iOS 簡約加載動畫詳解
前言
想到寫加載動畫原因:是因為在我們現在的項目中加載動畫用的是第三方庫並且還存在一些問題,比如是放在window上的所以如果網絡狀態不好會造成用戶無法操作的問題,還有就是比較難看,不符合現在的審美風格啦~
先上效果圖

完成後
可以看到三個圓的交替運動,以及圓顏色的漸變,球的位置改變後它的顏色也和所在位置的球的顏色保持了一致。
1.圓的位置。

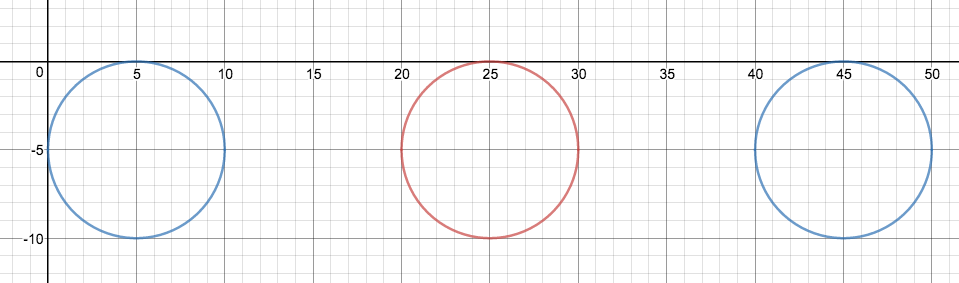
三個圓形的位置
首先我們先來看分析圓的位置,三個圓的大小相同每個圓的間隔是一個圓的大小,三個圓的圓心分別是(5,5),(25,5),(45,5)。(大家忽略坐標系的負數,因為iOS的原點在左上角啊)
2.三個圓運動的軌跡。

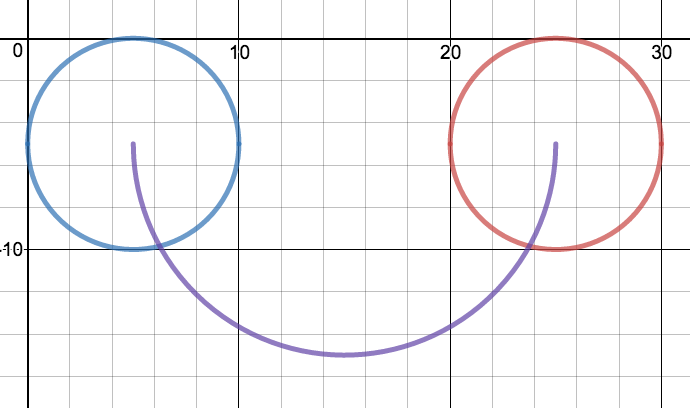
圓1的運動軌跡,從左到右
其實我們可以發現這段曲線時由兩個半圓組成的.
兩個半月的圓心分別是(15,5).(35,5)直徑是第一個圓心到第二圓的心的距離等於20。知道是怎樣畫出來的之後我們就可以使用貝塞爾曲線來完成它
let path1 = UIBezierPath.init() //指定圓形的圓心和開始結束的角度 clockwise:是否順時針 path1.addArc(withCenter: otherRoundCenter1, radius: 10, startAngle: -CGFloat(M_PI), endAngle: 0, clockwise: true) let path1_1 = UIBezierPath.init() path1_1.addArc(withCenter: otherRoundCenter2, radius: 10, startAngle: -CGFloat(M_PI), endAngle: 0, clockwise: false) //兩段弧線拼接在一起 path1.append(path1_1)
我們把兩個弧線拼接在一起就是球1的運行軌跡啦。

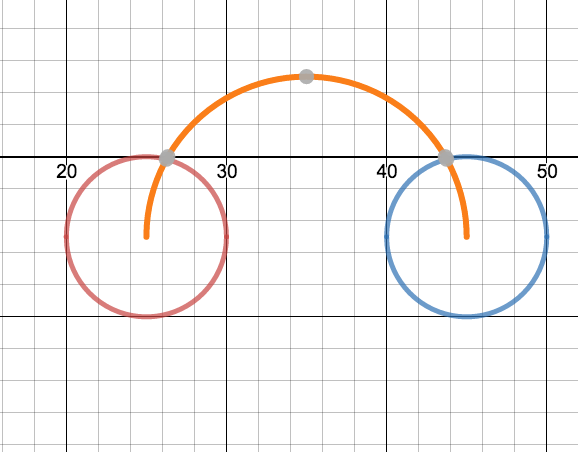
圓2的軌跡,從右向左

圓3的軌跡,從右向左
再看球2和球3運行軌跡其實是一樣的原理 都是一個半圓只不過圓心、開始角度和結束角度不同,就不再詳細的說了
//球二的軌跡 let path2 = UIBezierPath.init() path2.addArc(withCenter: otherRoundCenter1, radius: 10, startAngle: 0, endAngle: -(CGFloat(M_PI)), clockwise: true) //球三的軌跡 let path3 = UIBezierPath.init() path3.addArc(withCenter: otherRoundCenter2, radius: 10, startAngle: 0, endAngle: -CGFloat(M_PI), clockwise: false)
最後上一下整個的路徑圖

