任性切換自定義轉場效果的XXTransition
先看Demo 效果

XXTransition 是什麼鬼?
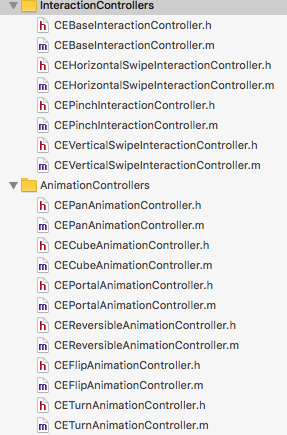
經歷過幾個公司,領導換了一波波,產品換了一波波,App的轉場動畫也是換了一波波,於是各種 AnimatedTransitioning、 InteractiveTransition代碼也寫了一波波。如果項目中用到多種轉場效果,那代碼目錄可能像這樣的。

每個效果都分別有對應的實現了AnimatedTransitioning和InteractiveTransition邏輯的文件。
能不能簡單點?方便的管理項目中用到的轉場動畫,方便的添加轉場效果,同時也能滿足各種轉場效果的切換,手勢交互的切換? Yes,u can ! 這正是XXTransition能幫你做到的,請為它轉身。
XXTransition 為嘛來到這世上?
1.方便添加自定義轉場效果,將重心放在動畫效果的實現上
2.自由管理項目中多種轉場動畫,轉場手勢的切換,(媽媽再也不用擔心惡心的需求啦)
3.對於原使用系統轉場的工程,集成後無需修改任何原代碼。
4.提供轉場動畫庫。我會不斷添加樸實無華和牛哔閃閃的轉場動畫在代碼中,供你直接調用。這些效果,包括我自己親手和不是親手寫的,如有雷同,別計較啦,都是分享啦,當然如果有大牛小牛給我投稿,我會很開心哒,也會在代碼中注釋出處哒。
XXTransition 該怎麼跑起來?
安裝
將XXTransition目錄文件拖到工程即可
使用
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//啟動XXTransition自定義轉場
[XXTransition startGoodJob:GoodJobTypeAll transitionDuration:0.3];
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
[self.window makeKeyAndVisible];
RootVC *vc = [[RootVC alloc] init];
self.window.rootViewController = [[UINavigationController alloc] initWithRootViewController:vc];
return YES;
}這樣一句話調用就可以開始工作啦!
Nav轉場
初階
+ (void)startGoodJob:(GoodJobType)goodJobType transitionDuration:(NSTimeInterval)duration;
該方法的第一個參數是枚舉值
typedef NS_OPTIONS(NSUInteger, GoodJobType) {
GoodJobTypeNavOnly = 1 << 0,
GoodJobTypeModalOnly = 1 << 1,
GoodJobTypeAll = GoodJobTypeNavOnly | GoodJobTypeModalOnly
};可以設置只使用自定義Nav轉場還是Modal轉場,或者全部使用。 XXTransition會在提供的轉場效果中設定一個默認的Nav轉場效果。如果你原先工程中使用的是系統的Nav轉場效果,那恭喜你,現在不需要改其他代碼就已經可以實現自定義轉場了哦(使用Modal轉場和Nav轉場有所區別,往下看)。
如果你想換一個XXTransition提供的Nav轉場,這樣設置就可以啦
//啟動XXTransition自定義轉場 [XXTransition startGoodJob:GoodJobTypeAll transitionDuration:0.3]; //更改全局NavTransiton效果 [XXTransition setNavTransitonKey:XXTransitionAnimationNavPage];
可是按照PM的要求,是一個全新的轉場效果怎麼辦,得自己寫啦。XXTransition可以讓你專注於動畫的實現,交互手勢都不用care
//添加自定義NavTransiton效果
NSString *someNBTransitionAnimation = @“someNBTransitionAnimation";
[XXTransition addPushAnimation:demoTransitionAnimationFragment animation:^(id transitionContext, NSTimeInterval duration) {
//Push動畫邏輯
}];
[XXTransition addPopAnimation:demoTransitionAnimationFragment animation:^(id transitionContext, NSTimeInterval duration) {
//Pop動畫邏輯
}];
//更改全局NavTransiton效果
[XXTransition setNavTransitonKey:someNBTransitionAnimation];進階
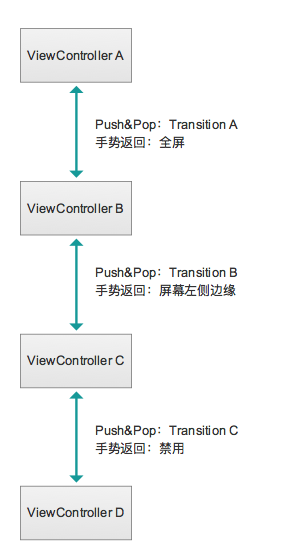
一般情況下,一個App只會用一種轉場效果,但有講究有追求的話,可能需要多種轉場效果配合不同交互手勢在不同VC互相push,pop時進行切換,簡單畫個圖你就明白了

