iOS 性能調優,成為一名合格iOS程序員必須掌握的技能
Tip: 很多大大留言說,不能登錄,沒法看,因為需要在YWWeiBoCommon.swift文件裡面配置 自己的微博AppKey等信息,其實只要看了評論的人,就知道怎麼回事了,因為問的比較多,所以在這裡說一下,就不一一回復了
提供了基於Swift3.0模仿的新浪微博的Demo,大家可以下載看一看:基於Swift3.0高仿的微博客戶端,裡面針對於微博首頁的復雜頁面的優化做了很多的處理,頁面的FPS 一直保持在59 ~ 60 。
看下demo的效果:

FPS測試.gif
CPU 和GPU
關於繪圖和動畫有兩種處理方式CPU(中央處理器)和GPU(圖形處理器),CPU的工作都在軟件層面,而GPU的在硬件層面。
總的來說,可以使用CPU做任何事情,但是對於圖像的處理,通常GPU會更快,因為GPU使用圖像對高度並行浮點運算做了優化(盡管我也不知道是什麼鬼??),所以,我們想盡可能的把屏幕渲染的工作交給硬件去處理,而問題在於GPU並沒有無限制處理的性能,一旦資源用盡,即使CPU並沒有完全占用,GPU性能還是會下降。
所以,目前大多的性能優化都是關於智能利用GPU和CPU,平衡它們之間工作負載。
測量,而不是猜測
現在知道哪些可能會影響性能,該如何修復呢?有許多傳統的詭計來優化,但如果盲目使用的話,可能會造成更多性能上的問題,而不是優化了。
如何正確的測量而不是猜測這點很重要,根據性能相關知識寫出的代碼不同於倉促優化,前者是正確的姿勢,後者則是在浪費生命。
那改如何測量,第一步就是確保在真實環境下測試你的程序。
真機測試,而不是模擬器
當你開始做一些性能方面的工作時候,一定要在真機上測試,而不是模擬器,模擬器雖然可以加快開發效率,但卻不能准確提供真機的性能參數
模擬器運行在Mac上,然而Mac上的cpu比ios設備要快很多,相反,Mac上的GPU和ios設備上的不一樣,模擬器不得已需要在軟件層面(CPU)模擬ios設備,所以GPU的相關操作在模擬器上面運行的會更慢
另一件重要的就是性能測試的時候一定要用發布配置,而不是調試模式,因為當用發布環境打包的時候,編譯器會引入一些提高性能的優化,比如:去除調試符號或者移除並重新組織代碼,因為可以自己做到這些,比如禁用NSlog、print語句,因為 ,只需要關心發布性能。
測試幀率
可以在程序中使用CADisplayLink來測量幀率,在屏幕上顯示出來,我用Swift3.0模仿YY大神的代碼寫了一個簡單的FPS指示器 YWFPSLabel,使用CADisplayLink監視FPS數值,日常開發的時候,可以有直接的體現,不用再靠猜了...
YWFPSLabel集成也很方便,在AppDelegate的application方法裡加下面兩句即可
let FPSLab = YWFPSLabel(frame: CGRect()) UIApplication.shared.keyWindow!.addSubview(FPSLab)
不知道大家有木有看到頭部那個小label啊~~~
但是應用內的FPS顯示並不能完全真實的測量出性能,因為它僅僅能測試出應用內的幀率,還有很多是動畫都是在應用外發生(在渲染進程中處理),但應用內FPS計數可以對一些性能問題提供參考,一旦找到問題,需要更多的精確詳細信息來定位問題所在,我們就要使用Instuments了,它可以看到更多准確是信息,查看到所有與顯示的數據。
Instuments
Instuments是Xcode套件中沒有被充分利用的工具,很多iOS開發者從來沒用過Instrument,特別是通過短暫培訓出來的同學們,所以,很多面試官也會問性能條調優方面的知識,來判斷面試的同學是否真正應用對年開發經驗。
Activity Monitor
個人覺的很像Windows的任務管理器,可以查看所有的進程,以及進程的內存、cpu使用百分比等數據等,就不多介紹了,打開一看大概就知道怎麼回事
Allocations
管理內存是app開發中最重要的一個方面,對於開發者來說,在程序架構中減少內存的使用通常都是使用Allocations去定位和找出減少內存使用的方式
接下來,談一下內存洩漏的兩種情況
第一種:為對象A申請了內存空間,之後再也沒用過對象A,也沒釋放過A導致內存洩漏,這種是Leaked Memory內存洩漏
第二種:類似於遞歸,不斷地申請內存空間導致的內存洩漏,這種情況是Abandoned Momory
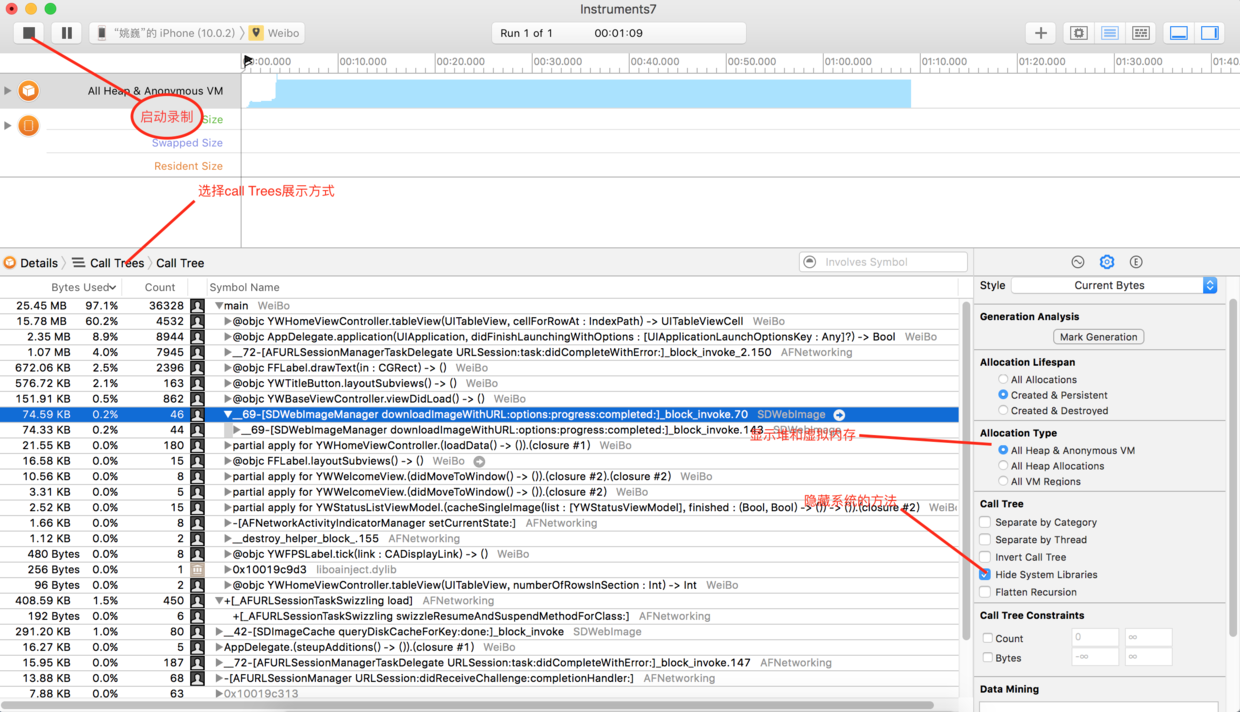
此工具可以讓開發者很好的了解每個方法占用內存的情況,並定位相關的代碼

