高仿QQ、微信效果的圖片浏覽器(支持原圖和縮略圖、多種手勢、CocoaPods)
PYPhotoBrowser:GitHub地址
用法簡單的呈現一組圖片的框架。
Contents
Getting Started
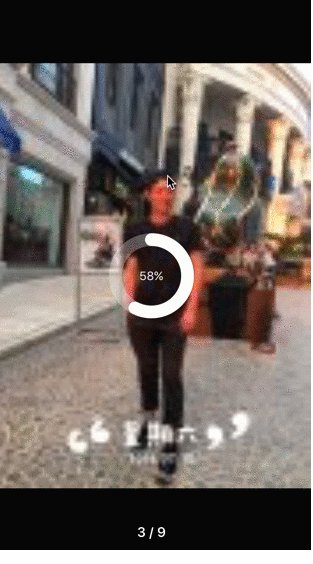
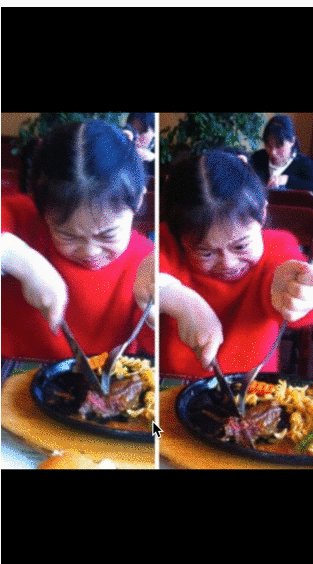
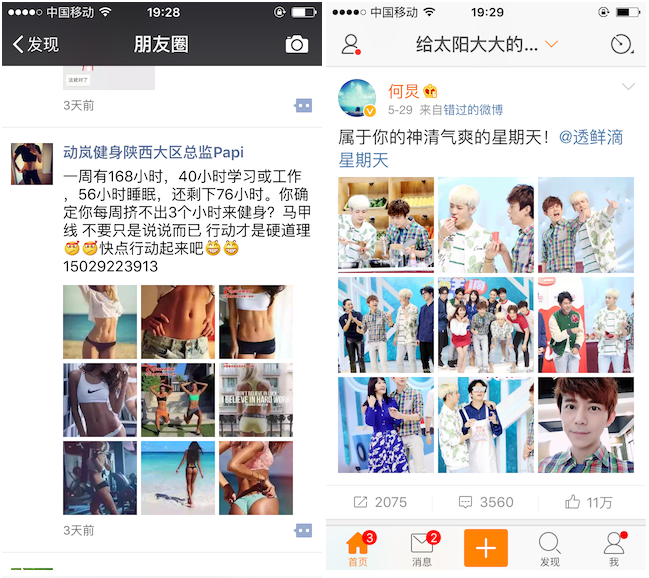
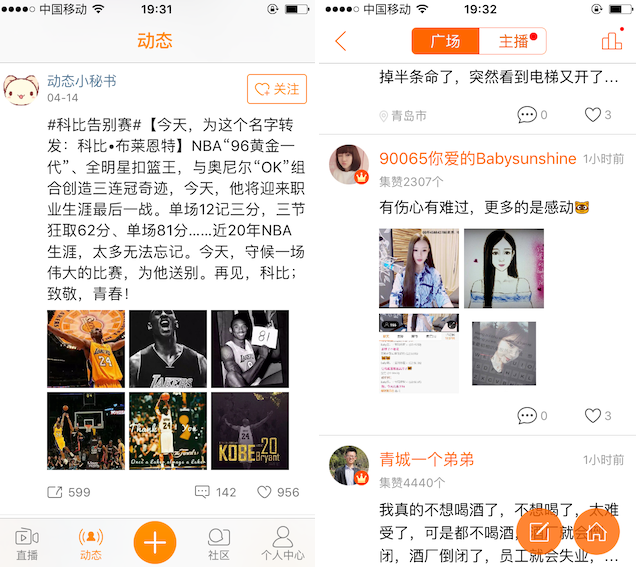
Renderings【效果圖】
Who is using PYPhotoBrowser【哪些app使用PYPhotoBrowser】
Status 【支持哪些狀態】
Layouts【支持哪些布局】
Gestures【支持哪些手勢】
What place will use this framework【什麼地方用到這個框架】
Dependency 【依賴哪些第三方框架】
Classes【PYPhotosView框架的主要類】
框架使用
How to use【如何使用PYPhotosView】
Details 【具體使用(詳情見示例程序PYPhotosViewExample)】
Custom【自定義photosView】
期待
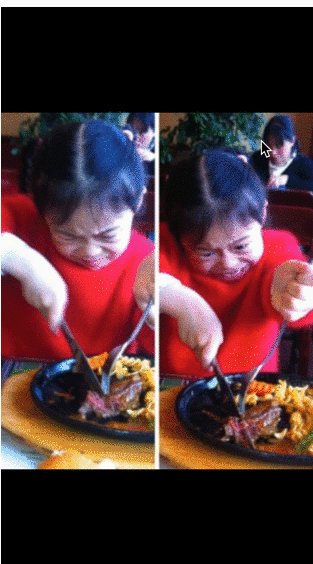
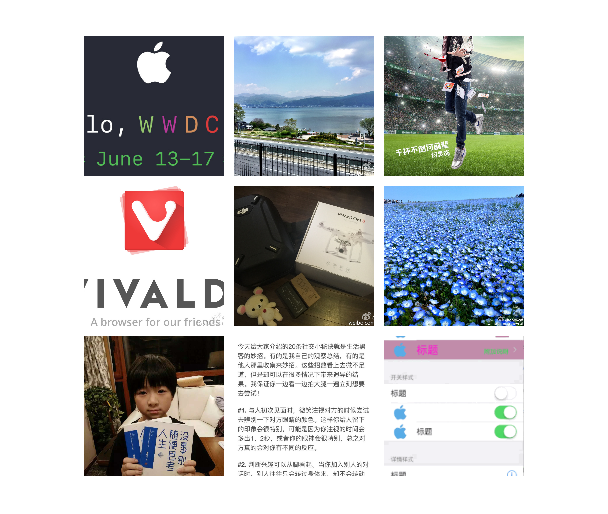
效果圖
圖片已發布(網絡圖片浏覽、流水布局)

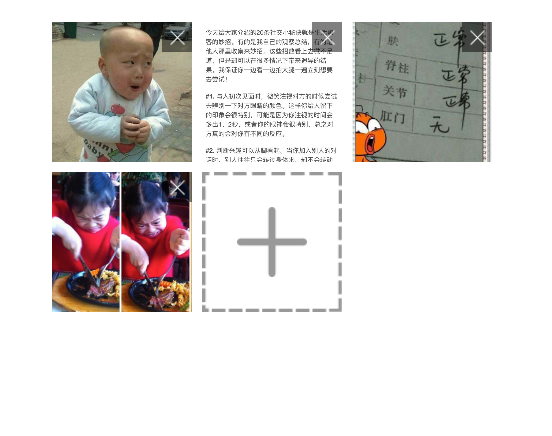
圖片未發布(本地圖片上傳\發布\預覽)

哪些app使用PYPhotoBrowser(陸續更新)
香脈
汕醫移動辦公
支持哪些狀態
已發布(網絡圖片浏覽)

未發布(本地圖片上傳\發布\預覽)

支持哪些布局
流水布局 、 線性布局
支持哪些手勢
單擊 、雙擊 、捏合 、旋轉、拖拽、側滑
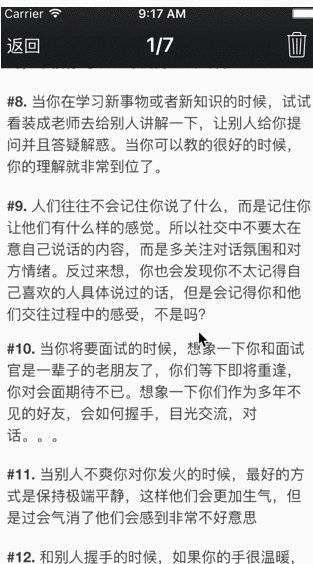
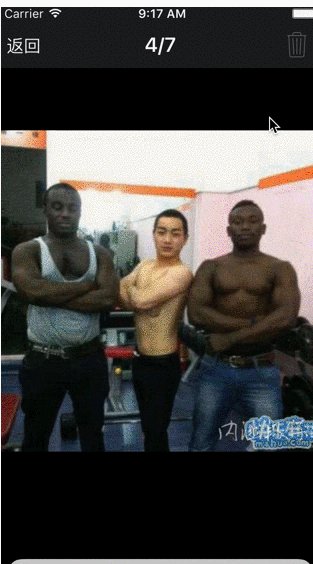
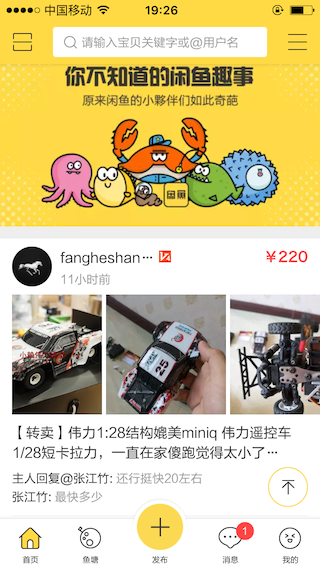
什麼地方用到這個框架
主要用於社交app,用於呈現一組圖片
以下是各個流行社交app的部分截圖




依賴哪些第三方框架
圖片浏覽依賴框架
MBProgressHUD
SDWebImage
DACircularProgress
PYPhotoBrowser框架的主要類
PYPhotosView(快速使用)
@interface PYPhotosView : UIScrollView /** 代理 */ @property (nonatomic, weak) id delegate; /** 網絡圖片模型數組 */ @property (nonatomic, copy) NSArray *photos; /** 網絡圖片地址數組(縮略圖) */ @property (nonatomic, copy) NSArray *thumbnailUrls; /** 網絡圖片地址數組(原圖) */ @property (nonatomic, copy) NSArray *originalUrls; /** 本地相冊圖片數組(默認最多為九張,當傳入圖片數組長度超過九張時,取前九張) */ @property (nonatomic, strong) NSMutableArray *images; /** 所有圖片的狀態(默認為已發布狀態) */ @property (nonatomic, assign) PYPhotosViewState photosState; /** 圖片布局(默認為流水布局) */ @property (nonatomic, assign) PYPhotosViewLayoutType layoutType; /** 圖片分頁指示類型(默認為pageControll。