視錯覺升級版:多個視錯覺效果實現
作者:青玉伏案
原文地址
之前發表過一篇關於視錯覺的文章:《視錯覺:從一個看似簡單的自定義控件說起》,雖然不是用iOS開發中的Mask來實現的,但是原理和Mask原理是一樣的,相當於手動給上面一層加了個Mask。當然用mask完全可以實現上篇博客中的效果,無論是使用Mask還是不使用Mask,都是利用了視錯覺,都是兩層不一樣的視圖進行疊加而成的。今天這篇博客是視錯覺Demo的升級版,上篇博客發表後,好多小伙伴說使用Mask實現會更容易,其實使用Mask和之前的原理是一樣的。今天我們這篇博客就使用Mask來實現視錯覺的效果,並給出不使用Mask的解決方案。當然今天博客中的內容較多。
一、一些視錯覺經典圖片
在博客的第一部分呢,先放松一下,看一些視錯覺的經典圖片,當然下方圖片來源於網絡。還是那句話,你的眼睛有時候會欺騙你的,你看到的不一定是你看到的。
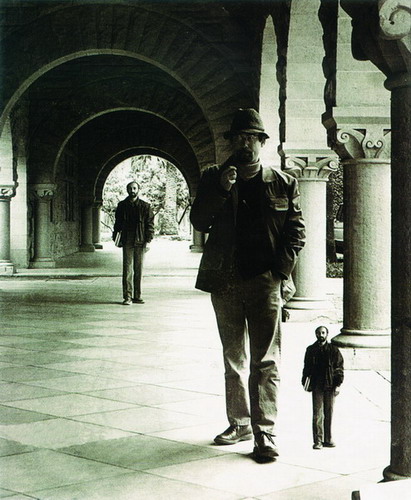
1.右下方的人和後方的人大小是一樣的,第一眼我還不信,拿著尺子量了一下,結果是毋庸置疑的。

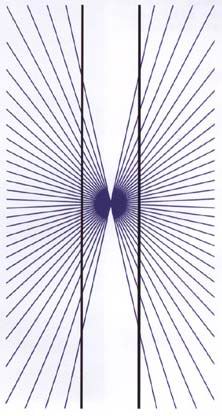
2.下方兩個豎直黑線真的是平行的

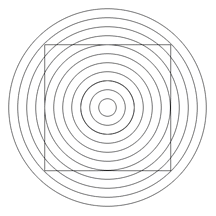
3.中間那個框,真的是正方形的

就先放這三張視錯覺圖片當開胃菜吧,比較我們今天的主題還是iOS開發,還是代碼。說實話,看這種視錯覺圖片老感覺不舒服呢,越想越別扭。OK, 第一部分的開胃菜到此為止,更多視錯覺圖片請自行Google。
二、利用視錯覺實現圖片蒙版
本部分我要實現常見的圖片蒙版,就是你看上去同一張圖片不同的區域會有不同的顏色。這種效果我們經常看到,就是一個圖片有部分區域是彩色的而其他部分則是黑白的。本部分我們先使用Mask來實現這個效果,然後使用自定義蒙版在實現一次。好進入今天的第一個主題。
1.在ImageView上使用Mask
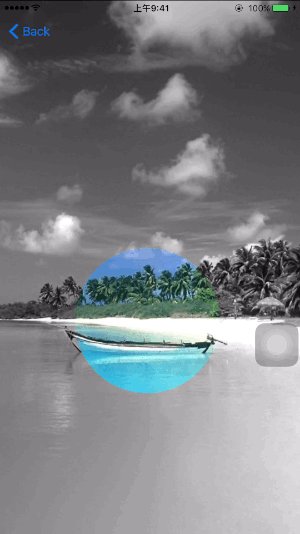
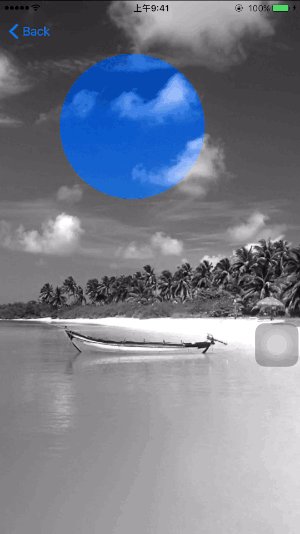
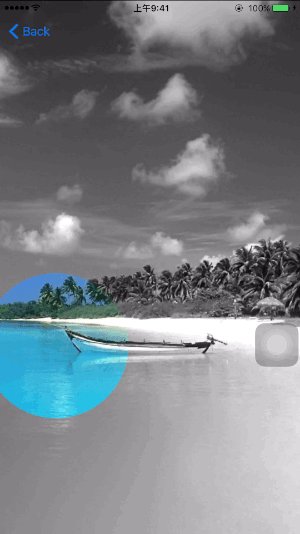
開門見山,下方這個效果就是我們接下來要實現的效果。圓框區域中顯示的圖片是彩色的,圓框外是黑白的。我們可以通過手指移動來變化彩色的區域。下方就是我們要實現的最終效果。

