你的商城缺篩選側邊欄嗎?都給你做好了
本文是投稿文章,作者:Zhiyi
ZYSideSlipFilter是一個側邊欄條件篩選器,高度自定義各種篩選區域,AutoLayout動態適配cell高度,功能當然就是那個,選擇條件,保存選擇狀態,重置條件。即插即拔,基本支持自定義任何內髒,樣式是怎樣完全由你制定,Demo我做成了商城風格,怎樣用全在於你自己。ZYSideSlipFilter的工作核心是數據源,它貫穿了整個工作流程。

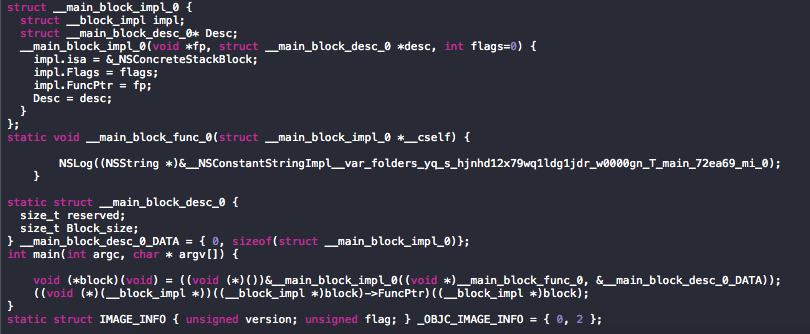
我們來看結構圖:

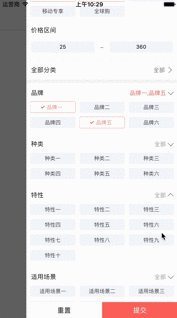
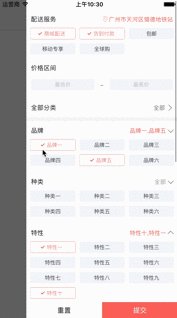
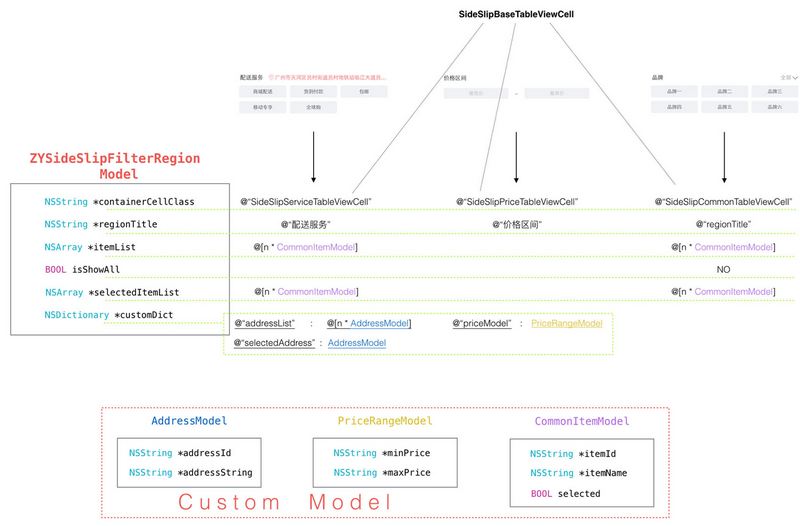
以上截圖來自Demo,我們看見的數據、篩選區域、UI結構全部都不是ZYSideSlipFilter決定的,all self-definition自定義。我們通過數據源(dataList)來跟Filter交流交換數據,包括我們的篩選條目的cell結構,我們的篩選條件,默認選擇,和用戶選擇的結果。也就是說這是一個變化的數據源,像是一張調查問卷,進去是干淨的,而出來是塗畫過的。我們怎樣通過Filter這個中間者去給用戶填問卷呢?來看看數據源的結構圖:

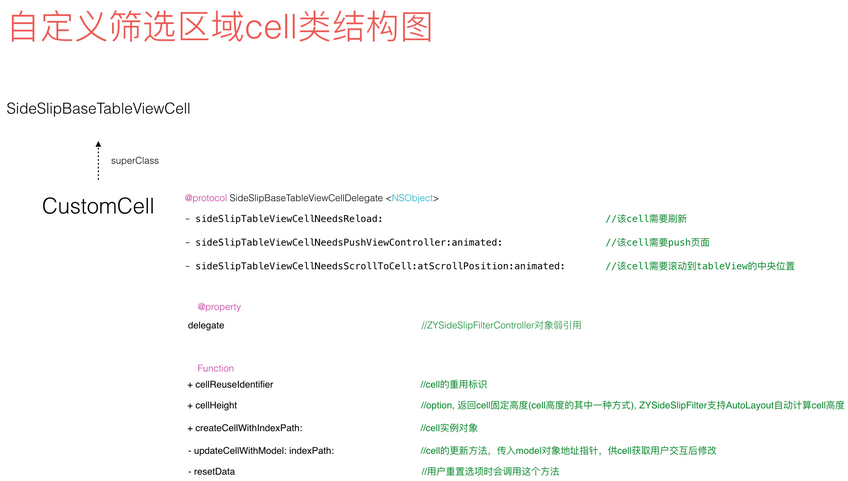
ZYSideSlipFilterRegionModel和containerCellClass
圖看起來有點復雜,沒關系我們只需要認識最左邊的ZYSideSlipFilterRegionModel,一個RegionModel代表一個篩選區域,也就是說我們需要在Filter裡增加一個篩選區域,就創建一個RegionModel,Filter數據源裡放的就是這個東西。