Xcode 8 Auto Layout新手體驗

原文:A Beginner’s Guide to Auto Layout with Xcode 8
作者:Simon Ng
譯者:deqiutseng
Auto Layout自動布局是基於約束的一套布局系統。它充許開發者設計出能夠響應屏幕大小及設備橫豎屏方向的適配界面。一些初學者會覺得難學並且不願使用,甚至有些開發者會避免使用它們。但請相信我,一但掌握並懂得使用它後你肯定會欲罷不能。
隨著iphone6及iphone6s 的發布,蘋果手機的屏幕尺寸也不盡相同,其中包括3.5英寸、4英寸、4.7英寸以及5.5英寸的顯示器。如果不使用自動布局,你很難開發出一個可以支持所有屏幕尺寸的app,自動布局為你提供了解決此問題的絕佳方案。而且從xcode6開始就可以使用自動布局來設計用戶界面了。這就是為什麼我在這篇文章開頭就教你如何使用自動布局而不是莽撞地直接用代碼開發布一款App。
在這篇教程中,我想幫助你夯實Auto Layout的基礎知識,使用自動布局來構建一個適配用戶界面的APP。
其實,自動布局並沒有某些開者想的那難。一旦理解了它的原理,你就可以使用自動布局為所有的iOS設備開發出復雜的用戶界面。
提示:本教程改編自我們 Swift書中的Beginning iOS 10 Programming with Swift的章節內容。如果想看全書可以點擊下載。
為什麼要使用Auto Layout?
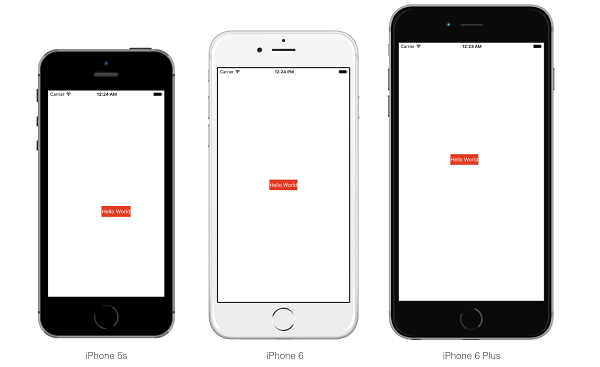
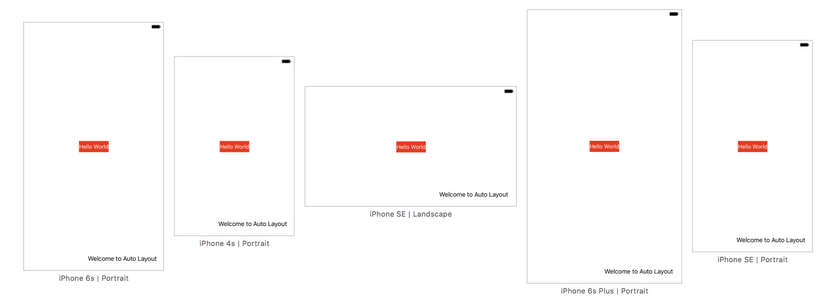
讓我給你來舉例,對於為什麼有必要使用自動布局你會有更清楚的認知。下載並打開 starter project。在iPhone 6 plus 或 iPhone 5 模擬器上運行APP,而不是在iPhone6/iPhone 6s模擬器上。最終的顯示效果與下圖相似。當運行iPhone 6/6s以外的設備時,會發現安鈕並沒有居中顯示。