當圖片超過九張,改為label顯示) */ @property (nonatomic, assign) PYPhotosViewPageType pageType; /** 圖片間距(默認為5) */ @property (nonatomic, assign) CGFloat photoMargin; /** 圖片的寬 (默認為70) */ @property (nonatomic, assign) CGFloat photoWidth; /** 圖片的高 (默認為70) */ @property (nonatomic, assign) CGFloat photoHeight; /** 每行最多個數(默認為3), 當圖片布局為線性布局時,此設置失效 */ @property (nonatomic, assign) NSInteger photosMaxCol; /** 當圖片上傳前,最多上傳的張數,默認為9 */ @property (nonatomic, assign) NSInteger imagesMaxCountWhenWillCompose; /** 快速創建photosView對象 */ + (instancetype)photosView; /** photos : 保存圖片鏈接的數組 */ + (instancetype)photosViewWithThumbnailUrls:(NSArray *)thumbnailUrls originalUrls:(NSArray *)originalUrls; /** images : 存儲本地圖片的數組 */ + (instancetype)photosViewWithImages:(NSMutableArray *)images; /** * thumbnailUrls : 保存圖片(縮略圖)鏈接的數組 * originalUrls : 保存圖片(原圖)鏈接的數組 * type : 布局類型(默認為流水布局) */ + (instancetype)photosViewWithThumbnailUrls:(NSArray *)thumbnailUrls originalUrls:(NSArray *)originalUrls layoutType:(PYPhotosViewLayoutType)type; /** * thumbnailUrls : 保存圖片(縮略圖)鏈接的數組 * originalUrls : 保存圖片(原圖)鏈接的數組 * maxCol : 每行最多顯示圖片的個數 */ + (instancetype)photosViewWithThumbnailUrls:(NSArray *)thumbnailUrls originalUrls:(NSArray *)originalUrls photosMaxCol:(NSInteger)maxCol; /** 根據圖片個數和圖片狀態自動計算出PYPhontosView的size */ - (CGSize)sizeWithPhotoCount:(NSInteger)count photosState:(NSInteger)state; /** * 刷新圖片(未發布) * images : 新的圖片數組 */ - (void)reloadDataWithImages:(NSMutableArray *)images; @end