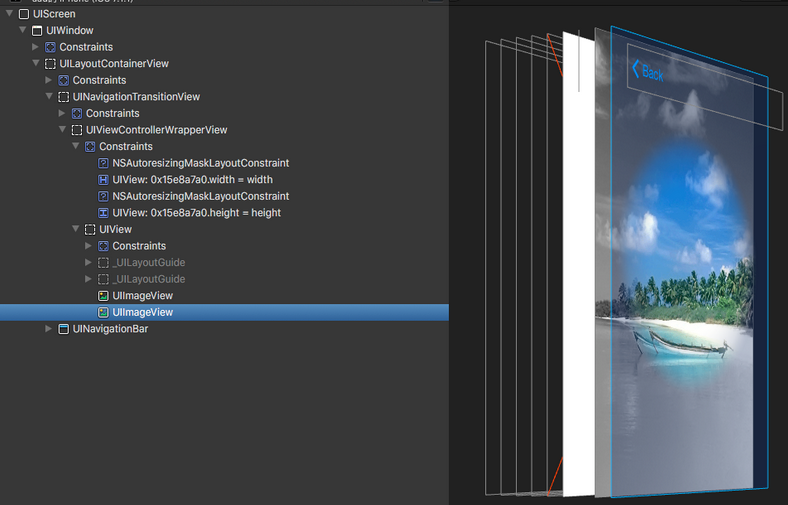
還是那句話,你看到的不一定是你看到的。上面的效果,給你的第一感覺是只用一張圖片,然後渲染圓框區域內的部分即可。當然說到這,你就能猜到,上面是使用的兩張圖片來實現的,也就是兩層。這種原理與上篇視錯覺的博客中的原理一致。下方截圖就是上述效果的層級截圖。本質上使用的是兩張圖片,下面是一個黑白圖片,上面是一個彩色圖片。只不過我們給彩色圖片添加了一個圓形的mask。在這兒簡單的提一下mask吧,其實mask就是給上面的ImageView添加了一個層,然後設置一塊區域,mask區域內是可見的, 而mask區域外是不透明的。所以就會形成上方的效果。

