iOS動畫詳解(學習動畫看這一篇就夠了)
原文
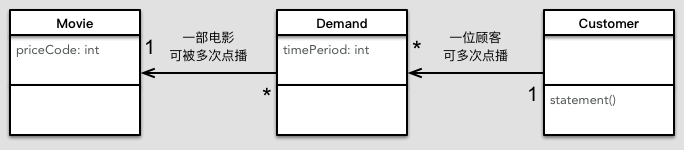
一、基礎知識

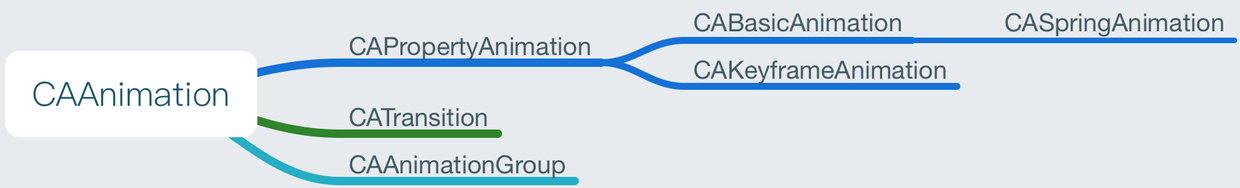
CAAnimation.png
二、CABasicAnimation
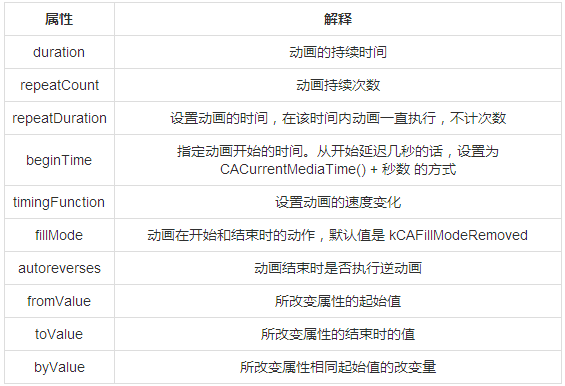
1. 動畫的屬性和解釋

2.屬性值的解釋
repeatCount : 如果在swift中需要一直不斷重復:Float.infinity,OC:HUGE_VALF
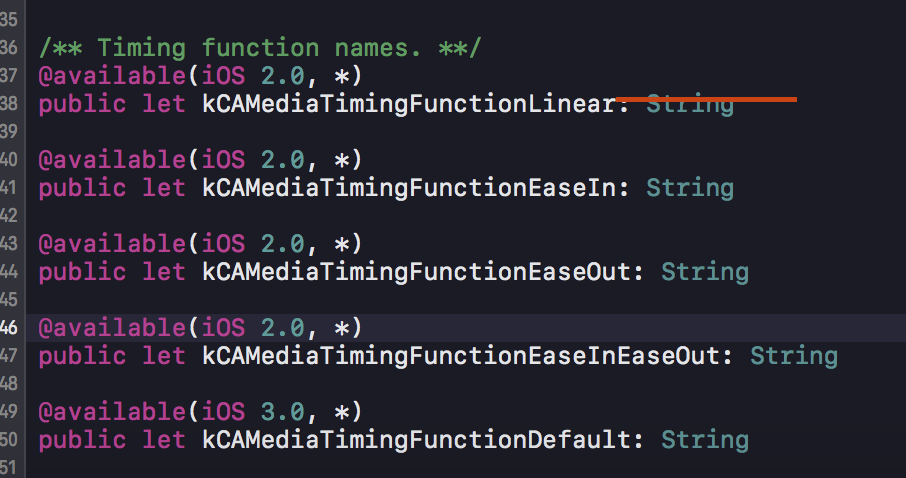
timingFunction:

