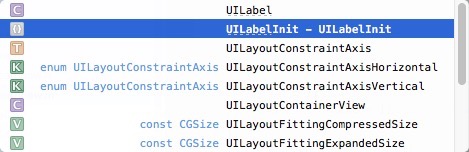
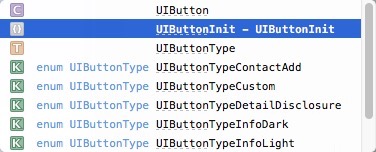
當我們輸入UILabel的時候,編譯器出現提示

回車

輸入UIButton

回車

這樣是不是能大大提升我們的開發UI時的效率呢。
三.總結
在我們開發過程中,往往有很多相同的代碼塊需要重復用到,而沒有使用code snippets,這樣會浪費很多時間,當我們經常注意哪些代碼塊是經常會用到,而且很類似的,我們都可以把它們定義成我們便捷使用的code snippets。提升開發效率,在完成我們本職工作之余,我們才能有更多時間去網上學習其他更好的東西。
- 上一頁:C#開發IOS的程序的結構
- 下一頁:IOS指紋識別調用