關於如何寫UI及屏幕適配的一些技巧(上)
因為公司開啟了一個新的iOS項目, 所以近期比較忙, 沒有更新博客,今天打算總結一下關於UI布局及屏幕適配的一些實戰技巧,尤其使用純代碼,會對提升效率及代碼易於維護等方面有明顯幫助,這裡提到的沒有使用任何Xib, 如果不是在外包公司,也推薦大家多使用甚至完全使用純代碼布局UI,優缺點下面會說明,本文布局使用masonry。貨不太干,只是工作中的一點點小技巧與基礎知識,大家可以來分享更多的技巧。
提綱:1. 關於xib/storyboard 與 純代碼的對比 2. 一條規范(又提了一點關於命名的)3. UI工廠類 與 代碼塊4. 懶加載, View使用strong還是weak5. 復雜界面要會分區,要會障眼法6. masonry均布View,及其布局時約束依賴關系7. 關於屏幕適配的一點技巧
1. 關於xib/storyboard 與 純代碼的對比
a. xib快,純代碼慢,但是在純代碼熟練的情況下, 並不會慢很多
b. xib不易於修改,怎麼修改,就是今天讓一個View上的元素這麼排布,明天就要換種排布方式,後天又要加些東西。。。
c. xib不靈活,什麼叫靈活,一個View上有10個元素, 其中5個都是不一定出現的,並且它們不是集中的布局在哪個位置, 亂七八糟的,多一個少一個布局還都有點影響,這就知道靈活的重要性了
d. xib不利於屏幕適配,怎麼適配,5s上一個View距左10像素,產品說6p上就要距左20才協調,xib上拖線布局怎麼搞,約束拖出來改變它嗎,復雜View有10個需要這樣處理的地方呢。。。
e. xib寫多了純代碼手生,當然純代碼寫多了,拖線也有點不熟練,這個不作為純代碼更好的原因。。。
f. 但是!面試的時候如果你說我xib用的多,純代碼布局有點不熟練, 不好意思, 拜拜(本人經歷過),你說我都是純代碼布局的, xib會,不熟,大多公司聽到以前都是純代碼,那沒問題,因為他們公司也不用xib。。。
2. 一條規范(又提了一點關於命名的)
“ .h 和 .m 的類擴展裡面不要隨便加東西,尤其 .h 裡的東西一定要是必須放在這裡,放在別處不行,實在有不太重要還必須放在這的,打好注釋 ”
這個東西無數次在項目中見到過隨意在這加東西的做法, 剛寫完當時還好, 一個月以後再看, 瞬間懵逼。。。