我們嘗試另一種方式。
點擊Xcode中停止按鈕並使用iPhone 6/6s 模擬器,模擬器啟動後,找到 menu->Hardware->Rotate Left(或者Rotate Right),旋轉設備到橫屏模式。或者你也可以按下 command+左箭頭/右箭頭來旋轉設備(device sideway),再試一次,Hello World 按鈕還是沒有居中。
為什麼呢?出什麼岔子了?
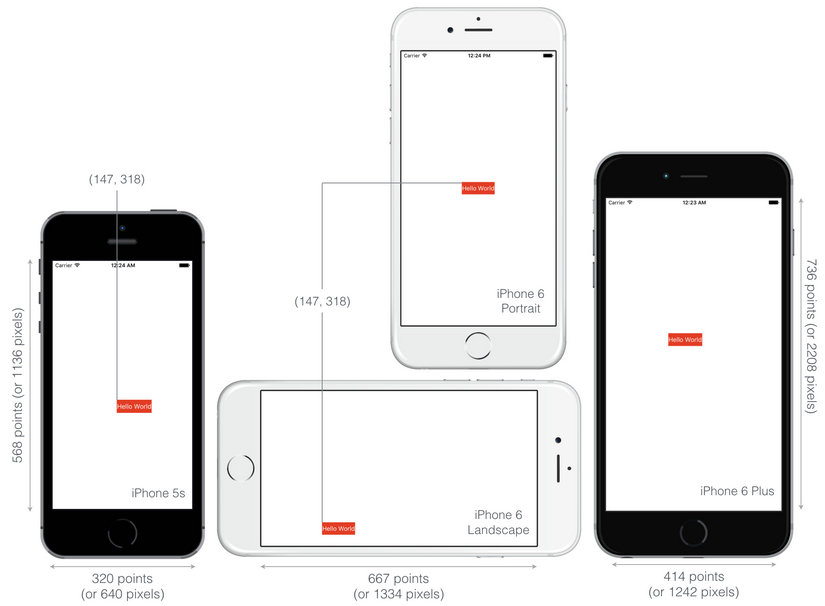
正如你所知道的那樣,iPhone有著不同屏幕大小的差異:
iPhone 5/5s,屏幕處於縱向模式,由水平方向上320個點(或640個像素) 和垂直方向上568個點(或1136個像素)組成。
iPhone 6/6s,屏幕處於縱向模式,由水平方向上375個點(或750個像素) 和垂直方向上667個點(或1334個像素)組成。
iPhone 6/6s Plus,屏幕處於縱向模式,由水平方向上414個點(或1242個像素) 和垂直方向上736個點(或2208個像素)組成。
iPhone 4s,屏幕處於縱向模式,由水平方向上320個點(或640個像素) 和垂直480個點(或960個像素)組成。
為什麼用點而不是像素?
早在2007年,蘋果推出了3.5英寸大小,分辨率為320*480的初代iPhone。該顯示器水平像素為320,垂直像素為480。之後推出的iPhone3G和iPhone3GS也都是遵循這樣的分辨率。顯然,如果你在這個時候創建一個App,一個點對一個像素。後來,蘋果推出iPhone4使用的是Retina屏。屏幕分辨率翻倍成640*960,所以Retina屏上的一個點就對應了兩個像素。
點陣系統簡化了開發者的工作難度。不管屏幕分辨率如何變化(也就是說,分辨率*2變成了1280*1920),我們還是會基於320*480來處理顯示的寬度(例如 320×480 for iPhone 4/4s 或者 320×568 for iPhone 5/5s)。點和像素之間的對應關系就交由iOS來處理。
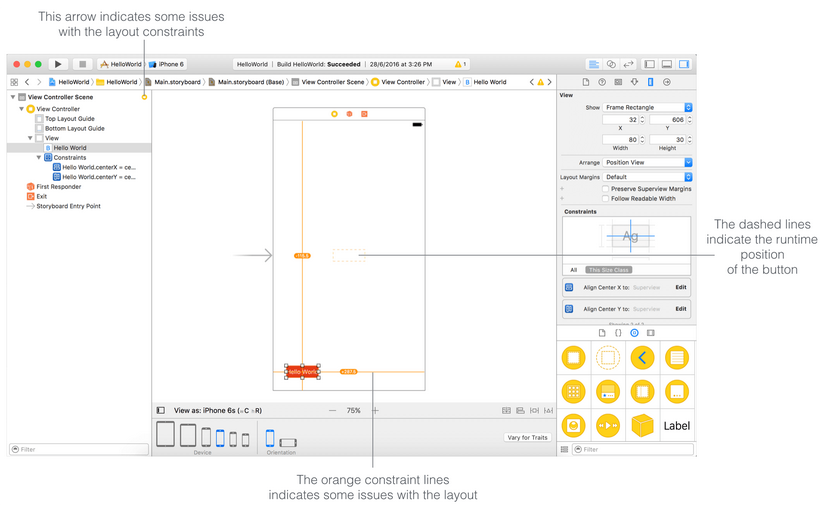
如果不使用自動布局,按鈕在StoryBoard 的位置就會固定不變,我們需要大量且難以維護的代碼針每一種設備進行重新布局和移位。在我們的的案例中,“Hello World”按鈕的坐標設置成(147,318),不管理你使用的是3.5英寸還是4英寸還是5.5英寸的模擬器,iOS繪制出來的按鈕都會在規定的位置上--(147,318)坐標。下面這張圖說明了button在不同設備中的坐標原點。它解釋了為什麼“Hello World”按鈕只會在iPhone 6/6s上是居中的。而在其它設備中會偏移中心位置,同樣的在橫屏模式下也會出現這種情況。