Allocations查看方法占用內存.png
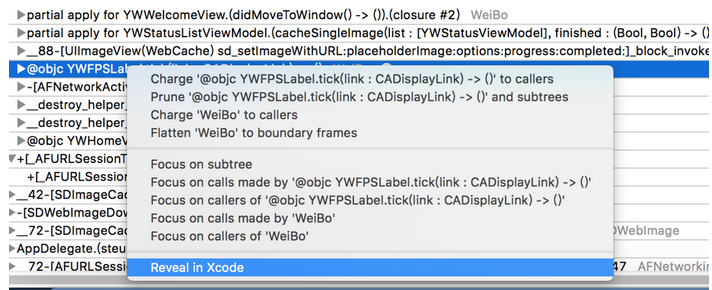
右鍵就可以打開Xcode自動定位到相關占用內存方法的代碼上

定位到相關代碼.png
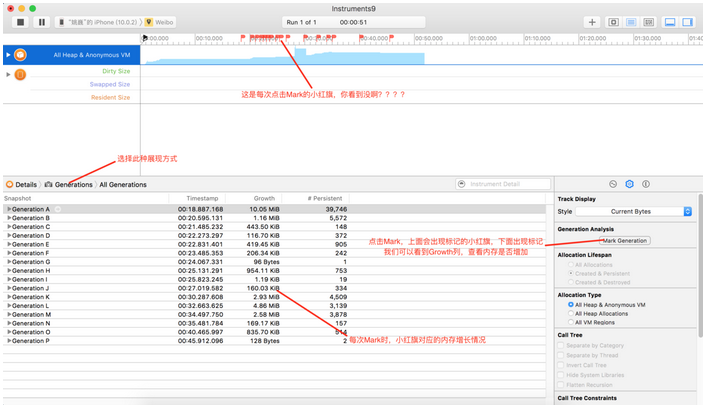
第二種情況可以根據下圖的操作清晰的找到對用的代碼問題

定位Abandoned Momory.png
解釋一下,第二種情況我們應該如何操作,重復的執行一系列的操作時候內存不會繼續增加,比如打開和關閉一個窗口,這樣的操作,每一次操作的前後,內存應該是相同的,通過多次循環操作,內存不會遞增下去,通過這種分析結果,觀察內存分配趨勢,當發現不正確的結果或者矛盾的結果,就可以研究是不是Abandoned Momory的問題,並可以修正這個問題了
Core Animation
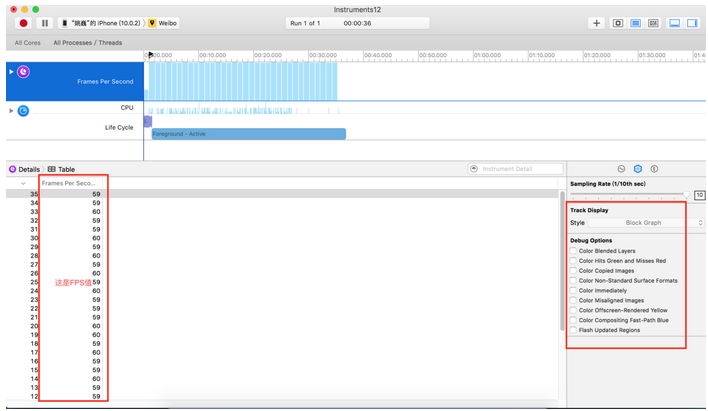
之前說過自己寫的YWFPSLabel只能檢測應用內的FPS,而此工具考慮到了程序外的動畫,理想的FPS值為60左右,過低的話就用該進性優化了,根據WWDC的說法,當FPS 低於45的時候,用戶就會察覺到到滑動有卡頓

