iOS SVGKit的使用
svg 可縮放的矢量圖形
SVG 可伸縮矢量圖形 (Scalable Vector Graphics)
SVG 文件是純粹的 XML
SVG 圖像在放大或改變尺寸的情況下其圖形質量不會有所損失
iOS 中使用SVG的使用
1. .svg 是純粹的XML,所以iOS中可以用 UIWebView來加載
具體如下:
NSString *svgName = @"svg名稱"; NSString *svgPath = [[NSBundle mainBundle] pathForResource:svgName ofType:nil]; NSData *svgData = [NSData dataWithContentsOfFile:svgPath]; NSString *reasourcePath = [[NSBundle mainBundle] resourcePath]; NSURL *baseUrl = [[NSURL alloc] initFileURLWithPath:reasourcePath isDirectory:true]; UIWebView *webView = [[UIWebView alloc] init]; webView.frame = CGRectMake(0, 0, width, height); [webView loadData:svgData MIMEType:@"image/svg+xml" textEncodingName:@"UTF-8" baseURL:baseUrl];
這樣就看到了你想看到滴
如果想要交互並且放大縮小,難度就大了,然後我就百度了下,發現了個好東西SVGKit
2. SVGKit的使用
首先,得導入
a 從https://github.com/SVGKit/SVGKit下載demo(github上有導入過程,但是很多問題)
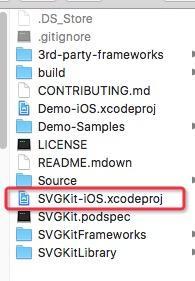
b 打開 “SVGKit-iOS.xcodeproj”

c cmd-B 編譯
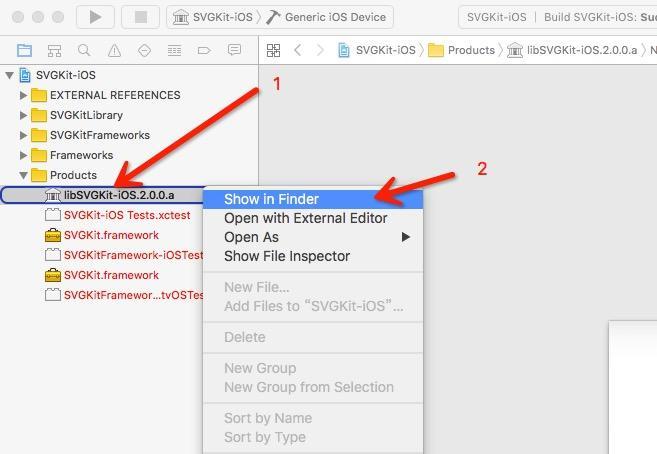
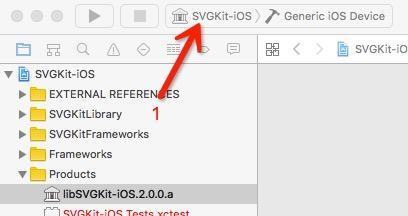
d 然後

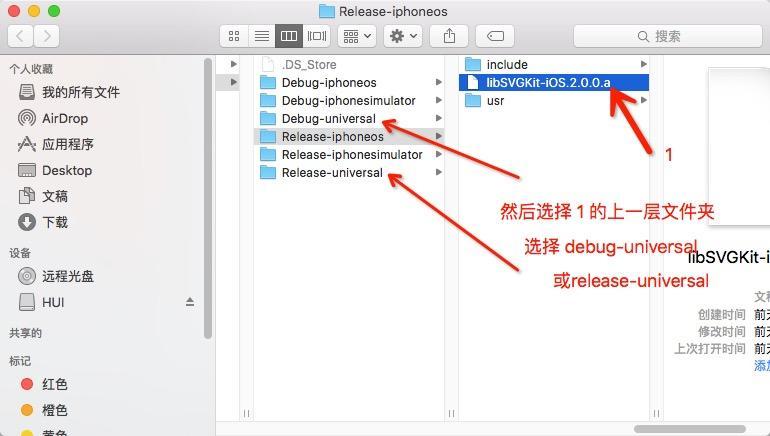
e 選擇 Debug-universal / Release-universal 中的 libSVGKit-iOS.2.x.x.a文件 和 usr文件夾,拖入到你的項目中