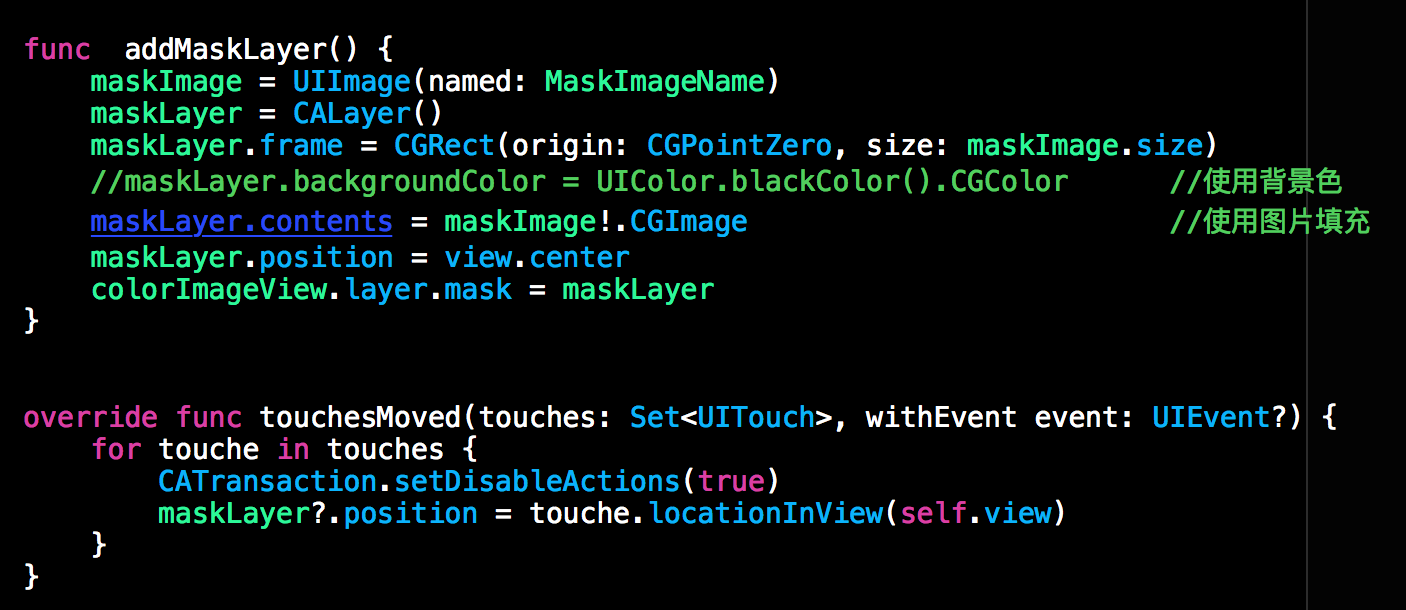
實現上述效果是比較簡單的,下方就是上述效果的核心代碼。關鍵還是給上面的ImageView添加Mask。下方代碼就是給上方彩色的ImageView添加mask, 然後在touchesMoved事件中隨著手指的移動來改變mask的位置即可。至此上述這個效果就使用mask實現完畢了。

2.自定義蒙版
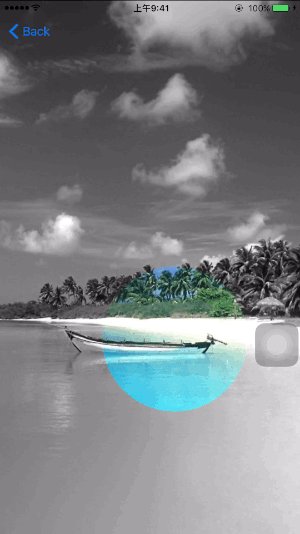
我們不使用系統自帶的Mask也能實現上述效果,而且實現起來並麻煩。該部分的核心主要是利用AutoLayout來實現上述效果。下方是我們使用AutoLayout來實現的上述效果,在下方的效果中,並沒有用到上述的Mask,不過也是手動加了一層蒙版。下方就是我們沒有使用mask的最終效果。效果還是和上方差不多少的。

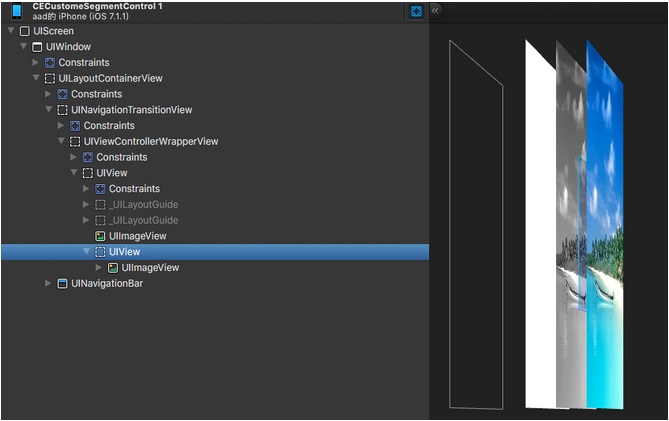
接下來我們來看上面這個效果的視圖層級,這種實現方式的視圖層級與第一部分的視圖層級稍微不同。下方就是該部分效果所對應的視圖層級。雖然也是兩層ImageView,一張加載黑白圖片,一張加載彩色圖片,但是這種視圖結構和上面的是不一樣的。彩色圖片看不見的部分並不是透明的,而是被中間一塊小的View所遮擋了,用戶看到的就是為遮擋的部分,也就是小的View所在的區域。
從下方的視圖層級中我們不難看出,先貼一張黑白照,然後貼一個小的MaskView,在這個小的MaskView上在貼一張彩照,小MaskView的外的區域的彩照是看不見的。關鍵還在於,彩照的絕對坐標要與黑白照的絕對坐標完全重合,為了達到這個效果我們就采用了AutoLayout來實現的。下方會給出核心的實現代碼。