Core Animation.png
圈著數字紅色方框中的數字,代表著FPS值,理論上60最佳,實際過程中59就可以了,說明就是很流暢的,說明一下操作方式:在手指不離開屏幕的情況下,上下滑動屏幕列表
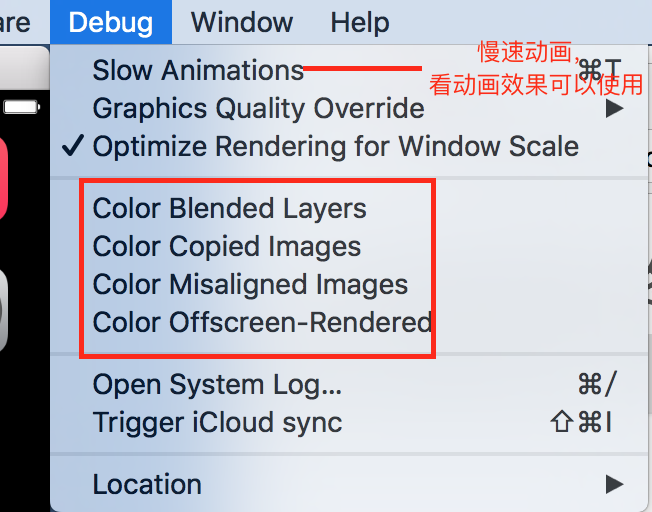
介紹一下Deug Display中選項的作用
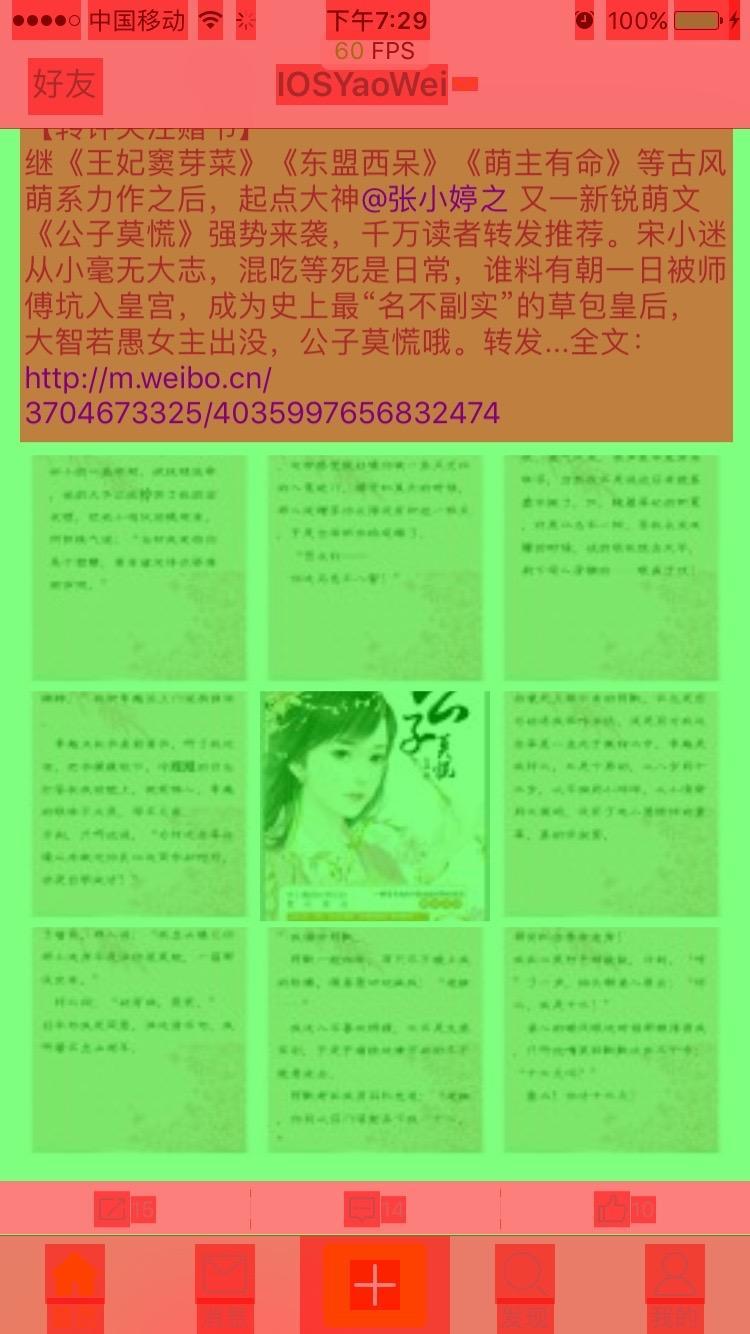
Color Blended Layers(混合過度繪制)
打開此選項屏幕的效果圖如下:

Color Blended Layers.jpg
這個選項基於渲染程度對屏幕中的混合區域進行綠到紅的高亮(也就是多個半透明圖層的疊加),由於重繪的原因,混合對GPU性能會有影響,同時也是滑動或者動畫掉幀的罪魁禍首之一
GPU每一幀的繪制的像素有最大限制,這個情況下可以輕易繪制整個屏幕的像素,但如果發生重疊像素的關系需要不停的重繪同一區域的,掉幀和卡頓就有可能發生
GPU會放棄繪制那些完全被其他圖層遮擋的像素,但是要計算出一個圖層是否被遮擋也是相當復雜並且會消耗CPU的資源,同樣,合並不同圖層的透明重疊元素消耗的資源也很大,所以,為了快速處理,一般不要使用透明圖層,
1). 給View添加一個固定、不透明的顏色
2). 設置opaque 屬性為true
但是這對性能調優的幫助並不大,因為UIView的opaque 屬性默認為true,也就是說,只要不是認為設置成透明,都不會出現圖層混合
而對於UIIimageView來說,不僅需要自身需要不是透明的,它的圖片也不能含有alpha通道,這也上圖9張圖片是綠色的原因,因此圖像自身的性質也可能會對結果有影響,所以你確定自己的代碼沒問題,還出現了混合圖層可能就是圖片的問題了
而針對於屏幕中的文字高亮成紅色,是因為一沒有給文字的label增加不透明的背景顏色,而是當UILabel內容為中文時,label的實際渲染區域要大於label的size,因為外圍有了一圈的陰影,才會出現圖層混合我們需要給中文的label加上如下代碼:
retweededTextLab?.layer.masksToBounds = true retweededTextLab?.backgroundColor = UIColor.groupTableViewBackground statusLab.layer.masksToBounds = true statusLab.backgroundColor = UIColor.white
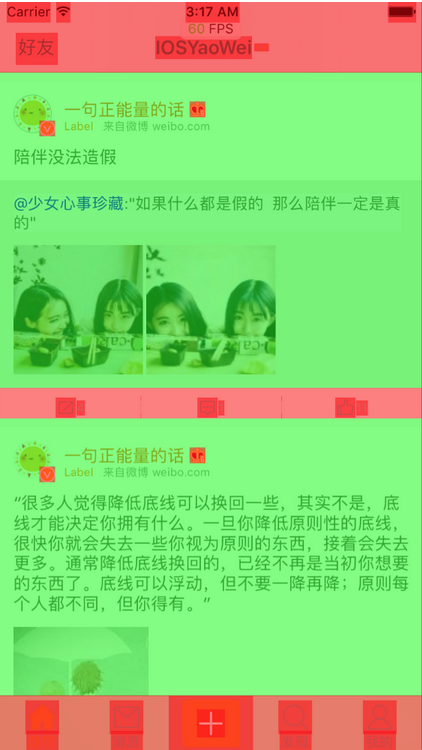
看下效果圖:

圖層混合優化.png
那些label的顏色也變成藍色的了,這裡有一點需要說明一下,
1). statusLab.layer.masksToBounds = true 單獨使用不會出現離屏渲染
2). 如果對label設置了圓角的話,圓角部分會離屏渲染,離屏渲染的前提是位圖發生了形變
Color Hits Green and Misses Red(光柵化緩存圖層的命中情況)
這個選項主要是檢測我們有無濫用或正確使用layer的shouldRasterize屬性.成功被緩存的layer會標注為綠色,沒有成功緩存的會標注為紅色。
很多視圖Layer由於Shadow、Mask和Gradient等原因渲染很高,因此UIKit提供了API用於緩存這些Layer,self.layer.shouldRasterize = true系統會將這些Layer緩存成Bitmap位圖供渲染使用,如果失效時便丟棄這些Bitmap重新生成。圖層Rasterization柵格化好處是對刷新率影響較小,壞處是刪格化處理後的Bitmap緩存需要占用內存,而且當圖層需要縮放時,要對刪格化後的Bitmap做額外計算。 使用這個選項後時,如果Rasterized的Layer失效,便會標注為紅色,如果有效標注為綠色。當測試的應用頻繁閃現出紅色標注圖層時,表明對圖層做的Rasterization作用不大。
在測試的過程中,第一次加載時,開啟光柵化的layer會顯示為紅色,這是很正常的,因為還沒有緩存成功。但是如果在接下來的測試,。例如我們來回滾動TableView時,我們仍然發現有許多紅色區域,那就需要謹慎對待了
Color Copied Image (拷貝的圖片)
這個選項主要檢查我們有無使用不正確圖片格式,由於手機顯示都是基於像素的,所以當手機要顯示一張圖片的時候,系統會幫我們對圖片進行轉化。比如一個像素占用一個字節,故而RGBA則占用了4個字節,則1920 x 1080的圖片占用了7.9M左右,但是平時jpg或者png的圖片並沒有那麼大,因為它們對圖片做了壓縮,但是是可逆的。所以此時,如果圖片的格式不正確,則系統將圖片轉化為像素的時間就有可能變長。而該選項就是檢測圖片的格式是否是系統所支持的,若是GPU不支持的色彩格式的圖片則會標記為青色,則只能由CPU來進行處理。CPU被強制生成了一些圖片,然後發送到渲染服務器,而不是簡單的指向原始圖片的的指針。我們不希望在滾動視圖的時候,CPU實時來進行處理,因為有可能會阻塞主線程。
Color Immediately (顏色立即更新)
通常 Core Animation 以每秒10此的頻率更新圖層的調試顏色,對於某些效果來說,這可能太慢了,這個選項可以用來設置每一幀都更新(可能會影響到渲染性能,所以不要一直都設置它)
Color Misaligned Image (圖片對齊方式)
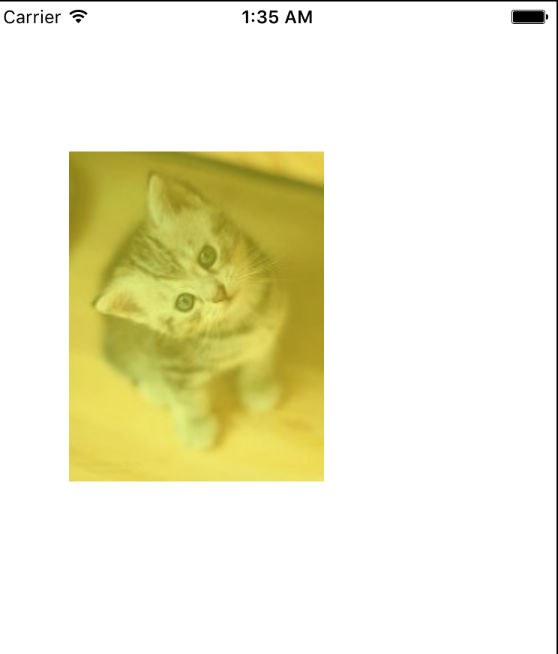
這裡會高亮那些被縮放或者拉伸以及沒有正確對齊到像素邊界的圖片,即圖片Size和imageView中的Size不匹配,會使圖過程片縮放,而縮放會占用CPU,所以在寫代碼的時候保證圖片的大小匹配好imageView,如下圖所示:
圖片尺寸 170 * 220px
let imageView = UIImageView(frame: CGRect(x: 50, y: 100, width: 170, height: 220)) imageView.image = UIImage(named: "cat") view.addSubview(imageView)
蘋果的單位以點計算,而 imageView的尺寸是170 220 pt 而圖片是 170 220px,所以相當於在屏幕上對圖片方法了一倍,看效果圖如下:

Color Misaligned Image.png
可以看到圖片高亮成黃色顯示,更改下imageView的大小
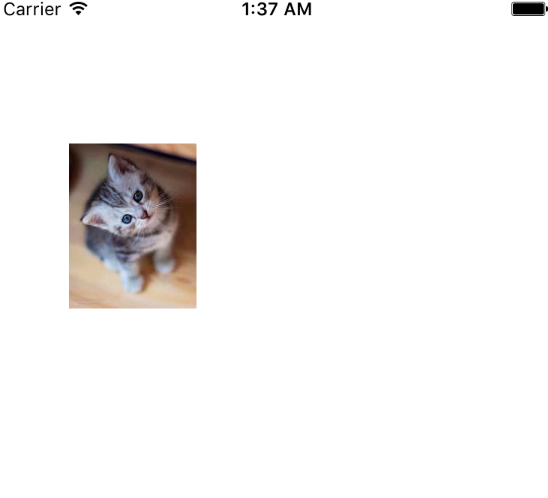
let imageView = UIImageView(frame: CGRect(x: 50, y: 100, width: 85, height: 110)) imageView.image = UIImage(named: "cat") view.addSubview(imageView)
看下效果圖