PYPhotoBrowseView(自定義)
@protocol PYPhotoBrowseViewDelegate(NSObject)(因識別問題此處用圓括號替換尖括號) @optional /** * 圖片浏覽將要顯示時調用 */ - (void)photoBrowseView:(PYPhotoBrowseView *)photoBrowseView willShowWithImages:(NSArray *)images index:(NSInteger)index; /** * 圖片浏覽已經顯示時調用 */ - (void)photoBrowseView:(PYPhotoBrowseView *)photoBrowseView didShowWithImages:(NSArray *)images index:(NSInteger)index; /** * 圖片浏覽將要隱藏時調用 */ - (void)photoBrowseView:(PYPhotoBrowseView *)photoBrowseView willHiddenWithImages:(NSArray *)images index:(NSInteger)index; /** * 圖片浏覽已經隱藏時調用 */ - (void)photoBrowseView:(PYPhotoBrowseView *)photoBrowseView didHiddenWithImages:(NSArray *)images index:(NSInteger)index; /** * 圖片單擊時調用 */ - (void)photoBrowseView:(PYPhotoBrowseView *)photoBrowseView didSingleClickedImage:(UIImage *)image index:(NSInteger)index; /** * 圖片長按時調用 */ - (void)photoBrowseView:(PYPhotoBrowseView *)photoBrowseView didLongPressImage:(UIImage *)image index:(NSInteger)index; @end @protocol PYPhotoBrowseViewDataSource (NSObject)(因識別問題此處用圓括號替換尖括號) @required /** 返回將要浏覽的圖片(UIImage)數組 */ - (NSArray *)imagesForBrowse; @optional /** 返回默認顯示圖片的索引(默認為0) */ - (NSInteger)currentIndex; /** 默認顯示圖片相對於主窗口的位置 */ - (CGRect)frameFormWindow; /** 消失回到相對於住窗口的指定位置 */ - (CGRect)frameToWindow; @end @interface PYPhotoBrowseView : UIWindow (PYPhotoViewDelegate)(因識別問題此處用圓括號替換尖括號) /** 代理 */ @property (nonatomic, weak) id(PYPhotoBrowseViewDelegate)delegate;(因識別問題此處用圓括號替換尖括號) /** 數據源代理 */ @property (nonatomic, weak) id(PYPhotoBrowseViewDataSource)dataSource;(因識別問題此處用圓括號替換尖括號) /** 