顯然,我們想讓App在所有型號的iPhone中,無論處於橫屏還是豎屏模式下都能表現的很好。這就是為什麼我們要學習如何自動布局。正如我們剛剛討論的,它就是布局問題的答案。
所有Auto Layout都與Constraints相關
正如前面提到的,自動布局是其於約束的一套布局系統。它充許開發者開發出一套能夠響應不同尺寸設備以及方向的界面。聽起來好像很厲害的樣子。但是基於“基於約束布局”是什麼意思呢?
再拿 “Hello World”按鈕來說,如果想把它放在視圖的中心,你該如何描述它的位置呢?你可能會像這樣來描述它:
無論屏幕的分辨率和方向如何,按鈕應該處於水平和垂直居中位置。
你確切的會定義兩個約束:
水平居中
垂直居中
這些約束用來表達按鈕在界面上顯示的規則。
雖然我們使用的是文字的方式來進行描述的,但這些約束在自動布局中會被表達成數形式。比如,定義一個按鈕的位置,你可能會說“按鈕左邊距離容器左
邊距離為30個點.”它會被翻譯成
button.left = (container.left + 30)
不過並不需要處理這樣公式,但你必須知道如何表達約束條件並使用Interface Builder 來創建它們。
好吧,我們很透徹的講解了自動布局的理論。現在我們來看下如何在Interface Builder定義 “Hello World”按鈕居中的約束條件。
Interface Builder實時預覽
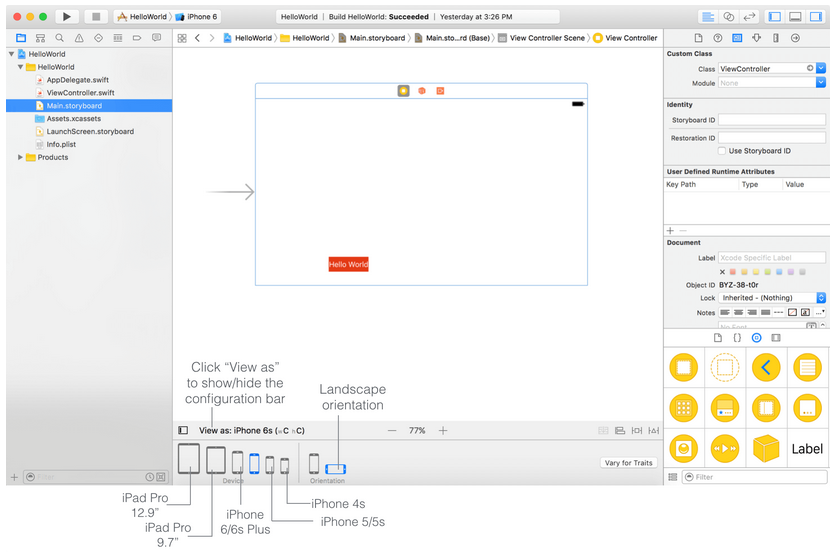
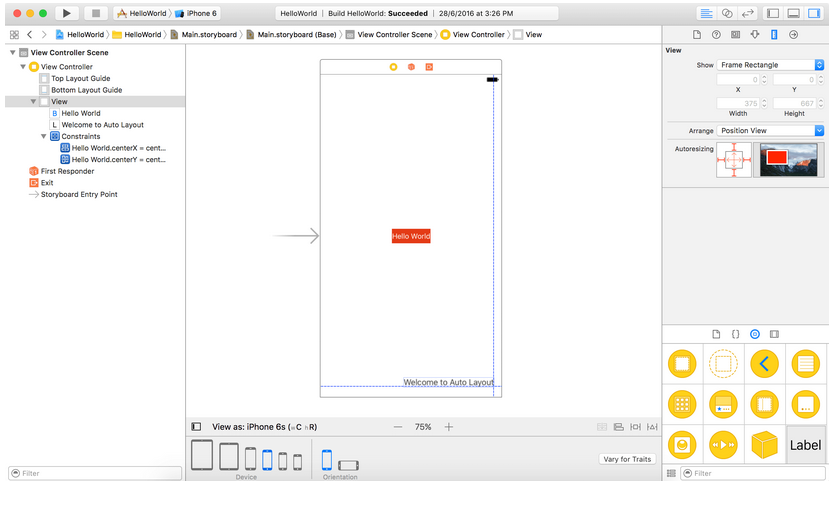
首先,打開HelloWorld 項目中的 Main.storyboard (點擊下載),在用戶界面添加布局約束之前,先來介紹下Xcode 8的新特性。
Xocde 8 在Interface Buidler中提供一個 configuration bar來實時展現用戶界面,而不是在模擬器中展示App界面。
默認情況下,Interface Builder會顯示iPhone 6s上的UI。想查看你的APP在其它設備上的效果,點擊 View as: iPhone 6s 按鈕彈出configuration bar,然後選擇 iPhone/iPad設備來進行測試。你也可以選擇設備的方向來查看你 APP UI表現效果,下面這張圖用來展現Hello World 應用在iPhone 6s 中橫屏即時效果。

configuration bar 在Xcode是一個非常棒的特性,多花點時間玩玩這玩意兒。
注意: 你可能很想知道“wC hC”是什麼意思。暫時跳過它吧,把注意力放在學習自動布局上,你有興趣想學得更多可以點擊查看我的Swift book
使用自動布局居中按鈕
現在討論一下自動布局,Xcode提供了兩種式來定義自動布局的約束:
Auto layout bar
Control-drag
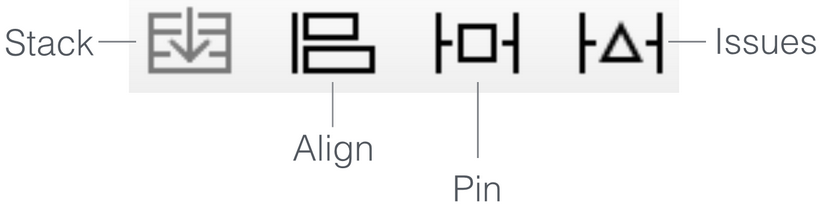
接下來演示這兩種方式。首先,從Auto layout bar開始入手。Interface Builder 編輯窗口的右下角的角落裡找到4個按鈕,這些按鈕共同組成了layout bar。你可以使用它們來定義各種各樣布局約束。