而在RegionModel裡面,最基本的我們只需要認識containerCellClass這個property, 它代表這個這個篩選區域的UI布局和邏輯代碼所在的類(TableviewCell), 我們要求該自定義類繼承自SideSlipBaseTableViewCell, 自定義篩選區域tableViewCell,創建RegionModel,賦值containerCellClass,放進dataList,我們自己的Filter就能顯示出來了
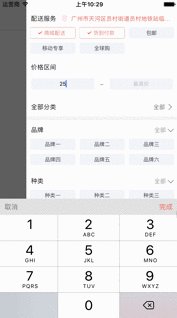
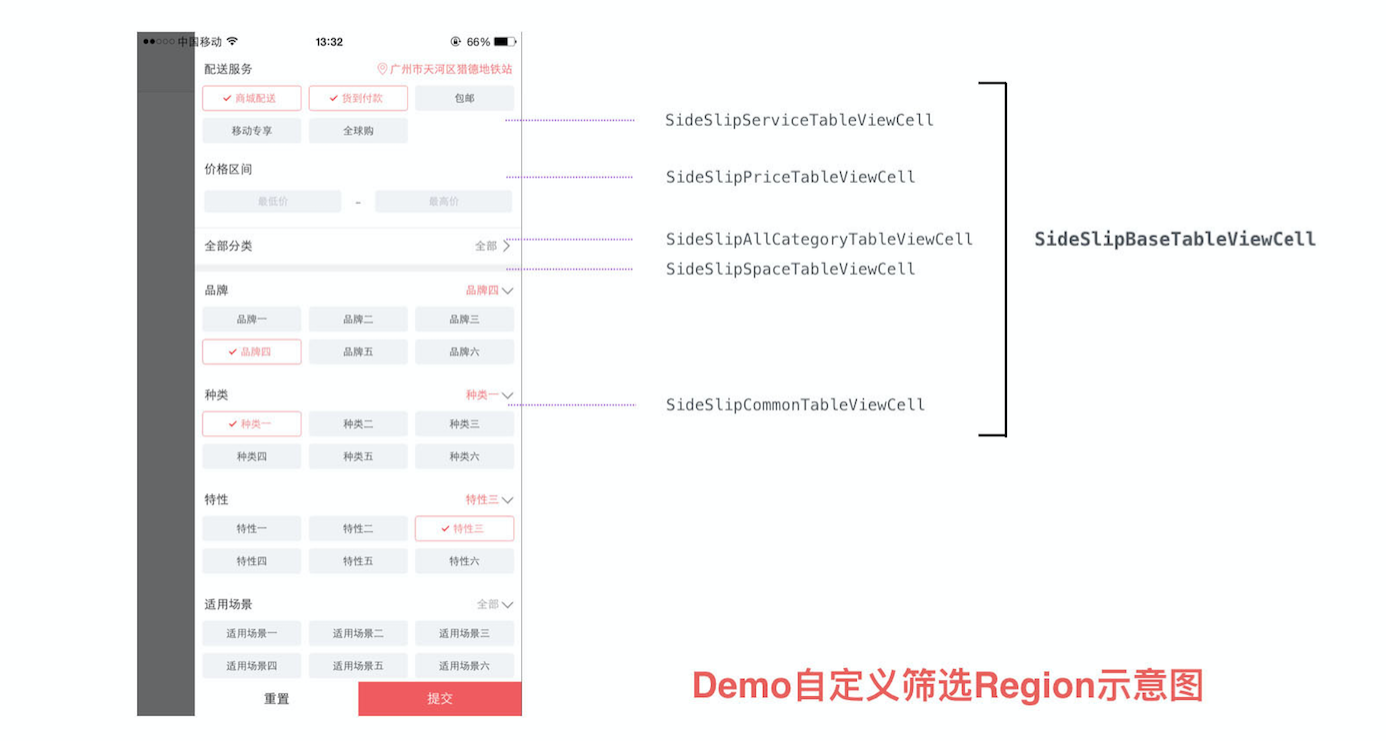
配置篩選項
上圖中我們可以看見Demo的3塊篩選區域截圖,下箭頭對應了他們的RegionModel內容,最基本的containerCellClass配置好後,我們可以用regionTitle存儲區域標題,用itemList來存儲自定義的選項Model,isShowAll標識著是否展開全部選項,selectedItemList存儲著用戶選中的選項Model,這裡再提一遍,用戶發生交互後,我們是要修改RegionModel的,用戶提交篩選時我們會拿到這些修改。對於以上這些property我們不用,或者不滿足需求都沒關系,customDict給你放任何附加內容。
SideSlipFilter數據交流的方法
上面了解完如何去創建自己的Filter後,以下就是主要協同工作的api:

自定義篩選區域cell
繼承自SideSlipBaseTableViewCell
+ (NSString *)cellReuseIdentifier;
返回cell的重用標識
+ (CGFloat)cellHeight;
返回cell固定高度(cell高度的其中一種方式,下面有詳細講解)
+ (instancetype)createCellWithIndexPath:(NSIndexPath *)indexPath;
返回cell實例對象
- (void)updateCellWithModel:(ZYSideSlipFilterRegionModel **)model indexPath:(NSIndexPath *)indexPath;
