論優雅的實現描邊
最近使用了一下 IBAnimatable,這個庫對 IBInspectable 的使用真讓人歎為觀止。突然意識到其實 IBInspectable 可以讓我們減少很多不必要的重復代碼。對一個 UIView 進行描邊是我們在開發過程中比較常用的,UI 設計師們希望通過描邊來增加界面的層次感。
常見的描邊實現
通過 UIView 實現描一條線
在剛開始做 iOS 開發時,我很喜歡使用這樣的方式。但後來發現這種實現用一下兩個缺點:
後期如果 UI 需要重新調整,會變得比較痛苦。
一般描邊都只需要1個像素的描邊,在使用
Xib或StoryBoard的時候需要設置 0.5 這樣的值。Xib和StoryBoard好像支持的不太好,經常會出現在 plus 上描邊的線看起來特別粗。
通過 CALayer 繪制描邊
這個方法實現描邊的效果很不錯。但還是有些缺點:
有些
UIView其實在代碼中不需要體現,但因為需要描邊。我必須把它拖到代碼中。代碼中到處出現,進行描邊的代碼,一定程度影響代碼的美觀和閱讀性(PS: 我有潔癖)。
對這些實現進行封裝的確是一個不錯的選擇。但我也許還有可能有更好的方案。
使用 IBInspectable
這裡我只描述我的實現思路,不對 IBInspectable 進行介紹。畢竟 IBInspectable 是 2014WWDC 的內容了(PS: 比我學習 iOS 還要早 = =),很多大神都有博客對其介紹。
喵神的 WWDC 2014 Session筆記 - 可視化開發,IB 的新時代
Nate Cook 的 IBInspectable / IBDesignable(譯文)
思路如下:
可以使用
IBDesignable將屬性定義到 IB 中,通過定義屬性,實現描邊。我們可以統一在
layoutSubviews中進行描邊處理。我不希望為了實現描邊還去繼承一個類,所以我選擇對
UIView通過Category實現描邊的功能。我需要增加一下新的屬性來定義描邊,所以我需要使用
AssociatedObject實現。對於AssociatedObject不了解的同學可以看南峰子的這篇博客 Objective-C Runtime 運行時之二:成員變量與屬性。由於我希望通過
Category實現描邊,我還需要使用Method Swizzling實現。在每個UIView及其子類 在實現layoutSubviews去執行我的描邊代碼。不了解的同學可以看南峰子的這篇博客 Objective-C Runtime 運行時之四:Method Swizzling。