每個Button都有它自己的作用:
Align — 創建對齊約束,例如使兩個視圖左對齊。
Pin — 創建間隔約束,例如定義一個UI的寬度控制。
Issues — 解決布局問題
Stack — 嵌入視圖到一個堆疊視圖。Stack View在Xcode7開始才有的新特性。下篇文章中我們繼續討論這個放題。
正如前面所討論的,將“Hello World”按鈕居中,你必須定義兩個約束:水平居中和垂直居中。視圖要同時滿足這兩個條件。
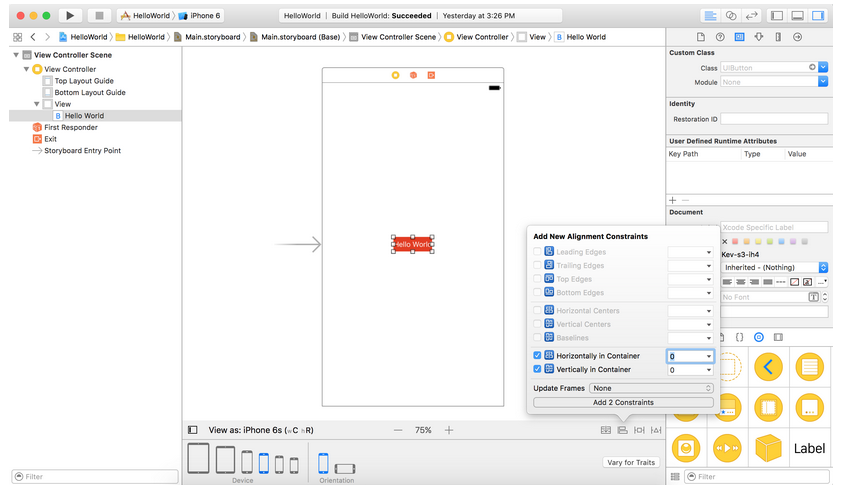
創建這兩個約束,使用Align功能。首先在Interface Builder中選中該按鈕,點擊Align icon。在彈出的菜單中,選擇“Horizontal in container”和“Vertically in container”,然後點擊“Add 2 Constraints”按鈕。

小提示:你可以住Command+0鍵來隱藏項目導航欄。可以節省更多屏幕空間。
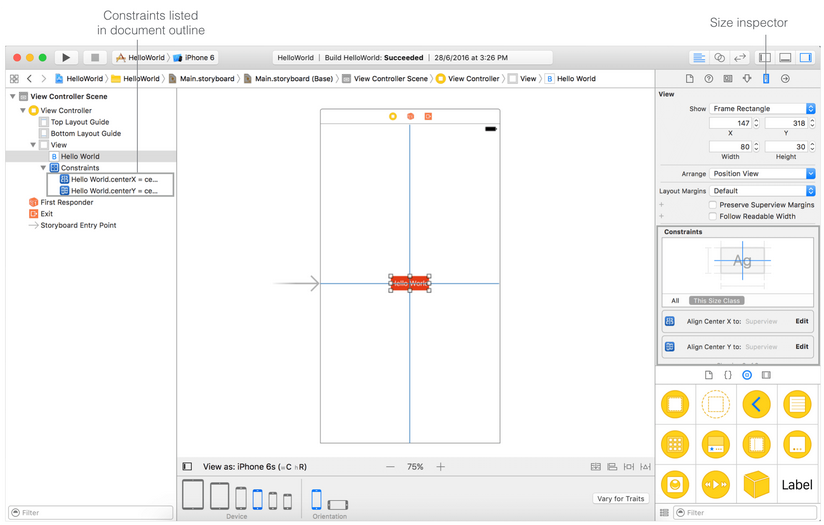
現在你應該可以看到一組約束線,如果你展開document outline視圖中的Constraints選項,你將發現為按鈕新增了兩個約束。這些約束可以確保此按鈕總是處於視圖的中心位置,另外,你也可以在Size inspector中查看約束。

小提示:當你的視圖布局配置清晰正確時,約束線是藍色的。
好了,可以測試應用了,你可以在iPhone6/6s Plus(或者iPhone 4s)上運行你的APP了。
另一種方法,在configuration bar選擇其它設備,或更改設備方向來驗證你的布局是否可行。不管屏幕尺寸和方向,按鈕都是居中的。
修復布局約束中的錯誤
我們上邊正確地設置了layout contraints。但也不總是這樣,Xcode可以智能檢測所有約束問題。
把Hello World按鈕拖到屏幕左下方。Xcode會立即檢測出布局錯誤並更正,相應的約束線也會變成橙色來指出錯誤的約束項。