你遇到過嗎,遇到了麻煩給個贊或者星,表示同病相憐,沒遇到也麻煩給個星或者贊,因為我遇到了,讓我感受到你的溫暖。碰到這種情況,不要藍瘦,不用香菇,看看XXTransition怎麼解決。
//啟動XXTransition自定義轉場 [XXTransition startGoodJob:GoodJobTypeAll transitionDuration:0.3]; //更改全局NavTransiton效果 [XXTransition setNavTransitonKey:XXTransitionAnimationNavPage]; //自定義特殊ViewController的NavTransiton效果和返回手勢 [XXTransition registerPushViewController:[SinkVC class] forTransitonKey:XXTransitionAnimationNavSink]; [XXTransition registerPushViewController:[PageVC class] forTransitonKey:XXTransitionAnimationNavPage]; [XXTransition registerPopGestureType:XXPopGestureTypeFullScreen forViewController:[SinkVC class]]; [XXTransition registerPopGestureType:XXPopGestureTypeForbidden forViewController:[PageVC class]];
就這樣,OK啦。SinkVC和PageVC分別使用響應的Nav轉場效果和返回手勢,而其他VC則使用全局轉場效果
Modal轉場
Modal切換ViewController的XXTransition使用方法和Nav有所不同,要在需要Present的使用調用UIViewController+XXTransition.h定義的方法
- (void)xx_presentViewController:(UIViewController *)viewControllerToPresent makeAnimatedTransitioning:(void (^)(XXAnimatedTransitioning *transitioning))block completion:(void (^ __nullable)(void))completion
使用如下
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
[tableView deselectRowAtIndexPath:indexPath animated:YES];
if (indexPath.row == 0) {
SinkVC *vc =[[SinkVC alloc] init];
[self.navigationController pushViewController:vc animated:YES];
} else {
ModalVC *vc = [[ModalVC alloc] init];
//XXTransition Modal轉場
[self xx_presentViewController:vc makeAnimatedTransitioning:^(XXAnimatedTransitioning * _Nonnull transitioning) {
transitioning.duration = 0.5;
transitioning.animationKey = XXTransitionAnimationModalSink;
} completion:NULL];
}
}如果你需要自己敲一個新的轉場動畫,類似於Nav轉場中的自定義,專注動畫實現,在下面兩個方法中實現動畫邏輯
[XXTransition addPresentAnimation:demoTransitionAnimationModalSink animation:^(id transitionContext, NSTimeInterval duration) {
//Present 轉場動畫邏輯
}];
[XXTransition addDismissAnimation:demoTransitionAnimationModalSink backGestureDirection:XXBackGesturePanDown animation:^(id transitionContext, NSTimeInterval duration) {
//dismiss 轉場動畫邏輯
}];XXTransition 在dismiss的轉場交互中,支持下面幾中選擇
typedef NS_ENUM(NSInteger,XXBackGesture){
XXBackGestureNone, //禁用手勢
XXBackGesturePanLeft,
XXBackGesturePanRight,
XXBackGesturePanUp,
XXBackGesturePanDown,
};最後
如果你在使用XXTransition過程中發現任何問題,或是有任何建議,歡迎勾搭我。
文章來自許洵的昵稱的投稿,原文地址
Github: https://github.com/mh4u/XXTransition/
- 一步一步完成iOS主題皮膚切換後果
- 比擬IOS開辟中經常使用視圖的四種切換方法
- iOS運用中應用Toolbar對象欄方法切換視圖的辦法詳解
- iOS自界說鍵盤切換後果
- iOS開辟中的ViewController轉場切換後果完成簡介
- iOS 切換到MRC環境下打印 retainCount 一直是-1或許一長串證書
- 【Swift 3.0】iOS 國際化切換言語
- 切換主題 彈幕
- iOS輸出框(UITextField)密碼明暗文切換辦法
- iOS 橫豎屏的切換以及一般界面橫屏
- iOS開發之App主題切換完整解決方案(Swift版)
- iOS 10教程 不切換鍵盤也可以輸入多種語言
- 蘋果IOS8關閉應用切換界面的最近聯系人GIF動畫技巧教程[圖]
- 蘋果iPhone不按Home鍵切換App圖文教程[多圖]
- 升級ios9正式版新技能:切換safari桌面版網頁教程介紹[多圖]