Xcode8 的 3 個小技巧
編輯:IOS開發基礎
Color Literal
一般寫顏色大概是這樣的:
let color = UIColor(red: 100/255.0, green: 150/255.0, blue: 200/255.0, alpha: 1)
但是如果不 ? + R ,我不知道這顏色到底長什麼樣。接下來使用 Color Literal 看看
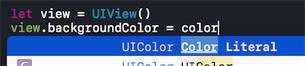
如下圖,我要給 view 設置一個背景顏色,輸入 color literal 會有智能提示,回車。

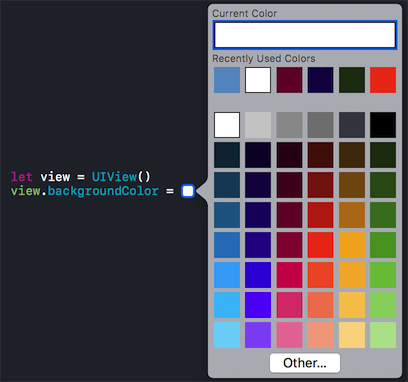
然後會彈出一個顏色選擇的界面:

可以選擇一個想要的顏色,還可以點擊下方的 Other ,選顏色蠟筆或者直接輸入顏色值。選完後在代碼裡就會有個小方塊。裡面填充的就是剛剛選的顏色。
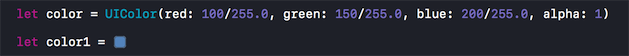
如果把那句代碼拷貝出來,其實是這樣的:
view.backgroundColor = #colorLiteral(red: 1.0, green: 1.0, blue: 1.0, alpha: 1.0)
回到最上面那句顏色代碼,用上 Color Literal 後,在編譯器裡就能直接看到顏色了。

Image Literal
如圖,我在資源庫有一張名為 defaultAvatar 的圖片:

傳統的寫法大概是這樣的:
let img = UIImage(named: "defaultAvatar")
與顏色很像,我要 ? + R 才能看見是不是想要的圖片。而且如果我把 key 寫錯,圖片就不會顯示了。
使用 Image Literal 有兩種方式。第一種和顏色一樣,輸入 image literal 出現智能提示,回車

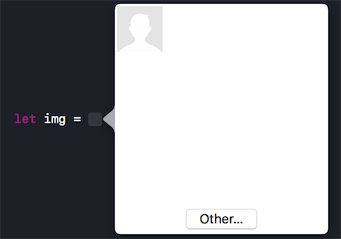
出現一個圖片選擇器,上面有圖片的縮略圖

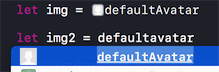
兩種方式寫好圖片後,會像上圖一樣。左邊有個小方塊,填充了圖片縮略圖,右邊是圖片名
然後代碼拷貝出來是這樣子的:
let img = #imageLiteral(resourceName: "defaultAvatar")
參考:Xcode Help-Add a literal
Add Documentation
接下來要分享的是添加注釋文檔的快捷鍵: ? command + ? option + /
這個快捷鍵的功能跟 VVDocumenter 一樣,可以給函數名,變量名等生成好看的注釋文檔

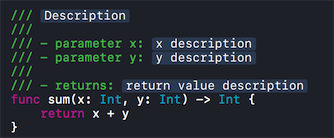
/// 求和
///
/// - parameter x: x
/// - parameter y: y
///
/// - returns: 和
func sum(x: Int, y: Int) -> Int {
return x + y
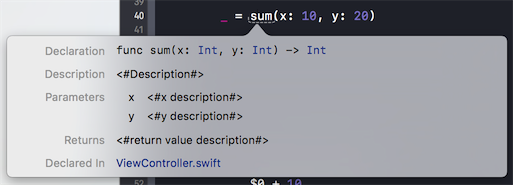
}在調用函數的時候,按下 ? option 和左鍵,就能看到該函數的注釋信息

噢對了,上面提到到兩個 Literal 並不支持 OC (反正我是敲不出來了) 。注釋文檔這個快捷鍵都支持,Swift 和 OC 都可以用。
- 上一頁:服務端 Swift
- 下一頁:iOS開發之玩轉藍牙CoreBluetooth
相關文章
+- iOS9與XCode7中不克不及應用http銜接的疾速處理方法
- xcode8 封閉掌握台不打印不信息的處理辦法(圖文詳解)
- 史上最具體的CocoaPods裝置教程(圖文)
- IOS Xcode中快捷鍵年夜全
- iOS中處理Xcode 8掌握台亂碼的方法
- IOS開辟之適配iOS10及Xcode8的留意點
- xcode8提交ipa掉敗沒法構建版本成績的處理計劃
- XCode 加速編譯鏈接速度的辦法
- 2016 cocoapods的裝置和應用辦法和版本進級碰到的成績
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- 進修iOS自界說導航掌握器UINavigationController
- Xcode 8打印log日記的成績小結及處理辦法
- iOS10 適配和Xcode8設置裝備擺設總結
- iOS Xcode8更新後輸入log日記封閉的辦法
- Xcode8、iOS10進級成績記載