為視圖添加絲滑的水波紋
編輯:IOS開發基礎
由於前段時間發現自己在Github上的這份代碼被簡書上某用戶直接拷貝來發表了,而又並沒有注明代碼出處,於是決定還是自己著手寫一篇好了。
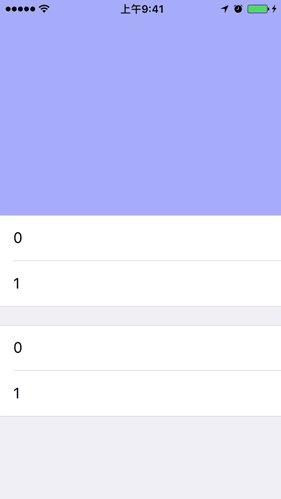
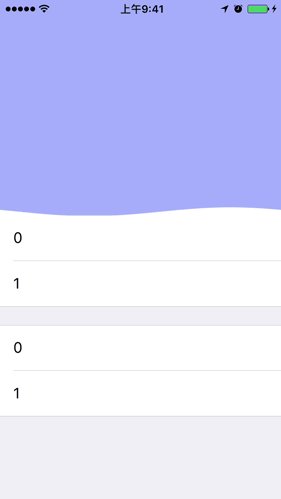
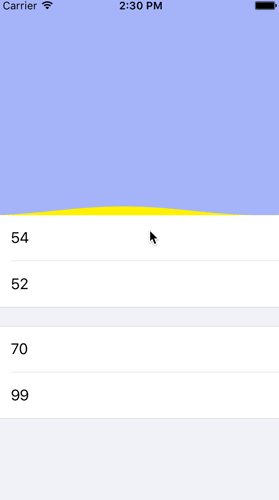
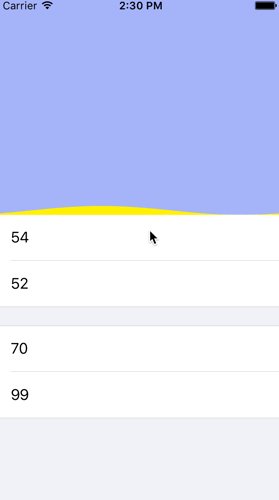
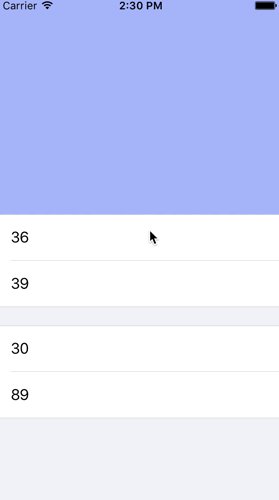
先看一下最終效果圖:

首先我們可以把如此絲滑的水波紋拆分一下下:
一條規律的曲線。
曲線勻速向右移動。
曲線下方的位置用顏色填充。
於是先來一條曲線吧。
對於需要產生波動如此規律的曲線,我們首先想到的應該就是三角函數了。
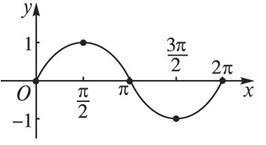
例如我們熟悉的正弦曲線:

及其公式:
f(x) = Asin(ωx+φ)+k
而SDK也為我們提供了這個正弦函數:
extern double sin(double);
於是乎通過一個循環就能輕易地獲取到這條曲線了:
CGFloat y = 0.f;for (CGFloat x = 0.f; x <= CGRectGetWidth(self.frame) ; x++) {
y = height * sin(self.angularSpeed * x + self.offsetX); CGPathAddLineToPoint(path, NULL, x, y);
}讓它動起來
我們需要在屏幕每次刷新的時候進行一次曲線的繪制,讓它不斷地刷新。
self.waveDisplayLink = [CADisplayLink displayLinkWithTarget:self selector:@selector(currentWave)];
而根據上面的正弦函數公式,曲線要向右移,其φ值就需要變小。於是在 currentWave 方法每次調用的時候,offsetX均減去同一個固定值,以實現勻速的運動。
self.offsetX -= self.waveSpeed;
塗個顏色
連個線,形成封閉空間:
CGMutablePathRef path = CGPathCreateMutable();CGPathMoveToPoint(path, NULL, 0, height / 2);CGFloat y = 0.f;for (CGFloat x = 0.f; x <= CGRectGetWidth(self.frame) ; x++) {
y = height * sin(self.angularSpeed * x + self.offsetX); CGPathAddLineToPoint(path, NULL, x, y);
}CGPathAddLineToPoint(path, NULL, width, height);CGPathAddLineToPoint(path, NULL, 0, height);CGPathCloseSubpath(path);再填個色:
self.waveShapeLayer.fillColor = self.waveColor.CGColor;
好了。
至於最後的漸變消失略簡單就不說了。有興趣的直接到文末下載完整代碼吧~
多扯兩句
這水波紋並不限定在拖動過後才能波動,而是隨時想動就動、想停就停。
於是最近我想到了一些新玩法,例如用作刷新等待視圖。

更多的玩法就自行發掘吧~
最後
完整代碼呈上:
Github: WXWaveView
其使用方法在該頁面中會有介紹。
喜歡的歡迎給個star~玩得開心哈。
- 上一頁:Auto Layout 設計美學
- 下一頁:iOS自定義控件開發梳理
相關文章
+- 比擬IOS開辟中經常使用視圖的四種切換方法
- iOS App開辟中的UIStackView堆疊視圖應用教程
- 實例講授iOS中的UIPageViewController翻頁視圖掌握器
- iOS中的UIKeyboard鍵盤視圖應用辦法小結
- 詳解iOS中UIView的layoutSubviews子視圖結構辦法應用
- iOS運用中應用Toolbar對象欄方法切換視圖的辦法詳解
- iOS開辟之視圖切換
- 深刻解析iOS運用開辟中九宮格視圖結構的相干盤算辦法
- iOS運用開辟中UIScrollView轉動視圖的根本用法總結
- iOS運用開辟中視圖控件UIWindow的根本應用教程
- 舉例講授iOS開辟中拖動視圖的完成
- iOS開辟中視圖的下拉縮小和上拉隱約的後果完成
- 實例解說iOS中的UIPageViewController翻頁視圖控制器
- IOS 自定義UICollectionView的頭視圖或許尾視圖UICollectionReusableView
- 詳解iOS 滾動視圖的復用問題處理方案