用來浏覽的圖片(UIImage)數組 */ @property (nonatomic, copy) NSArray *images; /** 用來浏覽的圖片鏈接(NSString)數組*/ @property (nonatomic, copy) NSArray *imagesURL; /** 用來浏覽的圖片的控件(UIImageView)數組 */ @property (nonatomic, copy) NSArray *sourceImgageViews; /** 用來記錄當前下標 */ @property (nonatomic, assign) NSInteger currentIndex; /** * 浏覽圖片 */ - (void)show; /** * 隱藏 */ - (void)hidden; @end
如何使用PYPhotoBrowser
使用Cocoapods:
pod "PYPhotoBrowser"
導入主頭文件
手動導入:
將PYPhotoBrowser文件夾中的所有文件拽入項目中
導入主頭文件#import "PYPhotoBrowser.h"
使用注意:如果項目本來就有依賴的第三方框架:MBProgressHUD、SDWebImage、DACircularProgress就不必重復導入, 如果沒有,選擇Dependency文件夾中,項目不存在的框架拽入項目。
具體使用(詳情見示例程序PYPhotosViewExample)
已發布(網絡圖片浏覽)
// 1. 創建縮略圖圖片鏈接數組 NSMutableArray *thumbnailImageUrls = [NSMutableArray array]; // 添加圖片(縮略圖)鏈接 [thumbnailImageUrls addObject:@"http://ww3.sinaimg.cn/thumbnail/006ka0Iygw1f6bqm7zukpj30g60kzdi2.jpg"]; [thumbnailImageUrls addObject:@"http://ww1.sinaimg.cn/thumbnail/61b69811gw1f6bqb1bfd2j20b4095dfy.jpg"]; [thumbnailImageUrls addObject:@"http://ww1.sinaimg.cn/thumbnail/54477ddfgw1f6bqkbanqoj20ku0rsn4d.jpg"]; [thumbnailImageUrls addObject:@"http://ww4.sinaimg.cn/thumbnail/006ka0Iygw1f6b8gpwr2tj30bc0bqmyz.jpg"]; [thumbnailImageUrls addObject:@"http://ww2.sinaimg.cn/thumbnail/9c2b5f31jw1f6bqtinmpyj20dw0ae76e.jpg"]; [thumbnailImageUrls addObject:@"http://ww1.sinaimg.cn/thumbnail/536e7093jw1f6bqdj3lpjj20va134ana.jpg"]; [thumbnailImageUrls addObject:@"http://ww1.sinaimg.cn/thumbnail/75b1a75fjw1f6bqn35ij6j20ck0g8jtf.jpg"]; [thumbnailImageUrls