iOS郵箱模糊匹配功能集成
本文為投稿文章,原文地址
大家有些人應該遇到產品汪提過這樣的需求,產品汪說:“某某App的訂單填寫頁,輸入用戶郵箱有個提示郵箱後綴的功能,很好用啊!還可以根據各個郵箱類型用戶量來做一個優先級的匹配哦。你可以不可以幫我實現哎!”這個做起來確實很煩的,產品汪是男的還可以拒絕掉,人家有啥功能你就做啥功能啊?但是如果是個漂亮的女產品汪,嬌滴滴的來和你說~這個時候你能扛得住麼?一不小心掉坑裡了,答應了,一時爽快了。但是碼代碼就很蛋疼了,別怕,有我在,已經用一個自定義的textField全部集成好了~先看效果圖。

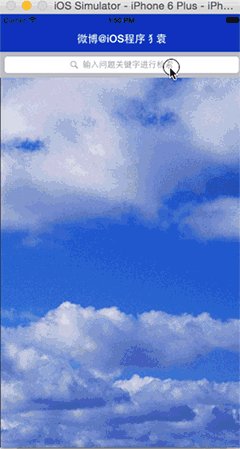
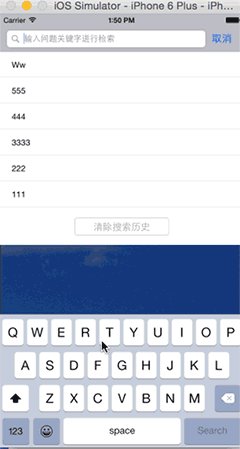
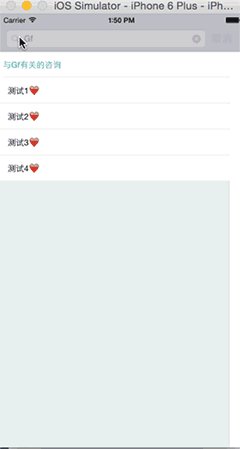
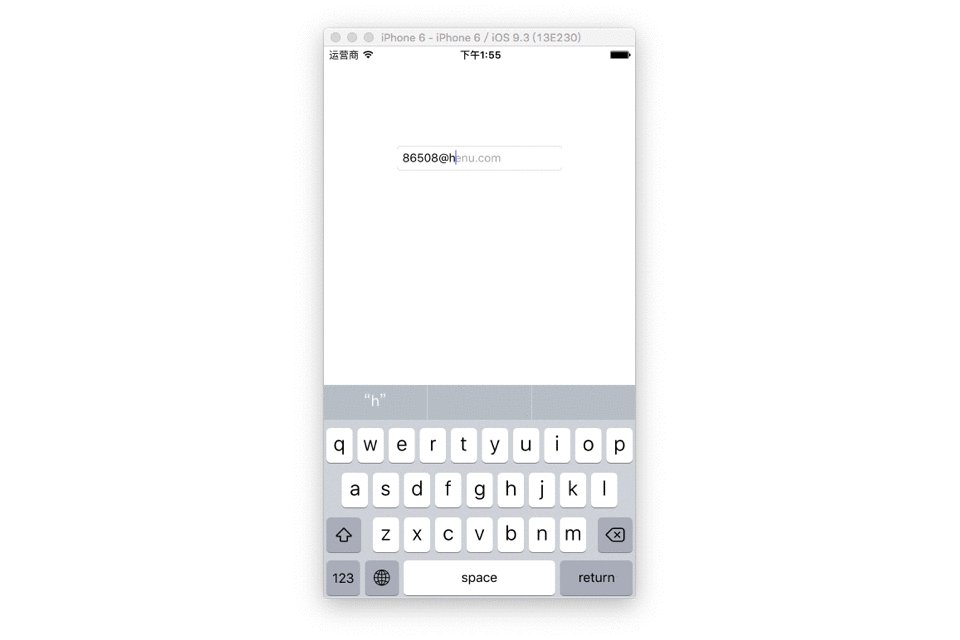
郵箱匹配效果圖.gif
一.介紹一下功能
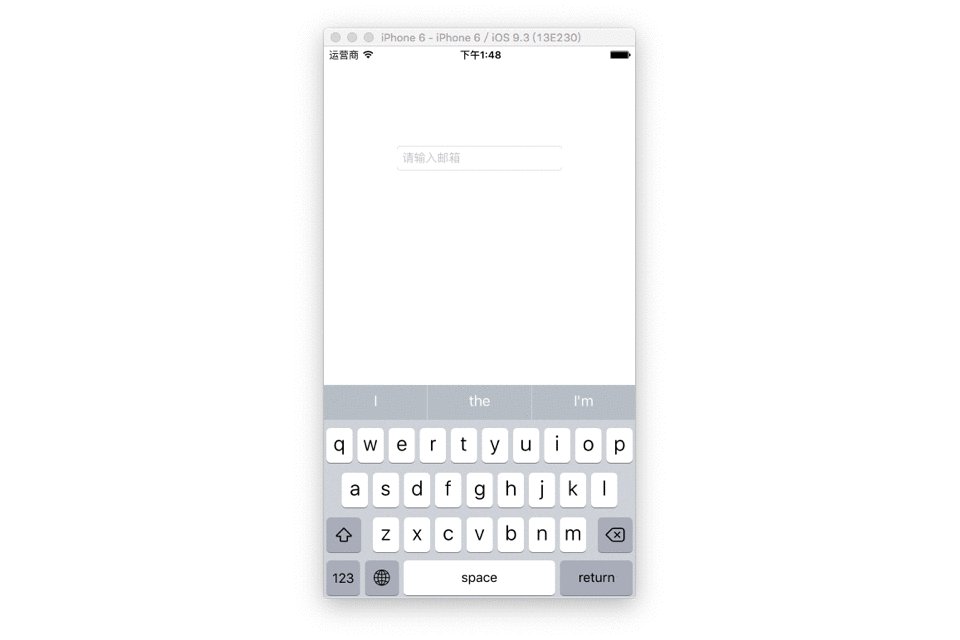
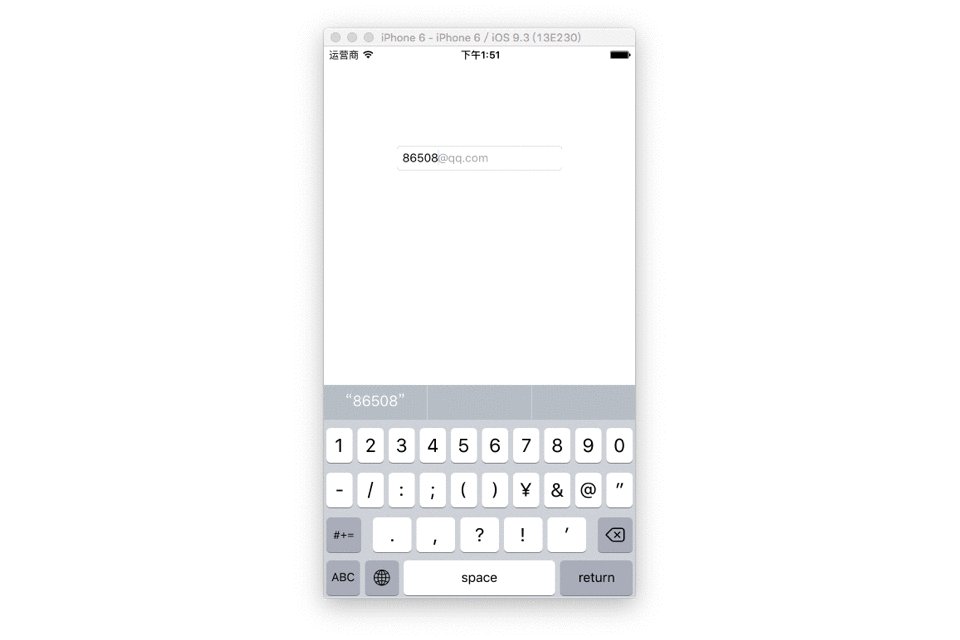
當輸入一個郵箱的數字,會默認在後面匹配出來@qq.com,當然這個默認@qq.com可以換成其他的如@163.com等等。這裡默認是@qq.com,因為我們的產品汪做過統計大多數用戶還是用的qq郵箱,所以默認是@qq.com。
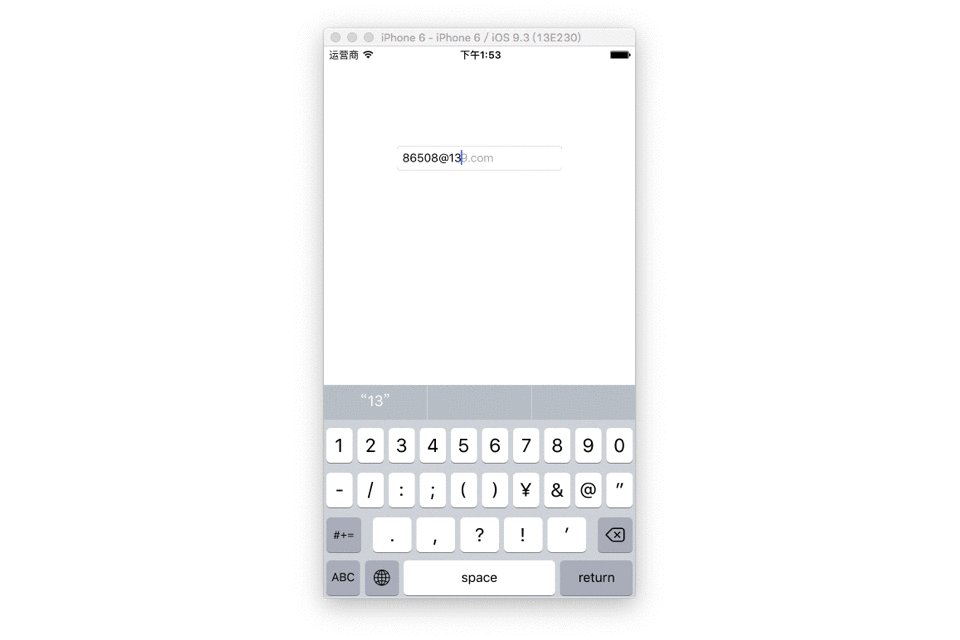
當輸入@符號還是不會有所變化,但是如果在@之後再輸入字符,會將這個字符和你想要提示的郵箱後綴做匹配,我這裡是需要匹配@qq.com,@163.com,@126.com,@yahoo.com,@139.com,@henu.com類型。例如:在@之後你輸入了1,這個時候會在@1之後匹配出來63.com。接著,當你在@1之後又輸入了2,會在@12後面匹配出來6.com。這些匹配的優先級是根據你給的需要匹配郵箱類型的順序來的,並且這些想要匹配的郵箱類型也是完全可配的,可根據產品汪的需求作自己的定制。
二.說一下用法
1.先說一下如果你是在xib中想實現這個功能,首先要拖拽一個textField,設置好約束,然後讓這個textField的類關聯到XLTextField,當前前提你要下載並導入了XLTextField.h和XLTextField.m,切記不要忘了將textField.delegate設置給viewController,textField樣式可在xib自行設置,匹配的郵箱區域顏色可自行設置,然後在代碼中只需要調API
/** * *1.通過xib創建只需要賦值此參數即可 *@param mailTypeArray郵箱匹配類型 * */@property(nonatomic,strong)NSMutableArray*mailTypeArray;
示例代碼:
self.textField.mailTypeArray= [NSMutableArrayarrayWithObjects:@"@qq.com",@"@163.com",@"@126.com",@"@yahoo.com",@"@139.com",@"@henu.com",nil];
