React由0到1
React
本文記錄了本人以及目前團隊從無到有使用React的過程,我們將從webpack開始說起,一步一步展現React最基本的開發生態。在這裡並不會介紹任何jsx或es6相關的語法,只聚焦於如何使用react生態搭建利於團隊協作、有利於提升開發效率的開發環境。
腳手架工具——webpack
工欲善必須利其器,想要高效的開發react,必須保證有一個高效有序的開發環境。我們使用的是Facebook開源的腳手架工具——webpack來搭建一個完全不依賴服務器的開發環境。實現高效集成、實時編輯可見、動態編譯jsx和es6等強悍功能。
添加webpack
webpack最早是Facebook的instagram團隊研發出的腳手架工具,用於支持前端系統的開發。雖然webpack一直都和react嵌套在一起使用,但是他的使用場景並不局限於react,你可以把他應用於所有的前端開發場景。
webpack也是依賴nodejs和npm的,在安裝webpack之前務必先安裝nodejs的環境,nodejs和npm的安裝參看:https://my.oschina.net/chkui/blog/783879。可以像下面這樣安裝一個全局的webpack環境。
$ npm install webpack -g
或者以依賴工程的方式安裝
# 進入項目目錄 # 確定已經有 package.json,沒有就通過 npm init 創建 # 安裝 webpack 依賴 $ npm install webpack --save-dev
測試運行webpack
(本例子的代碼存放在:https://github.com/chkui/webpack-demo。下載後用 npm install 下載npm依賴即可使用。)
Setp1:簡單打包
首先我們增加一些用於測試元素。先寫一個index.html
Title
然後添加一個entry.js
/**
* Created by chkui on 2016/11/16.
*/
require("!style!css!./style.css");
document.write('hello webpack');然後就可以執行打包命令了:
$ webpack ./entry.js bundle.js
運行以後,就會發現在目錄中生成了一個bundle.js文件。浏覽器中打開index.html就會看到執行效果。
Step2:利用webpack分析工具打包
增加一個名為module.js的文件:
/** * Created by chkui on 2016/11/16. */ module.exports = 'It works from module.js.'
在原來的entry.js增加引用:
/**
* Created by chkui on 2016/11/16.
*/
require("!style!css!./style.css");
document.write('hello webpack');
//新增對module.js的引用
document.write(require('./module.js'));然後同樣執行webpack打包命令:
$ webpack ./entry.js bundle.js
然後在打開index.html,會發現我們新增加的module.js的內容被正確輸出。這是因為我們在頁面中通過nodejs的require的方式引入的module.js,而使用webpack打包時會自動在依賴關系中引入module.js。
加載器
webpack提供了一個非常強大的loader功能,這個功能可以用於管理各種依賴關系模塊,在webpack中所有的文件都視作一個模塊。
首先npm導入webpack loader:
npm install css-loader style-loader
添加一個用於測試的style.css文件:
h1{ color:red;
}在entry.js中添加引用:
/**
* Created by chkui on 2016/11/16.
*/
require("!style!css!./style.css");//添加對css的引用
document.write('hello webpack');
document.write(require('./module.js'));使用命令行打包:
webpack ./entry.js bundle.js --module-bind 'css=style!css'
會發現css的樣式生效了。可以將繁瑣的“!style!css!./style.css”簡寫成"./style.css"。
使用配置管理
細心的人會發現,我們每次使用命令行打包都帶了大量的參數,這樣不僅繁瑣更不利於規模化使用。webpack同樣可以使用標准化配置文件來替代命令行中的各種參數。
webpack的配置文件是nodejs的文件,通常命名為 webpack.config.js。我們在工程中增加配置文件:
/**
* Created by chkui on 2016/11/16.