這是什麼鬼。。。
當時為啥要寫這個量。。。
這怎麼還有個沒用過的量。。。
這個東西要不要傳, 為啥A類用的時候穿了, B類就不傳了。。。
再提一下另外一個規范, “名字不要隨便起,弄個坑爹名字,自己隔天都不知道啥意思,是跟公司結了仇了還是怕洩露天機”

為什麼說這些命名不是特別不規范, 因為這裡面雖然有些vBack啦, lbl啦, tbl啦, 不是那麼容易理解, 但是好歹是lbl,都用lbl了,不過為啥非得把Label放前面,官方命名的時候比如btn.titleLabel,Label也是放在後面的啊, 也沒縮寫成什麼lbl,我們就簡簡單單的叫nickNameLabel不行嗎。。。
說到命名就再多說一點, 如果一個復雜View內部布局的時候需要分割成幾部分,在能想出名字的情況下最好不要按位置命名,比如topView,midView之類,明天產品說把位置調一下,最下面的部分比較重要提到最上面,這怎麼辦, 盡量想一想這部分大概負責什麼,要表達個什麼意思
3. UI工廠類 與 代碼塊
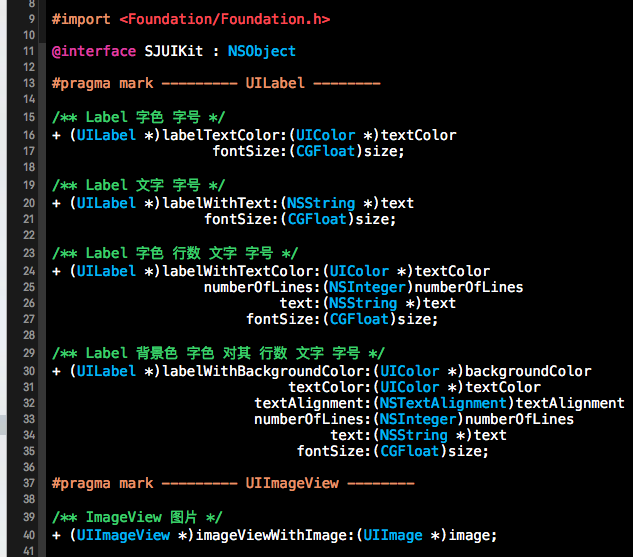
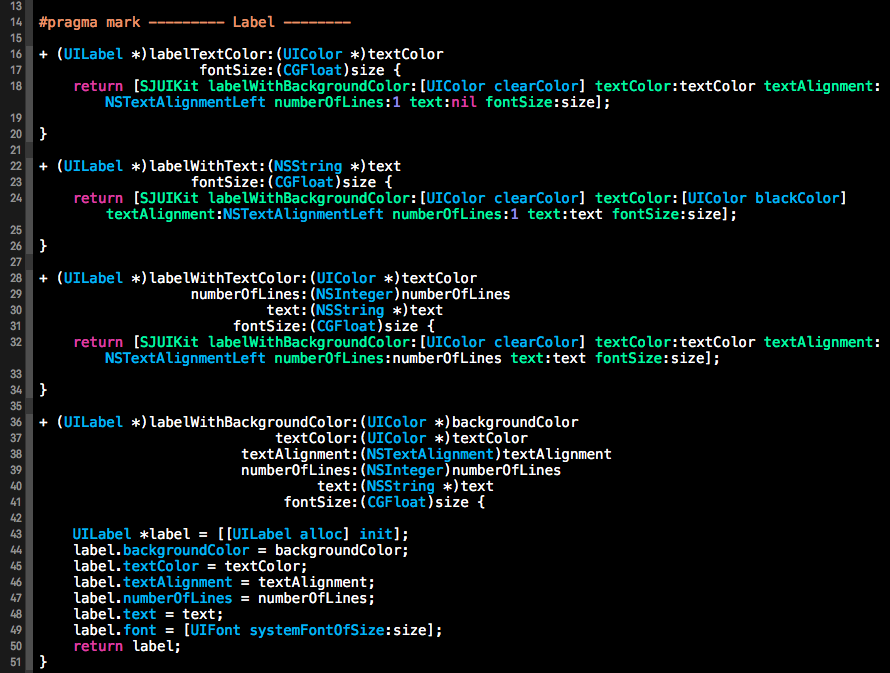
UI工廠類: 其實代碼很簡單,就是把對Label, Button等控件的屬性賦值封裝一下, 做到一行代碼就能創建一個VIew, 如下圖, 雖然這一句代碼有點長, 但是習慣之後寫個View是真心快

 UI工廠類.m
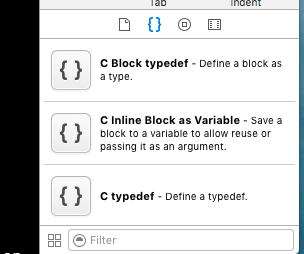
UI工廠類.m代碼塊: 代碼塊就是下圖的東西, 應該沒人不知道,不會添加隔壁百度

這個東西不光是UI布局用, 很多位置都比較方便, 我常用的有這樣幾個



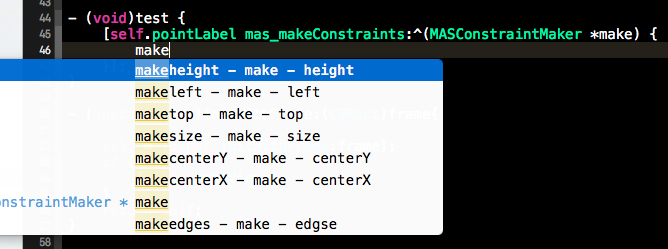
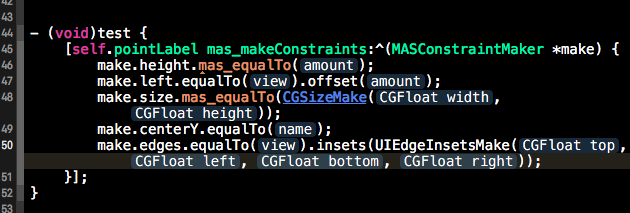
尤其是純代碼masonry布局, 這樣的代碼塊會讓你布局的速度直逼甚至超越拖線, 只需要打出make就會出現已經定義好的各種約束, 比如要布局高度, 打出makeh, 回車, 就直接進入填空模式,tab切換填空即可
4. 懶加載, View使用strong還是weak