timingFunction.png
kCAMediaTimingFunctionLinear--在整個動畫時間內動畫都是以一個相同的速度來改變。也就是勻速運動。一個線性的計時函數,同樣也是CAAnimation的timingFunction屬性為空時候的默認函數。線性步調對於那些立即加速並且保持勻速到達終點的場景會有意義(例如射出槍膛的子彈)。
kCAMediaTimingFunctionEaseIn:動畫開始時會較慢,之後動畫會加速。一個慢慢加速然後突然停止的方法。對於之前提到的自由落體的例子來說很適合,或者比如對准一個目標的導彈的發射。
kCAMediaTimingFunctionEaseOut:動畫在開始時會較快,之後動畫速度減慢。它以一個全速開始,然後慢慢減速停止。它有一個削弱的效果,應用的場景比如一扇門慢慢地關上,而不是砰地一聲。
kCAMediaTimingFunctionEaseInEaseOut:動畫在開始和結束時速度較慢,中間時間段內速度較快。創建了一個慢慢加速然後再慢慢減速的過程。這是現實世界大多數物體移動的方式,也是大多數動畫來說最好的選擇。如果只可以用一種緩沖函數的話,那就必須是它了。那麼你會疑惑為什麼這不是默認的選擇,實際上當使用UIView的動畫方法時,他的確是默認的,但當創建CAAnimation的時候,就需要手動設置它了。
kCAMediaTimingFunctionDefault:它和kCAMediaTimingFunctionEaseInEaseOut很類似,但是加速和減速的過程都稍微有些慢。它和kCAMediaTimingFunctionEaseInEaseOut的區別很難察覺,可能是蘋果覺得它對於隱式動畫來說更適合(然後對UIKit就改變了想法,而是使用kCAMediaTimingFunctionEaseInEaseOut作為默認效果),雖然它的名字說是默認的,但還是要記住當創建顯式的CAAnimation它並不是默認選項(換句話說,默認的圖層行為動畫用kCAMediaTimingFunctionDefault作為它們的計時方法)。
使用方法:
pathAnim.timingFunction = CAMediaTimingFunction(name: kCAMediaTimingFunctionEaseInEaseOut)
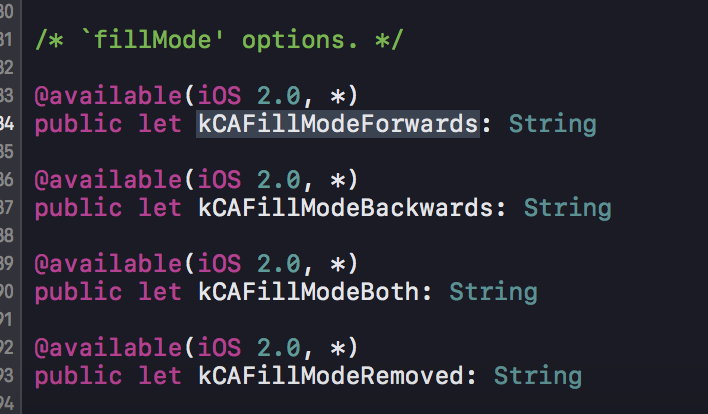
fillMode

fillMode.png
kCAFillModeForwards:動畫開始之後layer的狀態將保持在動畫的最後一幀,而removedOnCompletion的默認屬性值是 YES,所以為了使動畫結束之後layer保持結束狀態,應將removedOnCompletion設置為NO。
kCAFillModeBackwards:將會立即執行動畫的第一幀,不論是否設置了 beginTime屬性。觀察發現,設置該值,剛開始視圖不見,還不知道應用在哪裡。
kCAFillModeBoth:該值是 kCAFillModeForwards 和 kCAFillModeBackwards的組合狀態
kCAFillModeRemoved:動畫將在設置的 beginTime 開始執行(如沒有設置beginTime屬性,則動畫立即執行),動畫執行完成後將會layer的改變恢復原狀。
3.使用心得
盡量不要設置removedOnCompletion = false ,因為配合CAAnimationDelegate會帶來循環運用的問題,如果需要動畫停留在最後的狀態,可以直接設置View的center屬性在動畫結束的位置Point
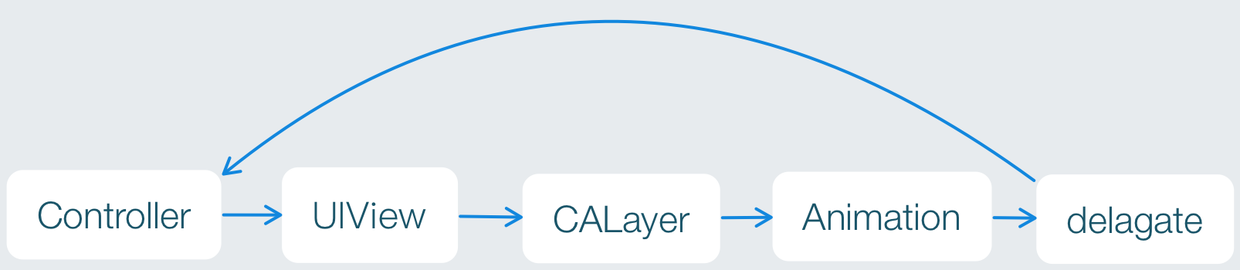
之所以會出現 循環引用 因為由於CAAnimation的delegate使用的strong類型:看一下簡要的說明圖:

CAAnimationDelegate.png
解決有時視圖會閃動一下的問題,我們可以將layer的屬性值設置為我們的動畫最後要達到的值,然後再給我們的視圖添加layer動畫。
4.樣例展示
旋轉動畫

旋轉動畫.gif
位移動畫

位移動畫.gif
背景顏色變化動畫、背景圖片變化動畫、圓角變化動畫

動畫集合-1.gif
比例縮放動畫

比例縮放動畫-1.gif
size大小縮放、透明值變化動畫(可用作閃爍效果)

size大小縮放、透明值變化動畫.gif
5.常用KeyPath總結

三、CAKeyframeAnimation
CAKeyframeAnimation是核心動畫裡面的幀動畫,它提供了按照指定的一串值進行動畫,好像拍電影一樣的一幀一幀的效果
1.屬性解釋
values: 是許多值組成的數組用來進行動畫的。這個屬性比較特別,只有在path屬性值為nil的時候才有作用
path:路徑,可以指定一個路徑,讓動畫沿著這個指定的路徑執行。
cacluationMode:在關鍵幀動畫中還有一個非常重要的參數,那便是calculationMode,計算模式.其主要針對的是每一幀的內容為一個座標點的情況,也就是對anchorPoint 和 position 進行的動畫.當在平面座標系中有多個離散的點的時候,可以是離散的,也可以直線相連後進行插值計算,也可以使用圓滑的曲線將他們相連後進行插值計算.
1)kCAAnimationLinear calculationMode的默認值,r自定義控制動畫的時間(線性)可以設置keyTimes,表示當關鍵幀為座標點的時候,關鍵幀之間直接直線相連進行插值計算;
2)kCAAnimationDiscrete 離散的,就是不進行插值計算,所有關鍵幀直接逐個進行顯示;
3)kCAAnimationPaced 節奏動畫自動計算動畫的運動時間,使得動畫均勻進行,而不是按keyTimes設置的或者按關鍵幀平分時間,此時keyTimes和timingFunctions無效;
4)kCAAnimationCubic 對關鍵幀為座標點的關鍵幀進行圓滑曲線相連後插值計算,對於曲線的形狀還可以通過tensionValues,continuityValues,biasValues來進行調整自定義,這裡的數學原理是Kochanek–Bartels spline,這裡的主要目的是使得運行的軌跡變得圓滑,曲線動畫需要設置timingFunctions
kCAAnimationCubicPaced 看這個名字就知道和kCAAnimationCubic有一定聯系,其實就是在kCAAnimationCubic的基礎上使得動畫運行變得均勻,就是系統時間內運動的距離相同,此時keyTimes以及timingFunctions也是無效的.
keyTimes:一個包含若干NSNumber對象值的數組,用來區分動畫的分割時機。值得注意的是,這些NSNumber對象的浮點型值在0.0~1.0之間。裡面的值後一個比前一個要大或者相等。最好的結果是這個數組中的值和values裡面的值或者path控制的值對應,否則可能會出現不了你想要的結果。屬性為應用在每一關鍵幀指定應用到每一個關鍵幀上的計時器。該屬性只在calculationMode屬性被設置為kCAAnimationLinear,kCAAnimaitonDiscrete,kCAAnimationCubic時被使用。它不使用在節奏動畫中。keyTimes定義了應用在每一關鍵幀的時間點。所有中間值的定時由定時函數控制,定時函數允許你對各個部分應用緩入或緩出曲線定時。如果你不指定任何定時函數,動畫將會是線性的
rotationMode : 旋轉樣式
1)kCAAnimationRotateAuto 根據路徑自動旋轉
2)kCAAnimationRotateAutoReverse 根據路徑自動翻轉
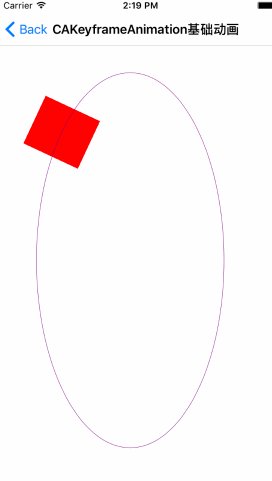
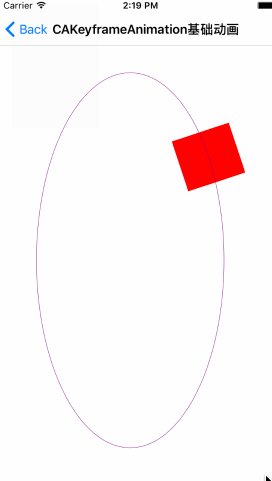
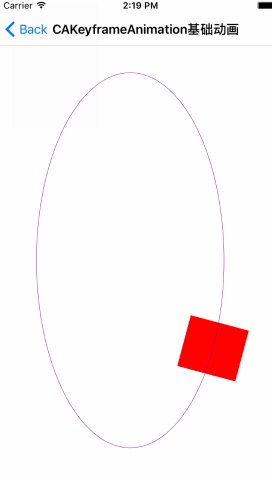
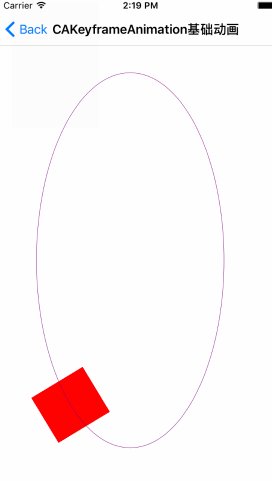
2.樣例展示