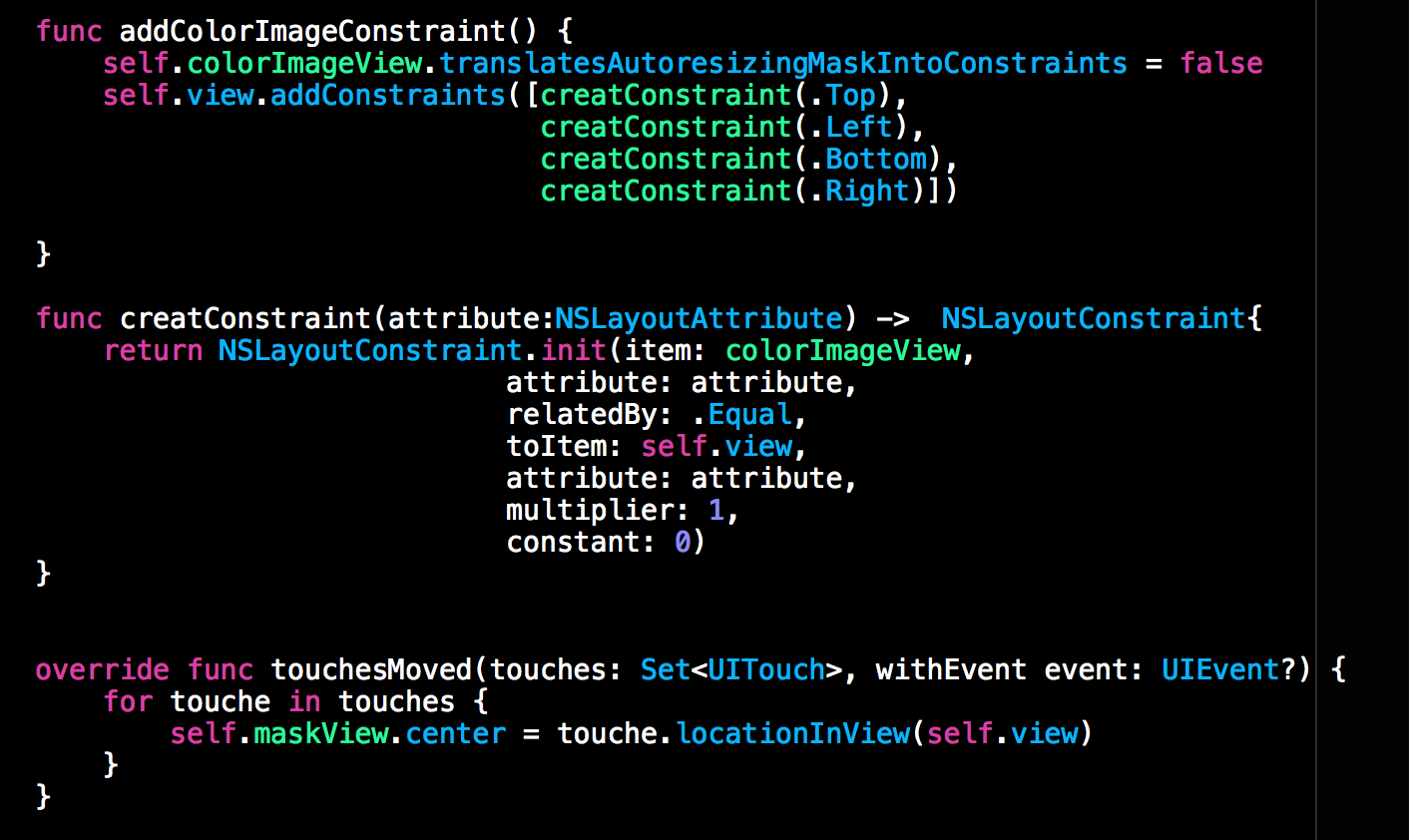
看完效果和視圖層級後,接下來來看一下核心代碼的實現,還是那句話核心代碼就是AutoLayout的應用。下方代碼就是上述效果的核心部分。colorImageView也就是我們的彩色圖片是加在小的MaskView上的,也就是上面我們選中的View,不過其約束是添加在整個視圖控制器的self.view上的。黑白照的約束也是self.view, 這樣,彩照和黑白照就會重合。雖然彩照是在小的MaskView上,但是其約束是添加在self.view上的。所以你移動MaskView時,彩照的位置是不會隨MaskView的位置改變而改變的。所以你就盡管在TouchesMoved事件中盡情的修改MaskView的坐標即可。