為什麼要用懶加載, 有一種說法是用到的時候在創建,節省內存開銷,這種說法固然沒問題,但是對於大部分UI來說,基本遲早都會被創建。
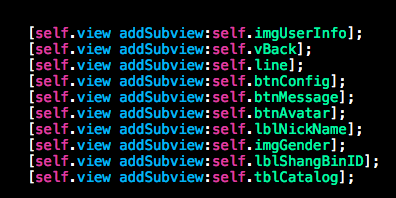
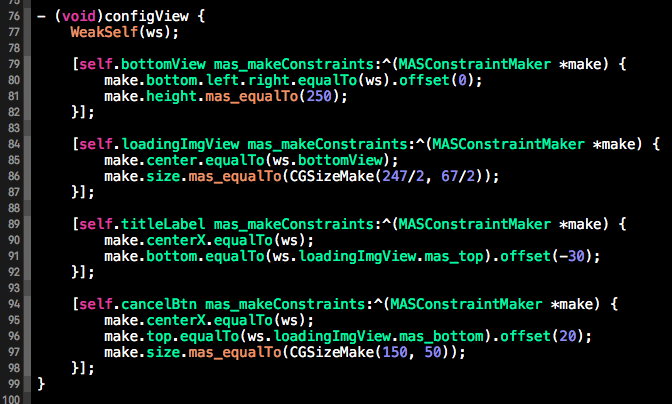
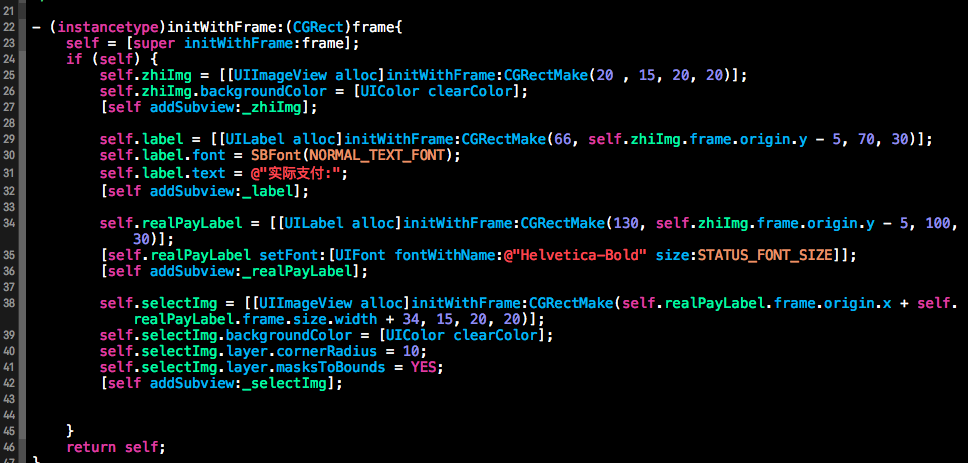
所以,主要優點不在這裡,本著<自己的事情自己做, 盡量不要影響他人>的做人原則,代碼也該這樣寫,你既然是個View,那你就把自己解決好再來見我, 我要用你的時候只需要self.testView就可以了,下面兩張圖對比一下就會看到區別了,第二張為剛到公司時上一任的大作,這裡選取了一種比較看的清的貼出來


對比一下即可看出來, 由於上圖使用中的控件均使用懶加載, 所以布局方法裡連addSubView都不用寫了, 只需逐條布局即可, 下圖中創建控件, 屬性賦值, 添加到父視圖的代碼都混在一起, 並且還沒有使用masonry, 用上之後只會更亂。。。
View使用strong還是weak: 關於這個問題,其實還是有很多可以說一下的地方
懶加載寫法:
/**
UI控件使用弱引用創建方法
1. UIView *weakView = [[UIView alloc] init]; 這句必須聲明一個局部變量, 不能用_weakView,
因為用 _weakView = [[UIView alloc] init], 等號右側創建了一個View之後,給了一個弱引用持有,相當於沒有持有,直接就釋放掉了
而 UIView *weakView = [[UIView alloc] init],等號左側的weakView默認是一個強引用,會暫時持有保住它,但是生命周期就在這個懶加載的大括號內,所有會有其他代碼配合, 使這個View存活下來, 不被釋放
2. _weakView = weakView; 這句代碼為屬性賦值, 以後在其他位置不管通過self.weakView還是_weakView才能找到這個View,
基本作用可以說等同於強引用的 _strongView = [[UIView alloc] init];