CAKeyframeAnimation路徑動畫.gif
三、CATransition
主要用於轉場動畫從一個場景以動畫的形式過渡到另一個場景
1.屬性解釋
type:轉場動畫的類型,一個自定義的轉場動畫中指定的過濾器屬性

另外還有一些系統未公開的動畫效果:
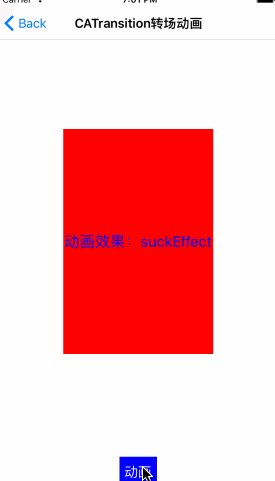
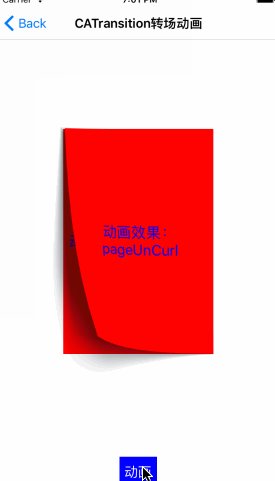
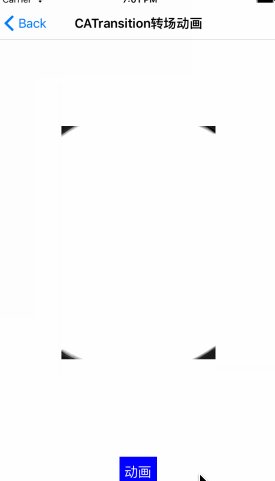
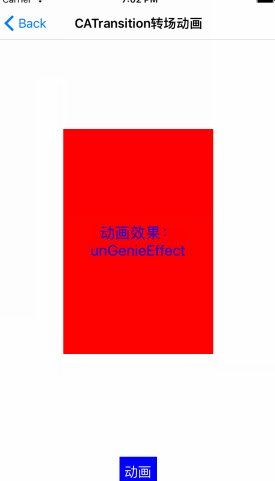
["cube", "suckEffect", "rippleEffect", "pageCurl", "pageUnCurl", "oglFlip", "cameraIrisHollowOpen", "cameraIrisHollowClose", "spewEffect","genieEffect","unGenieEffect","twist","tubey","swirl","charminUltra", "zoomyIn", "zoomyOut", "oglApplicationSuspend"]
效果,就不一一列舉了,可以看下效果圖
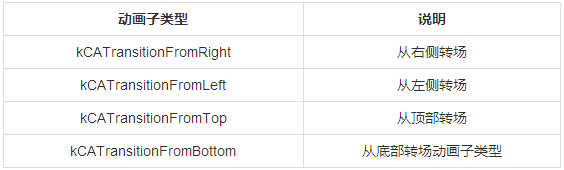
subtype:轉場動畫將要去往的方向
startProgress、endProgress: 開始和結束的位置進度,數值介於[0,1]之間,結束值一定是大於開始值的