addObject:@"http://ww2.sinaimg.cn/thumbnail/005NFHyQgw1f6bn8bha0eg308w0gib2d.gif"]; [thumbnailImageUrls addObject:@" // 1.2 創建原圖圖片鏈接數組 NSMutableArray *originalImageUrls = [NSMutableArray array]; // 添加圖片(原圖)鏈接 [originalImageUrls addObject:@"http://ww3.sinaimg.cn/large/006ka0Iygw1f6bqm7zukpj30g60kzdi2.jpg"]; [originalImageUrls addObject:@"http://ww1.sinaimg.cn/large/61b69811gw1f6bqb1bfd2j20b4095dfy.jpg"]; [originalImageUrls addObject:@"http://ww1.sinaimg.cn/large/54477ddfgw1f6bqkbanqoj20ku0rsn4d.jpg"]; [originalImageUrls addObject:@"http://ww4.sinaimg.cn/large/006ka0Iygw1f6b8gpwr2tj30bc0bqmyz.jpg"]; [originalImageUrls addObject:@"http://ww2.sinaimg.cn/large/9c2b5f31jw1f6bqtinmpyj20dw0ae76e.jpg"]; [originalImageUrls addObject:@"http://ww1.sinaimg.cn/large/536e7093jw1f6bqdj3lpjj20va134ana.jpg"]; [originalImageUrls addObject:@"http://ww1.sinaimg.cn/large/75b1a75fjw1f6bqn35ij6j20ck0g8jtf.jpg"]; [originalImageUrls addObject:@"http://ww2.sinaimg.cn/large/005NFHyQgw1f6bn8bha0eg308w0gib2d.gif"]; [originalImageUrls addObject:@" // 2. 創建一個photosView PYPhotosView *photosView = [PYPhotosView photosViewWithThumbnailUrls:thumbnailImageUrls originalUrls:originalImageUrls]; // 3. 添加photosView [self.view addSubview:photosView];
未發布(本地圖片上傳\發布\預覽)
示例代碼:
// 1. 創建本地圖片數組
NSMutableArray *imagesM = [NSMutableArray array];
for (int i = 0; i ((因識別問題此處用圓括號代替尖括號) arc4random_uniform(4) + 1; i++) {
[imagesM addObject:[UIImage imageNamed:[NSString stringWithFormat:@"d", i + 1]]];
}
// 2.1 設置本地圖片
PYPhotosView *photosView = [PYPhotosView photosViewWithImages:imagesM];
// 3. 設置代理
photosView.delegate = self;
