Instruments性能優化
本文是投稿文章,作者:廈大
當App發展到一定的規模,性能優化就成為必不可少的一點。但是很多人,又對性能優化很陌生,畢竟平常大多時間都在寫業務邏輯,很少關注這個。最近在優化自己的項目,也收集了很多資料,這裡先淺談一下使用Instruments中CoreAnimation優化收獲的經驗以及總結,這是第一篇,後續會更新Timer Profiler,Leaks等其他優化工具的具體用法。
准備工作
在性能優化中一個最具參考價值的屬性是FPS:全稱Frames Per Second,其實就是屏幕刷新率,蘋果的iphone推薦的刷新率是60Hz,也就是說GPU每秒鐘刷新屏幕60次,這每刷新一次就是一幀frame,FPS也就是每秒鐘刷新多少幀畫面。靜止不變的頁面FPS值是0,這個值是沒有參考意義的,只有當頁面在執行動畫或者滑動的時候,FPS值才具有參考價值,FPS值的大小體現了頁面的流暢程度高低,當低於45的時候卡頓會比較明顯。
注意點:
(1)使用真機調試。
(2)最好使用release包測試(release是發布版本,蘋果會在release包中做很多優化工作,因此用release包測試出來的性能才是最真實的)。
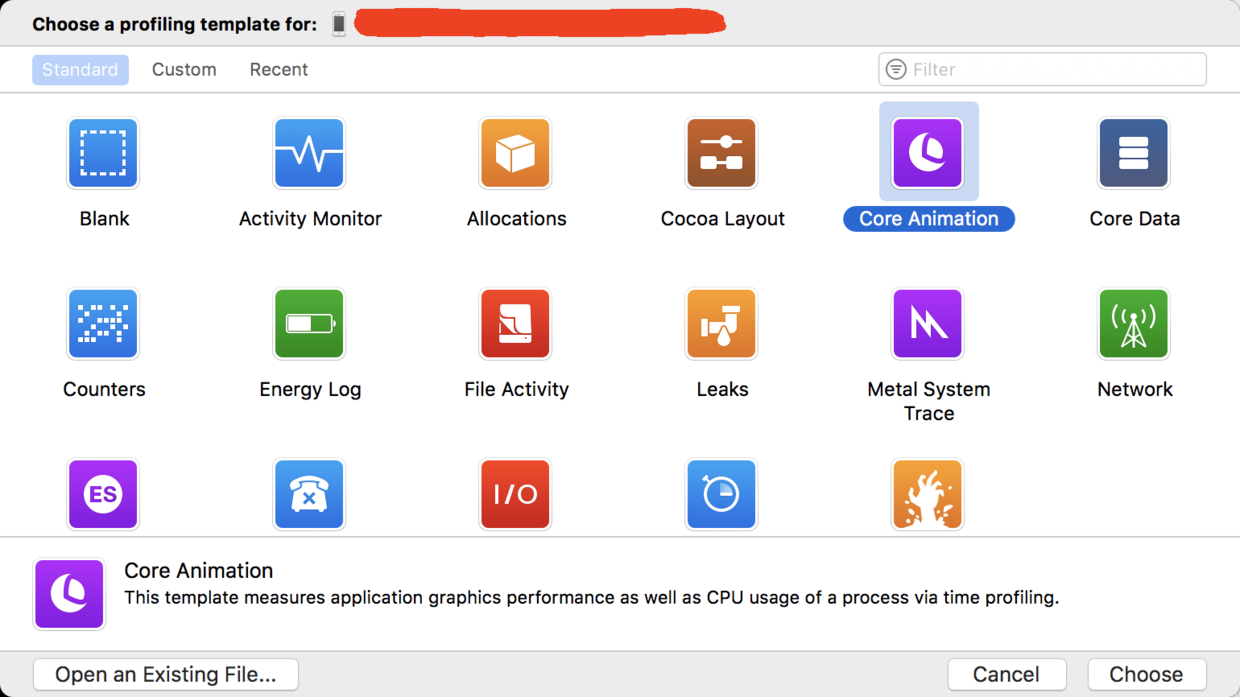
啟動程序點擊XCode選擇左上角-XCode->Open Developer Tool ->Instruments,打開Instruments再選擇CoreAnimation:

打開CoreAnimation

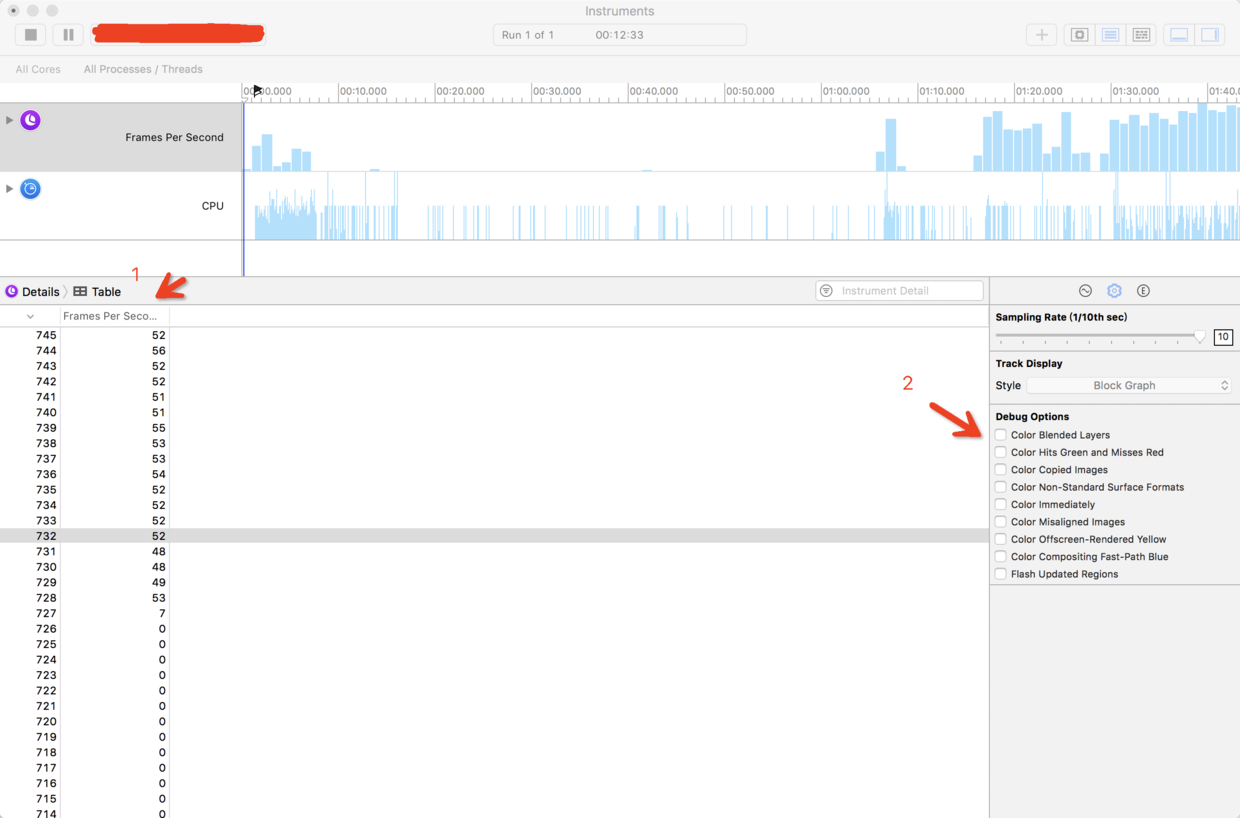
CoreAnimation調試界面
圖中1是FPS值。
圖中2是不同緯度的調試選項(下面會逐個介紹)。
Color Blended Layers (圖層混合)
這個選項是檢測哪裡發生了圖層混合,先介紹一下什麼是圖層混合?很多情況下,界面都是會出現多個UI控件疊加的情況,如果有透明或者半透明的控件,那麼GPU會去計算這些這些layer最終的顯示的顏色,也就是我們肉眼所看到的效果。例如一個上層Veiw顏色是綠色RGB(0,255,0),下層又放了一個View顏色是紅色RGB(0,0,255),透明度是50%,那麼最終顯示到我們眼前的顏色是藍色RGB(0,127.5,127.5)。這個計算過程會消耗一定的GPU資源損耗性能。如果我們把上層的綠色View改為不透明, 那麼GPU就不用耗費資源計算,直接顯示綠色。混合顏色計算公式:
R(C)=alpha*R(B)+(1-alpha)*R(A) R(x)、G(x)、B(x)分別指顏色x的RGB分量
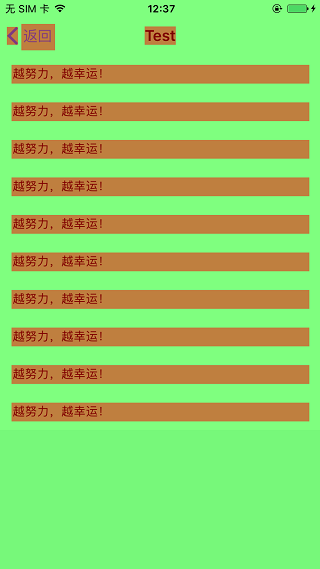
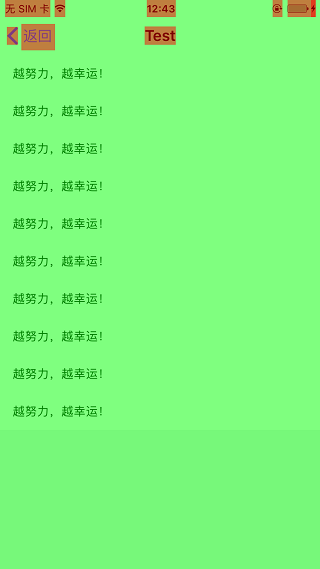
如果出現圖層混合了,打開Color Blended Layers選項,那塊區域會顯示紅色,所以我們調試的目的就是將紅色區域消減的越少越好。那麼如何減少紅色區域的出現呢?只要設置控件不透明即可。
(1)設置opaque 屬性為true。
(2)給View設置一個不透明的顏色,沒有特殊需要設置白色即可。
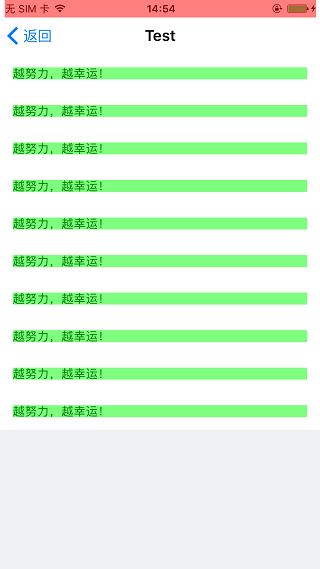
如果你在lldb中po打印某個控件,你會發現打印出來的數據中,控件的opaque都是true,因為控件這個屬性的默認值都是true,所以第一種方法可以直接忽略掉。使用第二種方法你會發現之前紅色的都消除掉了。