self.textField.didPressedReturnCompletion = ^(UITextField * textField){
//點擊return的回調,是可選的 根據自己需求使用
};XLTextField.h還提供了一個可選的mailMatchColor屬性這個屬性是UIColor類型的,是匹配郵箱類型的顏色,可根據需求自行設置。
/** *Optional匹配的郵箱類型後綴默認是RGB為170 170 170的顏色,可自行設置 */ @property(nonatomic,strong)UIColor* mailMatchColor;
2.通過手動frame創建兩個基本參數設置大小和字號,其他設置可額外自行設置,調用API
/** *2.通過手寫創建textField時候調用 * *@param frameframe大小 *@param fontSize textField大小 * *@return self */ - (instancetype)initWithFrame:(CGRect)frame fontSize:(CGFloat)fontSize;
示例代碼:
XLTextField * field = [[XLTextField alloc] initWithFrame:CGRectMake(100, 200, 200, 30) fontSize:12];
field.placeholder = @"輸入郵箱地址";
field.mailTypeArray = [NSMutableArray arrayWithObjects:@"@qq.com",@"@163.com",@"@126.com",@"@yahoo.com",@"@139.com",@"@henu.com", nil];
Field.didPressedReturnCompletion = ^(UITextField * textField){
//點擊return的回調,是可選的 根據自己需求使用
};
field.mailMatchColor = [UIColor redColor]; 可選屬性
[self.view addSubview:field];我在示例程序中只針對xib的textField寫了手勢關閉,結束textField的輸入操作,手洞創建textField沒有寫結束第一響應者的操作。如果你在實際使用中,可以根據你的需求例如點擊鍵盤的完成按鈕,或者觸摸屏幕的View等場景下結束textField的鍵盤第一響應者,從而取textField的text進行額外的需求操作。
可根據自己需求定制自己的frame,font大小。不過不支持init和new初始化方法,即使用了也沒關系,會有一個溫馨的報錯提示
- (instancetype)init__attribute__((unavailable("init方法不可用,請用initWithName:fontSzie:")));
+ (instancetype)new__attribute__((unavailable("init方法不可用,請用initWithName:fontSzie:")));更新版本內容:
如果接入的類需要在textField的代理方法中做操作 可實現對應的協議即可 @protocol XLEmailTextFieldDelegate (NSObject)(因識別問題,此處將尖括號改為圓括號) @optional - (BOOL)XLTextFieldShouldBeginEditing:(UITextField *)textField; - (void)XLTextFieldDidBeginEditing:(UITextField *)textField; - (void)XLTextFieldDidEndEditing:(UITextField *)textField; - (BOOL)XLTextField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string; - (BOOL)XLTextFieldShouldReturn:(UITextField *)textField; @end
三.介紹一下實現原理
1.可能你不看源碼,就認為是一個textField實現了全部功能,其實No.我這裡是配合了一個Label,在xib實現時利用aulayout手動添加Label。textField只是用來讓用戶輸入,Label用來存儲匹配之後的郵箱(郵箱號碼+郵箱類型),並且展示。你看到的其實是Label的text內容。當最後結束編輯的時候,Label會將內容復制給textField的text,然後清空Label。Label只是在這裡提一下實現方式,真正使用的值還是通過textField.text拿到的值。在這裡你可能會吐槽,為什麼不用一個textField呢,多簡單省事。但是事實是我嘗試過一個textField,中間遇到了一個坑,好像是textField一個bug,暫且這樣說 因為當時確實是很奇葩的問題,具體是那麼也忘記了,這裡也不展開說了,有興趣你可以用一個textField來嘗試一下哈。
2.textField的代理方法全部封裝在textField.m內部,在內部已經處理了這些代理,更加方便他人調用,不用再花很多心思在調試textField的代理方法上。不論是用xib還是用手動代碼創建,都不需要設置textField.delegate給控制器。
3.在textField的shouldChangeCharactersInRange代理方法中針對你輸入的每一個字符進行郵箱的匹配,下面會有這一塊的完整代碼。在textFieldDidEndEditing代理方法中將Label的值賦值給textField.text,然後將Label.text清空,直接取textField.text作為我們最終的結果。
下面貼上匹配郵箱過程的關鍵代碼,並且每行都有注釋,如果想要看更多源碼歡迎在點擊下載源碼,查看所有源碼。
/**
*匹配郵箱過程
*
*@param rangerange
*@param string用戶輸入string
*/
- (void)configMailMatchingRange:(NSRange)range replacementString:(NSString*)string
{
//獲取完整的輸入文本
NSString*completeStr = [self.textstringByReplacingCharactersInRange:rangewithString:string];
//以@符號分割文本
NSArray*temailArray = [completeStrcomponentsSeparatedByString:@"@"];
