Instagram 使用 React Native 的情況
譯文地址
本文翻譯自 Instagram Engineering 發布的 React Native at Instagram
React Native 自從 2015 年開源以來,已經走過了漫漫長路。僅僅兩年後,它已經不僅被用於 Facebook 和 Facebook Ads Manager, 還用於很多其他公司,從財富 500 強公司到熱門的創業公司 。
開發速度定義了 Instagram 移動端的價值的一方面。2016年初,我們開始探索使用 React Native,使產品團隊通過代碼重用和快速迭代 更快地發布功能,使用 Live Reload 和 Hot Reloading 等工具,省去編譯安裝的時間。
挑戰
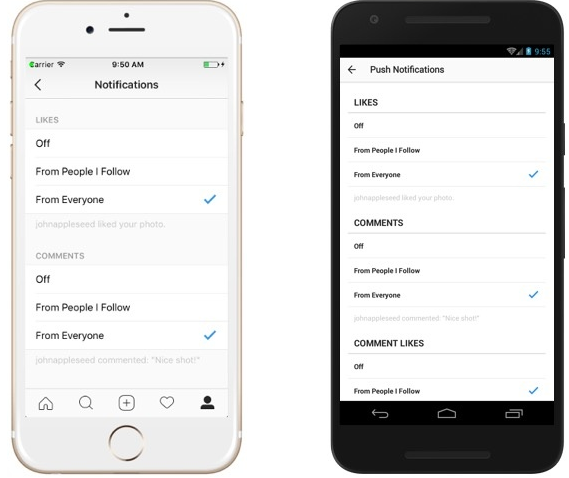
將 React Native 集成到現有的 native app 中會帶來額外的工作和挑戰,但如果從頭開始寫就不會遇到這個問題。考慮到這一點,我們決定先移植我們可以想到的最簡單的視圖:推送通知視圖。這個視圖最初被實現為一個 WebView,所以我們覺得在一開始搞定它並不會太難。最重要的是,這個視圖不需要我們建立很多導航結構——UI 很簡單,翻譯由後端確定。

Android 方法計數
出現的第一個問題是把 React Native 添加為一個依賴,而不是直接拖入整個庫。否則不僅會增加包的大小,而且會對方法計數產生很大的影響,導致 Instagram for Android 的所有性能結果都是多指的(Instagram仍然是單指令!)。我們最終選擇性地只拖入我們當時需要的視圖管理器,然後自己實現那些不想拖入的依賴庫。最終,React Native 添加了大約 3500 個方法。用 React Native 編寫的功能幾乎不需要定義 Java 方法,因此我們相信這種投資在長期內是值得的。
指標
作為推送通知設置實驗的一部分,我們審核了 React Native 對多個指標的影響,包括崩潰和內存溢出。我們發現這些指標在實驗開始時和用戶離開 React Native 功能時都保持中間值(因此下次進入時我們不必重新創建它)。
啟動性能
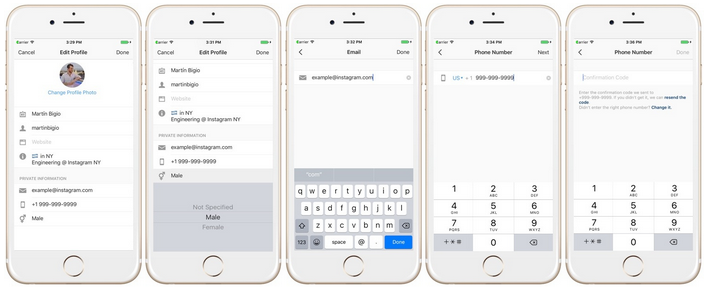
React Native 有一個啟動開銷,主要是由於必須將 JavaScript 包注入JavaScriptCore(React Native 在 iOS 和 Android 上使用的 VM)並實例化本機模塊和視圖管理器。雖然 React Native 團隊在 提高性能方面 取得了很大進步,但對於 Instagram 的集成,我們希望衡量這種差距,來判斷這種權衡是否真的有意義。為此,我們將現有的 native Edit Profile 視圖移植到 React Native。我們構建了產品基礎架構,開始被產品團隊並行使用(例如導航,翻譯,核心組件)。