*/
module.exports = {
entry: './entry.js',//定義要引入的js文件
output: {
path: __dirname,
filename: 'bundle.js' //定義要輸出的js文件
},
module: {
loaders: [//定義加載內容
{test: /\.css$/, loader: 'style!css'}
]
}
}現在,我們在命令行中輸入webpack就可以實現和前面一樣的打包。
豐富打包輸出內容
可以使用:
webpack --progress --colors
命令來豐富打包輸出的內容,更容易了解出現的問題。
監聽更新模式
在我們進行編碼開發的時候,每次對文件的編輯我們都想立即看到編譯效果,如果每次編輯都要去打包,會非常麻煩。webpack提供了一個監聽模式(類似grunt的watch),用於監聽每次對文件的修改,修改後會立即進行增量更新。啟用監聽模式:
webpack --progress --colors --watch
監聽模式使用的是內存增量更新。webpack會將所有需要打包的文件copy到內存,然後監控文件修改,如果文件發生了修改,會將修改的文件替換內存中的對應文件。因此開發完之後,切記進行一次手動打包才能生效。
開發環境模式
webpack更強大的是,他整合了nodejs的express提供了一個靜態服務器。(雖然沒有官方正式,我覺得webstrom和微信本地開發環境都是整合的nodejs的express)
使用了開發環境模式,我們所有的動態修改和操作都可以實時看到效果,並且解決了靜態資源各種路徑引用的問題。首先npm安裝工具:
npm install webpack-dev-server -g
然後使用命令行工具啟用開發環境:
webpack-dev-server --progress --colors
webpack的開發環境模式很強悍,比使用--watch更犀利的地方在於可以實現編輯即可見。浏覽器立即同步刷新運行。開發環境模式可以延伸到生產環境實現代碼同步級別的熱部署。
開發環境擴展——webstorm的坑
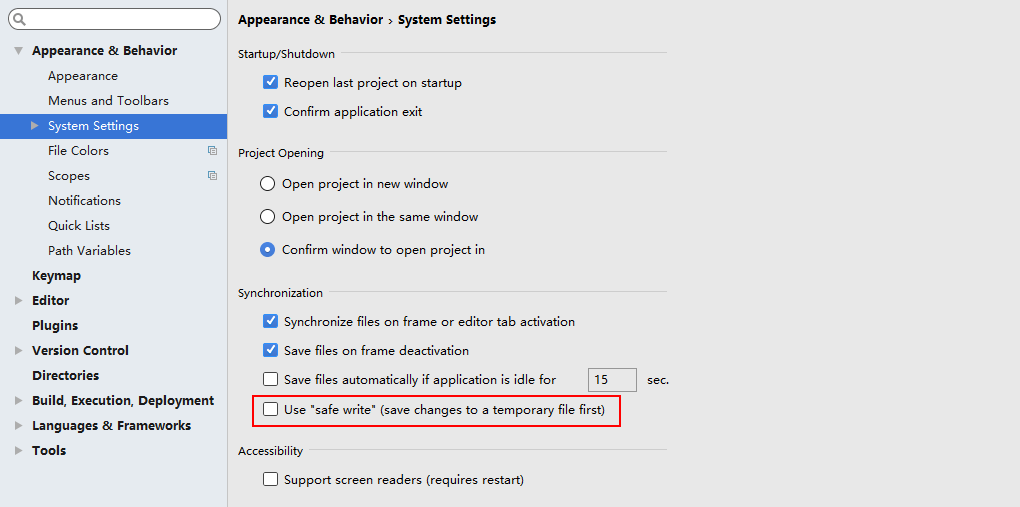
由於本人的前端頁面使用webstorm開發,在使用過程中發現了一個webstorm的坑。webstorm有文件緩存的功能,在編輯完畢保存之後並不會實時的更新磁盤文件,這樣的就導致webpack的開發環境無法同步更新文件。以下是解決方法:
1.File->settings->System Settings
2.找到彈出框的Use "safe write",將其勾選解除。

輸出調試信息
webpack的配置較為復雜,一不小心就會出現錯誤。它提供了一個輸出調試信息的參數:
$ webpack --display-error-details
調試運行webpack命令出錯的時候使用。Webpack 中涉及路徑配置最好使用絕對路徑,建議通過 path.resolve(__dirname, "app/folder") 或 path.join(__dirname, "app", "folder") 的方式來配置,以兼容 Windows 環境。
webpack插件
某些時候,webpack的常規功能無法滿足我們的需求,我們可以為webpack開發插件,或者使用其他開發團隊已經完成的插件。
下面是一個插件的標准格式:
function MyPlugin(options) {
// Configure your plugin with options...