3. [self.view addSubview:weakView], 第一條注釋中說了,UIView *weakView 的生命周期就是在這個{}內,那麼如何保證出了括號依舊存在,就是要給這個View加到一個不會被釋放的View(不一定強引用弱引用)上,即self.view, 這樣就不會被釋放掉了
*/
- (UIView *)weakView {
if (!_weakView) {
UIView *weakView = [[UIView alloc] init];
_weakView = weakView;
weakView.backgroundColor = [UIColor redColor];
[self.view addSubview:weakView];
}
return _weakView;
}
- (UIView *)strongView {
if (!_strongView) {
_strongView = [[UIView alloc] init];
_strongView.backgroundColor = [UIColor greenColor];
}
return _strongView;
}布局時區別:
- (void)configView {
WeakSelf(ws);
//弱引用由於懶加載直接加到父視圖上,所以點語法完了直接調用masonry布局方法即可
[self.weakView mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerX.equalTo(ws.view);
make.top.equalTo(ws.view).offset(100);
make.size.mas_equalTo(CGSizeMake(100, 100));
}];
[self.view addSubview:self.strongView];
[self.strongView mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerX.equalTo(ws.view);
make.bottom.equalTo(ws.view).offset(-100);
make.size.mas_equalTo(CGSizeMake(100, 100));
}];
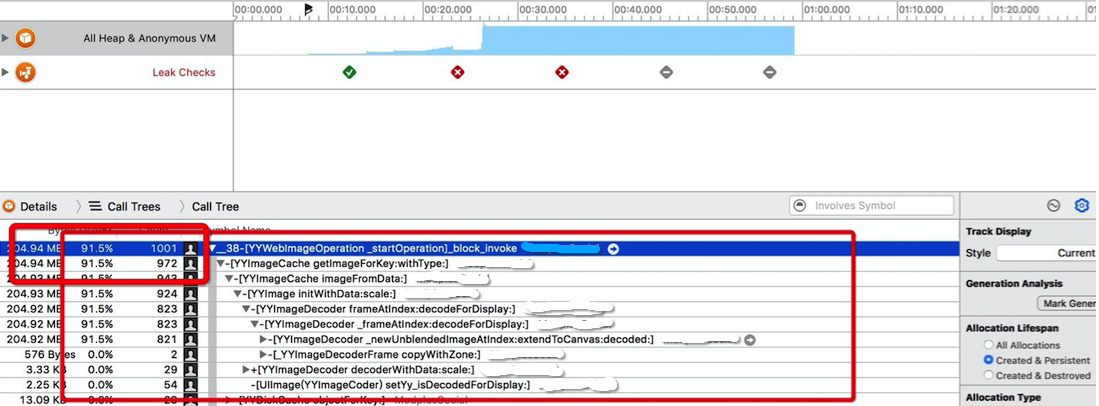