當所創建的布局約束有問題時,自動布局的issues就會發生。就是說按鈕本應處於容器水平且垂直居中的位置,但現在按鈕卻處於視圖的左下角,因此會用橙色的線來標識布局錯誤。
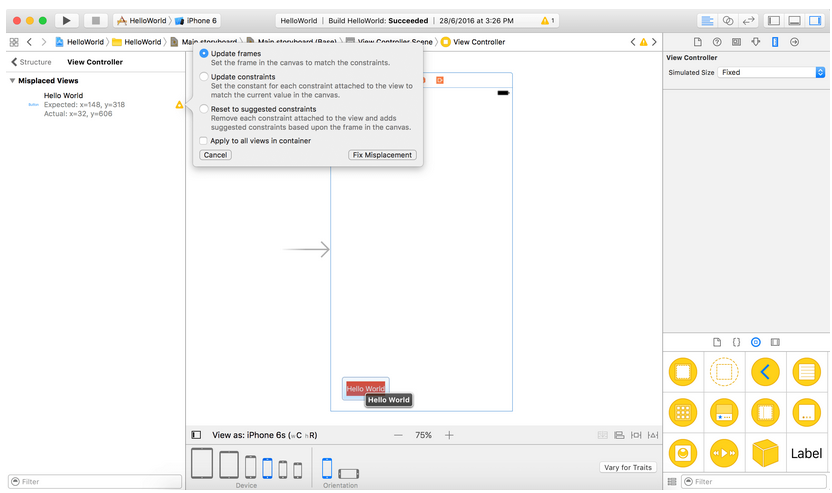
不管是哪種布局問題,Document outline視圖都會顯示一個紅色/黃色箭頭。點擊錯誤提示剪頭會列出所有的issues。Interface Builder非常聰明地為我們解決了布局問題。點擊指示器圖標會彈出視圖展示一系列解決方案。案例中,選擇“更新坐標” 選項,或者點擊“修復錯位”按鈕,按鈕就會移動到視圖的居中位置。

這個布局問題是手動觸發的。我只是想用它來展示如何查找問題並修復它們。當你經過下面章節的練習之後,你可能會遇到類似的布局問題。你應該可以快速毫無壓力的解決這樣的問題。
預覽Storyboards的另一種方式
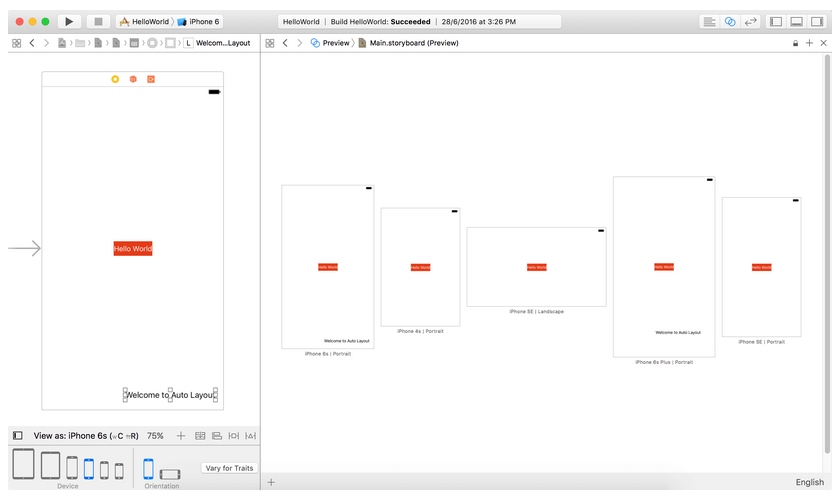
雖然可以使用configuration bar 實時預覽APP UI,不過Xcode為開發者提供了一種同時在不同設備上預覽用戶界面的功能。
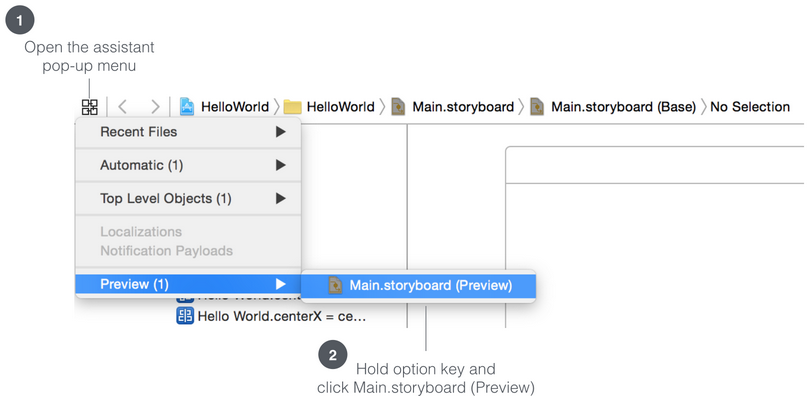
在Interface Builder中,打開Assistant pop-up menu->Preview(1)。按住option鍵的同時點擊Main.Storyboard(Preview),你可以參照下圖步驟:

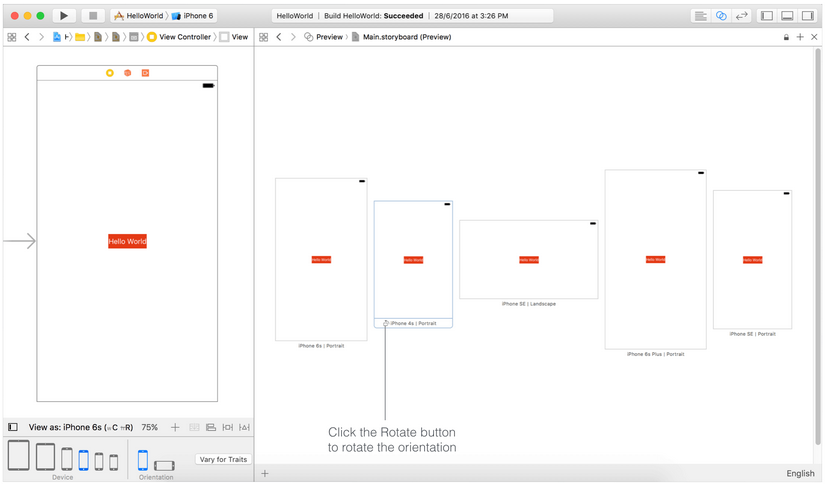
Xcode會在assistant editor中顯示預覽APP 界面。默認會在iPhone6s 設備上顯示預覽。你可以點擊assistant editor的左下角的 +按鈕添加其它的設備(例如iPhone 4s/SE)來進行預覽。如想查看橫屏顯示效果,單擊旋轉按鈕。在設計app用戶界面時這是一個非常有用的新特性。當你在storyboard 添加一個新的按鈕時,你可以一次性的查看UI在所有所選設備上的效果。

如果你想更多的顯示預覽面板,時同按下command+option鍵然後再按住 o 鍵陷藏活動區域。
小提示:當你在preview assistant添加更多的設備時,Xcode並不能完好在屏幕上同時展示所有的設備,如果你使用的是觸控板,可以通過使用兩個手指在觸控板上左右滑動來滾動預覽,如果你仍然是使用事滾動輪的鼠標,按住 shift鍵水平滾動。
添加label
現在你肯定對自動布局和預覽特性有些想法,現在在視圖的右下角添加一個label並查看如何為它定義布局約束。Label在iOS中通常用來顯示簡單的文本及信息。
在Interface Builder編輯器中,從Object Library拖出一個Label並放置視圖的右下角。雙擊Label把標題文字改成”Welcom to Auto Layout”或者你想要的標題。

再次打開預覽會看到UI立馬就變了,再沒有為Lable被定義好布局約束的情況下,除了iPhone6s和iPhone 6s Plus,在其它作何iPhone手機上面都顯示不出來。

我們如何解決這個問題呢?顯然,需要定義兩個約束使它能夠正常顯示。但問題是:我們需要給它加什麼約束?
我們使用文字來描述Label所必須的約束條件,你可能會這樣描述:Lable 應該處於示圖的右下角。
不夠精確。使用精確的方式來描述Label的位置如下:這個 Label處於距離視圖右邊0個點並且距離視圖底部20個點。
這樣就再好不過了,當你精確的描述了一個item的位置之後,你就很容易的得出布局約束條件。看這裡,我們這樣定義約束:
Label距離視圖右邊0個點
Label距離視圖底部20個點
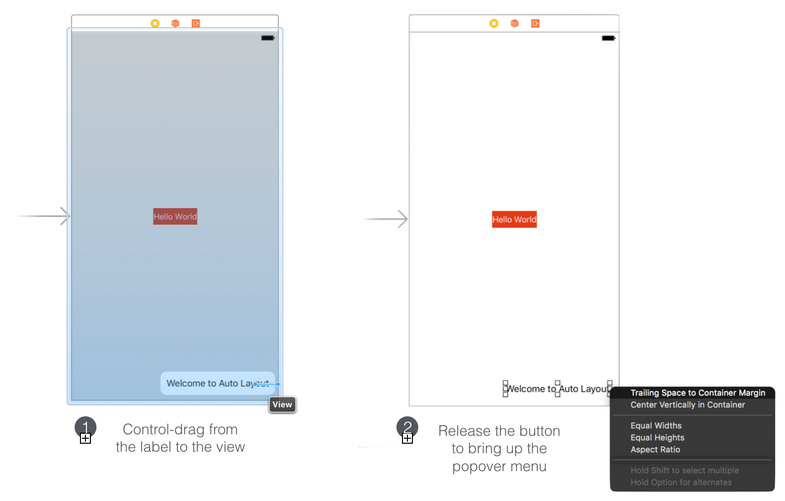
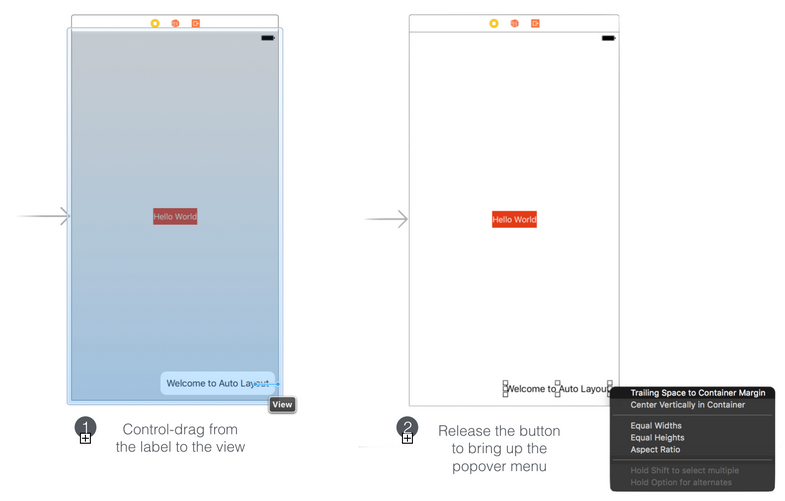
在自動布局中,我們把這種約束稱為間隔約束。創建間隔約束可使用Pin布局按鈕。但這時我們使用 拖拽的途徑應用自動布局。在Interface Builder中,當想新增一個約束時你可以從一個控件線軸拖到另一個控制上。
按住 control鍵,把label向右邊拖拽,直到視圖變成藍色高亮顯示。松開之後你就會看到彈出菜單列出來的可選項。
選擇Trailing space to container margin來添加一個從lable到視圖右邊緣的間隔約束。