}
MyPlugin.prototype.apply = function(compiler) {
compiler.plugin("compile", function(params) {
console.log("The compiler is starting to compile...");
});
compiler.plugin("compilation", function(compilation) {
console.log("The compiler is starting a new compilation...");
compilation.plugin("optimize", function() {
console.log("The compilation is starting to optimize files...");
});
});
compiler.plugin("emit", function(compilation, callback) {
console.log("The compilation is going to emit files...");
callback();
});
};
module.exports = MyPlugin;需要實現什麼功能,可以按照這個標准去開發自己的插件。
React開發
使用webpack搭建好開發環境後,我們就可以開始著手開發react了。開始之前,我們還是要優先完成開發環境的配置和搭建。
react使用的語法是jsx,現在還新增了對es6的支持。為了可以高效開發,我們需要使用webpack的loader功能,將jsx或es6使用語法糖轉義成浏覽器可以識別的標准JavaScript語法。
下面將繼續在前文webpack的基礎上繼續說明如何開發react。
安裝必要的依賴工具
react的基礎工具包:
$ npm install react --save-dev
react的dom組件:
$ npm install react react-dom --save-dev
在前面介紹webpack的時候已經介紹了加載器的概念,這裡需要額外安裝babel用於對react的jsx風格的編碼進行解析,babel除了jsx外還可以解析es6等。安裝babel:
$ npm install babel-loader
安裝babel-loader之後\node_modules目錄中會額外多安裝一個babel-core,這是babel的核心包。
有了babel,我們還需要安裝編碼轉換規則,用於解析jsx、es6等等。
$ npm install babel-preset-es2015 babel-preset-react --save-dev
除了babel提供的es6和jsx,webpack還可以使用各種loader來轉換編碼,比如coffeescript等。想要什麼就去google找吧。
完善本地開發環境命令
前面的案例使用 webpack-dev-server 來熱部署本地開發環境提升開發效率。但是每次都靠長長的命令行啟動和停止太過於繁瑣。我們可以利用npm的package.json配置腳本運行來統一管理腳本命令:
{
"name": "demo2-react",
"version": "1.0.0",
"description": "react demo",
"main": "index.js",
"scripts":{
"dev": "webpack-dev-server --progress --colors --inline" //配置運行命令
},
//more
}添加了scripts後,我們今後只需要運行
$ npm run dev
即可使用配置好的命令行參數啟動本地開發環境服務器。
終於可以開始碼農的核心工作了
(demo代碼存放在:https://github.com/chkui/react-demo。下載後用 npm install 下載npm依賴即可使用)
前面准備了這麼久,就是為了隨後我們可以快樂的編碼。首先我們按照下面這個結構創建工程結構:
/root --/dev ----/js ------/index --------/comps ----------component1.jsx ----------main.jsx --------index.js ----/style ------/index --------index.css ----index.html
然後根據工程的結構修改我們的webpack.config.js:
/**
* Created by Administrator on 2016/11/17.
*/
var path = require('path');
module.exports = {
entry: ['./dev/js/index/comps/main.jsx'],//定義要引入的js文件
output: {
path: __dirname,
filename: './dev/js/index/index.js' //定義要輸出的js文件
},
module: {
loaders: [{
test: /\.js[x]?$/,
exclude: /(node_modules|bower_components)/,
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}, {
test: /\.css$/,
loader: 'style!css'
}, {
test: /\.(png|jpg)$/,
loader: 'url?limit=25000' //只解析小於25000字節的圖片
}]
}
};和前面介紹webpack的例子相比,這裡的配置文件新增了了一個babel-loader的配置。
test後的正則表達式表示對所有的js或者jsx文件進行解析;
exclude表示不解析npm安裝目錄下和bower安裝目錄下的文件;
loader表示使用的解析工具;
query表示擴展參數,這裡的'es2015'和'react'表示啟用babel-preset-es2015和bable-preset-react解析規則。這裡需要注意的是解析的優先級的倒序的,即會先解析‘react’。
然後我們添加編碼內容(所有的例子都分別實現了jsx規范和es2015規范):
index.html:
Title
main.jsx:
/**
* Created by chkui on 2016/11/17.