// 4. 添加photosView
[self.view addSubview:photosView];僅使用圖片浏覽功能(使用PYPhotoBrowseView類)
示例代碼:
// 1. 創建photoBroseView對象 PYPhotoBrowseView *photoBroseView = [[PYPhotoBrowseView alloc] init]; // 2.1 設置圖片源(UIImageView)數組 photoBroseView.sourceImgageViews = imageViews; // 2.2 設置初始化圖片下標(即當前點擊第幾張圖片) photoBroseView.currentIndex = 2; // 3.顯示(浏覽) [photoBroseView show];
自定義photosView
通過設置photosView的對象屬性值即可修改
設置布局類型(默認為流水布局)
// 設置布局為線性布局 photosView.layoutType = PYPhotosViewLayoutTypeLine;
設置分頁指示類型(默認為pageControll指示器)
// 設置指示類型為文本指示 photosView.pageType = PYPhotosViewPageTypeLabel;
設置圖片間距(默認為5)
// 設置圖片間距為10 photosView.photoMargin = 10;
設置圖片大小(默認70*70)
// 設置圖片的寬(width) photosView.photoWidth = 100; // 設置圖片的高(height) photosView.photoHeight = 60;
設置每行圖片最多個數(默認為3個)
// 設置圖片最多列數 photosView.photosMaxCol = 6;
設置圖片上傳前,最多上傳的張數(默認為9)
// 設置圖片最多上傳的張數 photosView.imagesMaxCountWhenWillCompose = 15;
期待
如果您在使用過程中有任何問題,歡迎直接加我QQ:499491531聯系,很樂意為您解答任何相關問題!
與其給我點star,不如向我狠狠地拋來一個BUG!
如果感興趣的小伙伴想要參與這個項目的維護,可以隨時聯系我或者直接pull request!
如果您想要更多的接口來自定義,歡迎issue me!我會根據大家的需求提供更多的接口!
如果您在上線的app中使用到該第三方,歡迎聯系我,讓我可以及時統計、更新!
- IOS完成簡略單純版的QQ下拉列表
- IOS設置QQ小紅點清除的辦法(一鍵退朝)
- iOS高仿微信表情輸出功用代碼分享
- iOS動畫案例(1) 相似於qq賬號信息裡的一個動畫
- iOS動畫案例(1) 相似於qq賬號信息裡的一個動畫效果
- 蘋果iphone手機QQ音樂下載的歌曲的路徑在哪裡呢?[圖]
- 蘋果iphone不越獄微信(QQ)多開教程[多圖]
- 手機qq顯示iPhone6在線方法 qq空間說說來自iPhone6尾巴設置[多圖]
- iPhoneQQ5.8.1新版更新:熊孩子開學的禮物[圖]
- iphone版手機qq6.0正式發布:視頻對講自帶美顏[多圖]
- 蘋果7QQ聊天消息不顯示怎麼辦?Phone7QQ聊天消息不顯示解放方法[圖]
- 手機QQ國際iPhone版4.8發布:兼容iOS10
- iPhone版手機QQ 6.5.5曝光:全面適配iOS10,Siri語音發消息
- 安卓/iPhone版手機QQ 6.5.5發布:QQ電話適配iOS10
- iPhone版手機QQ v6.5.7發布:提升iOS10下兼容性和穩定性