在document outline視圖中你應該可以看到一個新的約束。現在會顯示出一條紅色的約束線。這很正常,因為你還沒有定義第二個約束條件。
同樣的,從Label拖出一根軸線到view底部,然後放開,在彈出菜單中選擇“Vertical Sapcing to Botton Layout Guide”。這就從Label視圖底部創建了一個間隔約束。

創建兩個約束後,所有的約束線會變成藍色,當前在模擬器中運行APP或預覽UI的時候,Label在所有的屏幕都可以正常顯示,即使是橫屏模式下。

Top and Bottom Layout Guide
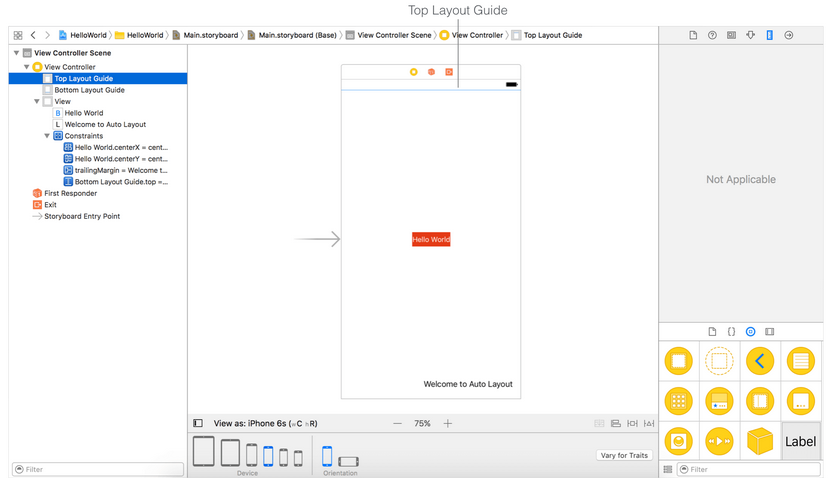
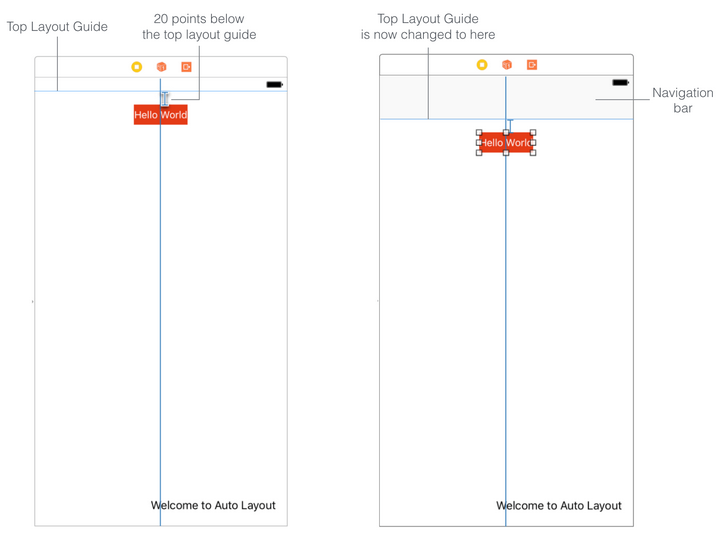
你可能會想Bottom Layout Guide(底部布局參考線)會是一個什麼玩意兒,通常來說,Bottom Layout Guide指的是視圖的底部的參照線。就像下面圖片例子中所顯示的那條藍色的線(頂部布局參考線)。有時候,Bottom Layout Guide會有所變動。例如如果你使用了NavigacitonCtroller,APP運行的時候底部會有一條BottomBar。有時候你使有了Tab Bar底部也會有一條Tab Bar。在此種情況下,底部布局參考線會以BottomBar或Tab Bar的頂部作為參考線。就Top Layout Guide來說,它位於距離視圖頂部20個點的位置。