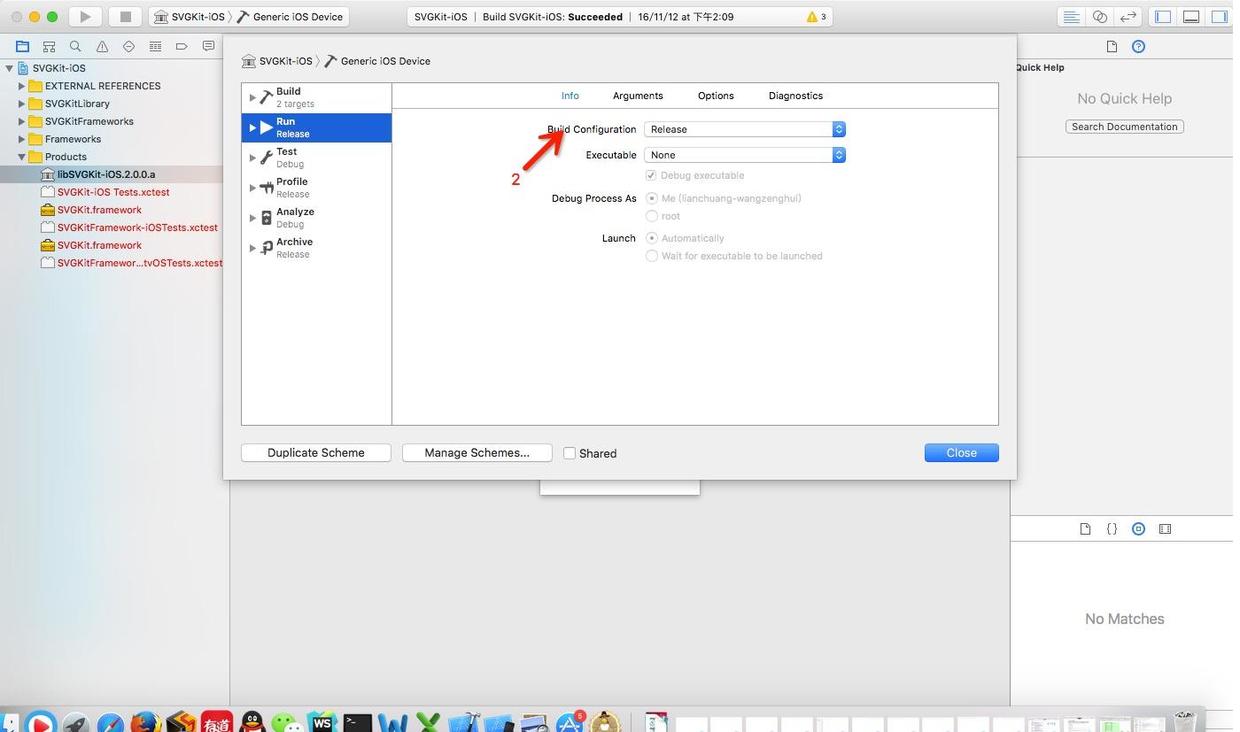
注意:如果想要 Debug文件,需要在 Xcode-Edit Scheme 中選擇 Debug;
如果想要 Release文件,需要在 Xcode-Edit Scheme 中選擇 Release


f 設置下環境
f1. 在 Build Settings 中,"Other Linker Flags" 加上 -ObjC
f2. 在 Build Phases 中,添加 CoreText / CoreImage/ libxml2.dylib/ QuartzCore/ CoreGraphics/ UIKit
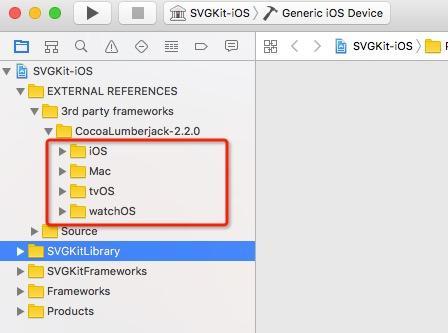
f3. 找到下圖文件夾,將 你需要適配的 拖入你的項目中