*/
//jsx
/*
var React = require('react');
var ReactDOM = require('react-dom');
var Comp1 = require('./component1.jsx');
require('../../../style/index/index.css');
ReactDOM.render(
react jsx demo:
,
document.getElementById('comp')
);
*/
//es2015
import React from 'react';
import ReactDOM from 'react-dom';
import Comp1 from './component1.jsx' /*切記,大寫是變量小寫是標簽*/
import style from '../../../style/index/index.css'
ReactDOM.render(
react es2015 demo:
,
document.getElementById('comp')
);component1.jsx:
/**
* Created by Administrator on 2016/11/17.
*/
//jsx
/*
var React = require('react');
var comp1 = React.createClass({
render: function () {
return (
hello react!
);
}
});
module.exports = comp1;
*/
//es6
import React from "react"
class Comp1 extends React.Component{
//構造函數
constructor(...args){
super(...args);
}
//覆蓋父類的渲染方法
render() {
return (
hello react!
);
}
}
export default Comp1;編碼完畢之後,我們使用我們設定好的腳本運行我們的本地開發環境:
$ npm run dev
啟動時,所有的文本都會被讀取到內存中,我們可以根據輸出來聊天到底添加了哪些依賴的文件。啟動完成後,浏覽器上輸入 http://localhost:8080/dev/index.html 或 http://localhost:8080/webpack-dev-server/dev/index.html 即可看到我們用react開發的頁面。此時修改js或css文件,編輯效果都會立刻呈現在浏覽器上。
React浏覽器調試工具
Facebook提供了基於chrome的頁面調試工具,可以看到所有react組件及其效果。
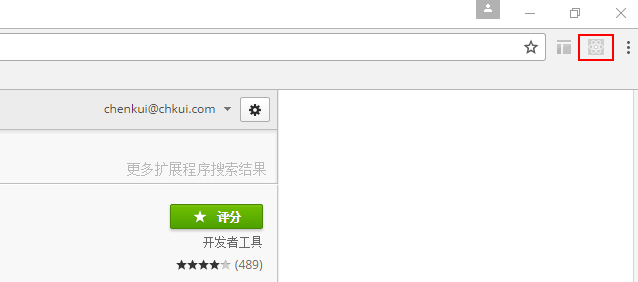
工具安裝:
首先最重要的是——翻牆-_-。不翻牆chrome的網上商店就別想了。
然後在chrome網店搜索“React Developer Tool”。
找到後添加到chrome。
添加完成後可以發現在chrome中增加了react的圖標。

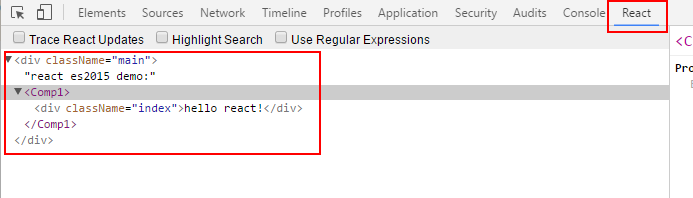
然後在demo頁面按F12打開開發人員工具,會發現多了一個React欄目。選擇這個欄目後,會顯示出React組件的效果。

- 上一頁:Wireshark網絡抓包從入門到熟練
- 下一頁:Xcode8以後的自動打包
- Mac Android Studio快捷鍵整頓
- IOS 開辟自界說條形ProgressView的實例
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- iOS簡略登錄LoginViewController、注冊RegisterViewController等功效完成辦法
- iOS Remote Notification長途新聞推送處置
- Mac下獲得AppStore裝置包文件途徑
- IOS 波紋進度(waveProgress)動畫完成
- React Native搭建iOS開辟情況
- iOS法式開辟之應用PlaceholderImageView完成優雅的圖片加載後果
- IOS計步器功效完成之Healthkit和CMPedometer
- iOS中應用UISearchBar控件限制輸出字數的完成辦法
- iOS中searchBar(搜刮框)光標初始地位後移
- Android中getActivity()為null的處理方法
- 若何完成IOS_SearchBar搜刮欄及症結字高亮
- 處理Alamofire庫在iOS7下設置Head有效的成績