這些布局向導對定義布局約束非常的有用,因為當視圖布局改變時它可以自動更改其位置。舉個例子,如果視圖包含導航欄,top layout guide會在導航欄的下方(見 5-17圖)。因此只要UI對象相對於top/bottom layout guide進行了約束,那麼即便你在界面上天界了導航或者tab欄,界面布局也會正確顯示。

編輯約束
“Welcome to Auto Layout”標簽現在距離視圖右邊0個點,如果你想在Lable 與父視圖之間加間隔約束,你改如何來做?
Interface Buidler 提供了一種非常方便的方式來編輯約束常量。
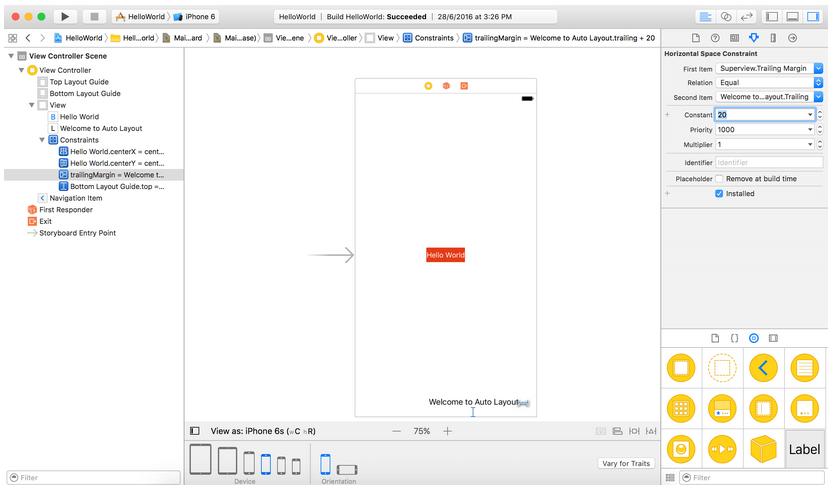
你可以單擊 document outline視圖中的約束條件,選中”trailingMargin” 約束,在Attributes inspector面板,你可以找到約束相關的屬性,包括關系、常量、優先級。現在constant 是0,你可以把它改成20。

練習
現在,我希望你對APP UI布局和屏幕大小適配有所了解了,在我們進入下一章節之前我們來做一個簡單的練習。你需要添加一個新的label並命名為”Learn Swift”,給它添加如下約束:
這個新的Labe距離top layout guide 40個點
這個新的label水平居中
你也可以將Label的字體增加到30個點。打開Attributes inspector並編輯Font option改變字體的大小。你最終的結果如下所示:
小結
在這章中,我們學習了自動布局的知識,但都是一些基礎的東西。當我們深入研究並且創建一個真正的app的時候,我們會繼續講解auto layout中的其它特性。
大多數的初學都避免使用他們因為它看起來是那麼的復雜。如果你理解了我這章中所覆蓋的內容,你正走在牛逼iOS開發者的路上。第一款iPhone是在2007年發布的。過去了那麼年,iOS開發領域發生了巨大的變化。過去APP只運行在3.5尺寸設備的美好日子一去不復返了。現在你必須要適配不同分辨率和尺寸。這就是為會我要花一整篇文章來講解它的原 因。
所以花點時間好好的琢磨它。
以供參考你從這裡下載完整的項目
是不是很喜歡這樣的教程?你可以點擊這裡閱讀更多,如果你喜歡你可以獲取整本書籍。
- 上一頁:NAT64網絡下合成IPv6地址
- 下一頁:使用 ASDK 性能調優
- iOS9與XCode7中不克不及應用http銜接的疾速處理方法
- xcode8 封閉掌握台不打印不信息的處理辦法(圖文詳解)
- 史上最具體的CocoaPods裝置教程(圖文)
- IOS Xcode中快捷鍵年夜全
- iOS中處理Xcode 8掌握台亂碼的方法
- IOS開辟之適配iOS10及Xcode8的留意點
- xcode8提交ipa掉敗沒法構建版本成績的處理計劃
- XCode 加速編譯鏈接速度的辦法
- 2016 cocoapods的裝置和應用辦法和版本進級碰到的成績
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- 進修iOS自界說導航掌握器UINavigationController
- Xcode 8打印log日記的成績小結及處理辦法
- iOS10 適配和Xcode8設置裝備擺設總結
- iOS Xcode8更新後輸入log日記封閉的辦法
- Xcode8、iOS10進級成績記載