Color Misaligned Image -2.png
當imageView和image的大小一致的時候,就正常顯示了
Color Offscreen- Rendered Yellow (離屏渲染)
這裡會把那些需要離屏渲染的到圖層高亮成黃色,而出發離屏渲染的可能有
/* 圓角處理 */ view.layer.maskToBounds = truesomeView.clipsToBounds = true /* 設置陰影 */ view.shadow.. /* 柵格化 */ view.layer.shouldRastarize = true
針對柵格化處理,我們需要指定屏幕的分辨率
//離屏渲染 - 異步繪制 耗電 self.layer.drawsAsynchronously = true //柵格化 - 異步繪制之後 ,會生成一張獨立的圖片 cell 在屏幕上滾動的時候,本質上滾動的是這張圖片 //cell 優化,要盡量減少圖層的數量,想當於只有一層 //停止滾動之後,可以接受監聽 self.layer.shouldRasterize = true //使用 “柵格化” 必須指定分辨率 self.layer.rasterizationScale = UIScreen.main.scale
指定陰影的路徑,可以防止離屏渲染
// 指定陰影曲線,防止陰影效果帶來的離屏渲染 imageView.layer.shadowPath = UIBezierPath(rect: imageView.bounds).cgPath
這行代碼制定了陰影路徑,如果沒有手動指定,Core Animation會去自動計算,這就會觸發離屏渲染。如果人為指定了陰影路徑,就可以免去計算,從而避免產生離屏渲染。
設置cornerRadius本身並不會導致離屏渲染,但很多時候它還需要配合layer.masksToBounds = true使用。根據之前的總結,設置masksToBounds會導致離屏渲染。解決方案是盡可能在滑動時避免設置圓角,如果必須設置圓角,可以使用光柵化技術將圓角緩存起來:
// 設置圓角label.layer.masksToBounds = truelabel.layer.cornerRadius = 8label.layer.shouldRasterize = truelabel.layer.rasterizationScale = layer.contentsScale
如果界面中有很多控件需要設置圓角,比如tableView中,當tableView有超過25個圓角,使用如下方法
view.layer.cornerRadius = 10view.maskToBounds = Yes
那麼fps將會下降很多,特別是對某些控件還設置了陰影效果,更會加劇界面的卡頓、掉幀現象,對於不同的控件將采用不同的方法進行處理:
1). 對於label類,可以通過CoreGraphics來畫出一個圓角的label
2). 對於imageView,通過CoreGraphics對繪畫出來的image進行裁邊處理,形成一個圓角的imageView,代碼如下:
/// 創建圓角圖片
///
/// - parameter radius: 圓角的半徑
/// - parameter size: 圖片的尺寸
/// - parameter backColor: 背景顏色 默認 white
/// - parameter lineWith: 圓角線寬 默認 1
/// - parameter lineColor: 線顏色 默認 darkGray
///
/// - returns: image
func yw_drawRectWithRoundCornor(radius: CGFloat, size: CGSize, backColor: UIColor = UIColor.white, lineWith: CGFloat = 1, lineColor: UIColor = UIColor.darkGray) -> UIImage? {
let rect = CGRect(origin: CGPoint(x: 0, y: 0), size: size)
UIGraphicsBeginImageContextWithOptions(rect.size, true, 0)
let bezier = UIBezierPath(roundedRect: rect, byRoundingCorners: UIRectCorner.allCorners, cornerRadii: CGSize(width: radius, height: radius))
backColor.setFill()
UIRectFill(rect)
bezier.addClip()
draw(in: rect)
bezier.lineWidth = 1
lineColor.setStroke()
bezier.stroke()
let result = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
return result
}Color Compositing Fast-Path Blue
這個選項會對任何直接使用OpenGL繪制的圖層進行高亮,如果僅僅使用UIKit或者Core Animation的API,不會有任何效果,恕我才疏學淺,所以,我在測試的時候,確實在屏幕上沒有任何反應的,openGL 繪制,我也不會,所以,就不知道到底會有什麼效果了,哪位大神會的話,貼段代碼,給我試試啊~~~
Flash Updated Regions (Core Graphics 繪制的圖層)
此選項會對重繪的內容進行高亮成黃色,也就是軟件層面使用Core Graphics 繪制的圖層。我測試的時候,好像有點問題,這種解釋,不知道是不是我寫代碼的問題,所以,就不多說了
上面說的這些高亮圖層,幾個常用的選項在模擬器裡面可以直接調試,非常方便

模擬器高亮圖層.png
紅框中的選項,上面都有解釋,這裡就不說了,勾選項,打開模擬器,一看就知道了~
麻蛋、Core Animation 部分終於扯完了,扯了好多啊。。。
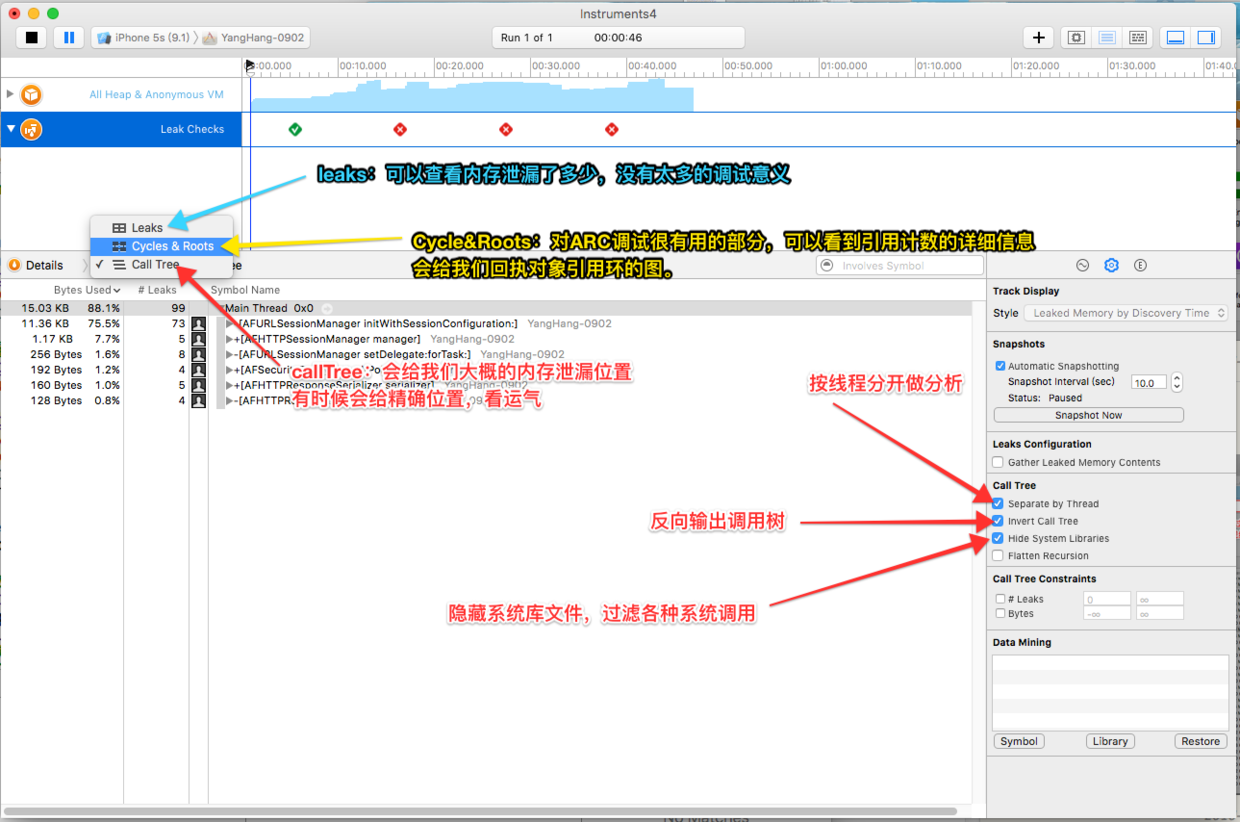
Leaks
又一個灰常重要的工具,主要檢查內存洩漏,在前面Allcations裡面我們提到內存洩漏分兩種,現在我們研究Leaked Memory, 從用戶使用角度來看,內存洩漏本身不會產生什麼危害,作為用戶,根本感覺不到內存洩漏的存在,真正的危害在於內存洩漏的堆積,最終會耗盡系統所有的內存。我們直接看圖:

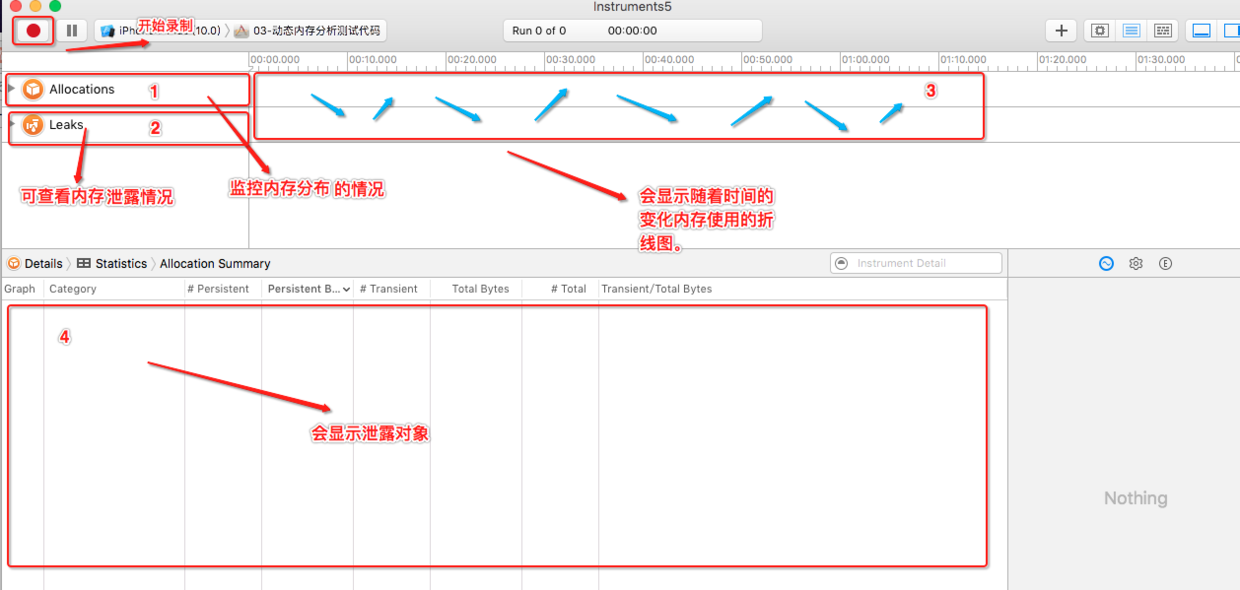
界面的介紹
在 instruments 中,雖然選擇了 Leaks 模板,但默認情況下也會添加 Allocations 模板.基本上凡是內存分析都會使用 Allocations 模板, 它可以監控內存分布情況。
選中 Allocations 模板3區域會顯示隨著時間的變化內存使用的折線圖,同時在4區域會顯示內存使用的詳細信息,以及對象分配情況.
點擊 Leaks 模板, 可以查看內存洩露情況。如果在3區域有 紅X 出現, 則有內存洩露, 4區域則會顯示洩露的對象.
打用leaks進行監測:點擊洩露對象可以在(下圖)看到它們的內存地址, 占用字節, 所屬框架和響應方法等信息.打開擴展視圖, 可以看到右邊的跟蹤堆棧信息,4 黑色代碼最有可能出現內存洩漏的方法

監測結果的分析,

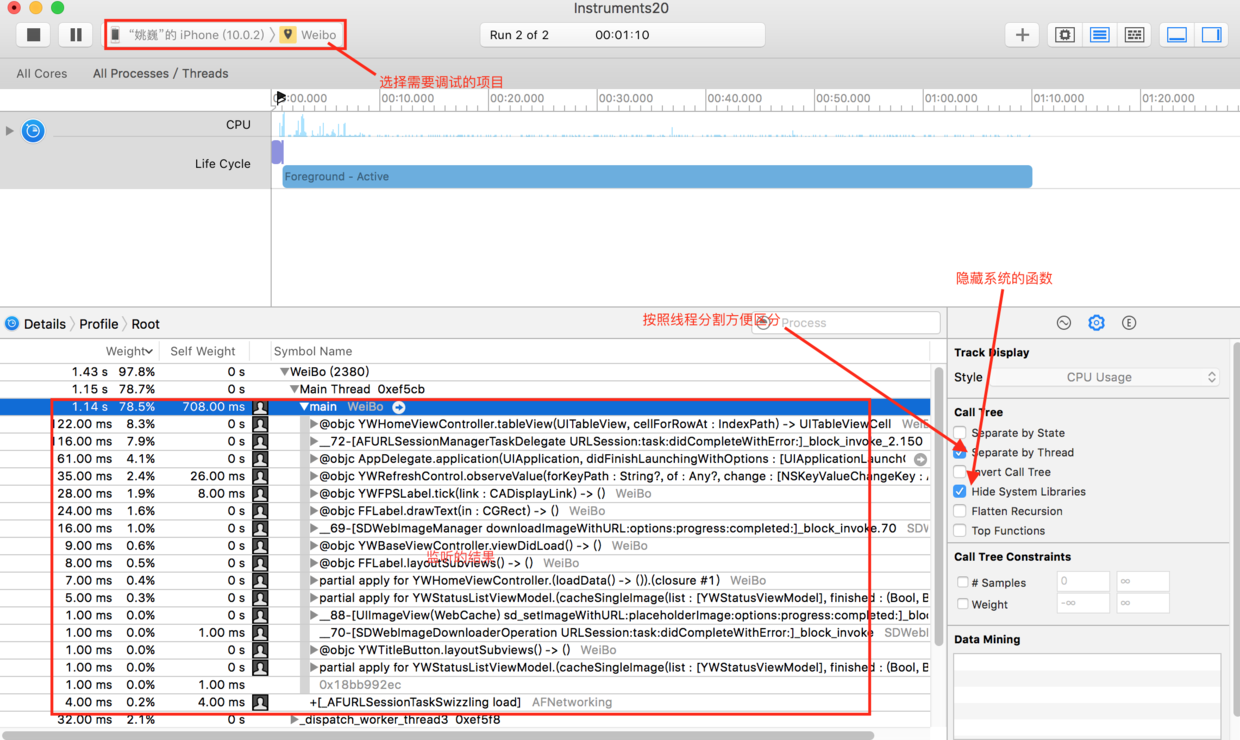
Time Profiler
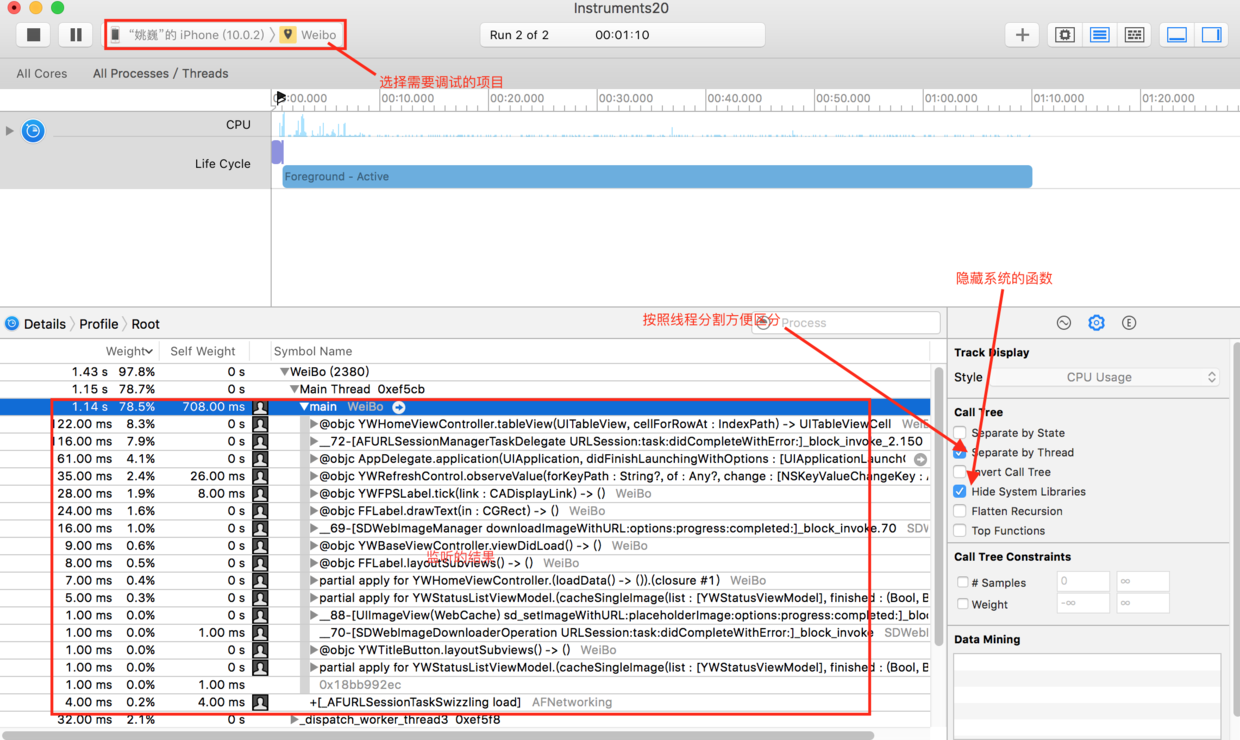
在開發的過程中,我們經常能感覺到,點擊某一按鈕,或者做了某一操作,有卡頓,這就是延遲,那使用此工具,就可以揪出耗時的函數,先看一下,調試界面介紹:

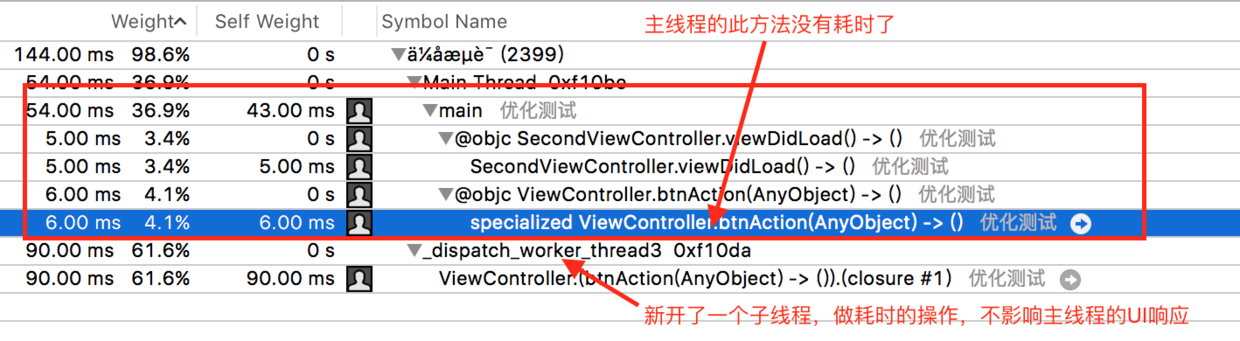
time Profiler.png
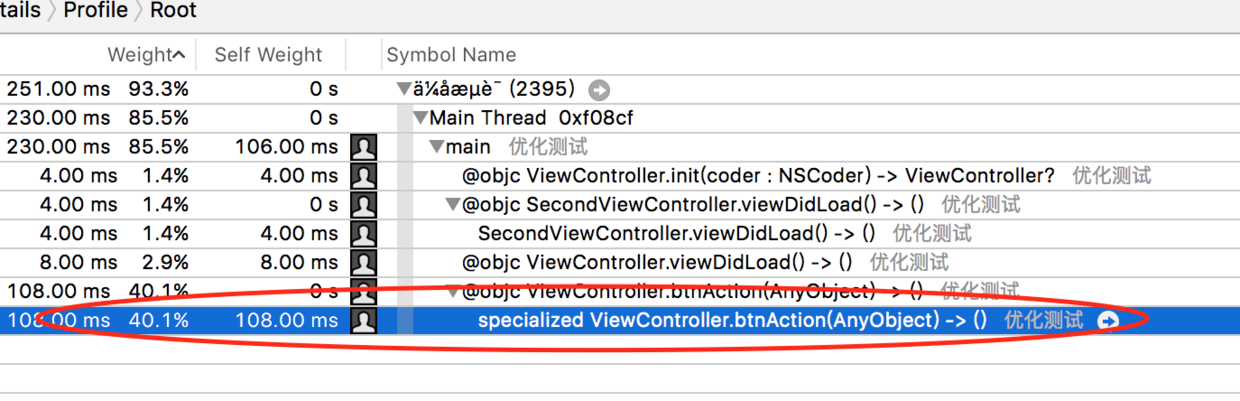
根據查看的相關耗時操作,我們就可以右鍵定位當耗時的方法:
寫一個簡單例子看一下:

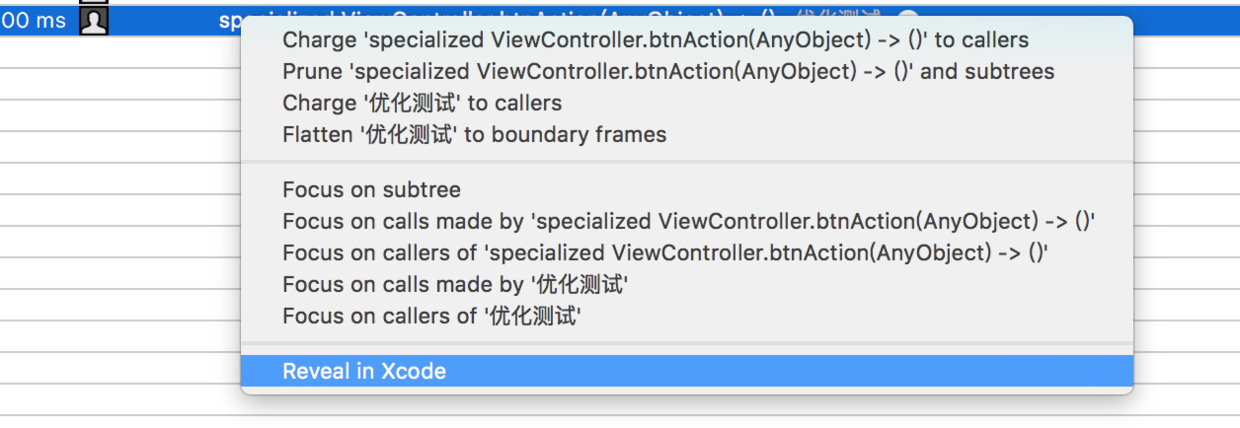
看上圖,可以很清楚看到此方法耗時比較嚴重,右鍵打開定位到此方法的代碼:

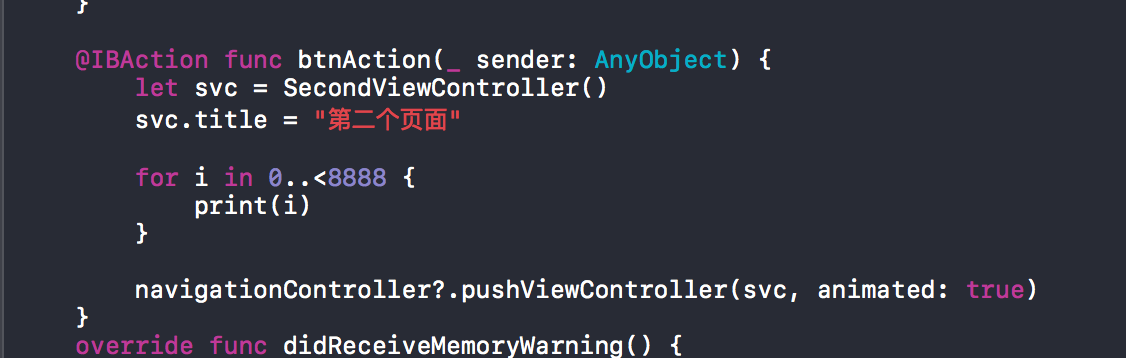
代碼截圖如下:

這時候,我們把循環放到子線程來做
@IBAction func btnAction(_ sender: AnyObject) {
let svc = SecondViewController()
svc.title = "第二個頁面"
//全局隊列異步執行
DispatchQueue.global().async {
for i in 0..<8888 {
print(i)
}
}
navigationController?.pushViewController(svc, animated: true)
}看效果圖:

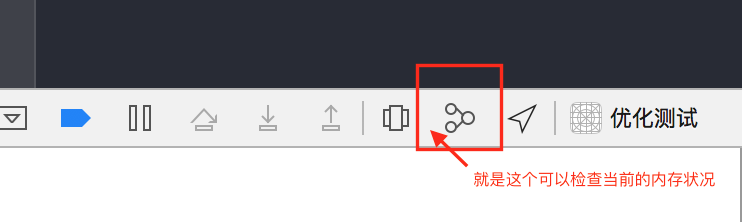
到這裡比較重要Instrument調試工具介紹的差不多了,說一個Xcode8.0新出的功能,很好用也很重要的功能:

還是以例子說說吧,Viewcontroller裡面一個button,點擊跳到SecondViewcontroller,SecondViewcontroller裡面有個View,view裡面有個button,button點擊回到ViewController,實現是通過view的屬性拿到SecondviewConroller的引用,pop回去
子view的代碼如下:
class SubView: UIView {
var delegate: SecondViewController?
@IBAction func brnAction(_ sender: AnyObject) {
delegate?.navigationController!.popViewController(animated: true)
}
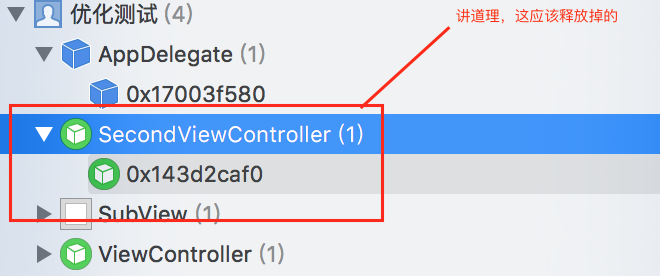
}當我們從第二個控制器,回到第一個控制器的時候,我們點一下,剛那個按鈕,看圖:

第二個控制器和子View都內存中,我們很容易,就可以發現問題了,這是因為,SecondViewController強引用了SubView,而我們SubView也強引用了SecondViewcontroller,就造成相互強引用,引用計數器不能為0,不能銷毀了,我們只要把屬性前面加個weak,變成弱引用就可以了
weak var delegate: SecondViewController?
@IBAction func brnAction(_ sender: AnyObject) {
delegate?.navigationController!.popViewController(animated: true)
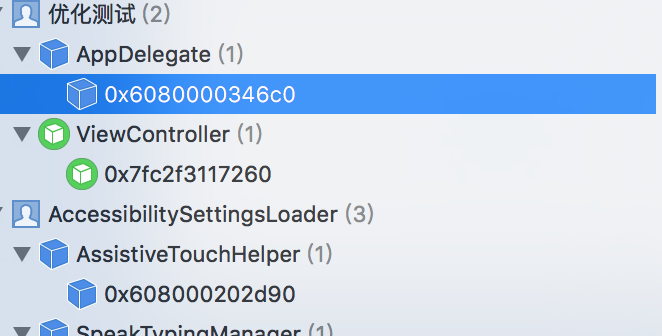
}這時候,我們從第二個控制器pop回來的時候,看下內存:

現在就沒問題了,怎樣這個工具是不是挺好用啊
還有一些針對TableView,collectionView的優化,有空再聊吧,
聲明:
1.本文有些文字描述,來自於其他博客和文章,因為覺的描述挺好(好吧我承認、自己也寫不出來),所以就拿來用了,若有不妥的地方,請告知我,我會立即刪除修改
2.因為本人的水平有限,可能有寫的不對的地方,歡迎各位大大多指點、不勝感激
- 上一頁:HTML
- 下一頁:iOS編程中throttle那些事