三、給Label添加Mask
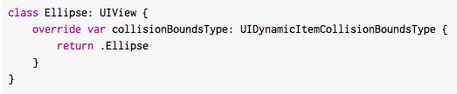
接下我們將之前的視錯覺的Demo進行重寫,當然我們此處使用的是Swift語言,並使用mask來進行實現。

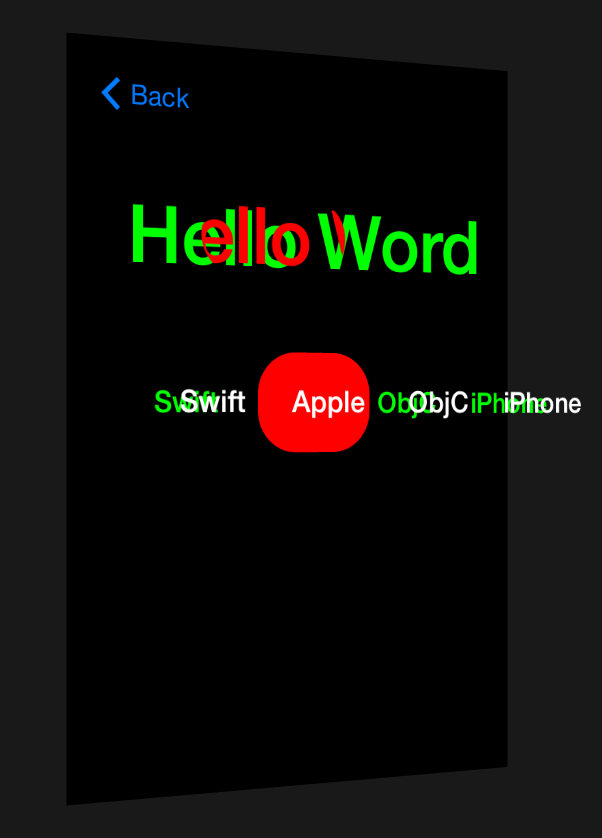
上圖就是我們為我們的Label添加的Mask,添加後,文字就會出現漸變的效果。當然原理是一樣的。下方就是上述效果的視圖層級。也是兩層不同的文字,通過mask來顯示指定區域。當然上面的Hello World是講Mask添加在了Lable上了,而下方的效果是講Mask添加在了上層視圖上,上層視圖的背景色是紅色,上層視圖上貼了一些列的白色Label,當然顯示的只是mask區域內的東西了。