我們最終利用了 React Native 團隊已經構建的想法和基礎,即Random Access Module Bundling,Inline Requires,Native Parallel Fetching 以及已經集成到框架中的大量內容。
產品
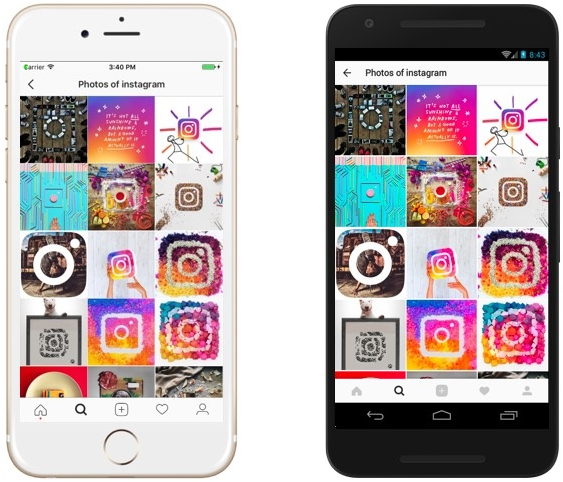
如上一節所述,Core Client 團隊將推送通知設置和 Edit Profile 視圖移植到 React Native。我們還移植了 Photos Of 視圖,查看使用 React Native 加載列表時的性能:

除了這些例子,還有幾個產品團隊發布了 React Native 的其它功能。
推廣文章
Instagram 有一個輕量級界面,用於宣傳推廣文章。此產品最初實現為 WebView,因為該技術允許團隊比 native 代碼更快地迭代。WebView 的問題是,UX 不覺得 native 的啟動非常緩慢。銷售團隊將此功能移植到 React Native,並在啟動時間和用戶體驗方面取得了極大的改進。值得一提的是,盡管這是一個非常復雜的創建流程,它只添加了 6 個方法到 Android DEX 中。
YouTube 視頻:Post Promote
保存
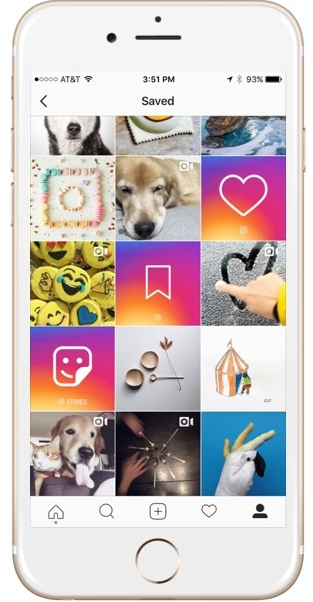
每個月有超過 6 億人來到 Instagram,聯系他們的朋友的同時發現了大量基於興趣的靈感。然而,他們並不總是想在發現的時候就立馬做什麼,而是想在以後再回顧這個內容。為了滿足這個需求,Save 團隊實現了對 保存帖子 的支持,想回顧的時候就直接打開一個新的、私人的 tab,出現在個人資料上,但只對自己可見。
Save 團隊用 React Native實現了 iOS 版本的保存帖子列表。

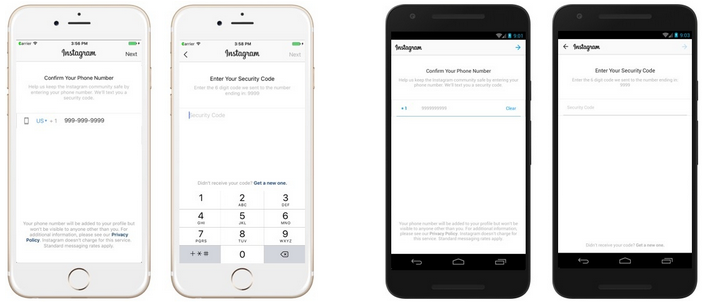
驗證碼
驗證碼是從服務器觸發的流量,以響應可疑操作(例如:當需要驗證電話號碼時,我們就認為您的賬戶已被盜用,等等)。
過去,驗證碼已使用 WebView 實現。如前所述,WebView 適用於代碼重用和快速迭代速度,但 UX 沒有發現 native 和啟動時間可能很慢。
Protect and Care 團隊開始著手改進其中一些流程。他們決定使用 React Native 來實現代碼重用,同時保持良好的用戶體驗和快速啟動時間。