設置不透明之前

設置不透明之後
label.backgroundColor = [UIColor whiteColor]; label.layer.masksToBounds = YES;
到這裡你可能奇怪,設置label的背景色第一行不就夠了麼,為什麼還有第二行?這是因為如果label的內容是中文,label實際渲染區域要大於label的size,最外層多了一個sublayer,如果不設置第二行label的邊緣外層灰出現圖層混合的紅色,因此需要在label內容是中文的情況下加第二句。單獨使用label.layer.masksToBounds = YES是不會發生離屏渲染,下文會講離屏渲染。
注意點:UIImageView控件比較特殊,不僅需要自身這個容器是不透明的,並且imageView包含的內容圖片也必須是不透明的,如果你自己的圖片出現了圖層混合紅色,先檢查是不是自己的代碼有問題,如果確認代碼沒問題,就是圖片自身的問題,可以聯系你們的UI眉眉~
Color Hits Green and Misses Red(光柵化)
這個選項主要是檢測我們是是否正確使用layer的shouldRasterize屬性,shouldRasterize = YES開啟光柵化。什麼是光柵化?光柵化是將一個layer預先渲染成位圖(bitmap),再加入到緩存中,成功被緩存的layer會標注為綠色,沒有成功緩存的會標注為紅色,正確使用光柵化可以得到一定程度的性能提升。
適用情況:一般在圖像內容不變的情況下才使用光柵化,例如設置陰影耗費資源比較多的靜態內容,如果使用光柵化對性能的提升有一定幫助。
非適用情況:如果內容會經常變動,這個時候不要開啟,否則會造成性能的浪費。例如我們在使用tableViewCell中,一般不要用光柵化,因為tableViewCell的繪制非常頻繁,內容在不斷的變化,如果使用了光柵化,會造成大量的離屏渲染降低性能。
如果你在一個界面中使用了光柵化,剛進去這個頁面的所有使用了光柵化的控件layer都會是紅色,因為還沒有緩存成功,如果上下滑動你會發現,layer變成了綠色。但是如果你滑動幅度較大會發現,新出現的控件會是紅色然後變成綠色,因為剛開始這些控件的layer還沒有緩存。
注意點:
(1)系統給光柵化緩存分配了一個固定的大小,因此不能過度使用,如果超出了緩存也會造成離屏渲染。
(2)緩存的時間為100ms,因此如果在100ms內沒有使用緩存的對象,則會從緩存中清除。