cell的更新方法,傳入model對象地址指針,供cell獲取用戶交互後修改
- (void)resetData;
用戶重置選項時會調用這個方法
SideSlipBaseTableViewCell代理
delegate
ZYSideSlipFilterController對象
- sideSlipTableViewCellNeedsReload
該cell需要刷新
- sideSlipTableViewCellNeedsPushViewController:animated:
該cell觸發條件後需要push頁面
- sideSlipTableViewCellNeedsScrollToCell:atScrollPosition:animated:
該cell觸發條件後需要滾動到tableView的中央位置
通知
FILTER_NOTIFICATION_NAME_DID_RESET_DATA
FILTER_NOTIFICATION_NAME_DID_COMMIT_DATA
配置文件ZYSideSlipFilterConfig
FILTER_NAVIGATION_CONTROLLER_CLASS
Filter的導航控制器Class(構造方法只支持- initWithRootViewController:)
各種UI參數
語言本地化Localizable.strings
目前配置了兩個bottomButton的title string,有需要可以在自己項目的.strings文件中配置,不配置則默認為Reset, Commit
"sZYFilterReset" = "Reset"; "sZYFilterCommit" = "Commit";
自適應cell高度
ZYSideSlipFilter會在每次reloadData時動態適配cell高度,前提是cell內subviews橫向縱向都部署好了對tableViewContentView的自動約束,必須是對ContentView!!,對tableView無效!!