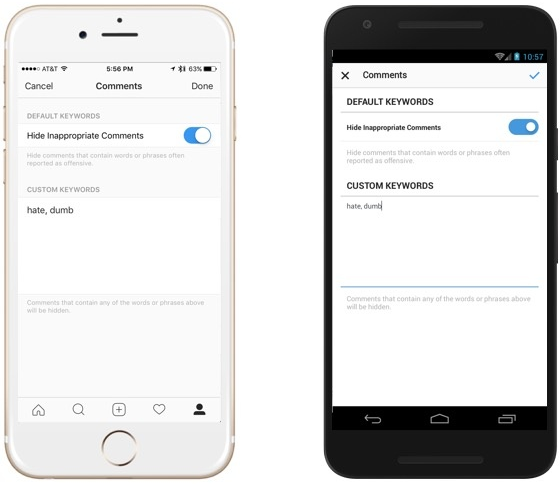
評論審核
我們希望 Instagram 是一個安全的地方,每個人都可以捕捉和分享他們最重要的時刻。隨著 Instagram 社區的發展和來自世界各地的人們分享更多的內容,我們希望努力工作以保持 Instagram 的積極和安全,尤其是您的照片和視頻的評論。考慮到這一目標,Feed 團隊推出了一項功能,允許用戶審核他們在帖子上發布的評論。

Lead Gen Ads
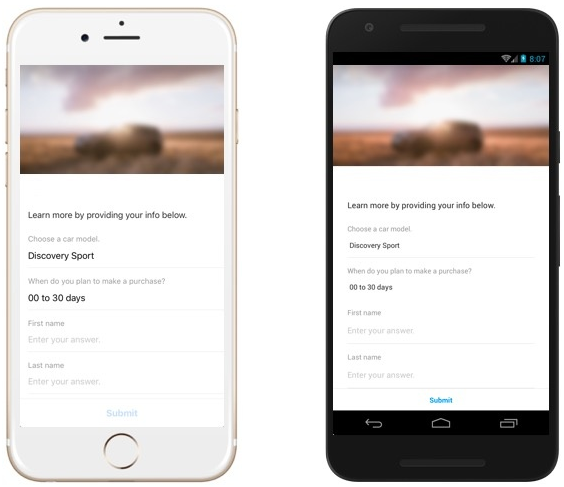
Lead Gen Ads 是一個界面的稱呼,允許用戶與廣告客戶共享信息。廣告客戶可以自定義此界面上的表單。

結果
React Native 允許產品團隊更快地將功能發布到 iOS 和 Android app。下面的列表顯示了一些產品的 app 之間重用代碼百分比,可用作衡量提高開發人員的速度:
推廣文章:99%*
短信驗證碼:97%
評論審核:85%
Lead Gen Ads:87%
推送通知設置:92%
補充
我們最近將移動端基礎架構開發團隊( iOS 和 Android )搬到了紐約市。如果這篇博文讓你對我們正在做的事感到興奮,我們正在招聘——請查看我們的 招聘頁面 。
Martin Bigio , Don Yu , Brian Rosenfeld 和 Grace Ku 是 Instagram 紐約 Core Client 團隊的軟件工程師。
- Mac Android Studio快捷鍵整頓
- 進修iOS自界說導航掌握器UINavigationController
- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- iOS簡略登錄LoginViewController、注冊RegisterViewController等功效完成辦法
- iOS開辟之(APNS)長途推送完成代碼 附證書與真機調試
- Mac下獲得AppStore裝置包文件途徑
- iOS中NSArray數組經常使用處置方法
- 周全解析iOS中同步要求、異步要求、GET要求、POST要求
- iOS開辟中#import、#include和@class的差別解析
- iOS完成相似微信和付出寶的暗碼輸出框(UIKeyInput協定)
- IOS 運用內顯示 AppStore 某個運用的概況
- iOS App開辟中的UIStackView堆疊視圖應用教程
- iOS中的導航欄UINavigationBar與對象欄UIToolBar要點解析
- iOS中應用NSURLConnection處置HTTP同步與異步要求
- iOS中治理剪切板的UIPasteboard粘貼板類用法詳解