Color Copied Images(圖片顏色格式)
Shows images that are copied by Core Animation in blue蘋果官方注釋被拷貝給CPU進行轉化的圖片顯示為綠色。那麼這句話怎麼理解呢?如果GPU不支持當前圖片的顏色格式,那麼就會將圖片交給CPU預先進行格式轉化,並且這張圖片標記為藍色。那麼GPU支持什麼格式呢?蘋果的GPU只解析32bit的顏色格式,如果使用Color Copied Images去調試發現是藍色,這個時候你也可以去找你們的UI眉眉了~
知識擴展:32bit指的是圖片顏色深度,用“位”來表示,用來表示顯示顏色數量,例如一個圖片支持256種顏色,那麼就需要256個不同的值來表示不同的顏色,也就是從0到255,二進制表示就是從00000000到11111111,一共需要8位二進制數,所以顏色深度是8。通常32bit色彩中使用三個8bit分別表示R紅G綠B藍,還有一個8bit常用來表示透明度(Alpha)。
Color Non-Standard Surface Formats (不標准的表面顏色格式)
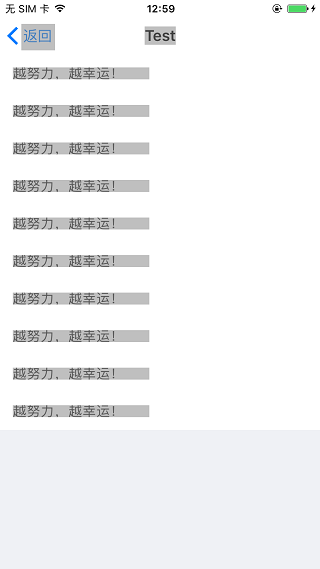
這個調試選項沒有一篇博文講過,都是直接略過,我也嘗試很多途徑去找這個選項到底是什麼作用,然而蘋果開發文檔以及stack overflow都沒有對這個有所解釋。自己真機調試嘗試了很多發現有個規律,就是打開這個選項,某些Label和Button的背景顏色都會出現銀白色,但是不是必先現的,有些Label和Button依然正常顏色背景。其他ImageView等控件是不會出現銀白色的背景顏色,猜想是不是和文本Text的設置有關系。如果您對這個有所了解,歡迎討論。

Color Non-Standard Surface Formats調試效果
Color Immediately(顏色刷新頻率)
當執行顏色刷新的時候移除10ms的延遲,因為可能在特定情況下你不需要這些延遲,所以使用此選項加快顏色刷新的頻率。不過一般這個調試選項我們是用不到的。
Color Misaligned Images(圖片大小)
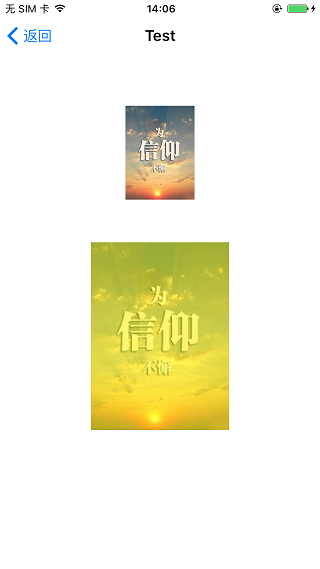
這個選項可以幫助我們查看圖片大小是否正確顯示。如果image size和imageView size不匹配,image會出現黃色。要盡可能的減少黃色的出現,因為image size與imageView size不匹配,會消耗資源壓縮圖片。下圖中的image實際size(81,110),頂部image正常,底部image出現黃色因為放在了一個size x 2的imageView容器中。