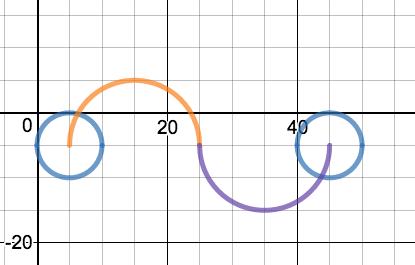
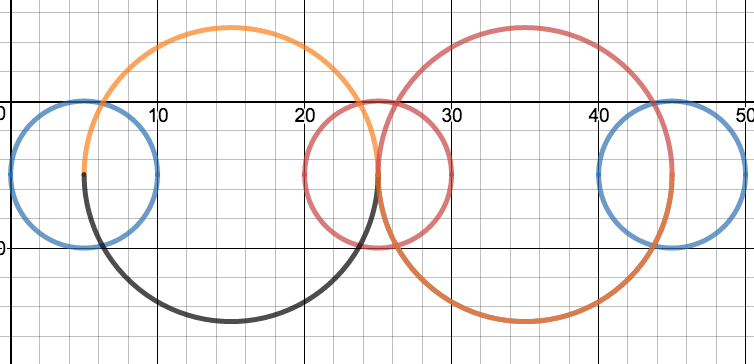
整體路徑圖
橘黃色是圓1的路徑,黑色是圓2的路徑,紅色為圓3的路徑
現在我們路線都規劃好了,當然就要小球動起來了呗
這個時候我們需要用到CAKeyframeAnimation出碼了 直接上代碼
//position 告訴幀動畫我們要改變它的位置 let anim = CAKeyframeAnimation.init(keyPath: "position") //路徑當然就是我們上面畫的貝塞爾曲線啦 anim.path = path.cgPath //完成後要不要移除 anim.isRemovedOnCompletion = false //設置結束狀態,一直保持結束的狀態 anim.fillMode = kCAFillModeForwards //讓動畫變得均勻 anim.calculationMode = kCAAnimationCubic //重復的次數,統一定義就好 anim.repeatCount = animRepeatTime //持續的時間 anim.duration = animTime anim.delegate = self //動畫快慢,這裡設置為緩進緩出 anim.timingFunction = CAMediaTimingFunction.init(name: kCAMediaTimingFunctionEaseInEaseOut) //添加到圓1上 round1.layer.add(anim, forKey: "animation")
需要注意的是我們創建的貝塞爾path需要轉成cgPath再賦值給path
圓2和圓3的動畫代碼和圓1一樣,只不過路徑不同這裡就不在貼代碼了
現在咱們圓的動畫效果做完了,還需要在加上圓顏色的漸變就大功告成,
3.圓的顏色漸變
但是圓顏色漸變怎麼做呢,在之前我們做顏色漸變的時候,基本上是用的 UIViewAnimation動畫來做的,因為簡單方便,現在我們需要重復還要和軌跡動畫保持一致性所以這個不可行,那用什麼呢用CAKeyframeAnimation的兄弟
CABasicAnimation我們可以用他的keypath:backgroundColor來修改哈哈,如圓1我們就需要讓他從圓1的顏色變成員圓2的顏色就可以啦,知道了怎麼做那代碼是簡單啦~
//大體的用法和上面是一樣的 let colorAnim = CABasicAnimation.init(keyPath: "backgroundColor") colorAnim.toValue = toColor.cgColor colorAnim.fromValue = fromColor.cgColor colorAnim.duration = time //不需要反動畫 colorAnim.autoreverses = false colorAnim.fillMode = kCAFillModeForwards; colorAnim.isRemovedOnCompletion = false; colorAnim.repeatCount = animRepeatTime view.layer.add(colorAnim, forKey: "backgroundColor")
圓2和圓3的顏色動畫也是相同只是toValue和fromValue不同。這裡需要注意的是顏色需要轉成cgColor,不然是不會有效果的。
4.總結
剛開始做的時候自己畫圖了確定運動的軌跡花了一些時間。這些工作做完之後只要思路清晰寫代碼還是很快的。(上面圓的軌跡圖等自己做的時候用手的畫的比較難看就不上了,所以用作圖工具花了下好像也比較難看哈哈)。
demo我上傳到github上了,大家可以看一下,一起共同學習共同進步,喜歡的話就給個star吧。
github地址
OC版也上傳到github上了,有需要的小伙伴去看看吧
- 上一頁:數字金額加減動效
- 下一頁:Xcode 8帶來的新特性和坑