如何使用iOS 10的UIViewPropertyAnimator做動畫
原文:QUICK GUIDE: ANIMATIONS WITH UIVIEWPROPERTYANIMATOR
譯者:CocoaChina--Haley_Wong
iOS 10 帶來了一大票有意思的很特性,像 UIViewPropertyAnimator,它是一個改善動畫處理的全新的類。這個視圖屬性動畫完全顛覆了我們已經習慣的流程,能夠為動畫邏輯添加更精細的控制。
一個簡單的動畫
讓我們來看看如何通過一個簡單的動畫改變視圖的中心點屬性。
let animator = UIViewPropertyAnimator(duration: 1.0, curve: .easeOut){
AView.center = finalPoint
}
animator.startAnimation()
至少有3點需要注意:
1) 這個動畫是通過閉包來定義的,與UIView 動畫類的“UIView.animation(duration:…)”很相似。
2) 返回一個對象,即動畫創建者。
3)這個動畫不是立刻開始的,而是通過 `startAnimation()`方法觸發的。
動畫狀態
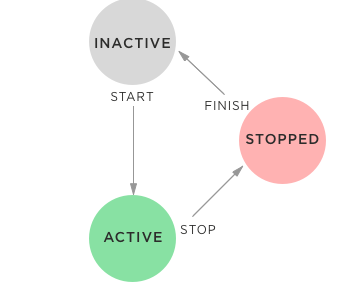
我們對一個元素執行動畫操作方式的主要變化與以下事實有關:一個屬性動畫器包含一整套狀態機邏輯。通過`UIViewAnimating`協議實現的功能以一種簡單明了的方式管理動畫的狀態,而這些狀態又是通過`startAnimation`, `pauseAnimation` 和 `stopAnimation`函數來實現的。調用這些方法我們可以更新狀態的值,使之能在`active`,`inactive`和`stopped`之間轉換。

當動畫開始或者暫停時,動畫的狀態就是`活躍狀態`;當動畫已被初始化但是還未開始或者動畫已完成,它就是`非活躍狀態`。需要注意的是 在`非活躍狀態`和`停止態`之間有一點點不同。當動畫因停止命令而完成或者它真的已經完成後,狀態會變成`停止態`,動畫器內部會調用方法`finishAnimation(at:)` 來標記動畫 已完成,將狀態設置為`非活躍狀態`,並最終調用完成的代碼塊。
動畫的可選項
可能你已經在前面的例子裡注意到,和動畫的 block一起,我們定義了兩個參數:動畫時長和動畫曲線,一個UIViewAnimationCurve實例,代表著最常見的曲線(easeIn,easeOut,linear或easeInOut)。
如果想獲得對動畫曲線的更多控制,你可以使用由兩個控制點定義的貝塞爾曲線。
let animator = UIViewPropertyAnimator(
duration: 1.0,
point1: CGPoint(0.1,0.5),
point2: CGPoint(0.5, 0.2){
AView.alpha = 0.0
}
(如果一條貝塞爾曲線依然不夠,你甚至可以使用[UITimigCurveProvider]來指定一條完全自定義的曲線)
另一個可以傳給構造器的有意思的參數是 阻尼系數值。用法與UIView 的動畫方法類似,你可以定義出彈簧效果,阻尼系數的取值范圍是0到1.
let animator = UIViewPropertyAnimator(
duration: 1.0,
dampingRatio:0.4){
AView.center = CGPoint(x:0, y:0)
}
延遲動畫的執行也非常簡單,只需要調用帶有`afterDelay`參數的`startAnimation`方法即可。
animator.startAnimation(afterDelay:2.5)
動畫的block
`UIViewPropertyAnimator` 采用的是能夠為動畫器提供很多有趣能力的`UIViewImplicitlyAnimating`協議。例如,除了在初始化的時候指定的block外,你還可以指定多個動畫block。
// Initialization
let animator = UIViewPropertyAnimator(duration: 2.0, curve: .easeOut){
AView.alpha = 0.0
}
// Another animation block
animator.addAnimation{
Aview.center = aNewPosition
}
animator.startAnimation()
你還可以向運行中的動畫添加動畫塊,該動畫塊將立即使用剩余時間作為新動畫的持續時間來執行。
與動畫流交互
正如我們已提過的那樣,我們可以通過調用`startAnimation`, `pauseAnimation` 和 `stopAnimation`輕松地與動畫流交互。動畫的默認流(從起始點到結束點),可以通過`fractionComplete`屬性更改。這個值表示動畫完成的百分比,取值范圍是0 到 1。你能夠修改這個值來像你期望的那樣驅動流(例如:用戶可能會用滑塊或滑動手勢實時地修改`fraction`)。
animator.fractionComplete = slider.value
某些情形下,你可能希望在動畫運行完畢時執行一些操作。 `addCompletion` 方法能讓你添加一個(當動畫完成時會被觸發的)代碼塊。
animator.addCompletion { (position) in
print("Animation completed")
}`position`參數是一個 `UIViewAnimatingPosition`類型的值,它有三個枚舉值,分別代表動畫是在開始停止,結束後停止,還是當前位置停止。 通常你都會收到結束的枚舉值。
(譯者注:`UIViewAnimatingPosition`的三個枚舉值分別是`end`,`start`,`current`)
這就是這份快速指南的全部內容啦。
我已經迫不及待地想要用這個新的動畫系統來實現一些很酷的UI 效果了。我會在我的Twitter上分享我的經驗!
- 值得珍藏的iOS開辟經常使用代碼塊
- iOS 開辟經常使用宏總結
- iOS經常使用加密算法引見和代碼理論
- 比擬IOS開辟中經常使用視圖的四種切換方法
- iOS中NSArray數組經常使用處置方法
- iOS中的表單按鈕選項UIActionSheet經常使用辦法整頓
- iOS運用開辟中AFNetworking庫的經常使用HTTP操作辦法小結
- iOS運用中UILabel文字顯示後果的經常使用設置總結
- iOS App開辟中UITextField組件的經常使用屬性小結
- iOS開辟中經常使用的各類動畫、頁面切面後果
- Objective-C中字符串NSString的經常使用操作辦法總結
- IOS框架Spring經常使用的動畫後果
- iOS開辟中UIImageView控件的經常使用操作整頓
- 簡介iOS開辟中運用SQLite的隱約查詢和經常使用函數
- IOS使用順序多言語本地化的兩種處理方案