數字金額加減動效
編輯:IOS開發基礎
前言
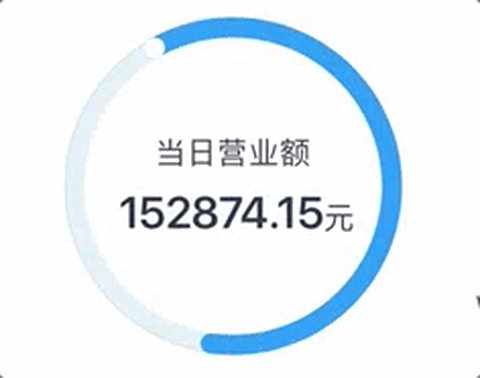
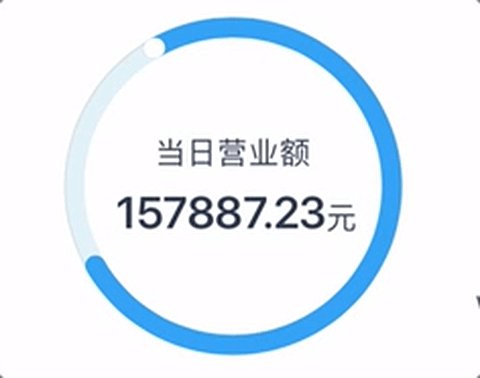
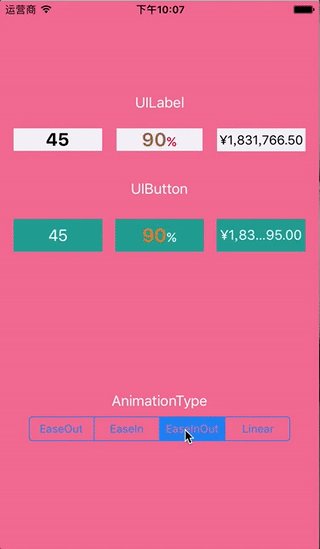
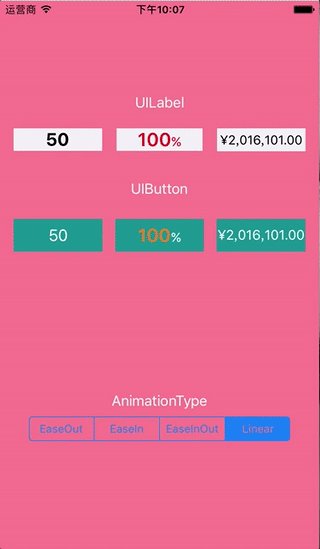
在新的項目中UI妹子設計出了一個金額不斷增加的動畫,如下圖:

然後就找度娘學習下了相關經驗,受到這篇博客的啟發:ios核心動畫高級技巧,使用CADisplayLink定時器來做此動效的引擎(其實使用NSTimer和GCD定時器也可以做到,但使用CADisplayLink最佳)。
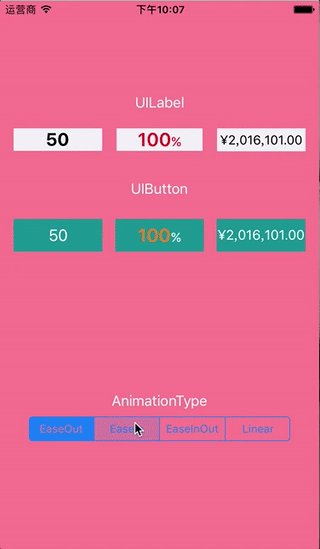
現在我已經將此效果從項目中分拆出來,獨立封裝好了,調用一句代碼就可以實現數字加減的動效
支持UILable/UIButton/自定義文本控件的數字加減動畫;
支持一般文本屬性以及富文本屬性的字體顯示;
支持四種時間曲線函數動畫:由慢到快再到慢、由慢到特別快、由快到慢、勻速;
支持自定義的文本格式,例如:數字格式化千分位顯示;
支持CocoaPods導入

代碼部分
1.1 設置一般字體屬性UILabel
....
[label pp_fromNumber:0 toNumber:100 duration:1.5 animationType:PPCounterAnimationTypeEaseOut formatBlock:^NSString *(CGFloat number) {
// 此處自由拼接內容
return [NSString stringWithFormat:@"%.2f",number];
} completeBlock:^{
// 完成的回調
}];1.2 設置富文本字體屬性UILabel
....
[label pp_fromNumber:0 toNumber:100 duration:1.5 animationType:PPCounterAnimationTypeEaseOut attributedFormatBlock:^NSAttributedString *(CGFloat number) {
// 此處自由設置富文本屬性的內容
NSMutableAttributedString *attributedString = [[NSMutableAttributedString alloc] initWithString:@""];
return attributedString;
} completeBlock:^{
// 完成的回調
}];2. UIButton
1.1 設置一般字體屬性UIButton
....
[button pp_fromNumber:0 toNumber:100 duration:1.5 animationType:PPCounterAnimationTypeEaseOut formatBlock:^NSString *(CGFloat number) {
// 此處自由拼接內容
return [NSString stringWithFormat:@"%.2f",number];
} completeBlock:^{
// 完成的回調
}];1.2 設置富文本字體屬性UIButton
....
[button pp_fromNumber:0 toNumber:100 duration:1.5 animationType:PPCounterAnimationTypeEaseOut attributedFormatBlock:^NSAttributedString *(CGFloat number) {
// 此處自由設置富文本屬性的內容
NSMutableAttributedString *attributedString = [[NSMutableAttributedString alloc] initWithString:@""];
return attributedString;
} completeBlock:^{
// 完成的回調
}];以上就是PPCounter的簡單使用方法,更詳細的用法請看Demo : https://github.com/jkpang/PPCounter, 歡迎Star,歡迎Fork!
你的star是我持續更新的動力!
- 上一頁:視錯覺升級版:多個視錯覺效果實現
- 下一頁:iOS 簡約加載動畫詳解
相關文章
+- 應用UITextField限制只可輸出中,英文,數字的辦法
- IOS斷定字符串是否是純數字的辦法總結
- iOS開辟之UIKeyboardTypeNumberPad數字鍵盤自界說按鍵
- iOS UITextField、UITextView只限輸出中文、英文、數字及實時限制字符個數封裝完成
- iOS UITextField、UITextView只限輸出中文、英文、數字及實時限制字符個數的封裝完成代碼
- iOS運用UICountingLabel完成數字變化的動畫效果
- apns關於APP數字角標的了解
- iPhone手機信號怎麼設置成數字顯示? iPhone信號數字顯示設置圖文教程[多圖]
- 玩數字游戲Eighty-Eight
- 蘋果iphone5信號變數字設置方法
- iOS徹底去除APP STORE圖標右上角的更新提示數字的解決方法
- ios7信號怎麼變數字?
- iOS7越獄美化插件之如何修改數字鍵盤
- 讓iPhone5s信號變數字方法
- iOS7一位數字的鎖屏密碼更安全?