初探CALayer屬性
一直覺得一個view就一個layer
到今天才發現不是這樣子的
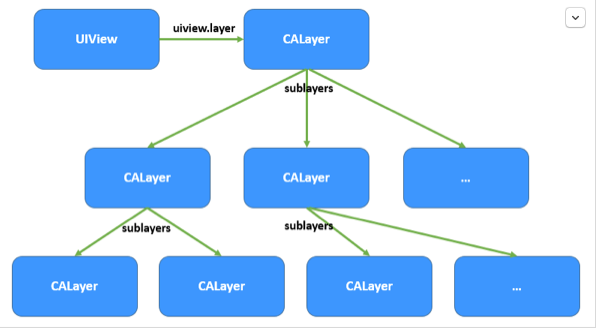
其關系圖如下

圖片.png
CALayer屬性表如下

圖片.png
CALayer和UIView的區別
1.UIView是UIKit的(只能iOS使用),CALayer是QuartzCore的(iOS和mac os通用)
2.UIView繼承UIResponder,CALayer繼承NSObject,UIView比CALayer多了一個事件處理的功能,也就是說,CALayer不能處理用戶的觸摸事件,而UIView可以
3.UIView來自CALayer,是CALayer的高層實現和封裝,UIView的所有特性來源於CALayer支持
4.CABasicAnimation,CAAnimation,CAKeyframeAnimation等動畫類都需要加到CALayer上
其實UIView之所以能顯示在屏幕上,完全是因為它內部的一個圖層
在創建UIView對象時,UIView內部會自動創建一個圖層(即CALayer對象),通過UIView的layer屬性可以訪問這個層
@property(nonatomic,readonly,retain) CALayer *layer;
當UIView需要顯示到屏幕上時,會調用drawRect:方法進行繪圖,並且會將所有內容繪制在自己的圖層上,繪圖完畢後,系統會將圖層拷貝到屏幕上,於是就完成了UIView的顯示
換句話說,UIView本身不具備顯示的功能,是它內部的層才有顯示功能
關於CALayer的疑惑
首先
CALayer是定義在QuartzCore框架中的(Core Animation)
CGImageRef、CGColorRef兩種數據類型是定義在CoreGraphics框架中的
UIColor、UIImage是定義在UIKit框架中的
其次
QuartzCore框架和CoreGraphics框架是可以跨平台使用的,在iOS和Mac OS X上都能使用
但是UIKit只能在iOS中使用
為了保證可移植性,QuartzCore不能使用UIImage、UIColor,只能使用CGImageRef、CGColorRef
今天發現個有趣的事情 就是我們方法名可以寫中文!!!!!!!!!
下面是我在layer那敲的代碼給各位分享一下
import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
(void)viewDidLoad {
[super viewDidLoad];
[self 仿射變換_07];
}
pragma mark - 仿射變換
(void)仿射變換_07
{
CALayer *layer = [CALayer layer];
layer.frame = CGRectMake(60, 60, 200, 300);
layer.backgroundColor = [UIColor redColor].CGColor;
[self.view.layer addSublayer:layer];
//設置層內容
layer.contents = (__bridge id _Nullable)([UIImage imageNamed:@"3"].CGImage);
//x軸旋轉45度
//layer.transform = CATransform3DMakeRotation(88(M_PI)/180, 1, 0, 0);
//旋轉45度 度數 x y z
layer.transform = CATransform3DMakeRotation(45(M_PI)/180, 0.5, 1, 1);
/
CATransform3DMakeRotation:3D旋轉
CATransform3DTranslate:3D位移
CATransform3DMakeScale:3D比例 /
//仿射變換
//layer.affineTransform = CGAffineTransformMakeRotation();
}
pragma mark - 剪切圖片的一部分
(void)剪切圖片的一部分_06
{
int width = 80;
int height = 100;
int sapce = 1;
for(int i = 0; i < 9; i++)
{
UIView *view = [[UIView alloc] init];
view.frame = CGRectMake(60 + (width + sapce) * (i%3), 80 + (height + sapce) * (i/3), width, height);
view.backgroundColor = [UIColor redColor];
//設置層的內容
view.layer.contents = (__bridge id _Nullable)([UIImage imageNamed:@"1.jpeg"].CGImage);
//設置圖片剪切的范圍 [0,1] contentsRect 圖層顯示內容的大小和位置
view.layer.contentsRect = CGRectMake(1.0/3.0 * (i%3), 1.0/3.0 * (i/3), 1.0/3.0, 1.0/3.0);
[self.view addSubview:view];
/*
1:(0,0,1/3,1/3)
2: (1/3,0,1/3,1/3)
3: (2/3,0,1/3,1/3)
*/
}
}
pragma mark - 圖層添加邊框和圓角
(void)圖層添加邊框和圓角_05
{
CALayer *layer = [CALayer layer];
layer.frame = CGRectMake(60, 60, 100, 100);
layer.backgroundColor = [UIColor redColor].CGColor;