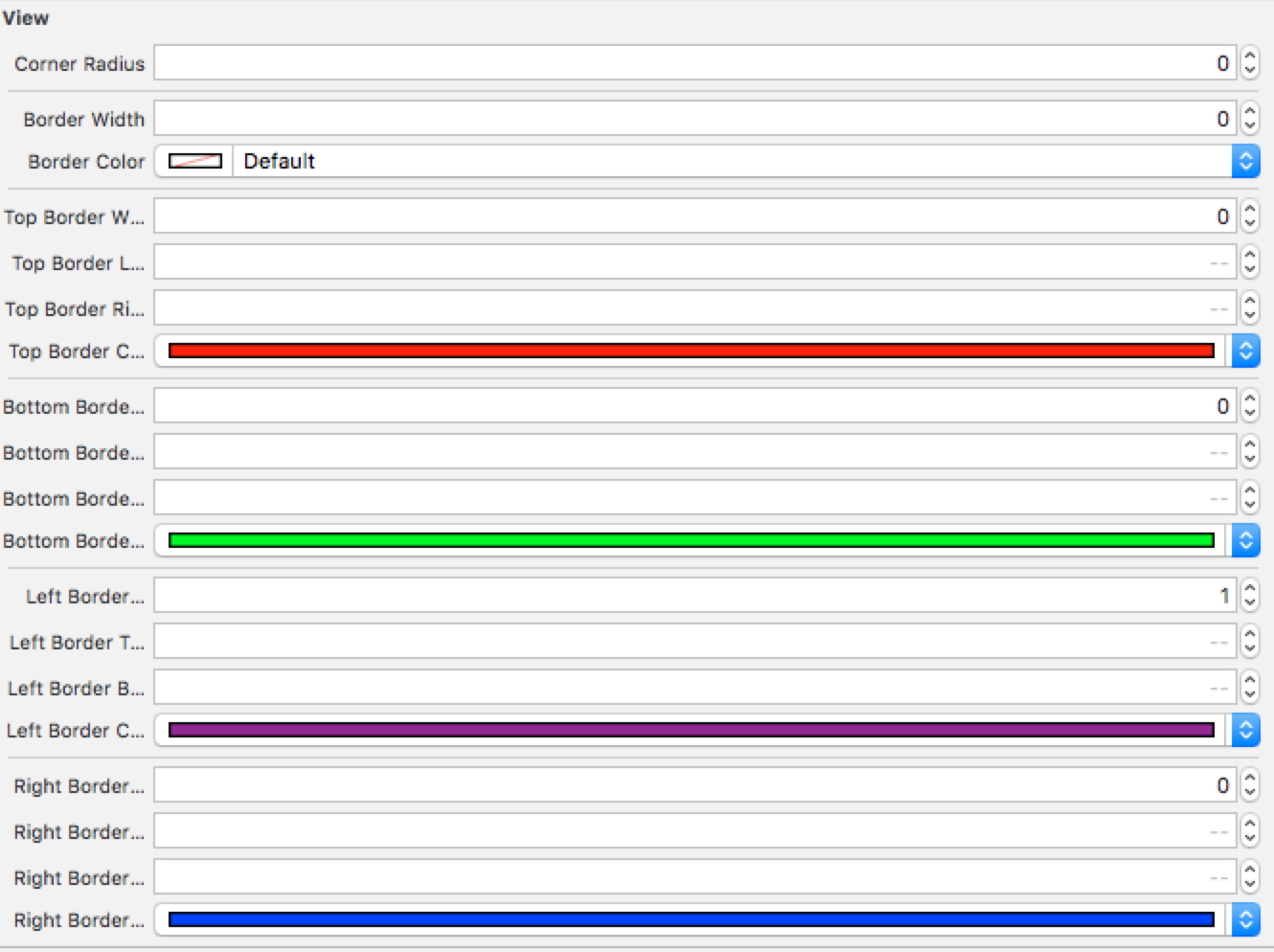
最終實現效果
如圖,只需要在 IB 上配置上屬性,就可以實現描邊的功能。

這樣做還是有缺點的,IB 上的屬性有點多。。。
對於代碼感興趣的同學可以到https://github.com/bay2/IBViewExt,我在這裡就不貼代碼了,代碼不多看 UIView+IB.m 文件就可以了。
IBInspectable 的局限
BDesignable和IBInspectable無法在 Cocoa Touch Frameworks 中生效,詳細看這裡,所以使用Carthage的時候,BDesignable和IBInspectable也無法正常工作,cocoapods不會有次問題。BDesignable無法再 categories/extensions 正常工作, stackoverflow 上也有提到這個問題
- iOS法式開辟之應用PlaceholderImageView完成優雅的圖片加載後果
- WAMSimpleDataSource,更優雅的編寫靜態UITableView
- 6款奢侈優雅的iPhone6/6 Plus手機殼
- 如何優雅地查出哪個微信好友刪了你?
- 源碼推薦(8.07):快速創建Settings屏幕,icon間優雅的過渡
- 優雅的創建一個UIDatePicker輸入鍵盤
- 如何優雅的插入廣告——代碼篇
- Storyboard 優雅使用規范
- 一句代碼,更加優雅的調用KVO和通知
- 面試時如何優雅的談論OC
- 如何優雅地攔截按鈕事件
- 優雅地分離tableview回調
- iOS富文本編輯器之更優雅的實現方法
- UITableView“優雅”支持不同類型的Cell
- 源碼推薦:自定義時間軸,一款優雅的搜索控制器
- iOS開發通過代碼方式使用AutoLayout (NSLayoutConstraint + Masonry)
- 基於面向協議MVP模式下的軟件設計-iOS篇
- Xcode8調試黑科技:Memory Graph實戰解決閉包引用循環問題
- 高度自定義的TabBarController 兩個TableView之間的聯動
- 手把手教你反編譯別人的app
- iOS開發之使用Storyboard預覽UI在不同屏幕上的運行效果
- elya:給移動App創業者的工具集
- iOS: 如何正確的繪制1像素的線
- 源碼推薦(01.13):模仿QQ彈出視圖,tableView和collectionView間轉場動畫
- iOS動畫篇:核心動畫