Color Misaligned Images調試效果圖
Color Offscreen-Rendered Yellow(離屏渲染)
離屏渲染Off-Screen Rendering 指的是GPU在當前屏幕緩沖區以外新開辟一個緩沖區進行渲染操作。還有另外一種屏幕渲染方式-當前屏幕渲染On-Screen Rendering ,指的是GPU的渲染操作是在當前用於顯示的屏幕緩沖區中進行。 離屏渲染會先在屏幕外創建新緩沖區,離屏渲染結束後,再從離屏切到當前屏幕, 把離屏的渲染結果顯示到當前屏幕上,這個上下文切換的過程是非常消耗性能的,實際開發中盡可能避免離屏渲染。
觸發離屏渲染Offscreen rendering的行為:
(1)drawRect:方法
(2)layer.shadow
(3)layer.allowsGroupOpacity or layer.allowsEdgeAntialiasing
(4)layer.shouldRasterize
(5)layer.mask
(6)layer.masksToBounds && layer.cornerRadius
這裡有需要注意的是第三條layer.shouldRasterize ,其實就是我們本文講的第三個選項光柵化,光柵化會觸發離屏渲染,因此光柵化慎用。
第六條設置圓角會觸發離屏渲染,如果在某個頁面大量使用了圓角,會非常消耗性能造成FPS急劇下降,設置圓角觸發離屏渲染要同時滿足下面兩個條件:
layer.masksToBounds = YES; layer.cornerRadius = 5;
下圖是給一個label設置了圓角,觸發離屏渲染:

離屏渲染效果圖.jpg
為了盡可能避免觸發離屏渲染,我們可以換其他手段來實現必要的功能:
(1)陰影繪制shadow:使用ShadowPath來替代shadowOffset等屬性的設置
imageViewLayer.shadowPath = CGPathCreateWithRect(imageRect, NULL);
(2)利用GraphicsContex生成一張帶圓角的圖片或者view,這裡不寫具體實現過程,需要的可以度娘Copy,很多現成的代碼。
Color Compositing Fast-Path Blue (快速路徑)
Places a blue overlay over content that is detached from the compositor.標記由硬件繪制的路徑為藍色,藍色越多越好,可以對直接使用OpenGL繪制的圖層進行高亮。沒有對OpenGL有過多的研究,所以這裡沒辦法給出demo,大家只需要記住藍色越多越好就ok。
Flash Updated Regions (重繪區域)
Colors regions on your iOS device in yellow when those regions are updated by the graphics processor.這個選項會對重繪的內容高亮成黃色,重繪就是指使用Core Graphics繪制,繪制會損耗一定的性能,因此重繪區域應該越小越好。下圖是用真機進入原生地圖開啟Flash Updated Regions 調試的效果圖,很可惜截屏不能截到黃色的區域,因此我用紅框圈起來,一共兩處,坐上角的是在不停的刷新頁面,右下角是在不停的刷新當前位置,因此都是使用Core Graphics重繪刷新的一種場景,並且你可以發現黃色區域很小,區域越小性能越好。

Flash Updated Regions開啟地圖效果圖
好了,花了幾天的精力終於寫完了~對Core Animation的全部調試選項也都講解了,如果你能在項目中合理使用,對App的性能提升一定不可小觑。當然這是針對試圖的調試方式,功能代碼的設計是否合理也是影響性能很重要的一方面。
- Mac Android Studio快捷鍵整頓
- 進修iOS自界說導航掌握器UINavigationController
- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- iOS簡略登錄LoginViewController、注冊RegisterViewController等功效完成辦法
- iOS開辟之(APNS)長途推送完成代碼 附證書與真機調試
- Mac下獲得AppStore裝置包文件途徑
- iOS中NSArray數組經常使用處置方法
- 周全解析iOS中同步要求、異步要求、GET要求、POST要求
- iOS開辟中#import、#include和@class的差別解析
- iOS完成相似微信和付出寶的暗碼輸出框(UIKeyInput協定)
- IOS 運用內顯示 AppStore 某個運用的概況
- iOS App開辟中的UIStackView堆疊視圖應用教程
- iOS中的導航欄UINavigationBar與對象欄UIToolBar要點解析
- iOS中應用NSURLConnection處置HTTP同步與異步要求
- iOS中治理剪切板的UIPasteboard粘貼板類用法詳解