[self.view.layer addSublayer:layer];
//邊框顏色
layer.borderColor = [UIColor greenColor].CGColor;
//邊框寬度
layer.borderWidth = 3;
//圓角
layer.cornerRadius = 10;
}
pragma mark - 剪切超過父圖層的部分
(void)剪切超過父圖層的部分_04
{
CALayer *layer = [CALayer layer];
layer.frame = CGRectMake(60, 60, 100, 100);
layer.backgroundColor = [UIColor redColor].CGColor;
[self.view.layer addSublayer:layer];
CALayer *layer2 = [CALayer layer];
layer2.frame = CGRectMake(30, 30, 100, 100);
layer2.backgroundColor = [UIColor blueColor].CGColor;
[layer addSublayer:layer2];
//剪切超過父圖層的部分
layer.masksToBounds = YES;
}
pragma mark -陰影路徑
(void)陰影路徑_03
{
CALayer *layer = [CALayer layer];
layer.frame = CGRectMake(60, 60, 100, 100);
layer.backgroundColor = [UIColor redColor].CGColor;
[self.view.layer addSublayer:layer];
//1表示不透明,注意:設置陰影當前值不能為0,默認是0
layer.shadowOpacity = 1.0;
//陰影顏色
layer.shadowColor = [UIColor yellowColor].CGColor;
//創建路徑
CGMutablePathRef path = CGPathCreateMutable();
//橢圓
CGPathAddEllipseInRect(path, NULL, CGRectMake(0, 0, 200, 200));
layer.shadowPath = path;
CGPathRelease(path);
}
pragma mark - 添加陰影_02
(void)層的陰影_02
{
CALayer *layer = [CALayer layer];
layer.frame = CGRectMake(60, 60, 100, 100);
layer.backgroundColor = [UIColor redColor].CGColor;
[self.view.layer addSublayer:layer];
//1表示不透明,注意:設置陰影當前值不能為0,默認是0
layer.shadowOpacity = 0.9;
//陰影顏色
layer.shadowColor = [UIColor yellowColor].CGColor;
//陰影偏移 ->x正 <-x負 y同理
layer.shadowOffset = CGSizeMake(10, -10);
//陰影的圓角半徑
layer.shadowRadius = 10;
}
pragma mark - 圖層內容和內容模式_01
(void)圖層內容和內容模式_01 {
CALayer *layer = [CALayer layer];
layer.frame = CGRectMake(20, 20, 100, 100);
layer.backgroundColor = [UIColor redColor].CGColor;
[self.view.layer addSublayer:layer];
//設置層內容
layer.contents = (__bridge id _Nullable)([UIImage imageNamed:@"1.jpeg"].CGImage);
//內容模式,類似於UIImageView的contentMode。默認是填充整個區域 kCAGravityResize
//kCAGravityResizeAspectFill 這個會向左邊靠 貼到view的邊邊上
//kCAGravityResizeAspect 這個好像就是按比例了 反正是長方形
layer.contentsGravity = kCAGravityResizeAspect;
//設置控制器視圖的背景圖片
/
性能很高。 /
self.view.layer.contents = (__bridge id _Nullable)([UIImage imageNamed:@"3"].CGImage);
}
@end- iOS應用CALayer完成動畫加載的後果
- Mac Android Studio快捷鍵整頓
- iOS10告訴框架UserNotification懂得與運用
- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS推送之當地告訴UILocalNotification
- iOS10添加當地推送(Local Notification)實例
- iOS突變圓環扭轉動畫CAShapeLayer CAGradientLayer
- IOS 粒子體系 (CAEmitterLayer)實例詳解
- iOS Remote Notification長途新聞推送處置
- iOS App通訊之local socket示例
- iOS App之間的通訊 local socket
- 實例講授iOS中的CATransition轉場動畫應用
- Objective-C的緩存框架EGOCache在iOS App開辟中的應用
- iOS運用開辟中應用NSLocale類完成對象信息的當地化