如果需要設置固定高度,則可以重寫父類SideSlipBaseTableViewCell的+ cellHeight方法即可。
Usage:
ZYSideSlipFilterController
創建ZYSideSlipFilterController實例,讓呼出者controller持有它,這樣我們能夠保持著Filter的狀態並且能夠多次呼出(我們要求呼出者必須有navigationController)
self.filterController = [[ZYSideSlipFilterController alloc] initWithSponsor:self
resetBlock:^(NSArray *dataList) {
//Reset Data
} commitBlock:^(NSArray *dataList) {
//Commit Data
}];
_filterController.animationDuration = .3f;
_filterController.sideSlipLeading = 0.15*[UIScreen mainScreen].bounds.size.width;
_filterController.dataList = [self packageDataList];//need navigationBar? [_filterController.navigationController setNavigationBarHidden:NO]; [_filterController setTitle:@"title"];
就是這樣,我們的filter可以投向使用了嗎?並不是,最重要的是我們的數據源dataList。數據源的結構見數據源結構圖,ZYSideSlipFilter會按照數據源結構規則去工作起來。
數據源准備好後, 讓Filter顯示出來
[_filterController show];
自定義篩選RegionCell
@interface Custom***TableViewCell : SideSlipBaseTableViewCell
+ (NSString *)cellReuseIdentifier {
//cellReuseIdentifier
}
+ (CGFloat)cellHeight {
//option
//you can use autolayout to cellContentView Rather than this func
}
+ (instancetype)createCellWithIndexPath:(NSIndexPath *)indexPath {
//cell instance object
}
- (void)updateCellWithModel:(ZYSideSlipFilterRegionModel **)model
indexPath:(NSIndexPath *)indexPath {
//update your cell
}
- (void)resetData {
//option
//respond while user click resetButton詳細使用方法請參照Demo
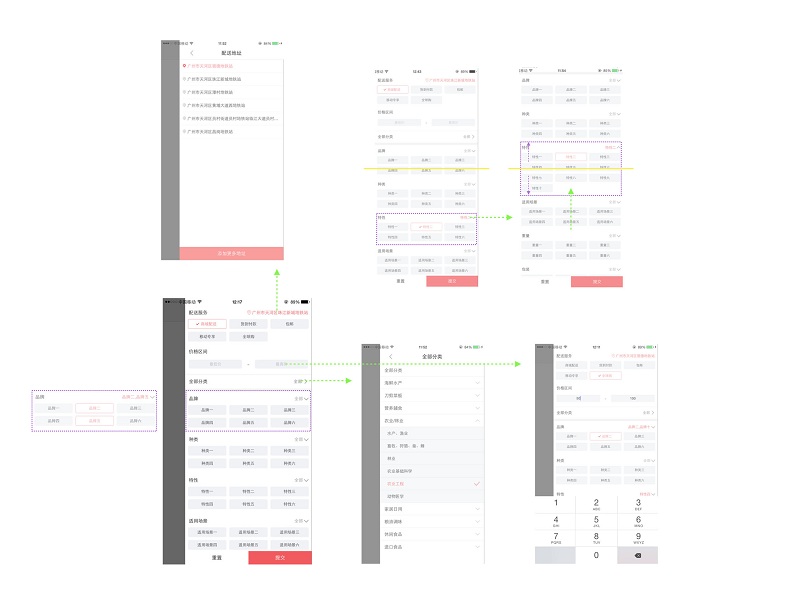
Demo自定義Region示意圖

Demo github地址: https://github.com/liuzhiyi1992/ZYSideSlipFilter
- iOS 10行將來襲!進級你的iOS開辟設備
- iOS 10行將來襲!晉級你的iOS開發配備
- iOS8與朋友隨時分享你的位置使用小技巧![多圖]
- 愛鋒派商城網址是多少?愛鋒派商城官網網址介紹[圖]
- 愛鋒派商城二手蘋果手機質量怎麼樣?愛鋒派商城二手iphone是正品嗎[多圖]
- Apple Pay支持的商家有哪些?Apple Pay可用商家介紹[圖]
- 你的iPhone5/5c還想迫不及待升級iOS10嗎?
- 蘋果iOS10兼容設備列表公布:你的iPhone/iPad還能升級嗎?
- 讓你的iPhone用起來像小米,這就是蘋果iOS10?(多圖)
- 蘋果iOS9這10個小功能,讓你的iPhone/iPad更好用
- iOS9.3正式版今晚見?如何完整備份你的iPhone/iPad
- 還沒升iOS9.3.1?惡意WiFi能讓你的蘋果iPhone/iPad變磚!
- 不想升級蘋果iOS8.3?外星人將入侵你的iPhone
- 升級到iOS8.4後,你的iPhone GPS可好?
- 水果忍者游戲iPhone版評測:活躍你的指尖