3.動畫樣例

CATransition路徑動畫.gif
四、CASpringAnimation
iOS9才引入的動畫類,在以前我們都是使用facebook的pop來做這種彈簧效果,它繼承於CABaseAnimation,用於制作彈簧動畫
1.參數說明
mass:質量,影響圖層運動時的彈簧慣性,質量越大,彈簧拉伸和壓縮的幅度越大,動畫的速度變慢,並且波動幅度變大
stiffness:剛度系數(勁度系數/彈性系數),剛度系數越大,形變產生的力就越大,運動越快
damping:阻尼系數,阻止彈簧伸縮的系數,阻尼系數越大,停止越快
initialVelocity:初始速率,動畫視圖的初始速度大小速率為正數時,速度方向與運動方向一致,速率為負數時,速度方向與運動方向相反如果
settlingDuration:結算時間 返回彈簧動畫到停止時的估算時間,根據當前的動畫參數估算通常彈簧動畫的時間使用結算時間比較准確
2.例子展示

CASpringAnimation彈簧動畫.gif
五、一些有意思的動畫樣例
實現畫線過程的動畫,雖然很簡單,但看到很多人都問過,效果如下:

drawLine動畫.gif
利用正弦曲線做的,效果還行,相信很多人都做過:

water動畫.gif
左後奉上一個希望的小火苗,粒子動畫,效果很驚人,游戲用的比較多,有興趣,也可以研究下

fire動畫.gif
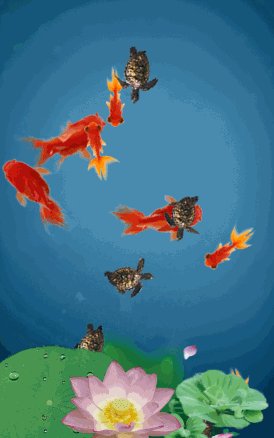
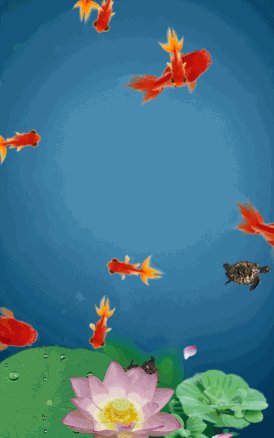
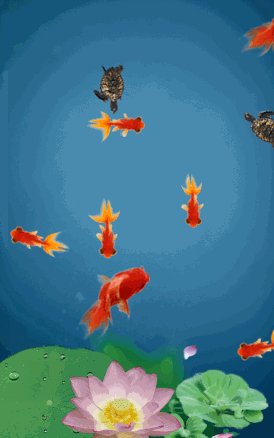
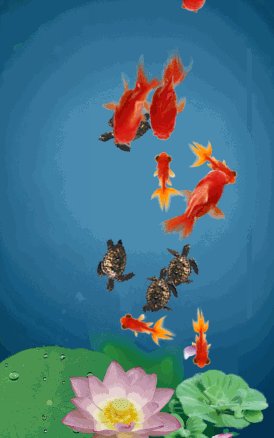
魚在魚池游動的動畫效果:

fish動畫.gif
最後的最後,奉上文章裡部分例子的Demo地址:exampleForAnimation