是時候了解一下UILayoutGuide了
原文
UILayoutGuide是 iOS 9 中增加的幫助開發者在使用auto layout布局時的一個虛擬占位對象。
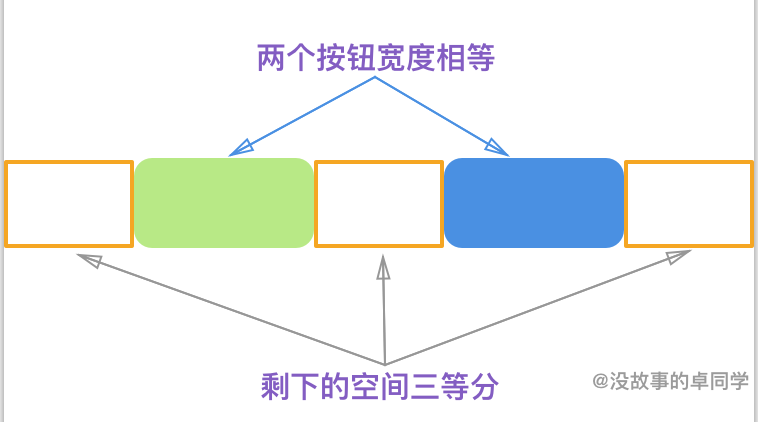
先來看一個在布局時可能碰到的一個場景:有兩個等寬的按鈕,這兩個按鈕中間的空隙與它們到左邊、右邊邊緣的距離相等。這樣用auto layout要怎麼做呢?

約束中有相等的約束,但是並沒有margin相等的約束,顯然我們無法直接通過配置約束達到需求。
一種很常見的思路就是把邊距轉換為一個占位的View,這樣就可以設置相等的屬性了。但是這個View要設置成hidden,不應該被用戶看到。這樣一來我們就可以設置這三個虛擬的View寬度相等,再依次設置他們的leading、trailing約束就可以達到所要的結果了。
也有一種情況:兩個控件,需要兩個成組後居中。這種情況下我們也會引入一個View,把這兩個控件加入到這個容器View中,再設置容器View的居中。
但是這樣為了輔助布局的View有一個讓人難受的地方:它在View的層級裡,在事件路由的時候還是會收到消息。這就是UILayoutGuide想要解決的問題。UILayoutGuide可以被添加到View中,和View一樣可以設置各種約束,參與布局。但是它不會被渲染出來,不會響應事件路由。也可以像box一樣直接包含一些View。
下面直接用代碼演示一下如何把兩個控件設置居中。使用的是Snapkit做約束,沒有使用原生的蹩腳API。
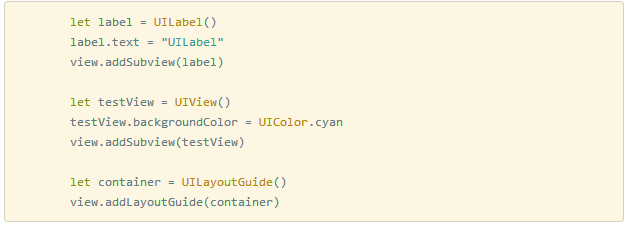
首先我們先初始化兩個View和一個LayoutGuide。

LayoutGuide被添加進View使用的是 addLayoutGuide方法。
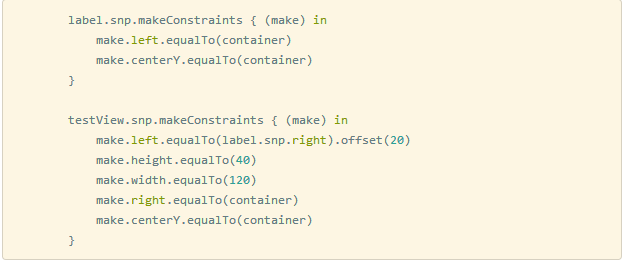
接著我們設置label、testView和container的邊緣相連接,並且它們之間有20的offset。

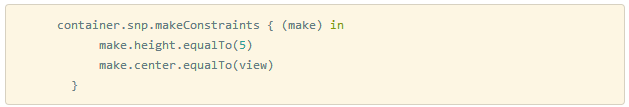
這麼一來,container的寬度就等於兩個view的寬度加上20的offset。兩個view的centerY和container一致。我們接著設置container的約束就可以了:

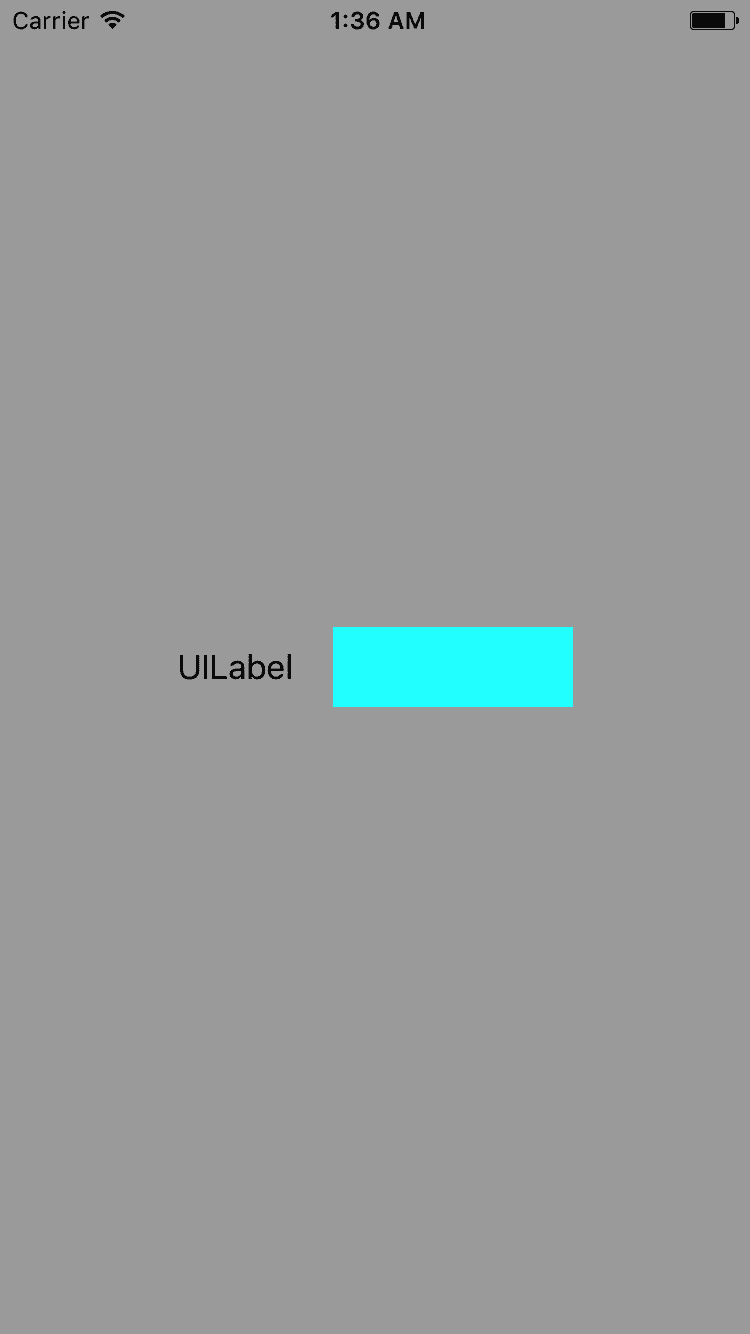
運行起來就能達到目的了:

所有需要一個虛擬View幫助的事情都可以交給UILayoutGuide來做。它更輕量、更快速、更高效。UILayoutGuide並沒有真正的創建一個View,只是創建了一個矩形空間,只在進行auto layout時參與進來計算。
最後再提醒一遍,這是 iOS 9 的新特性。
願上帝保佑那些還要支持 iOS 7 的孩子。
- iOS導航欄pop的時候出現短暫藍色
- iOS10.1正式版什麼時候出?蘋果iOS10.1正式版推送時間介紹[圖]
- 即付寶手續費是多少?即付寶提現什麼時候到賬[圖]
- iPhone7/plus第二批什麼時候發貨?蘋果7/plus第二批預訂要多久?[圖]
- 蘋果iOS7.1.1什麼時候更新發布? iOS7.1.1即將更新發布修復各種小Bug[圖]
- iphone6什麼時候上市? iphone6 plus中國內地上市時間[圖]
- apple watch什麼時候上市 apple watch功能介紹[多圖]
- ios8什麼時候出正式版? ios8正式版推送時間[圖]
- iphone69月19日到底能夠拿到貨嗎?iphone6到底什麼時候出?[圖]
- ios8.0.1什麼時候推送? ios8.0.1固件下載發布時間[圖]
- iOS8.0.2什麼時候更新? iOS8.0.2發布時間[圖]
- 蘋果國行iPhone6/Plus發售日期是什麼時候?iPhone6/Plus10月17發售[圖]
- iPhone6S什麼時候上市? iPhone6S/7上市最新消息[圖]
- IOS9什麼時候出正式版?ios9系統什麼時候發布出來[圖]
- 蘋果汽車什麼時候上市 蘋果汽車9月9日發布會內容概述