BI APP圖形庫選型
背景
BI中會涉及到不少圖形可視化的應用,因為考慮到APP用戶體驗方面的需求(移動端版本主要面向集團領導使用),BI APP主要采用Native的圖形可視化解決方案(當然Swift優先^_^)。
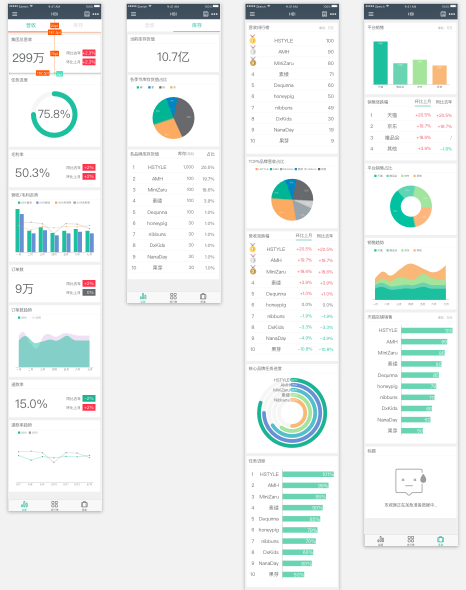
涉及的圖形類型

BI 中的各種圖形圖表都封裝成了對應的卡片類型,根據接口的卡片類型描述動態生成對應的數據卡片進行展示。
開源庫選型
1.Charts
傳送門:https://github.com/danielgindi/Charts
應用場景:
主力圖形庫,常規圖形的展示。
優勢:
圖形類型支持覆蓋率較高,基本涵蓋了所有常用的圖形類型(組合圖待完善中…)。
文檔較完備,且iOS、Android平台接口一致,遷移成本低
圖形庫熱度高,持續更新中。
較為優雅的動畫支持、默認數據展示區域的控制、各種展示細節的靈活控制等。
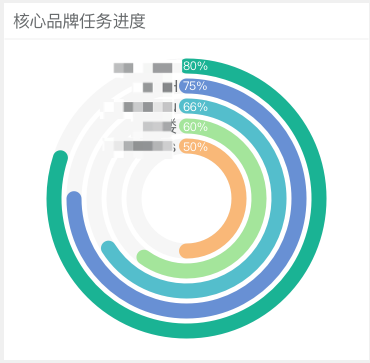
2.ESArcProgressView
傳送門:https://github.com/e-sites/ESArcProgressView
應用場景:

多層環形圖(暫時這麼稱呼她吧)
其實是仿照的Apple Watch的Activity,不過確實比純粹的柱狀圖更具美感一些^_^。
優勢:
其它的類似輪子還真沒找到。。。
支持簡單動畫,不過需要手動處理下timer的runloop mode的問題。
3.XCL-Charts
傳送門:https://github.com/xcltapestry/XCL-Charts
應用場景:

Android的多層環形圖解決方案,XCL也是一個較為完備的Android圖形庫,不過相較來說庫的成熟度沒有Charts高,一些細節功能也存在一定程度的缺失。
解決方案
這裡主要就Charts的問題解決方案進行一些分享:
1. 展示圖形中的最後幾個元素
//顯示可視區域的元素個數 chartView?.setVisibleXRangeMaximum(6) /* * moveViewToX存在bug無法正確切換位置 * 調用此方法的前提條件是需要預先提供一個確定的frame * xIndex為顯示到的x元素的序列 */
chartView?.moveViewToAnimated(xIndex: CGFloat(xVals.count - 1), yValue: 0, axis: ChartYAxis.AxisDependency.Left, duration: 1)
這裡setVisibleXRangeMaximum設置的數目在grouped柱狀圖配置的時候記得要乘以單位組內柱子的數目並包含組之間間隔的空間(往往間隔的空間也算做一個柱子)。
2. 完整顯示x軸所有的元素標簽
Charts默認自動計算相鄰x軸元素標簽的距離, 控制x軸部分標簽的隱藏以達到較好的現實效果。但實際需求中往往會要求展示所有x軸的元素標簽,那麼就可以通過以下配置禁用默認的計算。
xAxis?.setLabelsToSkip(0)
3. 設置為可拖動的圖形與tableview的滑動存在沖突
暫時的解決辦法是在可拖動的圖形頂部覆蓋一層隱藏層,需要看全局數據的用戶需要先進行一步點擊才能進行圖形的拖動操作。
存在的不足
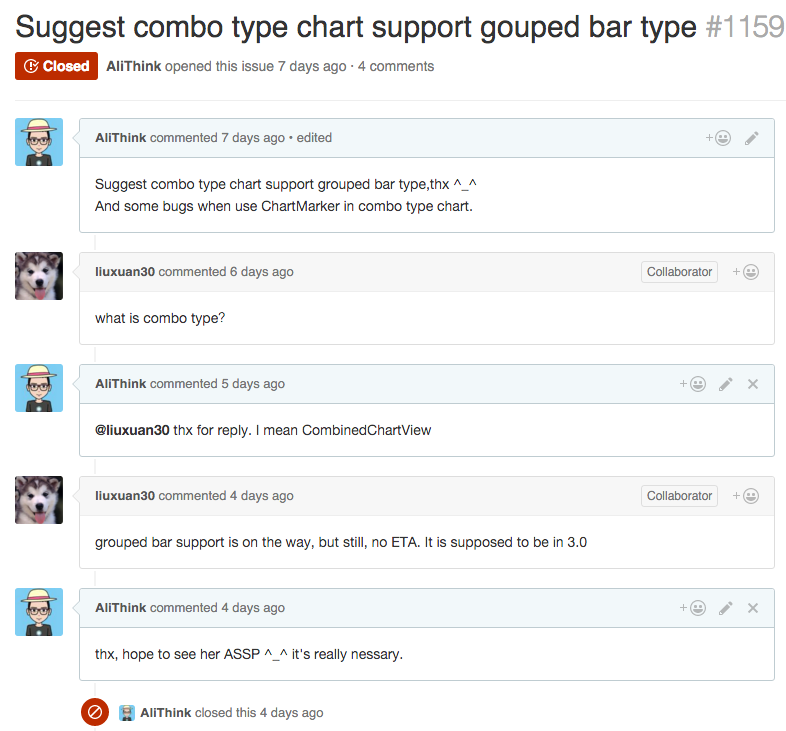
1. 組合圖包含grouped柱狀圖時存在bug


尚未解決,暫時只能將grouped柱狀圖跟線形圖分開成兩個圖進行展示。。。
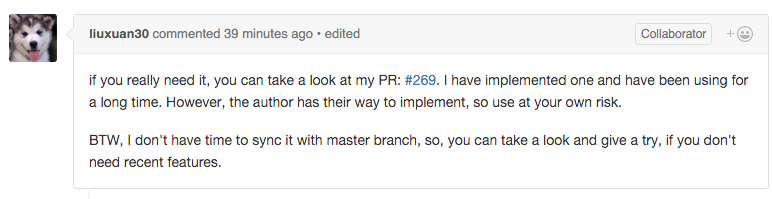
或者研究下liuxuan30的這個PR
issue傳送門
2. 堆積圖缺失線性堆積圖
目前只提供柱狀堆積圖的支持。
3. ChartMarker堆積圖功能缺失
堆積圖的ChartMarker目前只能展示堆積後的總值,而不能展示分項的值。
小結
目前的這套方案可以滿足基本的數據可視化需求,對於一些較為復雜靈活的圖形展示需求,也可以封裝一個單獨的web類型的卡片,對於這部分需求采用web相關的圖形可視化解決方案進行處理。
- iOS開源一個簡略的訂餐app UI框架
- 史上最具體的CocoaPods裝置教程(圖文)
- iOS卒業設計之氣象預告App
- 2016 cocoapods的裝置和應用辦法和版本進級碰到的成績
- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- 針對iOS10新增Api的具體研討
- iOS開辟之(APNS)長途推送完成代碼 附證書與真機調試
- iOS突變圓環扭轉動畫CAShapeLayer CAGradientLayer
- iOS仿簡書、淘寶等App的View彈出後果
- iOS App通訊之local socket示例
- Mac下獲得AppStore裝置包文件途徑
- iOS App之間的通訊 local socket
- iOS逆向工程應用LLDB的USB銜接調試第三方App
- IOS CocoaPods詳解之制造篇
- IOS CocoaPods具體應用辦法