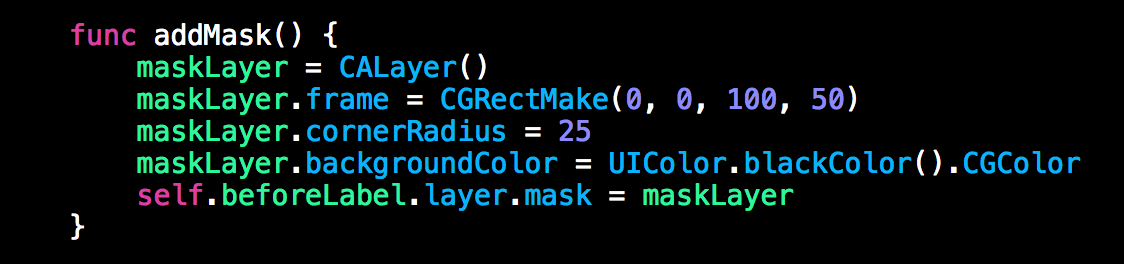
接下來來看上述效果的核心代碼。下方代碼就是為我們上層紅色的Hello World添加蒙版,並給蒙版添加一個弧度,所以你看起來的蒙版效果是橢圓形的。而第二種效果是講蒙版添加在了上層的View上,與下方代碼類似,在此就不做過多贅述了,相關代碼會在Github上進行分享。本篇博客後附有github分享鏈接。

四、上述效果實戰
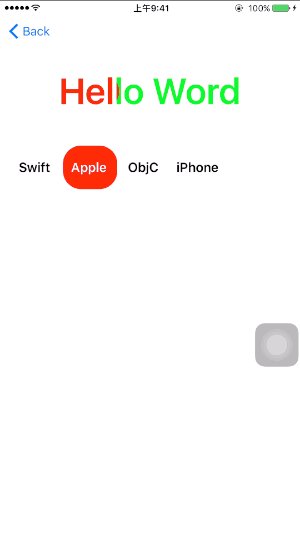
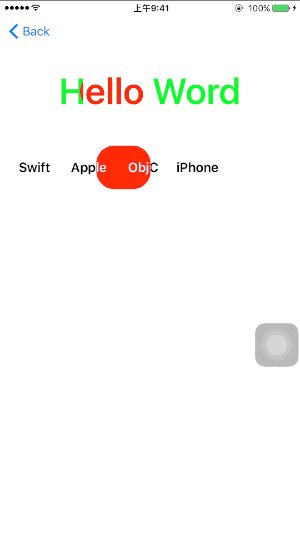
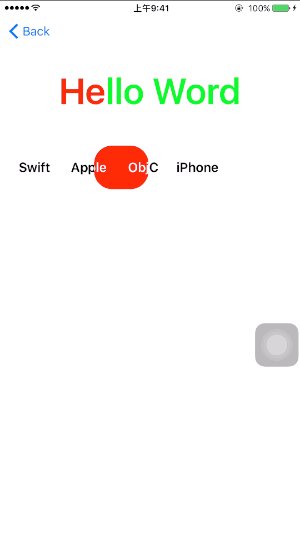
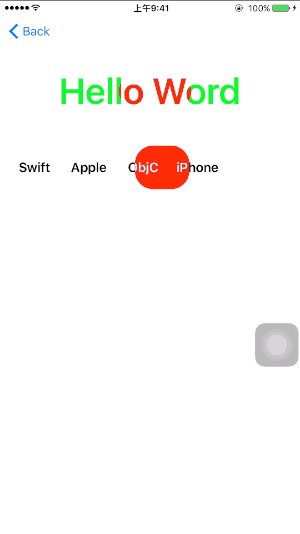
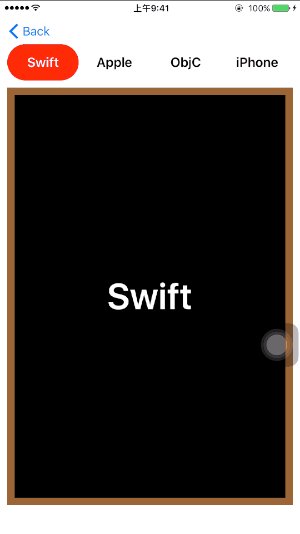
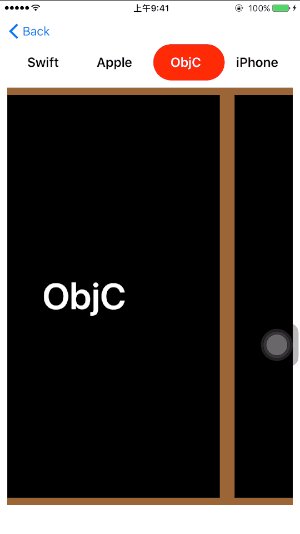
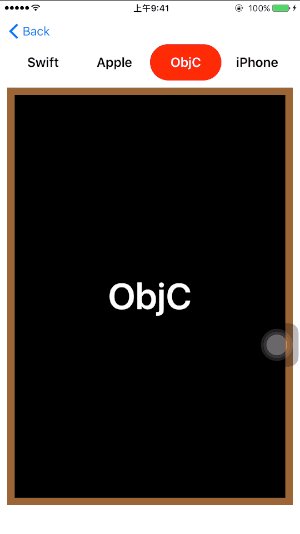
在項目開發中上述的這種漸變的效果是經常使用到的,接下來就使用上述效果來進行實戰一下。下方這個效果就是利用上述效果寫的一個標簽欄的切換,在切換時,效果是漸變的。並且與下方的ScrollView是聯動的。下方這種形式是比較常見的。