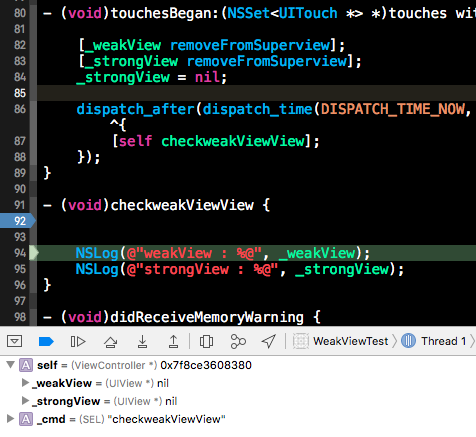
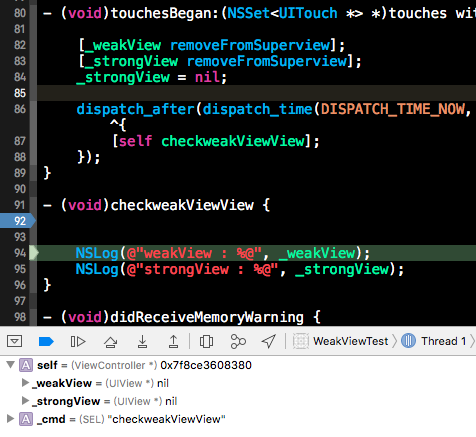
}移除之後的區別(重點,涉及到理解強弱指針):執行上述代碼後,屏幕上出現一上一下兩個View, 點擊空白區域, 移除掉兩個View, 1秒後看一下,1秒後看是因為, 出了這個方法, 也就是運行到結束的括號之後, 才會把View移除掉, 注意看坐下控制台兩個View,weakView為nil, 即已被釋放, strongView還是存在, 因為即使從父視圖上移除, self本身對其還有一個強引用, 不會釋放掉,那麼如果想把這個View釋放掉需要怎麼辦, 就是在[_strongView removeFromSuperview]後面加一句_strongView = nil;


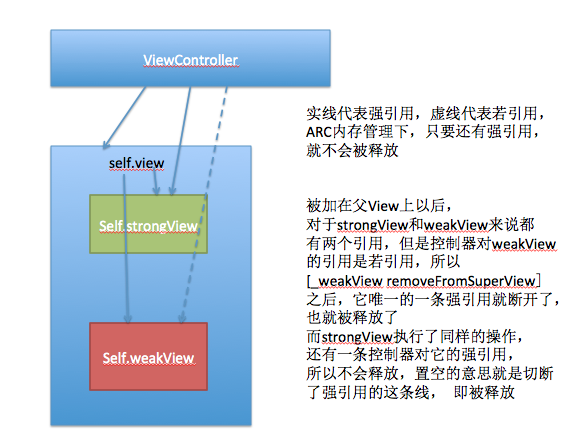
下面圖解一下, 為什麼不置空, strongView就不被釋放

總結起來的話, 其實如果理解到位,使用強弱都沒有問題,但是一般來說,由於弱引用會被及時的釋放掉,所以需求允許的話,一般建議使用弱引用,那什麼情況不能使用弱引用呢,這個要看具體需求,舉個例子,如果一個View,需要從父View移除掉,但是之後還有可能加回來,還要保持移除之前的樣子,這種情況強引用會更適合。
- iOS中關於信鴿推送的應用demo詳解
- iOS中關於模塊化開辟處理計劃(純干貨)
- IOS關於年夜型網站搶購、距運動停止,殘剩時光倒計時的完成代碼
- 關於iOS導航欄前往按鈕成績的處理辦法
- 深刻剖析iOS運用中關於圖片緩存的治理和應用
- 詳解iOS App設計形式開辟中關於享元形式的應用
- iOS開辟中關於攝像頭的一些根本應用辦法分享
- 簡略引見iOS開辟中關於category的運用
- swift 中關於open ,public ,fileprivate,private ,internal,修飾的闡明
- 關於運用JSPatch重寫setter辦法
- ReactiveCocoa 4 如何運用冷熱信號
- 關於真機調試,Xcode開發包沒有手機的零碎
- IOS 開發APP之關於時間處置詳細引見
- 關於MJRefresh的下拉加載數據bug
- 關於顏色