//獲取郵箱前綴
NSString*emailString = [temailArrayfirstObject];
//郵箱匹配沒有輸入@符號時用@匹配
NSString*matchString =@"@";
if(temailArray.count>1){
//如果已經輸入@符號截取@符號以後的字符串作為匹配字符串
matchString = [completeStrsubstringFromIndex:emailString.length];
}
//匹配郵箱得到所有跟當前輸入匹配的郵箱後綴
NSMutableArray*suffixArray = [selfcheckEmailStr:matchString];
//邊界控制如果沒有跟當前輸入匹配的後綴置為@""
NSString*fixStr = suffixArray.count>0? [suffixArrayfirstObject] :@"";
//將lblEmail部分字段隱藏
NSIntegercutLenth = suffixArray.count>0? completeStr.length: emailString.length;
//最終的郵箱地址
self.email= fixStr.length>0? [NSStringstringWithFormat:@"%@%@",emailString,fixStr] : completeStr;
//設置lblEmail的attribute
NSMutableAttributedString*attributeString = [[NSMutableAttributedStringalloc]initWithString:[NSStringstringWithFormat:@"%@%@",emailString,fixStr]];
[attributeStringaddAttribute:NSForegroundColorAttributeNamevalue:[UIColorclearColor]range:NSMakeRange(0,cutLenth)];
self.mailLabel.attributedText= attributeString;
//清空文本框內容時隱藏lblEmail
if(completeStr.length==0){
self.mailLabel.text=@"";
self.email=@"";
}
}更新了文件,因為今天我在實際項目中又用到了郵箱匹配,不過因為是老項目,原來的基礎上已經實現了textField的代理方法,並且有一些額外的操作,這個時候因為此textField代理是自己,所以代理方法是私有的,為了不影響之前的老代碼,特意對外開放了textField的代理方法,也算是適配器模式的一種場景,改變接口即可復用老代碼。可根據
自身需要去實現customDelegate。
如果你還喜歡,請留下一個Star,在這裡先說聲謝謝啦~
本人水平有限,如有纰漏指出歡迎指正!
如果您在使用中 有不能滿足的需求~可以提出來 我做修改 盡量滿足大家的需求。
在這裡要感謝下@QYunFat,給的好的建議在點擊return賦值textField,當時沒考慮到這個,已添加。
- 上一頁:用CollectionView封裝一個廣告視圖
- 下一頁:iOS 仿知乎