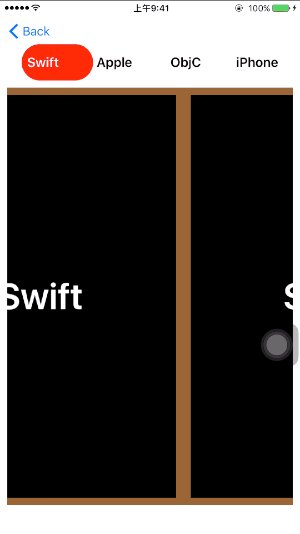
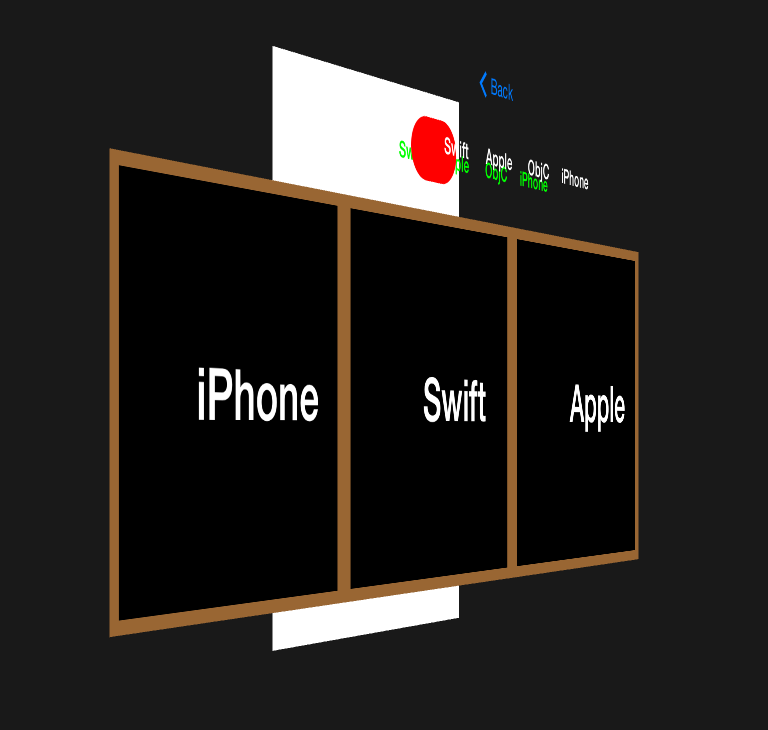
接下來我們來看一下上述效果的視圖層級。從下方視圖層級中我們不難看出上面用的就是我們第三部分所封裝的組件,而下方是一個ScrollView上貼了三個View。無論上面有多少個Tab標簽,下方的View會進行復用的。下方類似於我們之前所發布的幻燈片輪播圖的效果。原理請參加《iOS開發之三個Button實現圖片無限輪播(參考手機淘寶,Swift版)》這篇博客,原理在此就不做過多的贅述了。

通過本篇博客想必你還是有所收獲的,今天博客就先到這。上述所有代碼在Github上的分享地址為:https://github.com/lizelu/MaskLayerDemo
- 上一頁:iOS游戲開發沒有你想的那麼難
- 下一頁:數字金額加減動效