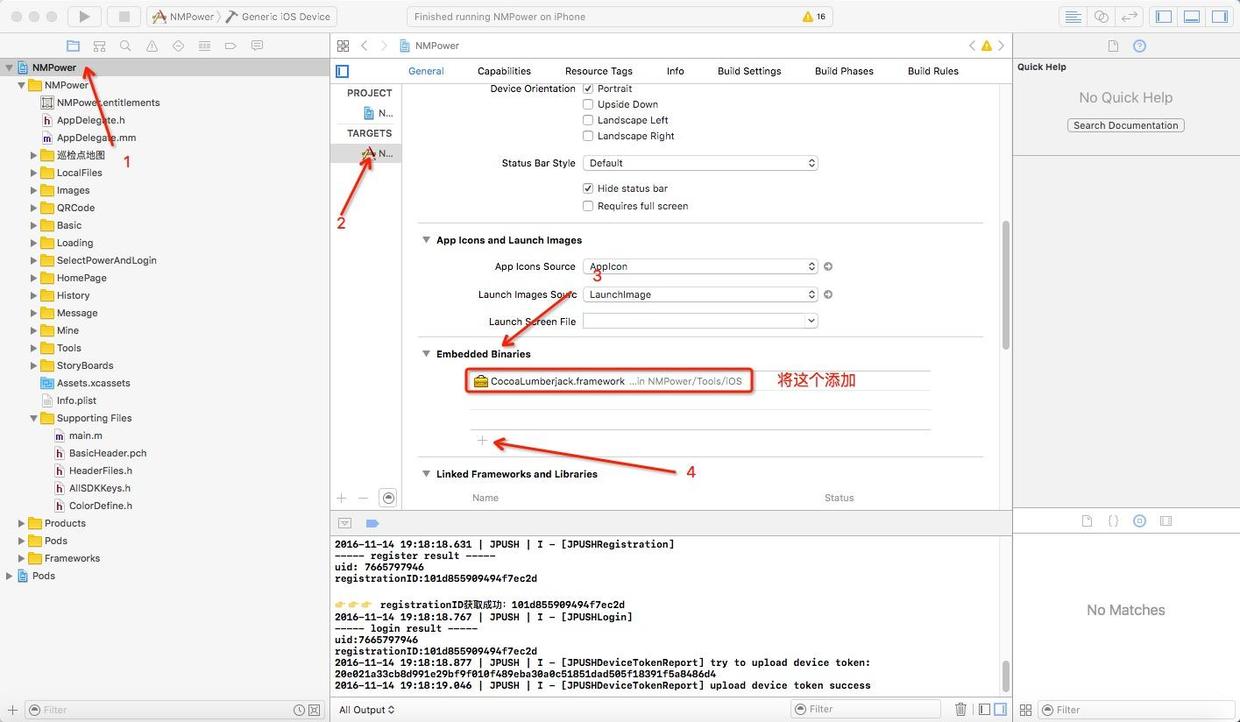
f4. 按照步驟添加 CocoaLumberjack.framework

到此為止,編譯運行OK,導入成功
然後,該使用了
a 導入頭文件
#import "SVGKit.h" #import "SVGKImage.h" #import "SVGKParser.h"
b 使用
NSString *svgName = @"svgName"; SVGKImage *svgImage = [SVGKImage imageNamed:svgName]; SVGKLayeredImageView *svgView = [[SVGKLayeredImageView alloc] initWithSVGKImage:svgImage]; svgView.backgroundColor = clearColor;
大功告成!!!
3 交互放大縮小
a 放大縮小的話,直接把 SVGImage 添加到 UIScrollView 上
b 交互的話,直接把 SVGImage 當成 UIView 使用就行,可以在上面隨意添加 控件